
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Welcome to Motors - The Best Car Dealer WordPress Theme
Welcome to a guide that will help you get to know your new Motors theme. Above all, We would like to thank you for purchasing this theme, your contribution is very much appreciated.
Motors is the Best Seller car dealership and classified WordPress theme on the ThemeForest. Motors theme layouts provide a full set of options to showcase your vehicle for sale. Our enhanced inventory manager does all the work for you to make your listings irresistible to buyers.
Motors integrated with Dealer Management System to host your inventory which will help you reduce manual entry and optimize the user experience.
This document covers the installation and use of this theme and reveals answers to common problems and issues. We encourage you to read this document thoroughly if you are experiencing any difficulties.
Login to your ThemeForest account and navigate to the Downloads menu in the profile icon at the top-right corner.
Find Motors - Car Dealer, Rental & Classifieds WordPress theme on your download list and reveal the download options. Click License certificate & purchase code (available as PDF or text file).
If you'd like to change the installed demo on your website, you'll need to agree with resetting your WordPress. All settings, pages, posts, custom posts, categories, menus, etc. will be removed.
Navigate to Motors > Demo Import and select the new demo from the list.
When you click on the Import Demo a popup window will appear with the message that you have to verify that you "Understand that there is NO UNDO" (mark the relative option) and click Reset Now.
After completing the reset you can proceed with the Demo Import tool and start to import the demo content.
On the Custom JS section, you can insert and apply additional JavaScript scripts to the theme without editing theme files.
Under the Socials, you can add the links for the respective social accounts. Enter the link to your Facebook page, Twitter account, etc.
You can change the order of the social networks by dragging the fields.
The order that was set here will not affect the socials appearing order on the website.
The drag-and-drop option has been enabled so you can drag the required fields up for further editing.
The Custom CSS section is similar to WordPress default Customize > Additional CSS section. Here you can insert all your custom CSS to overwrite theme styles without editing any theme files.
The Shop archive page will be available if the WooCommerce plugin is installed and configured.
On the Shop tab, you can select the WooCommerce Shop page Sidebar and define its position.
We clearly understand that most of our customers (freelancers and creative agencies) create a website for their clients. And for one project you have to create more than one staging website. If you have used the one Purchased code for the staging website and can not register it for the primary website, follow these steps to reset the Purchase code from the staging website:
1. Backup/Clone the staging website files and the database.
2. Make a site migration. We recommend using the , to apply cloning and migration of the websites. You can find more .
3. After the migration, walk through the site and make sure everything is displaying and functioning correctly.
4. Click on the Deactivate button in the staging site dashboard. You will receive a notification that you agree to deactivate, press the Ok button and the system deletes the theme automatically
In most cases, such an error appears if the Purchase Code was registered through another support account. If you do not have access to this your account follow these steps to handle the case:
Log out from the current account on the support website (skip this if you is not logged)
There is a System Status tab in the Motors Dashboard that gives you access to main server indicators:
Server Environment information shows which requirements are met on your server:
Active Plugins shows information about plugins used, version, and authors:
To ensure optimal performance and avoid technical issues with the Motors, please ensure your server meets the following requirements. If you are uncertain whether your server is compatible, contact your hosting provider for assistance.
Here are the minimum server requirements:
WordPress Version: 6.3 or higher
PHP Limits





Login with Envato account
Thus, our system verifies the owner of the license and binds the purchase code to the email that is linked to the Envato account. For previous support accounts, the purchase code will be reset.
NOTE:
The license deactivation process will automatically remove the theme from the website
To reset the license key from the website, go to the Motors > Product Registration section on the WordPress dashboard. Click Deactivate button, you will receive a notification that you agree to deactivate, press the Ok button and the system reset the license key from the website and deletes the theme automatically.
Yes. According to the ThemeForest license terms, one license key is allowed to be used on one project. One Project contains one live website and one staging website. If you wish to use Motors on an additional project, it requires you to buy another license.
Yes. You can keep the theme on a staging site to build it, then move it to the live site once you have finished. See the following page about the license key transferring:
PHP Version: 7.4 or higher
PHP time Limit (max_execution_time): 300
PHP Post Max Size: 64 MB
PHP Max Input Vars: 2004
GZip: enabled
ZipArchive: enabled
WP Remote Get: enabled
Database: MySQL 8.0 or higher OR MariaDB version 10.4 or greater.
WP Memory Limit: 256 MB or higher
Server Modules – mod_rewrite, cURL
Max Upload Size: 64 MB
As web technology advances, it's essential to keep your website updated. Older browsers may not fully support the features of our plugin. Below is a chart outlining the systems that our plugin supports:
Google Chrome
100.x and above
100.x and above
Microsoft Edge
100.x and above
100.x and above
Brave
100.x and above
100.x and above
Firefox
100.x and above
No versions of Internet Explorer are supported.
Ensuring these system requirements are met will help you make the most of the Motors and ensure a smooth, trouble-free experience.
There is a System Status tab in Motors Dashboard that gives you access to main server indicators:
The server Environment section shows which minimum requirements are met on your server:
You can change the required parameters and PHP version under the Hosting account, cPanel, or contact your hosting provider to set the right parameters for you.

A common issue that can occur when installing WordPress themes is “The package could not be installed. The theme is missing the style.css stylesheet.” error message being displayed when uploading or activating the theme.
One of the reasons you may receive this error is if you have uploaded the incorrect file. You have 2 options for downloading your theme.
1. Installable WordPress file only.
2. All files and documentation (full zip folder). You will need to extract and locate the installable WordPress file.
NOTE: Please make sure you are uploading only the installable theme which is called NameOf Theme.zip. If you upload ALL these files you will receive an error.
The quickest way to fix "The link you followed has expired" error is by increasing the file upload size, PHP memory, and execution time limits for your website.
There are multiple ways to do that. We will show you all of them, and you can choose the one that looks easier or the one that works on your hosting environment.
For this method, you will need to edit the .htaccess file by using an FTP client or the File Manager app in cPanel.
Simply connect to your website using FTP and edit the .htaccess file.
Now, you need to add the following code at the bottom of your .htaccess file.
Don’t forget to save your changes and upload the file back to your website.
The php.ini file is a configuration file used by PHP and WordPress. You'll need to connect to your WordPress site and look for php.ini file in your site’s root folder.
Most users are on a account, so they may not find it in their site’s root folder. In that case, you need to create a blank php.ini file using a plain text editor like Notepad and upload it to your website.
Now edit the php.ini file and add the following code inside it.
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website and try to upload the theme or plugin file. The error would disappear, and you should be able to upload the file.
If it doesn’t, then try to increase file limits to match the file size you are trying to upload.
When you purchase Motors from ThemeForest you can download the theme package through the Downloads menu on your ThemeForest account. You have two download options to choose All Files & Documentation or the Installable WordPress File Only.
Login to your ThemeForest account and navigate to the Downloads menu in the profile icon at the top-right corner.
On the opened page, find the Motors purchase, click the Download button, and from the dropdown, choose All Files & Documentation or Installable WordPress File Only.
Bundled Plugins. This folder contains all the included plugins
Motors Classified Listings
Slider Revolution
STM Importer
NOTE: Some bundled plugins work only in a particular layout (i.e. STM Motors Equipment works in the layout). It is not recommended to install such kinds of plugins in other layouts.
One license can be applied in a multisite installation. The only requirement is that the sub-domains, sub-folders of this site should belong to one single end product.
Create a domain (website.com), which becomes be your primary (parent) domain. Then attach subdomains (sub-domain.website.com) or subfolders (website.com/sub-domain) and use the same license key to register the Motors instances on the primary domain.
Or use feature to create Motors theme instances and register them using one license key.
You can influence the Motors Theme roadmap by taking part in our Vote for Next Feature.
The features with the most votes will be preferred on the theme development roadmap.
Here, you can create new feature requests or vote for existing ones.
There are hundreds of thousands of web hosts out there, the vast majority of which meet the Motors System Requirements, and choosing one from the crowd can be a chore. Just like flowers need the right environment to grow, Motors works best when it’s in a rich hosting environment.
Bearing in mind the points provided above, we recommend using our special Optimized Hosting for WordPress Websites.
Other recommended hosting services:
There are two licensing options to choose from when you purchase Motors from ThemeForest. The Regular License, and the Extended License. The billing process and licensing term are fully managed by Envato Ltd. and we don’t have any control over this matter.
If your end product (a website where Motors has been installed) is going to be free to the end-user then a Regular License is what you need. An Extended License is required if you are planning to sell the end product.
Note to creative agencies and freelancers: The theme purchased under the Regular License can be used only on one project - one live website and one staging website. You may offer paid services for your clients to create an end product, even under the Regular License. However, you can’t use one Standard License for multiple clients or jobs.
If I want to use Motors on a second website, do I need to buy another license? Yes. Themeforest license allows you to use Motors only on one ended website. In order to use it on a second website, it requires you to buy another license.
Can I use Motors on a test website, then move it to a live website when finished? Sure, you can keep the theme on a test/staging website to build it, then move it to the live website once you’re finished.
Can I keep a test website and a live website with one Regular License purchase? Yes, you are allowed to keep one test/staging website and one live website with one Regular License.
NOTE: Licence code for WPBakery Page Builder, Slider Revolution, and Subscriptio is not included. However, you can use them freely or activate your personal license (if you have one) to get plugins updates. This is the Envato policy, also authors of these plugins do not allow any theme developer to provide Purchase Code for third-party plugins. Some of them might have messages requiring activation, but they are already activated on our side. Anyway, we provide plugins' latest version within theme update so your website will always be updated and secure.
After purchasing the Motors on ThemeForest, you'll need to download the theme installation package from your ThemeForest account. Login to your ThemeForest account and navigate to the Downloads menu in the profile icon at the top-right corner. On the opened page, find the Motors purchase, click the Download button, and from the dropdown, choose Installable WordPress File Only.
Step 1 - Navigate to Appearance > Themes
Step 2 - Click Add New and click the Upload Theme button
Step 3 - Browse to find the motors.zip file on your computer and click Install Now
Step 4 - Navigate to Appearance > Themes and click the Activate button to activate the newly installed theme
Before you begin the install, there are a few things you need to have and do.
These are:
Access to your web server (via FTP or shell)
An FTP Client
Your web browser of choice
Step 1 – Log into your FTP client to access your host web server
Step 2 – Browse to find the motors.zip file on your computer (located in the downloader folder from ThemeForest) and unzip it.
Step 3 – Upload the folder you extracted from the zip file to yourdomain/wp-content/themes/ folder
Step 4 – Activate the newly installed theme by going to WordPress > Appearance > Themes and clicking the Activate button.
The Import/Export options allow you to apply the same settings configured in the theme options setting on your other websites where the Motors theme is active.
Click the Copy Settings button to export the settings. The settings will be copied to the buffer:
To import the Theme Options settings, paste the copied settings on the Import Options area and click the Import Settings button.
Once you have installed Motors, you have to activate the theme through our support portal.
NOTE:
The theme activation is required to unlock demo import, premium and core plugins installation.
Navigate to Motors section in your WordPress admin menu to open the theme dashboard. Then click Activate via Envato.
The Activate via Envato button redirects you to the StylemixThemes Support official website, where you will be asked to login/register.
Simple click the Login with Envato button to automatically verify your theme license.
If you have signed in via Login with Envato, all the available Purchase codes related to the Motors will be listed on the My Purchases Codes section.
Just activate your website by selecting one of the displayed Purchase codes and your website link will be included in one of the available slots.
The Activate button with the gray background means that this Purchase code was already used on two websites, and it is can not be used again. On the Used domains section, you can see which domains the Purchase code was activated.
You can add new purchase codes using the Add New form on the My Purchase codes page
Here, on the Add new area, enter the theme's Purchase Code and click the Add button.
Once you hit the Add button, the Purchase code will appear on the My Purchase codes section. Now you can activate the theme on your website with that purchase code.
After clicking the Activate button on the My Purchase codes page, you will be redirected to the Motors Dashboard area.
Congratulations! You have just activated the Motors theme on your website. Now you can import your wished demo layout.
For detailed info on importing the demo layout visit the Import the Demo Content page below:
The typography tab includes settings related to font adjustments for the whole website.
You can specify here body font family, indicate font-size and color, adjust text-transform and the line-height on appropriate fields. Also, select the Backup Font Family as the fallback if the main font will not be loaded.
Configure the basic font settings of the headings as Font Family, Font Color, Text transform, and Backup Font Family under the Headings Font Settings area.
After setting the main font configurations of the Headings, you can define H1 - H6 font settings more specifically. Adjust the Font Weight & Style, Font Subsets, Text Align, Font size, Line height, Word spacing, Letter spacing, Font Color, and the Text transform options on the H1-H6 Font sections.
On the Blog Page tab of the Theme Options panel are located the basic settings of the Posts.
On the Blog Archive Page Layout area, you can choose the layout type of archive page: Grid or List view
Can I use WordPress Multisite with a single Regular License? Yes. Since the multisite websites are located under one domain, it is allowed to use WordPress Multisite under a Regular License.


STM Post Type
STM Motors Events
STM Motors Review
STM Vehicles Listing
STM MegaMenu
STM GDPR Compliance
STM Motors Car Rental
STM Motors Classified Five
STM Motors Classified Six
STM Motors Equipment
STM Motors Extends
STM WooCommerce Motors Auto Parts
Subscriptio
Design. This folder includes all the PSD files of the theme layouts and brand images
Documentation. The Motors theme manual
Licensing. This folder contains the theme license
motors.zip - This is the Motors theme installable WordPress file you need to upload and install
motors-child.zip - This is the child theme you can upload and activate to apply custom modifications to the core Motors theme files.
The Widgets Area makes it possible to specify the number of columns on the widgets section (max - 4). Or you can even remove the widgets section via Disable Widget Area Option:
The widgets can be added in the Appearance > Widgets section on the Footer area.
If the number of added widgets exceeds the number of specified columns, then the widgets will go to the next line:
Enable the copyright area on the footer and enter the copyright text on the appropriate field.
Also, you can change the copyright section background color via Copyright Area Background Color
On the Socials section, you can select which socials to display on the Copyright section of the Footer.
The social networks buttons will be displayed only if the links to these social networks are provided in the Socials tab (Theme Options > Socials)

What is an archive page?
Briefly said, the archive pages are the pages where the list of posts is displayed. The archive pages are generated to collect post pages under a certain post type, category, or tag. WordPress creates archive page content automatically and uses the default template to display the list of post types. It means that you can not edit archive pages as simple pages. You can only set the Layout view and the Sidebar position.
Select which sidebar to display on the blog archive page on the Archive Page Sidebar field:
Also, you can indicate the single post page sidebar under the Blog Post Sidebar area:
The sidebars can be created on the Sidebars section
Only the Primary sidebar from the sidebars list can be set under the Appearance > Widgets section
Select where to display the sidebar on the post page on the Left or Right side via the Sidebar Position section
For the Grid View of the Blog archive page, the posts Excerpt can be disabled/enabled on the Show Excerpt (for Grid View) field.

100.x and above
Safari
MacOS Safari 14 and above
iOS Safari 14 and above
Others
Latest versions preferred
Latest versions preferred

Important: Each theme layout contains a unique structure and complex functionality. Therefore, the settings and sections of the Theme Options may differ depending on the installed layout.
The Theme options panel has been specially created to make your workflow faster and easier. Using it is very easy, and in just a few minutes, you can change a lot of things on your website.
Let's start our acquaintance with the General section settings.
Here you can select the overall color styling for your website from the predefined skins:
If you want to use your color scheme, you can select the Custom Colors option and apply the Custom Base Car Dealer Color and Listing Color, Custom Secondary Car Dealer Color, and Listing Color respectively.
Depending on the layout the Custom Base Car Dealer Color and Listing Color, Custom Secondary Car Dealer Color, and Listing Color affect the color of the different elements.
Here you can change the background color of your website:
You can display the website in the boxed layout view by turning on the Enable Boxed Layout option.
Once the option is enabled related settings will be displayed:
Select one of the provided images or upload your own image as a background image of the boxed layout
Enable or Disable the preloader on your website by turning on/off the Enable preloader option.
Preloader timer - you can define the time to turn off the preloader; if the field is empty, it will be turned off after loading the page:
The theme preloader appears like this:
Enable this option if you want the scrolling of the pages in the theme to roll smoothly. When this option is disabled, the scrolling will stop as soon as the user lets go of the mouse roller.
This setting enables you to download and store Google Fonts locally so it will help to improve the loading time of your website.
To set the fonts follow Motors Theme Options > Typography.
As Google also updates fonts regularly, if you catch any problems with incorrect display of the fonts on your website, use the Synchronize button to update the fonts.
To protect your website more Google reCaptcha service can be enabled by following Motors Plugin Settings > Google Services > reCaptcha.
Enable the reCAPTCHA v3 then enter the Public and Secret keys on the appropriate fields.
Note: the reCAPTCHA appears on the following built-in forms: Trade-In Form, Make An Offer Price, Schedule Test Drive, Add a Car, Sell a Car.
To obtain the keys for Google reCAPTCHA please follow this link:
After visiting the provided, you can fill in the form fields like this:
After clicking the submit button, on the opened page you can get your Public Key and Secret Key:
Copy and paste those keys to their designated areas in the plugin settings. Do not forget to save the changes.
The Google Services tab of the Motors plugin lets you set up the integrations with Google products:
The setting is divided into two tabs:
The users can also pay individually for each listing. In this way, users have the opportunity to add listings using subscription plans or only pay for each added listing separately.
Pay Per listing also known as the Charge for Listing Submission feature can be managed in
In the Profile section of the Motors Plugin Settings, you can configure the settings for Classified Users (Simple User and Dealer User).
Please pay attention:
The User/Dealer tab section is available only in the Classified Listing, Classified Listing Two, Three, Four, and Multi Listing types layouts.
Kindly check this manual to get more info:
Motors theme comes with 17 unique demos and if you are new to designing and developing websites, importing a demo can be the perfect starting point.
The easiest way to import one of the available demos is to use the One-Click Demo Import tool. The Demo Importer tool will be available only after you have
Under the General tab of the Profile Settings, you can manage user registration and email sending:
New User Registration - enable this setting to allow new user registrations. If it is disabled, the will not be available. However, old users can sign in to your website.
Dealer Registration - enable the setting to allow dealers to register on your site.
The Listing Page is the main page that shows all the information about your vehicle. You can change what is shown on this page and how it works in the Listing Page Details section.
Here is a sample of the Listing Page:
Listing Page Details section is divided into 4 tabs:
The Listing Manager is a redesigned and centralized editing tool that allows you to manage all aspects of your listings in one place.
Compared to the previous block-based interface, which required switching between multiple pages to update listings, this new system provides a more efficient and user-friendly experience.
To access the new Listing Manager, go to WP Dashboard > Motors Plugin > Listings and either click the Add with Listing Manager button to create a new listing or choose an existing listing from the list and click Edit with Listing Manager:
The Features widget manages adding and removing the items that a car has, such as ABS, Bluetooth, auxiliary heating, tire pressure monitoring sys., turbo engine, nitro, etc.
To select the items to be shown in the Features, tick the checkboxes. You can use the Preview button to see how it appears on the page:
You can manage the group or its features by clicking the Edit Fields
In the Images & Videos tab, you can manage the media attached to your listing:
Here is the overview of the tab:
In the Image Gallery section, you can upload images displaying the condition of your vehicle. The first image will be Featured, which means it will be used as the Preview image in
In the Other Details section, you can configure different static car options by filling out the following information about a vehicle:
VIN Number - enter the Vehicle Identification Number( a 17-digit number stamped into the chassis of a car that serves as the car's unique identity code) into the field. Users can later use to check the vehicle's info and history
Stock Number - indicate the stock number (Listing ID) of the vehicle
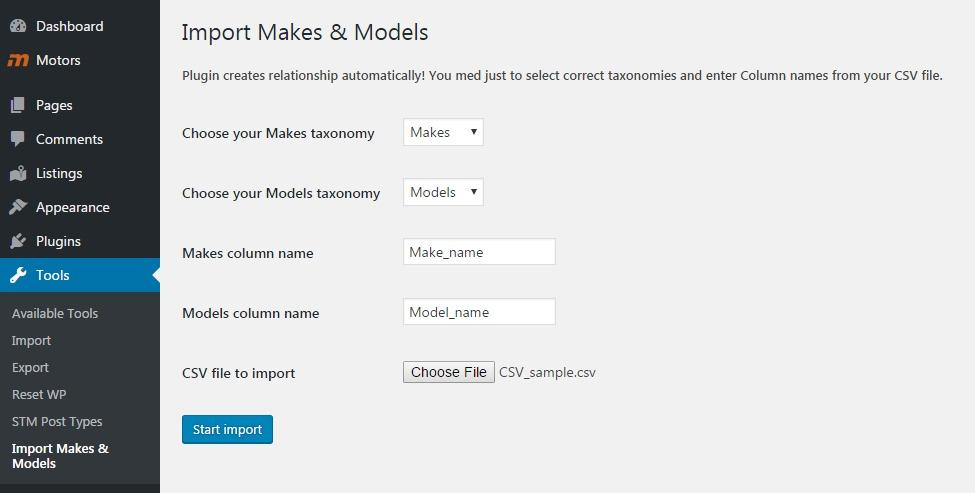
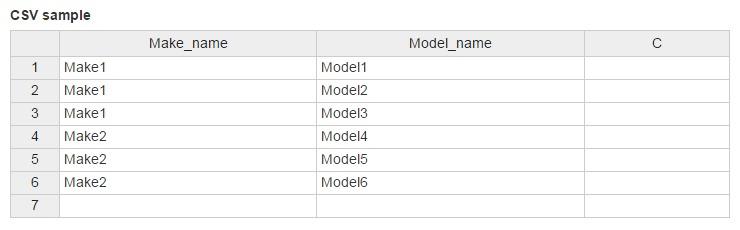
Main theme package includes archive file of the plugin named STM Import Makes & Models. This plugin allows you easily import Make and Model categories in your site. This plugin automatically sets up categories relationship. It only needs to upload CSV import file (with your own categories) and set up a few options. Here you can download the latest version of this plugin.
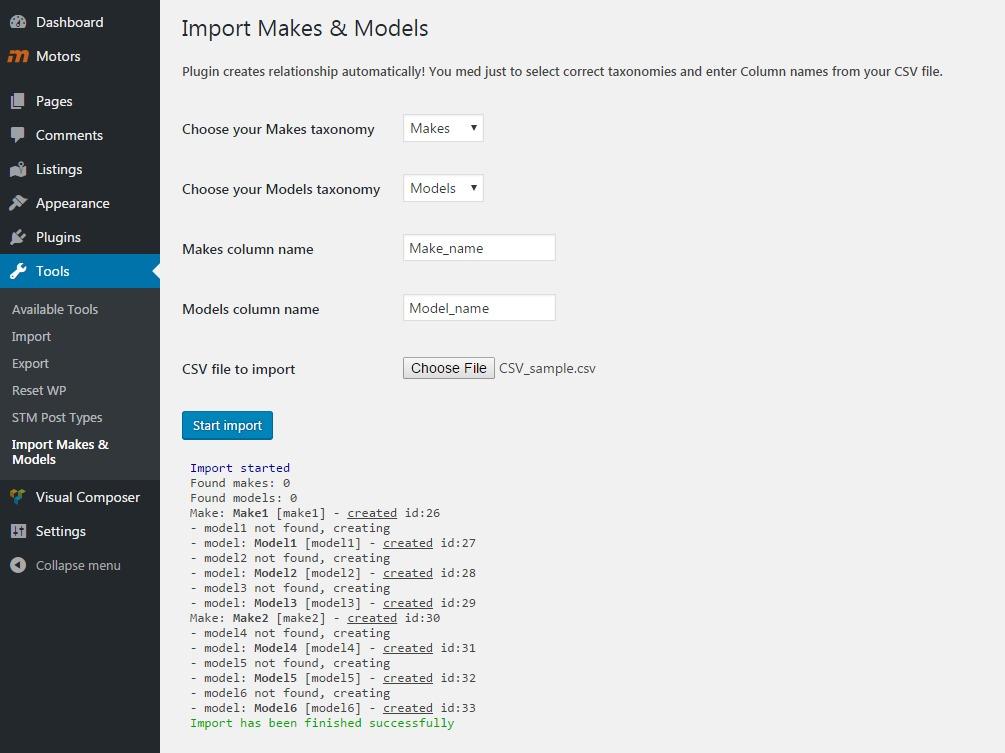
After installing this addon plugin, you need to go Tools -> Import Makes & Models and upload your own import file.
Please check and be sure that you are setting correct Column Name from your import file.
Example CSV file is located in the plugin folder - CSV_sample.csv or you can download it here.
Legacy Version
The feature requires the configuration of in Motors Plugin > Settings > Google Services > Google Maps.
The Location tab of the Listing Manager enables to attach the specific location where users can go and check their vehicle. Additionally, it helps to search by location for users in the Search Results (Inventory) Page. Here is the overview of the Location Tab:
The Listing Manager is an advanced editor that helps you to provide all information about the vehicle. You can reach the Listing Manager (legacy version) by following WP Dashboard > Motors Plugin > Listings > Edit > Listing Manager:
The Listing Manager is divided into several tabs:
The feature requires the configuration of in Motors Plugin > Settings > Google Services > Google Maps.
The Location tab of the Listing Manager enables one to attach the specific location where users can go and check their vehicle. Additionally, it helps to search by location for users in the Search Results (Inventory) Page. Here is the overview of the Location Tab:
Available only in Elementor-built Classified demos
The Add Listing Form or Listing Creation Form allows users to add new vehicle listings to your website. Under the Add Listing Form section, you have complete control over managing the form’s settings.
Add Listing tab is available only in Classified demos. For WP Bakery demos and more info, refer to this manual:
Add Listing Creation Form section is divided into two tabs:
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 600
php_value max_input_time 600upload_max_filesize = 128M
post_max_size = 128M
max_execution_time = 300




Before importing one of the demos available in Motors it is advisable to check the following list. All these queues are important and will ensure that the import of a demo ends successfully.
Theme Activation – Please make sure to activate your Motors copy to be able to access the demo import tool
Theme Update – Ensure that you are running the most recent version of the theme
Core Plugins – If Motors core plugins are active on your website, make sure they are up to date
Plugins – Is recommended to disable all plugins such as plugins to manage the cache, plugins to manage SEO, etc … You will reactivate your personal plugins later as soon as the import process is finished
It is recommended to review the demos on our landing page to determine which demo is best suited to your business needs.
To correctly import a demo please make sure that your hosting is running the required features.
Motors comes with the One-Click Demo Import tool so easily start with content in the right way.
NOTE: All demo site images are replaced with placeholder images due to licensing restrictions.
Each demo layout requires a number of plugins to function properly. Fortunately, StylemixThemes has made it easy for you to install the plugins and they will be installed automatically during the demo setup.
There are two sections: Used Plugins and Demo Content. Check the options you want to import.
Depending on the speed of your Internet connection, it may take some time to install all the plugins and import the demo content.
Once the import progress reaches 100% you can start to edit your content and set up the theme settings in Theme Options.
If the import stalls and fails to respond after a few minutes You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your hosting provider and ask them to increase those limits to a minimum as follows:
max_execution_time 600
memory_limit 128M
post_max_size 32M
upload_max_filesize 32M
You can verify your PHP configuration limits by navigating to Motors Dashboard > System Status section.
You can edit the template for email confirmation on the Dashboard > Tools > Email Template Manager section of the admin dashboard.
Do not forget to set up the SMTP settings to make the email function work.
This is the User Interface of the Listing Manager:
The Listing Manager is organized into seven tabs:

If you want to add a new features list, use the Add Features List, enter a Title, and select features for it. It is possible to add new options by typing them into the field.
Unlisted features will not be visible in the Features tab of the Listing Manager.


Add Image - use the button to upload images
Remove Images - use the button to remove all images from the listing
You can use the ✖️ icon in the top right corner of the added images to delete the specific image:
In addition to photos, you can attach videos to your listings to provide better transparency and info about your vehicle.
Here is the overview of the tab:
Video URL- put the Embed URL of the main video that you wanna show. For instance:
Video Preview - upload an image as a preview for your video.
Add Video - you can use this button to add more videos to the listing
Note that here you should not indicate the Embed Code, but just the URL!

City Fuel Efficiency - enter the fuel consumption of the vehicle on city roads in mileage per gallon
Highway Fuel Efficiency - enter the fuel consumption of the vehicle on highways in mileage per gallon
Certificate - there is an availability to attach certificates to listings. You can add several certificates from different services as well.
Certificate Name - provide the name of your certificate
Certificate Link - enter the verification link or any URL that users will be redirected to once they click on the certificate
Certificate Image - upload the certificate image
Vehicle Info PDF - upload the vehicle manual or brochure in .pdf format. As shown in the preview, it will be added to the listing and users will have an availability to download it.
Here's how certificates will look on the page:
After making changes in all sections of the Listing Manager, you can save them and update the listing. There are two buttons at the top and bottom for applying adjustments.

Latitude - indicates the latitude of the location where users can go and see the vehicle
Longitude - indicates the longitude of the location where users can go and see the vehicle
Here is how it will look on the listing page:
Based on the location you entered, on the Search Results page users can find the vehicle:
Related manual:
If you are searching for Listing Manager User Role follow this manual.
Here is how it will look on the listing page:
Based on the location you entered, on the Search Results page users can find the vehicle:
Related manual:












The Import/Export options allow you to apply the same settings configured in the plugin settings on your other websites where the Motors is active.
Click the Copy Settings button to export the settings. The settings will be copied to the buffer:
To import the plugin settings, paste the copied settings into the Import Options area and click the Import Settings button.
Once you have imported the plugin settings, it will overwrite all previously made configurations. Please, proceed with caution!
Under the General tab of the Search Results Page, you can modify the general settings for listings and perform related actions.
Follow WP Dashboard > Motors Plugin > Search Results Page > General to reach the tab:
Number of Featured Listings List – Set the number of featured items to display in the List view mode of the listings.
Number of Featured Listings Grid - Set the number of featured items to display in the Grid view mode of the listings.
When this option is enabled, all listing links leading to the Inventory page will be turned into SEO-friendly URLs. This helps improve your website’s search engine optimization, making it easier for search engines to index and rank your listing pages.
When this option is enabled, hovering over listing images will activate a preview slider, allowing users to see additional images for that listing without having to click into the detailed view. This feature enhances user interaction and makes browsing listings more convenient.
Enabling this option allows you to display a "Sold" badge for vehicles that are no longer available. This provides transparency to users and prevents confusion about which listings are still active.
Sold Badge Color - this setting allows you to customize the color of the "Sold" badge that will be displayed on sold vehicles.
You can get more info about sold listings here:
The Currency tab allows you to define and configure how prices are displayed for listings on your website. You can set the default currency, customize symbols and formatting, and enable multiple currencies for international users.
To reach the tab, follow Motors Plugin > Search Results Page > Currency:
In the following settings, the default currency of your website should be indicated accordingly:
Specify the name of the currency used in the listings, such as USD, Euro, etc.
Enter the symbol representing the currency, such as $ for USD or € for Euro.
On the Currency Position define the placement of the currency symbol relative to the price number.
On this field define the character used to separate thousands on the price number:
On the Multiple Currencies section, enter your additional currency values. Insert the currency name and symbol in the Currency and Symbol sections. Set the conversion rate relative to the default currency.
For example, if 1 EUR = 1.12 USD and USD is the default currency, you would set the conversion rate to 1.12.
You can add multiple currencies using the Add Currency button and remove any unnecessary ones by clicking Delete.
The Currency switcher will be displayed on the :
Legacy Version
In the Other Details section, you can configure different static car options by filling out the following information about a vehicle:
VIN Number - enter the Vehicle Identification Number( a 17-digit number stamped into the chassis of a car that serves as the car's unique identity code), into the field. Users later can use VIN Decoders to check the vehicle info and history
Stock Number - indicate the stock number (Listing ID) of the vehicle
Manufacture Date - indicate the production date of the vehicle
City Fuel Efficiency - enter the fuel consumption of the vehicle on city roads in mileage per gallon
Highway Fuel Efficiency - enter the fuel consumption of the vehicle on highways in mileage per gallon
Certificate - there is an availability to attach certificates to listings. You can add several certificates from different services as well.
Certificate Name - provide the name of your certificate
Certificate Link - enter the verification link or any URL that users will be redirected to once they click on the certificate
Certificate Image
Vehicle Info PDF - upload the vehicle manual or brochure in .pdf format. As shown in the preview, it will be added to the listing and users will have an availability to download it.
In each setting, there's a special preview button that shows how it will appear on the page:
Here is the example that will be shown once you click City Fuel Efficiency Preview:
Legacy Version
The Features widget manages adding and removing the items that a car has, such as ABS, Bluetooth, auxiliary heating, tire pressure monitoring sys., turbo engine, nitro, etc.
To select the items to be shown in the Features, tick the checkboxes. You can use the Preview button to see how it appears on the page:
Refer to this page to learn about it in detail:
Unlisted features will not be visible in the Features tab of the Listing Manager.
Legacy Version
In the Images & Videos tab, you can manage the media attached to your listing:
Here is the overview of the tab:
In the Image Gallery section, you can upload images displaying the condition of your vehicle. The first image will be Featured, which means it will be used as the Preview image in listing info cards.
Add Images - use the button to upload images
Remove Images - use the button to remove all images from the listing
You can use the ✖️ icon in the top right corner of added images to delete the specific image:
In addition to photos, you can attach videos to your listings to provide better transparency and info about your vehicle.
Here is the overview of the tab:
Gallery Video (Embed Video URL) - put the Embed URL of the main video that you wanna show. For instance:
Video Preview for Gallery Images - upload an image as a preview for your video.
Add Videos - you can use this button to add more videos to the listing
Note that here you should not indicate the Embed Code, but just the URL!
The Search Results Page, also known as the Inventory (Listings) Page, displays all vehicle listings on your website, enabling users to easily find the vehicle they need. This page includes advanced sorting and filtering options to help users refine their search, as well as two different view modes for a more customizable browsing experience. You can fully control and manage the settings for this page in this section.
To get more info about the customization of the search results page (inventor), refer to this documentation:
The Search Results Page tab consists of three sub-tabs:
Legacy Version
Under the options tab, you can select taxonomies that belong to the listing from Custom Fields (Listing Categories) or create new ones.
Here is the overview of the tab:
If you want to add new items to the option, you can use the + Add New field at the bottom of dropdowns:
To include more listing options, it is necessary to create new .
The user can label their created listing as featured and the admin can set a price for this option. The Featured listing will be displayed at the top of the Inventory page:
On the Paid Featured Listing section, you can configure Featured Listing settings:
The Price section helps you set different types of pricing, pricing labels, and pricing descriptions for your listing:
Here is the overview of the tab:
Regular Price - Enter the regular price of the vehicle.
Regular Price Label – The word/words that will appear with the regular price.
Regular Price Description – In this field, you can give a brief price description.
Sale Price - Enter the sale price of the vehicle.
Sale Price Label - The word/words that will appear with the sale price.
Instant Savings Label – Provide the text to illustrate the difference between regular and sale prices.
Request a Price Option – If you enable this setting, the price of the vehicle will be hidden. Instead, there will be a special button that opens a form. After the user submits the form, the admin will be informed via email about the request, and kindly message the client to discuss the price.
Request a Price Form Label - here you can modify the label for the Request a Price Form.
You can use a special Preview button that shows how it will appear on the page.

The Pages tab in the Motors Plugin Settings allows administrators to configure and link essential pages for displaying listings, comparing vehicles, managing user accounts, and more. These settings ensure that the correct pages are assigned to each function of the plugin. Here is the overview of the tab:
Under the Google Maps section, you have to provide credentials that will be used by your website to display maps.
Google Maps API - enter the for the Google Maps
Custom Google Maps pin image - upload the pin image that will be used instead of Google Maps's default pin icon
Here are some examples of Google Maps from the Motors Theme:
The General tab within the Listing Page Details section allows you to customize how images are displayed and managed and provides options for category creation. These settings are crucial for optimizing the visual presentation of vehicle listings and managing categories.
Follow WP Dashboard > Listing Page Details > General to reach the tab:
Under the Optimizing Image section you can enable the Image Cropping function:
Legacy Version
The Prices section helps you set different types of pricing, pricing labels, and pricing descriptions for your listing:
Here is the overview of the tab:
Regular Price - enter the regular price of the vehicle.
Regular Price Label – the word/words that will appear with the regular price.
Available only in Elementor-built Classified demos
The Layout Builder is available only in Elementor-built Classified demos.
In the Layout Builder tab, you can enable or disable the sections that will be displayed on the Listing Detail Page and Listing Creation Page.
To reach the tab follow Motors Plugin > Add Listing Form > Layout Builder:
Use drag & drop to move elements between Enable and Disable Columns or reorder them.
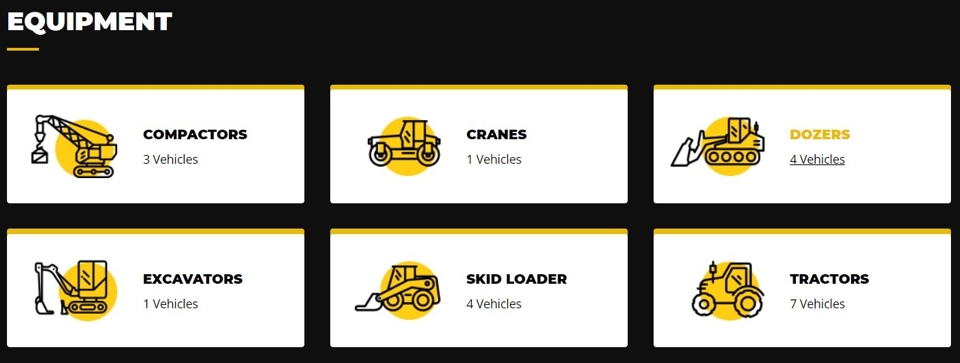
STM Equipment is the element allowing you to place different types of posts on your website pages, namely different grid styles like the one pictured below:
By using this module it is easy to display different category grids which speed up and simplify the navigation for users, and make the page look more interesting.
How to use this option.
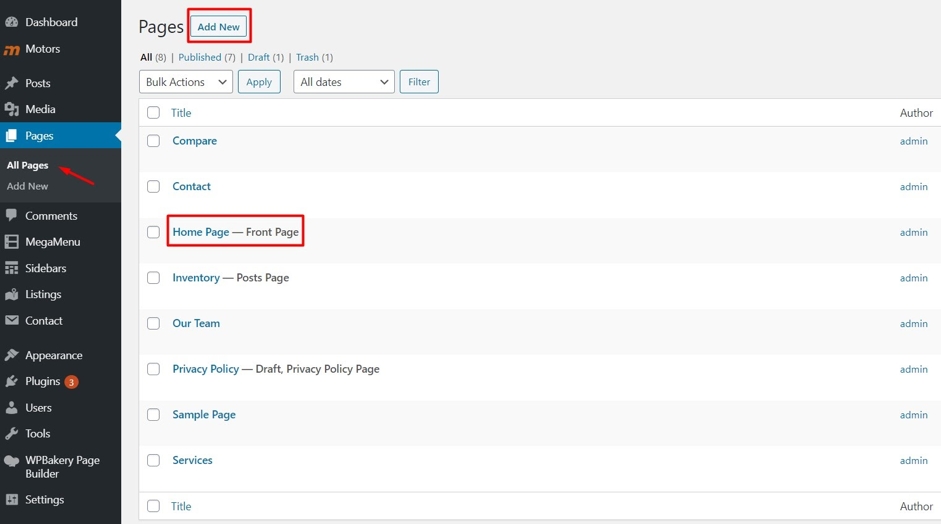
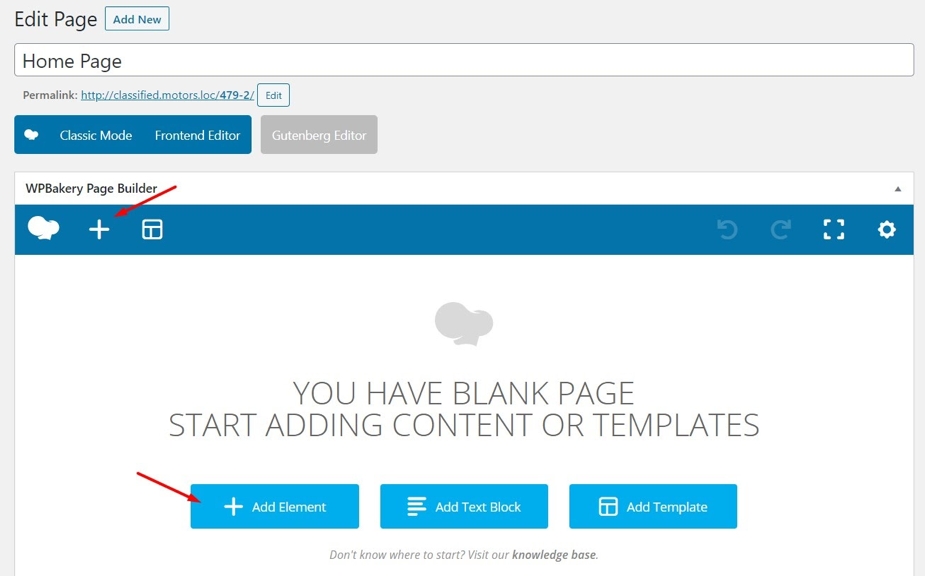
Go to the Dashboard panel and open Pages screen. Next, create a new page (or select one from the list) where you are planning to post new elements.
For further work you need to use WPBakery Page Builder to create a grid.
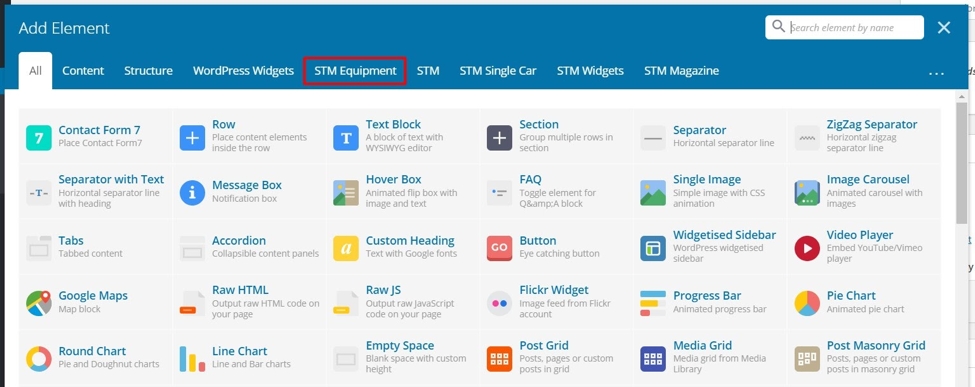
Click on the Add Element button or on the Plus (+)
Dealer Two Layout provides the opportunity to sell cars online. With easy managing options, you will spend just two minutes to set up this function.
To enable the function of online selling with WooCommerce you need to go to WP Dashboard > Motors Plugin > Settings > Monetization and turn on the option Enable online listing sales:
After that, for each listing you want to be available for selling online, you should enable an option Sell a Car online. For this, in the Listing Manager find the Prices section, and check to Sell a Car online.
In such a way, this specific vehicle listing becomes available for online purchase. Customers can simply click on the button Buy Car Online
Offices are one of the required detail of the Rental cars. Users need to choose an office during reservation.
Offices can be added through Dashboard > Offices.
It’s requed to add following details for each office:
https://youtu.be/z-8IbiOtQYo?si=b-K-y7nX590TTAzy


















This setting allows you to choose the page where all vehicle listings will be displayed. Typically, you will select the Inventory page to showcase the available cars for sale on your platform.
The Compare Page defines where users will land when they initiate a vehicle comparison. By selecting the Compare page, users can easily compare different car listings side by side.
This option lets you select the page where users can log in, register for an account, and manage their profiles. Typically, you will assign the Login/Registration page for this purpose. Additionally, you have the option to enable a checkbox for users to agree to the Terms of Service during the registration process by toggling the switch.
After logging into the system, users will see their user page instead of the login and registration forms. On this page, they can change their information, edit their added vehicles, and more:
Here, you can assign the page that contains your platform's Terms and Conditions. This page is important for outlining the rules and policies that users must agree to when registering or using your platform.
This setting allows you to select the page where users or dealers can create new vehicle listings or edit their existing ones. The Add Car page is usually chosen to provide a place for adding or modifying listings.
This page will display the available pricing plans or subscription packages for users or dealers to purchase.
This setting lets you choose the page that displays a comprehensive list of all registered dealerships on your platform.
Go to the Google Cloud Console.
Click on "Create Project" to start a new Cloud project.
Fill in the details and click Create.
On the project selector page, this popup will show up. You need to ensure that billing is enabled for your Cloud project. To do that, click on Link a Billing Account.
If you don't have any billing accounts you should create one by clicking Create Billing Account.
Fill in the account information, choose the country, and click Agree & Continue.
You need to fill in the payment verification information.
After setting up, you can start using the Google Maps Platform APIs and SDKs. You can find the Google Maps Platform APIs and SDKs that you can enable by visiting the Maps API Library page in the Cloud Console and clicking on the project.
The API key will show up and you need to copy that API key.
To use the Google Maps Platform, enable Maps JavaScript API for your project from this page.
Paste the API key to the designated area in the plugin settings.
And you are done!
Image Cropping - this option allows you to enable or disable image cropping for uploaded images. When enabled, it ensures that images are automatically resized to fit the predefined dimensions, which helps maintain uniformity across the listings.
Width for Cropped Images - set the desired width (in pixels) for images that will be cropped.
Height for Cropped Images - set the height (in pixels) for the cropped images.
In the Image Size Limit section, set the maximum size for images uploaded on the Add Listing page.
Note: The indicated Image Size Limit should match the server's PHP limits. Otherwise, the Listing Creation page may freeze or the listing can be uploaded without images.
We recommend increasing upload_max_filesize and max_file_uploads according to the indicated Image Size Limit.
You can allow users (dealers) to add a new category on the Add a Listing page if the category they need isn't available:
Regular Price Description – in this field, you can provide a brief price description.
Sale Price - enter the sale price of the vehicle.
Sale Price Label - the word/words that will appear with the sale price.
Instant Savings Label – provide the text to illustrate the difference between regular and sale prices.
Request a Price Option – if you enable this setting, the price of the vehicle will be hidden. Instead, there will be a special button that opens a form. After the user submits the form, the admin will be informed via email about the request and kindly message the client to discuss the price.
Request a Price Button - here you can modify the label for the Request a Price button
You can use a special Preview button in each field that shows how it will appear on the page.
To enable users to submit listings on their end and create a multi-vendor site, the Classified demos should be used with the "Add Car" feature.
When the listing is submitted, the site administrator receives an email containing form fields with the values submitted by the user:
The Content of the email can be rearranged and customized through the Email Templates manager:
When users submit the form, the uploaded images will be saved to the WordPress media gallery. Site administrators can create listings by using values from Email.
To include the "Sell Your Vehicle" form, you can add the "Sell Your Car" widget to the page:
In the widget settings, you can change the Accent Color of the Headings of the form.
It is recommended to add an additional text widget to provide short instructions for users filling out the form.
To include the "Sell Your Vehicle" form, you can add the "STM Sell a Car" widget to the page:
It is highly recommended to create an API for Google reCAPTCHA and add keys to the theme options. This will protect the form from SPAM requests.
Refer to this manual to set up Google reCaptcha on your website:


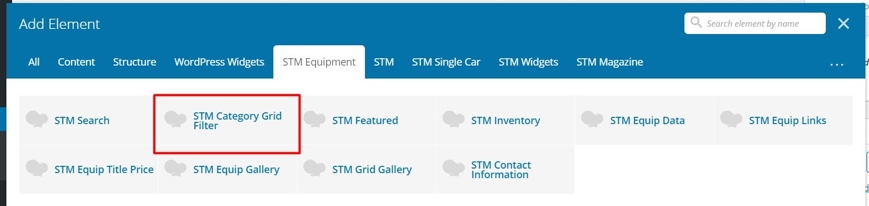
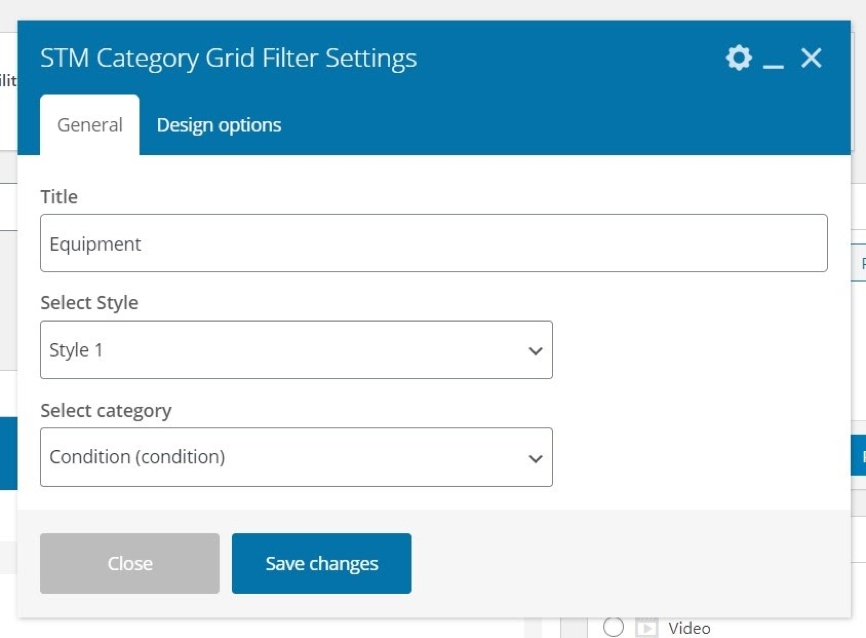
When you click on it, a new window pops up — STM Category Grid Filter Settings.
Enter the title
Select a style
Specify the category
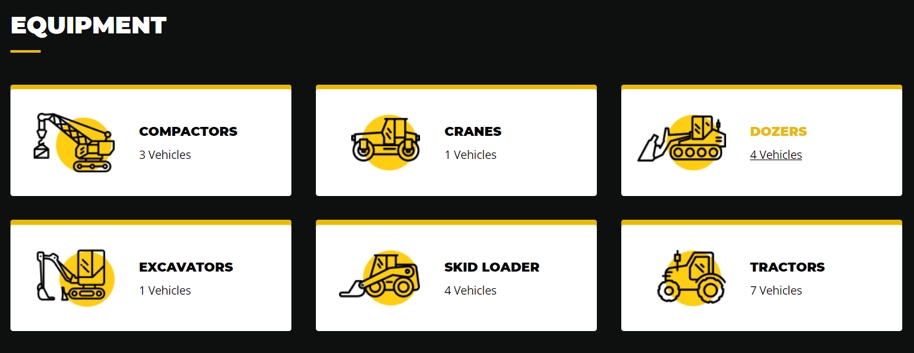
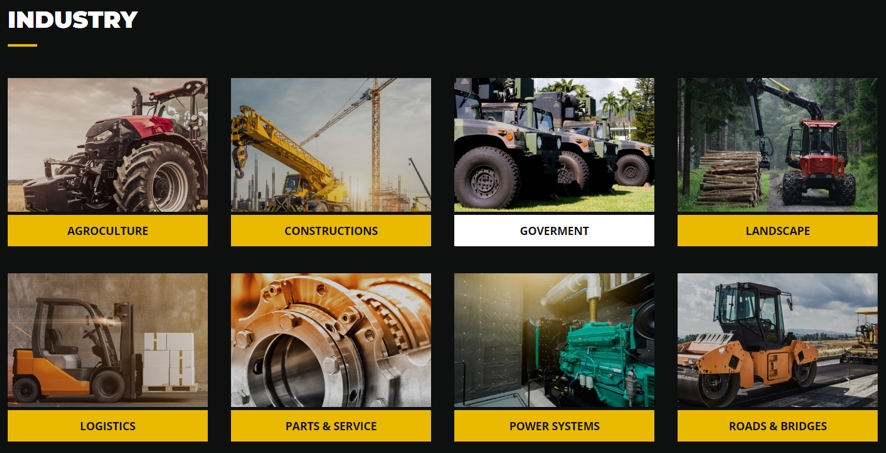
There are three predefined styles available to choose from. Let’s see how they look:
Style 1
Style 2
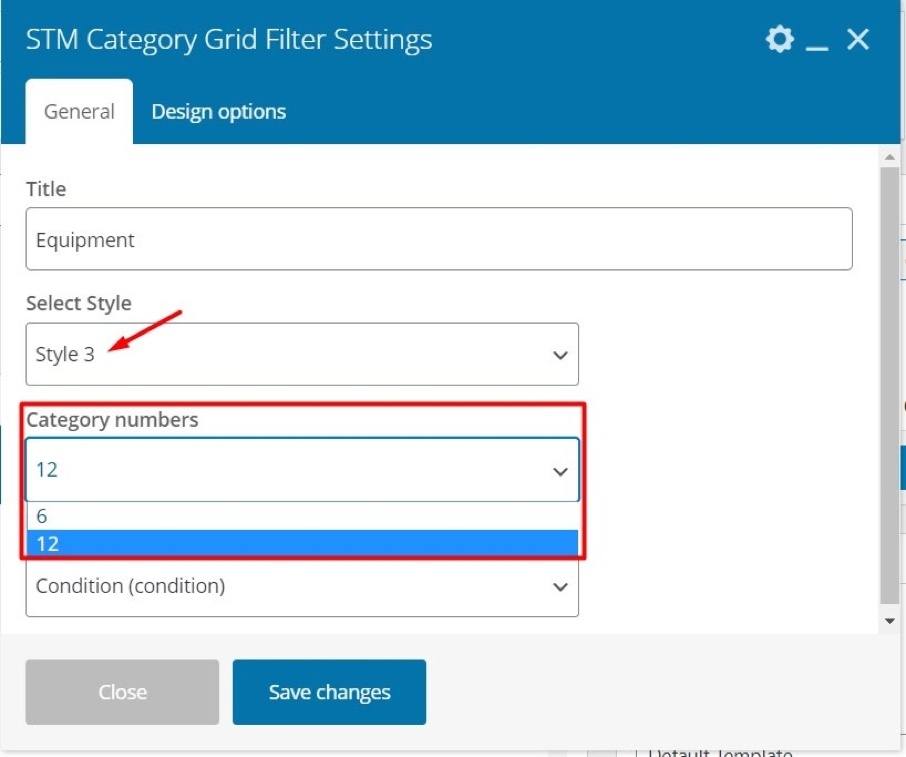
Style 3
When you select the third type you can also set the number of categories to display. The available options are 6 and 12.
These listings can be purchased from single listing pages directly.
When the "Buy Car Online" button is clicked customers will be redirected to the checkout page to complete the order:
In addition to all the possibilities of the Sold Listings, Dealership Two Demo possesses an additional feature in the Listing Manager that helps to sell listings online.
Find the Price section by creating/editing the listing and enabling Sell a Car Online.
Subsequently, the quantity of the items for sale in the listing can be determined.
After each online purchase, the number of items for sale in the listing is automatically reduced. When the number of items reaches zero, the listing gets the Sold label.


With Elementor page builder you can change the default settings of the Rental form:
Form Style - choose a style for the rental form: Outlined or Filled.
Office postion - position of office details in the rental form.
Set working hours - it's available time off the office to pick up and drop off vehicle.
With WPbakery include "Reservation Navigation", "Rental Form", and "Rental Reservation Info" on the selected page.
With WPbakery page builder you can change the default settings of the Rental form:
Set working hours - it's available time off the office to pick up and drop off vehicle.
Style - choose a style for the rental form: Outlined or Filled.
Align - position of office details in the rental form.
On the Rental Two Demo Reservation page, the list of available vehicles is rendered directly by WooCommerce without the use of specific modules.
Office address - Define adress where the vhicles are located.
Google Maps latitude and longitude - You can find the coordinates of the office at http://www.latlong.net/.
Here are the optional office details:
Office fee - Set the fee to apply to this office only. This will allow you to specify a price for each location individually.
Phone - Office contact number.
Fax - Office fax number.
Work hours - Define the hours when the office is open for customers to obtain vehicles.
When one piece of information is not included in the Office info section, the office will not be displayed in the Search form.
While creating the rental products, the vehicles will be assigned to these offices.




























The copy of Motors includes 6 months of complimentary item support from the purchase date. During those 6 months, our support team is available to provide swift assistance to figure out any potential issues you have in using the theme.
Important notice! Our Support Team acts within the scope of ThemeForest support policy. The full definition of support is available here.
Theme support is a service provided directly by our agents through our Official Support Website. Support is limited to questions regarding the theme’s features or problems with the theme and bundled plugins. We are not able to provide support for code customizations or third-party plugins.
If you need help with anything other than the included features of the theme, we suggest contacting our Team.
To speed up your request processing, we require that you follow all the steps below before submitting a new support ticket. It's crucial and will help make the entire process more efficient. We respectfully demand that everyone who submits a support request follow these steps.
Ensure you are running the and that all the core plugins are up-to-date.
Always check for .
Check our documentation for the answer to your question.
You can reach our support page by clicking the Submit a Ticket button on the Motors Dashboard
Or and log in using the Login with Envato button to enter your support account. It will synchronize with your Envato account and verify your purchase.
2. Select Create a Ticket link at the top of the profile page.
3. Choose a Purchased Theme License option.
4. Select the Motors item from the list of themes.
5. Fill out the form and submit your ticket.
On the Motors Dashboard, you can generate admin access to your website for convenient interaction with the support team.
A popup window with a generated link and deactivation button will appear:
The support options available to you depend on when you make the support purchase.
A support upgrade is 6 months of additional support that can be purchased at the time of buying the item.
A support extension is 6 months of support that can be purchased at any time after the initial purchase of the item, provided the current support period hasn’t expired.
A support renewal is 6 months of support that can be purchased after any existing support for an item has expired.
To be eligible to extend or renew the support, you must have less than 6 months of support remaining and the author must still be supporting the item. You will then be able to purchase a support extension or renewal from the Downloads or Item page. The cost of support is determined by the type of support and is calculated as a percentage of the item price (the price paid to the author for the item license).
In order to extend or renew an item's support offering, you must have less than 6 months of the existing support period remaining, and also the author must still be offering support on their item.
To renew the support component on an item, please follow these steps:
Log in to your account
Hover over your username and click 'Downloads' from the drop-down menu.
The Downloads section displays a list of all the items purchased using your account.
Click on 'Renew support now!' or ‘Extend now’ next to the item you wish to renew the item support for, and that’s it!
There are two reasons why you are unable to extend or renew support:
You have more than 6 months of support remaining on your current support grant; or
The author has been nominated to no longer support the item.
If you have questions, and you are not able to create a ticket, then you can join our , where the other theme users share their experiences.
You can reach the Community via the Motors Dashboard:
Under the Search Filters tab, you can modify parameters and behaviors related to search and filter widgets.
You can reach the tab by following Motors Plugin > Search Filters. Here is an overview of the tab:
The Default Sorting by setting allows you to choose the initial sorting method for your listings. Here are the available options:
This setting allows you to select which categories (custom fields) users can filter listings by. You can enable filters based on attributes allowing users to narrow down search results based on their preferences.
When enabled, this setting binds the WordPress default search option to the . So if you search something via WordPress default search the page will be redirected to the Inventory page
The searched elements will be displayed on the WordPress default Search results page:
The Inventory page will open on the search
This option enables a keyword search functionality, allowing users to search for listings using specific words or phrases. This provides a more flexible search experience as users can input any relevant term to find what they are looking for.
Enable this option to display the sorting by Additional listing features.
This setting allows users to filter listings by location. This is especially useful for users looking for vehicles within a specific geographic area.
Sort by Distance - the search results will be sorted based on proximity, showing vehicles closest to the user’s location first. This feature is particularly useful for users looking to find vehicles near them.
Unit of Measurement - this option allows you to define the unit of measurement for distances displayed on the search results page. You can select from available units such as miles or kilometers.
Max Search Radius - this setting allows you to define the maximum radius within which users can search for listings based on location. Users can specify the radius of their search to refine the results.
IMPORTANT
setting should be configured to make the Filter by Location feature work.
The Monetization tab allows administrators to configure payment settings for listing submissions, featured listings, and dealership registrations. This tab provides options to charge users for submitting listings, monetizing featured listings, and implementing paid dealership registrations. Here is the overview of the tab:
The subscription model enables control of the number of listings that can be published (slots) by the users based on the subscription plans. To learn more about this feature refer to this page:
Pricing PlansThis feature of the plugin allows you to implement a fee for users who want to submit listings to the platform:
You can enable or disable the option to charge users for submitting listings. If enabled, users will be required to pay a specified fee before their listings are published.
When the setting is enabled, the listing that was published for additional payment will be visible in a separate tab:
Set the amount users need to pay for each listing submission. Enter the price in the designated field. This fee is applied per listing submission.
Define how long each paid submission will remain active on the platform. The default duration is 30 days, but you can adjust it as necessary.
After the user completes the Order, you will receive an Order Notification and then you need to publish the Listing manually via Dashboard.
This section allows you to charge users for promoting their listings as featured. Featured listings are displayed prominently at the top of search results.
Enter the label that will be displayed on the badge of the featured listings.
Set the price for featuring a listing. Users will be charged this amount to upgrade their listing to a featured one.
Define the featured listing expiration date on the Featured Listing Period (days) field. Upon expiration, the listing will cease to be featured.
This section allows you to implement a payment system for dealership registrations. Dealerships can register on your platform for a fee, which allows them to list their cars.
PayPal Email - Enter the PayPal email address where payments for dealership memberships will be received. All dealership registration payments will be processed through this email.
PayPal Mode - Choose between 'Sandbox' or 'Live'
Sandbox - Use this mode to test payments without making real transactions (for testing purposes).
To learn more about the Becoming Dealer feature, refer to
Under the User tab of Profile Settings, you can set and modify the limits for users to add listings.
Specify which sidebar to show on the User's Public profile page:
Content of the sidebar can be edited in the Dashboard > Sidebars section:
How to Set Up the SidebarHere you can indicate on which side of the page to display the sidebar: Left or Right.
Enable the setting to allow users to submit listings for free.
It has four sub-settings:
In this setting, you can set the maximum number of listings that can be published for free.
Here you can specify the maximum number of images that can be uploaded for each free listing.
If enabled, the listing will need admin approval before publication.
It can be approved in Motors Plugin > Listings, edited with pending status and proceeded by clicking the publish button.
The pending listing will appear on the user account page in the following manner:
The email will be sent to the dealer if his listing category is approved. You ca refer to this documentation to get more info about Email Templates feature:
Do not forget to set up the to make the email function work.
The Become a Dealer Button setting enables showing a special button in the user profile that
This tab includes basic information about the listing, such as the title and description. You can also set featured or sold status, and configure the display badge text and color.
Here's the overview of the Summary section:
You can enter a title for your listing or edit it. Here's how it will look on the page:
To this field, you can provide any text that will be published in the Seller's Note section of the Single Listing Page:
The field is powered by WYSIWYG Editor:
Here’s a breakdown of the tools available in the new Listing Manager editor, from left to right:
Formatting & Structure:
Undo / Redo – Revert or reapply recent actions.
Paragraph Format – Choose between paragraph, heading levels, and other text structures.
Font Family – Select the font used in the text (e.g., system font).
Text Styling:
Bold (B) – Makes selected text bold.
Italic (I) – Italicizes the selected text.
Underline (U) – Underlines the text.
Strikethrough (S) – Adds a line through the selected text.
Alignment:
Align Left, Center, Right, Justify – Controls how text is aligned within the editor.
Lists & Indents:
Bulleted List – Adds an unordered (bullet) list.
Numbered List – Adds an ordered (numbered) list.
Decrease/Increase Indent – Adjust the indentation level of list items or text.
Content:
Insert/Edit Link – Add or edit hyperlinks.
Insert Image – Upload or select an image to embed.
Insert Video – Embed a video via URL.
Insert Table – Add a table to your content.
Style Enhancements:
Font Size / Text Style – Adjust font size or apply additional text formatting.
Text Color – Change the color of the selected text.
Highlight / Background Color – Add a background color to highlight text.
Clear Formatting – Remove all styles and formatting from selected text.
Additional tools:
Emoji / Special Characters – Insert emojis or special characters into your content.
Horizontal Line – Add a divider line.
Fullscreen Mode – Expand the editor to fill the screen for easier writing.
Show/Hide Paragraph Marks (
Mark as Featured - The listing will be highlighted as featured on the search results page and in other promotional places. You can adjust the Featured Listing preferences in Motors Plugin Settings.
If you toggle the Mark as Featured option, the Badge Text and Badge Color fields will appear under it. Here you can enter a text instead of the default ‘Special’, and customize the color.
Mark as Sold - The Sold badge to the listing. You can adjust the Sold Listing preferences in Motors Plugin Settings.
There, you will find fields like Regular Price, Sale Price, Title, Condition, Mileage, Transmission, and Listing Creation Date.
Use the Save Draft, Delete, or Preview buttons. Finalize changes with the Next in the bottom right or Update in the top.
With the help of the Search Bar at the top, you can quickly find settings across all seven tabs.
On the Reservation Date Page field, you should specify the page where the reservation information will be displayed.
In the Rent a Car Service Two layout, on the Reservation Date Page field list of rental cars will be displayed.
Here you need to specify the order received page:
The Auto Rental One demo will display the page content after successful payment, under the order details:
Turn on the Enable Fixed Price for Quantity Days option to set up fixed prices for rental products at a discount for the number of days.
The fixed price can be specified under the Rental products > Car Rent Price Info > Fixed Price By Quantity Days section on the vehicle backend-side page:
In the example above, we have established a fixed price of $8 for bookings of 5 days or more. When customer books vhicle for 10 days fixed price will be applied: $8 x 10 = $800.
When booking for fewer days, the regular price of the product will be multiplied by the number of selected days.
The Popup Discount Program Description will appear on the vehicle reservation page on clicking the discount field.
The discounts can be set while editing the Rental products > Car Rent Price Info > Discount By Days section on the WordPress dashboard:
Custom Field Options or Taxonomies – these are the predefined choices associated with a custom field. For example, if your custom field is “Make” options could be “BMW”, “Ford”, or “Chevrolet”. Similarly, if the custom field is “Transmission”, its options might be “Manual” or “Automatic”. By defining options, you maintain consistent and organized data across your listings, as users select from a predefined list rather than entering arbitrary values.
To make changes to the Options of the Custom Field (listing categories), follow these steps:
Open the necessary custom field details by following WP Dashboard > Motors Plugin > Custom Fields:
Click on the Manage Options button:
On the opened page you can see the options (taxonomies) for this Custom Field:
Existing options (taxonomies) can be modified or removed in an opened window:
Name - provide the name that appears on your site.
Slug - the “slug” is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens.
Parent Taxonomy - you can assign a parent term to create a hierarchy. The term (Mercedes-Benz) G-Class, for example, would be the parent of G63 AMG and G500.
Attaching an image to the Custom Field Options (taxonomies) lets you display this image on a grid and list info cards, different Elementor widgets, search filters, etc. It can be a great illustration to attract clients. For instance, you can attach brand images of the manufacturers to the taxonomies of the Make custom field.
Let's see how to do it as an example of Make:
Follow to open the options (taxonomies) of the Make custom field:
There is a form to add a new taxonomy to the selected custom field on the right side of the opened page. Add a new 'Porsche' custom field option (taxonomy) as an example by providing name and slug.
This image can be displayed in various areas: in search filters, Elementor Widgets, info cards, etc.
Legacy Version | Available only in Dealership One demo
Under the Specifications tab of the Listing Manager, technical specifications of the vehicle can be highlighted:
The tab inserts the group of fields to the Single Listing Page, and looks like this in the front end:
To create a new specifications group, follow WP Dashboard > Listings > Edit > Add Group:
First, indicate a Title and an Icon for the group. For example, here is a sample Performance group:
Next, you can add the group items by providing the title and the value. Bot fields accept the text input. You can add as many items as you want using the Add Field button:
If you add more than one groups, there will be special arrows to change the order of the groups:
Following the same process, you can add other groups. Once you are done, click on the Update or Publish buttons to save the changes:
Here is the result:
The look of the specifications comes from the special widget of the plugin. You can modify it by editing your current Listing Template:
Follow WP Dashboard > Motors Plugin > Listing Templates and edit the template you want:
By searching, you can find the Listing Specifications widget:


Configure every item on the Top Bar of your website on the Top Bar tab in the Theme Options panel.
The settings for the Top Bar include several sections, such as Main Settings, Address, Working Hours, Phone Number, Menu, and Socials. Let's walk through each of them.
The Motors theme update is released regularly. Each theme update includes new features, improvements to existing options, security patches, and bug fixes. To be able to use them we recommend you keep the theme installation up to date. As soon as a new update is available, you will be informed via email from ThemeForest.
You can update the theme through the WP admin panel or via an FTP account. Let's have a look at all the ways so that you can choose a method that is convenient for you.
Before starting to update the theme, we encourage you to walk through the following points:
Under the Dealer tab of the Profile settings of the Motors Plugin Settings, you can set the settings related to the users with the
You can reach the tab by following WP Dashboard > Motors Plugin > Settings > Profile > Dealer:
Here you can select the sidebar to display on the Dealer public profile page:
Available only in Elementor-built Classified demos
The Listing Creation Form settings allow you to customize the fields and options available when creating a new vehicle listing. This form includes fields for vehicle details, images, pricing, and additional features. The form can be placed anywhere using related widgets.
Listing Creation tab is available only in Classified demos. Refer to this for more info:
To reach the tab follow Motors Plugin > Add Listing Form > Listing Creation Form:
Listings are custom post types used to showcase cars that company owners publish as advertisements. Site administrators can access all listings in the WP Dashboard > Motors Plugin > Listings section:
For each listing, you can specify a description, standard Single Car Page Options, and customizable Car Options with Listing Manager while editing them individually.
The rental products are based on the .
Here is a guide to configuring the basic settings of WooCommerce to ensure proper functionality of the Rental Demos. We recommend adjusting all settings according to the WooCommerce documentation.
The General section includes settings for Shop Pages, Measurements, and Reviews. This allows you to manage checkout settings, choose units of measurement, and control the availability of product reviews and ratings.
https://youtu.be/z-8IbiOtQYo?si=b-K-y7nX590TTAzy















Insert Code Block – Add preformatted code or syntax-highlighted blocks.
Show/Hide Formatting Marks (¶ ↤) – Toggle all invisible formatting characters (spaces, tabs, returns).












For the selected page there is no need to contain specific modules to display the list of vehicles.

























Try to disable any additional 3rd party plugins to see if this fixes the issue.
Try to switch to the main theme in case you are using the Child theme
Make sure you’ve cleared your browser and website caches.
If you cannot find the answer to your question, fill out this form and our Support Team will assist you.

Live - Select this mode when you are ready to accept actual payments (for production payments).
Currency Name - Define the currency in which payments will be processed (e.g., USD, EUR, etc.).
Price - Set the price for dealership membership registration. Dealerships will be required to pay this amount to register on the platform.
yourdomain.comhttps://stylemixthemes.com/?stm_check_membership_payment=1.






Category Image - attach the image that illustrates this custom field. For example, if your taxonomy is BMW, you can upload the logo of BMW. This image will be displayed in several places on your website.
Upload the image to the Category Image field and click on the Add New Make. In our case, the image is the logo of Porsche.
But the widget has already been added to the page. You can adjust the settings, like the number of columns or heading size, by following the widget preferences:










Set the main settings of Top Bar using the following options:
First, turn on the Enable Top Bar option to display the Top Bar on your website.
In this settings series you can change the colors of different items inside the Top Bar:
Indicate the Top Bar background color on the Background Color field.
In the Text Color section, you can change the color of the text on the Top Bar:
Set the Top Bars' icons color on the Icon Color field:
Indicate the Top Bars' links color on the Link Color field:
Also, you can enable the Login/Register option and display the Login and Register links on the Top Bar:
Please Note:
For the Dealership layouts (Dealership One and Two, Aircraft, Boats, Equipment, Motorcycle dealer), the login feature will allow the user to log in to the WooCommerce account only.
If you decide to build a multilingual website, enable the Language Switcher option, so the users can easily switch between languages.
Note: The Language Switcher option will work only if the WPML Multilingual Plugin is installed.
The WPML plugin is not included in the theme package due to licensing restrictions.
Also, the theme allows publishing listings in several currencies on the website.
In the Address section, you can edit the address details on the top bar.
You can choose the Address Icon from the available icons' range on the Icon Picker field and set icons' color and size on appropriate fields.
Insert the address line in the Address field:
Also, you can show this address on the map by inserting the map embed link under the Google Map Address URL section:
To get the embed map code, open your needed address on Google Maps, click the Share button, and open the Embed a map section. Use the link inside the SRC attribute:
Decide whether you want to display the address in the mobile view of the website in the Show Address on Mobile section
In the Working Hours section, you can edit the details of your working schedule on the top bar:
Select a different icon, apply the color, and set the icon size in the Working Hours Icon section. Then enter the text to display in the Working Hours field.
Decide whether you want to display the Working Hours in the mobile view of the website in the Show Working Hours on Mobile section
In the Phone number section, you can edit the details of your contacts on the top bar:
Apply the color and set the size of the icon in the Phone Number Icon section. Also, enter the text to display in the Phone number field.
Decide whether you want to display the Phone number in the mobile view of the website in the Show Phone Numbers on Mobile section.
In this section, you can decide if you want to display the menu on the top bar of the website.
In the Menu section, you can also change the Font size, the Text color, and the Hover Text Color of the top bar menu.
Create the Menu under the Appearance > Menus section and set it as Top Bar Menu on the Menu Settings section:
In the Socials section, you can select which social media links you prefer to display on your top bar:
The social networks buttons will be displayed only if the links to these social networks are provided in the Socials tab (Theme Options > Socials)

Always check our release notes - Changelog
Perform a full site and database backup. Thus, you’re able to revert the working version of your website if anything unexpected happens during/after the update process.
Ensure that your server is configured to the minimum requirements for the theme. You can see the required minimums of the server limits on the System Requirements page.
Reset the browser and server cache after finishing the update.
Have a staging version of your original website? Then just run the update process first on a test website to ensure that everything is working correctly.
An important step before updating!
Before the release of any update, we conduct automatic and manual testing of our theme. However, during the installation/update process, there may occur unexpected issues related to the work of other plugins or problems with the server side. In such cases, you can contact the support department for assistance.
According to the Item Support Policy of the Envato marketplace, technical assistance is available only during the item support period. Hence, it is recommended to check the support period before updating Motors and renew it if necessary.
Follow all the steps below to get notifications and smoothly update the theme directly from the WordPress dashboard.
The first thing you need to do is download and install the Envato Market plugin from the official website - https://envato.com/market-plugin/.
The plugin adds the Envato Market section to the dashboard menu. Go to the Envato Market > Settings to configure the plugin.
By clicking this link you can get an Envato API Personal Token with all the required permissions pre-selected. You should be logging in to your Envato account.
Alternatively, you can enable the required permissions listed below to get new updates:
View and search Envato sites
Download the user's purchased items
List purchases the user has made
Enter a name for your personal token
Accept the Terms & Conditions and generate a personal token. Copy the key from the success message and click on the Woohoo! Got It. button to complete the process.
Put the token key to the Token field in the Envato Market plugin settings and save your changes
You will be redirected to the Themes tab where you can update the theme by clicking the Update Available link
When the theme update is done, you will get a notification message "There are updates available for the following plugins:...".
After updating the theme it is required to update bundled core plugins in Motors > Plugins section. The site administrator will be redirected to this section until they are updated.
Navigate to Motors > Plugins and click Update Available. You'll need to update all the plugins in this section.
NOTE: Licence code for WPBakery Page Builder, Slider Revolution, and Subscriptio is not included. However, you can use them freely or activate your personal license (if you have one) to get plugins updates. This is the Envato policy, also authors of these plugins do not allow any theme developer to provide Purchase Code for third-party plugins. Some of them might have messages requiring activation, but they are already activated on our side. Anyway, we provide plugins' latest version within theme update so your website will always be updated and secure.
Sign in on the ThemeForest account that purchased the Motors theme. On the user's menu open the Downloads section.
You will be taken to a page with purchased items where the Motors theme is located. Click the Download button and select the Installable WordPress file only option. Thus the theme zip archive file (motors.zip) will be downloaded to your device.
Unzip the motors.zip file which will give a Motors folder. Make sure your unzipping software does not create an extra directory with the same name nested into each other.
NOTE: Place your site in maintenance mode using a special plugin (WP Maintenance Mode, Maintenance, etc.)
Retrieve your FTP login information from your hosting admin panel. Login to your FTP account via an FTP software (FileZilla or similar) to access your website folders.
Once you access the FTP account, navigate to the WordPress theme directory YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes and remove the motors folder.
Upload by drag and dropping the previously unzipped motors folder into YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes directory.
Congratulations, you have successfully updated the theme! Also, don’t forget to update the required plugins under the Appearance > Install Plugins section.
The child theme doesn’t need to be updated!
Whenever we make major changes to a certain part of the parent theme, you’ll have to check our release notes and compare the file from the parent theme with the modified one in your child theme. If necessary apply the customizations or modifications again. If you don’t do this, there’s a chance that your custom code (function, feature, etc.) might not work anymore.
SUPPORT POLICY ON CHILD THEMES
While child themes are a great way to add custom changes to the main theme, they are generally used to customize the core code of the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with issues that may arise from it.
Specify on which side of the page to display the sidebar on the Dealer public profile page: Left of Right.
Enable the setting to allow dealers to submit listings for free.
It has four sub-settings:
In this setting, you can set the maximum number of listings that can be published for free for Dealers.
Here you can specify the maximum number of images that can be uploaded for each free listing.
If enabled, the listing will need admin approval before publication.
It can be approved in Motors Plugin > Listings, edited with pending status and proceeded by clicking the publish button.
The pending listing will appear on the user account page in the following manner:
The email will be sent to the dealer if his listing category is approved
Do not forget to set up the SMTP settings to make the email function work.
The dealer rating feature of the Motors enables users to leave reviews for dealers that will help to highlight the dealers with excellent impressions. You can change the labels of the form here:
Customer service rating label - change the text for the label Customer Service
Buying process rating label - change the text for the label Buying Process
Overall experience rating label - change the text for the label Overall Experience
These labels will be displayed as rating options in the dealer's review section:
Users can write reviews for dealers on their public profile page. Enable the Moderation For Dealer Review feature to moderate the submitted reviews.
These reviews are located under the Dealer Reviews section of the admin dashboard:
By reviewing the content and rating it, it can be published:
Related page:


Add a detailed description of the vehicle listing and specify the available slots.
Title - Indicate the title for the section.
Description - Provide a brief and clear description of the section and how to fill it out.
Available Slots - Each user has limited slots to add listings to your website. Use this setting to notify them about their remaining available slots.
Title for the Field - Enter the title for the available slots.
Enable an input field to customize the listing title. If title autogeneration is enabled in the Listing Info Card settings, the generated titles will be displayed.
In this section, users and dealers provide details about the vehicle by selecting the appropriate category to which it belongs.
Required Categories - Choose which categories must be selected before submitting the listing.
Convert Numeric Categories to Input Fields - when this option is enabled, users can type numbers themselves. Otherwise, a drop-down menu with numbers is displayed.
Vehicle Production Date - When enabled, a date picker field will be added to the Add Car page for entering the vehicle's registration date.
VIN - An input field to enter the vehicle's VIN number will be added. Clients can use this number to check the car's history.
History - Allows users to provide external reports for the vehicle through a link.
Services to Check History - specify the allowed services to add links to the reports, separated by commas, such as Carfax, AutoCheck, etc.
Location - allow users to enter the location where they can visit to see the vehicle
This section is used to configure settings related to the features section of the vehicle.
This important field helps users visualize the car's condition by allowing multiple images to be displayed.
Site administrators can provide guidelines on uploading images, including recommended resolution and size.
This important field helps users visualize the car's condition by allowing multiple videos to be displayed.
Users can upload multiple videos from hosting services like YouTube and Vimeo.
In this section, users and dealers can provide a short description of their listing.
In the settings, it is possible to define template phrases by separating them with commas.
This section allows you to set the price of the vehicle.
Title - Enter the title for the section.
Price Label - You can enter the label for the price. Use the preview preview button to see how it will look:
Sale Price - enable the setting to add a special field to indicate the sale price of the vehicle.
Sale Price Label - like Price Label, use the field to indicate the text for Sale Price:
Custom Price Label - the settings add a field to customize the label to display price details in the listing
Description - this field appears only when both the Sale Price and Custom Price Label options are off. You can give them some instructions on how to set the price on your website using this field
When a guest user tries to upload a listing, they will be offered the option to create a new account or log into an existing one.
Title - indicate the title for the section
Description - provide brief and clear instructions that the user should know while registering
Terms & Conditions - indicate the page that contains your site's Terms & Conditions
The single listing description is a regular WordPress Classic editor where authors can provide short information about the vehicle.
The description will be displayed as Seller's notes on the Single listing page:
In demo layouts, which were imported with the WPBakery page builder, display the page template with widgets:
In the Listing Manager section, information about a vehicle will be added.
The "Page options" section of the individual listing contains settings for the Hero section of the post.
Page Background Color - Changes the background color of the Single listing:
Transparent Header - Makes the header menu background transparent.
Title Box Alignment - Aligns the title of the listing in the hero section:
Title - option to enable/disable title box section:
Select Title Tag - option to select HTML tag for hero title.
Sub Title - Custom text for the Hero section displayed below the title.
Background Color - changes the background color to replace the default background image of the title box.
Font Color - the font color of the page title
Line Color - option to set a custom color for decorative lines.
Sub Title Font Color - the font color of the subtitle.
Custom Background Image - changes the background image to replace the default background image of the title box.
Breadcrumbs - when enabledBreadcrumbs will be displayed at the top of the page:

You can reach the tab by following Motors Plugin > Listing Page Details > Loan Calculator. Here is the overview of the tab:
The loan amount is calculated via the following formula:
Where:
EMI = Equated Monthly Installment
P = Down payment amount
r = Default Interest Rate
n = Default Month Period
This setting allows you to define the default interest rate used in the loan calculations. The interest rate is expressed as a percentage and will be applied to all loan calculations unless modified by the user.
Here, you can specify the default loan term in months. This determines the duration over which the loan will be paid.
This setting allows you to choose the default method for calculating the down payment:
Static - Users will enter a fixed amount for the down payment.
Percent - The down payment will be calculated as a percentage of the vehicle's total price.
If you’ve selected the Static method, this field allows you to set the default down payment amount.
If you’ve selected the Percent method for the down payment, you can enter the percentage to be paid upfront.
To display the calculator on the Dealer One/Two and Aircraft's layouts first enable the Show Calculator option on the Single Listing > Main section. Then add the STM Single Car Calculator element to the page template.
On the Classified One/Two/Three/Four, Boats and Magazine layouts there is no Show Calculator option. Just include the STM Single Car Calculator element o the page template as above or include the STM Single Car Calculator widget to the single listing sidebar under the Appearance > Widgets section to display the loan calculator.
On the Motorcycles and Equipment layouts, it is enough to enable the Show Calculator option on the Single Listing > Main section. The loan calculator button will be added automatically and displayed as a pop-up modal, there is no need to add any widget to display it.
Also, there is an STM Auto Loan Calculator element. This is a simple calculator that calculates auto loans. You can write the required price of the product and calculate the loan conditions.
This is an archive page for Products, where all vehicles will be showcased.
To customize the Auto Rental One layout, modify the product archive page and add a featured image. This image will serve as the background for the reservation form.
The WooCommerce plugin requires specific Pages to be set up to direct users to perform certain actions.
The content of the Cart page should include the shortcode [woocommerce_cart]. In the Auto Rental One demo, this page displays the vehicle that was selected on the Reservation page.
This page is where the customer will enter their payment information and submit orders. By default, WooCommerce renders its content via shortcode: [woocommerce_checkout].
This page is where registered customers can view their orders or update their account details.
For guest users, a Login/Register form will be displayed on the My Account page.
This page shows terms and conditions. To use a Terms and Conditions page, create a new page for it at Pages > Add New.
To enable users to create orders, payment methods must be enabled in WooCommerce's Payment Settings. Go to: WooCommerce > Settings > Payments to control which payment gateways are enabled.
The installed gateways are listed and can be rearranged by dragging and dropping to determine the order in which they are displayed to customers during checkout.






























Upon logging in, both Users and Dealers will be directed to their User accounts where all published listings through subscriptions are visible.
When "Charge for Listing Submission" is enabled, the listing that was published for additional payment will be visible in a separate tab:
It is possible to view the statistics for the number of views by clicking on the "eye" icon in the listing gallery.
It is possible to view the statistics for the phone number views by clicking on the "phone" icon in the listing gallery.
The statistics will be visible in a graph and provide reports for the last week or the last 30 days.
On a Single listing page, users can view the phone number of the seller:
The statistics will be visible in a graph and provide reports for the last week or the last 30 days.
Published listings can be edited by authors from the user account:
When the listings are edited the same form opens when listings are added.
When the listing is marked as featured it will be displayed at the top of the inventory page:
Authors can mark a published listing as sold directly from their user account.
These listings will be displayed on the Inventory page with the "Sold" label:
The listings can be temporarily disabled from the user account page and they will not be visible on the inventory page.
After disabling the listings authors can delete the listing and it will be removed from the site:
















The "Sold Listings" feature enables the display of Listings that have been sold or are unavailable, with the label "Sold".
By default sold listings are not displayed in the Inventory page and search results. To include Sold Listings on the Search Results (Inventory) page, go to the Dashboard > Motors Plugin > Search Results Page > General in order to activate Sold Listings, enable the setting and Save Setting.
This option includes sold listings on the inventory and single listing page view respectively.





























































After enabling the Sold Listings feature, a Listing status filter appears on the Search Results (Inventory) page, which allows filtering active and sold listings.
The Modern Inventory is available only in WPBakery page builder integrated demos.
The Sold badge can be put on any of the listings.
Go to the Dashboard > Motors Plugin > Listings and select and tick the sold listing in the Mark as sold column.
The sold listings feature is available also in the listing creation/editing process and can be done in the Price section by ticking next to the Mark as sold.
In Classified demo layouts, users can mark their published listings from their user account directly.
The STM Sold Cars element is available which displays only the Sold listings on the page. The element can be added from the STM elements group.
The number of listings per page can be determined in the element's settings.
After inserting the STM Sold Cars element into the page, all Sold listings display on the appropriate page.
The word Sold on the label can be changed to any desired one by simply installing the Loco Translate plugin. The Loco Translate is a free plugin and can be installed from the default repository of WordPress.
After installing and activating the plugin, go to Dashboard > Loco Translate > Themes and select the Motors theme.
Create a new language file by clicking New Language or edit an existing language file by clicking Edit.
Select a language from the list, specify the file location, and click the Start Translating button.
Important!
It is required to store the translation file in the “../wp-content/languages/themes/” folder to keep translation during the theme updates.
Find the required string in the searching field(1), enter the word that you want to change(2), and save your changes(3).





































































The layout of all published listings will be displayed according to a single listing template. You can make your listings more unique by creating an original template for them.
It is possible to create several layouts and set them as the default for all newly published listings with Elementor.
When demo content is imported, the default template for a single listing will be created by the system. By opening Motors Plugin > Listing templates section, the following templates can be found for further customization:
Link for demo listing:
The preview of the Classic template:
Link for demo listing:
The preview of the Modern template:
Link for demo listing:
The preview of the Mosaic Gallery template:
You can either edit the default templates by clicking on the "Edit" button or create your own template by clicking the "+ Listing Template" button.
You can change the image size when editing the Image size element on Elementor widgets:
After creating templates, you can set it as default, and it will be applied to all listings.
You can create your own template for listings using WPBakery Page Builder. To do this follow the simple steps below.
When demo content is imported, the template for a single listing will be created by the system. To save the layout of demo listings globally go to the WP Dashboard > Motors Plugin > Listings section and edit one of the published listings:
To save the demo listing layout as a template, click on the "Template" icon.
In the opened window set the title and save the template :
Using the WPbakery Page Builder you can build the unique layout. To do this, create a blank listing by going to Dashboard > Motors Plugin > Listings > Add new:
While editing the listing select the "Blank Page" option to continue:
Click on the Plus or Add Element to add a new widget:
Select the required elements and add them.
Afterward, you can save your template by clicking on the template icon.
In the opened window set the title and save the custom template :
Now you can apply your template as default to all your future listings. To do this, follow Dashboard > WPBakery Page Builder > General Settings from your dashboard. By scrolling to the section Default template for post types for the Listings select the template you saved from the dropdown menu and save changes.
By installing the Motors Listing Types plugin, it is possible to create several post types.
In Dashboard > WPBakery Page Builder > General Settings, you can set individual templates for each listing type:
The Inventory page, Search Results Page, or Listings Page is the listings' archive page, where the users can see the list of available listings and sort them according to the provided options in the theme filter.
To get advanced settings of the Inventory page in plugin settings, refer to this documentation:
Search Results PageTo include sold listings on the Inventory page please refer manual below:
Sold ListingsWith the Elementor page builder, you can create a Classic Inventory page using the following widgets:
Search Filter
Search Result
View type
Sort By
Dividing the page into two columns is recommended, as shown in our demos.
The Search Filter widget renders a search form with listing categories:
To add listing categories to the search filter, you must enable the "Use on car filter" option when editing them.
In the "Content" tab of the widget, you can replace default labels and icons:
In the "Style" tab of the widget, the appearance of the filter can be adjusted both for desktop and mobile views:
The "Advanced" tab is a default feature of Elementor. Give a read to to know more about Advanced features and their uses.
It is required to add a "Search Result" widget to the page to show listings that match filter options.
In the "Content" tab of the widget, select a number of listings to show in Grid/List views:
In the "Style" tab of the widget, you can specify the color for pagination buttons.
To enable users to switch between Grid/List views, the "View Type" widget should be included on the page.
The "Sort By" widget enables the option to sort listings in ascending and descending order based on numeric categories.
The Sorting options are set from WP Dashboard > Motors Plugin > Search Filters section directly:
The WPBakery Page builder allows you to create an Inventory Page with two styles: Classic and Modern.
These layouts are created using two different WPBakery modules.
To create a Classic Inventory with WPBakery Page builder the "STM Classic Filter" module should be added to the page.
In the settings of the widget, select a number of listings to show in Grid/List views:
To create a Modern Inventory with WPBakery Page builder the "STM Modern Filter" module should be added to the page.
The Modern inventory lacks additional settings and displays all published listings on a single page without pagination.
Search Results (Inventory) page can be indicated by following WP Dashboard > Motors Plugin > Settings > Pages > Listings Page:
Each dealership demo has its own unique style for the Inventory page.
Under the details tab, you can select taxonomies that belong to the listing from Custom Fields (Listing Categories), edit or create new ones.
Here is the overview of the tab:
If you tap on Edit, it opens a window where you can modify the current custom fields, add new items, or create new options.
It is organized into General, Display Settings, Filter Settings, Terms, and Skins tabs.
Singular Name – is the singular label of the custom field (listing category). It is used to identify individual items within this custom field.
Plural Name – this is the plural label of the custom field. It is used to identify multiple items within this custom field (category).
Select a Parent Field – allows you to nest this field under an existing field (its “parent”). If you do not want this field to be nested, choose “No parent.”
Field Type – specifies the format of the data for your custom field (for example, a dropdown list or a numerical value).
Dropdown Select – when you select this type, the field will display a list of options from which users can choose.
Number – Accepts only numeric input. These fields can also be displayed as sliders on the (Inventory page).
Show on Grid View - when the option is enabled the custom field will be visible in Grid view on the Search Results Page (inventory)
Show on List View - when the option is enabled the custom field (category) will be visible in the List view on the Search Results Page (inventory)
Show on Listing Page - the custom field (category) with its value will be included in the "Car Details section" of the
Show on Grid View
Show on List View
Show on Listing Page
Show in Admin Column Table
Sort Custom Field Options - choose one of the sorting options to sort the :
Count Low to High
Count High to Low
Name A to Z
Show as a Block with Links – displays the in the filter in a block format with clickable links. This can make it easier for users to navigate or select options at a glance.
Show in Generated Filter Title – if enabled, the selected option(s) will appear in the filter’s title on the search or listing page, making it clear which filters have been applied.
Show as Checkboxes in the Inventory Filter – switches the filter display style to checkboxes when viewing listings in the Search Results Page (Inventory) Filter area, so users can easily pick multiple options.
The Terms tab lets you manage the terms linked to your option. You can search for an existing term or select one from the list.
To add a new term, click the + icon. You can also upload an image if needed. Once you're done, click Save Changes to apply or Delete to remove it.
In this tab, you can choose a display style (skin) for your option. Two skins are available: Classic and Modern.
If you select a skin, here's how it will look on the page:
To include more listing options, you’ll need to create custom fields. Click the Add Custom Field button next to Edit Fields.
Complete all required information, adjust the settings, and click Save to create the field.
To learn more about Custom Fields, you can follow this manual:

















Available in Dealership and Classified
Custom Fields also known as Listing categories tab is available in Dealership and Classified demo layouts. In the manual below you will find:
It is recommended to create a special page where private sellers and dealers can publish their listings.
The Inventory page, Search Results Page, or Listings Page is the listings' archive page, where the users can see the list of available listings and sort them according to the provided options in the theme filter. And on the Inventory setting section, you can adjust this page's appearance.
To get advanced settings of the Inventory page in plugin settings, refer to this documentation:
To include sold listings on the Inventory page please refer manual below:
























Link for demo listing:
The preview of the Carousel Gallery template:


















Choose Icon – this is the symbol that represents the custom field. It will be displayed on a single listing page to differentiate this custom field from others visually.
Price – Designed for setting a price range filter in search.
Location – Allows users to either select from a predefined list or type in a location to search for listings in a specific area.
Color – Displays a list of color options to filter listings by vehicle color
Name Z to A
Multiple Filter Select – allows users to select more than one option at a time in the filter. If disabled, only one selection can be made.
Show in Filters – enables whether this custom field is displayed in the filter area of the Search Results Page.



















If you want to learn about Custom Field Options, refer to this manual:
Custom Fields or Listing Categories are considered key listing features and include specific vehicle information. The vehicles on the Search Results page are sorted by these categories on the Inventory Filter.
The WordPress Dashboard > Motors Plugin > Custom Fields section allows you to modify the demo categories or add your own filter options.
The Category (custom field) can be edited by simply clicking on it:
When creating custom fields (listing categories) in the Motors plugin, several fields are essential for properly setting up and displaying your categories. Custom Field Details are organized into three sections:
The available options for listing categories (custom fields) are as follows:
Singular name - Singular label of Listing category.
Plural name - Plural label of Listing category.
Slug - The URL for the listing category should be as short as possible.
Select a Parent Field – allows you to under an existing field (its “parent”). If you do not want this field to be nested, choose “No parent.”
Choose icon - The symbol representing the category will be shown on a single listing page:
Required – when adding a new listing, all the fields marked as required must be filled in.
Field Type – specifies the format of the data for your custom field (for example, a dropdown list or a numerical value).
Dropdown Select – when you select this type, the field will display a list of options from which users can choose.
Number field – when a custom field is marked as “Number,” it only accepts numerical values, not text. These fields can be displayed in Slider view on the (Inventory page).
Field unit – lets you specify a unit or suffix (for example, “kg,” “$,” “cm”) that appears alongside the numerical value. It will be displayed on all pages.
Add Separator – toggles whether a separator will appear between the numerical value and the field unit.
Field display options in tabs – allows you to choose how the field appears on a listing’s detail tabs (e.g., “Dropdown with Range” or “Slider Range”). If Slider Ranges is selected, you can adjust the step size as well.
Show on grid view - when the option is enabled the category will be visible in Grid view on the inventory page:
Show on list view - when the option is enabled the category will be visible in the List view on the inventory page:
Show on listing page - the category with its value will be included in the "Car Details section":
Show in Admin Column Table - the options will be displayed for site administrator in Dashboard > Listings > All items section:
Sort Custom Field Options - choose one of the sorting options to sort the custom field options:
Count Low to High
Count High to Low
Name A to Z
Name Z to A
Multiple Filter Select – allows users to select more than one option at a time in the filter. If disabled, only one selection can be made.
Show in Filters - the category will be included in Classic Inventory:
Show as a Block with Links – displays the custom field options in the filter in a block format with clickable links. This can make it easier for users to navigate or select options at a glance.
Layout Options – lets you control how the filter section is displayed (e.g., “Show box open by default” or “Show box closed by default”).
Show in tabs - The category will be displayed in tabs of the inventory page in the Motorcycles demo:
Show in modern filter - the category will be included in Modern Inventory in WPBakery Page builder:
Show in footer search - when enabled, the taxonomies can be searched in the footer search of Classified demos:
Show in Listing Info Page – toggles whether the chosen filter value for this field is displayed on the Listing Info Page.
Show as Checkboxes in the Inventory Filter – switches the filter display style to checkboxes when viewing listings in the Search Results Page (Inventory) Filter area, so users can easily pick multiple options.
Layout Options - choose one of the 1 or 2 columns per row options
Item Display Options – allows you to set how items within this filter are revealed to the user (e.g., “Show box open by default” or “Show box closed by default”) for a more tailored user experience.
Add Submit Button to This Checkbox Area – adds a submit button directly alongside the checkboxes, letting users confirm their selections without scrolling or navigating away.
Show in Generated Filter Title - the chosen options will be included in the title of the search results for the inventory in WPBakery Classified demos:
Use on the listing archive as checkboxes - the taxonomies will be displayed in the checkbox view in the Inventory filter:
The relationship feature is included for the Listing Search widgets that appear on the home page and Inventory filters. The feature allows connecting taxonomies and displaying child taxonomies depending on parent one.
This option helps to find & select needed makes and models faster. In order to realize this relationship you need to follow these steps:
By editing the "Model" listing category we will set the "Make" category (custom field) as a parent:
After this, it is required to go to Manage Options:
Set the correct parent Makes for each Model:
Now, when you select make from the Search form only corresponding models will be displayed:
The parent-child relationship between Makes and Models can be imported in bulk using the manual provided below.
In Classified layouts, the "Add a Car" button can be displayed in the header navigation. To do this go to the WP Dashboard > Theme Options > Header > Buttons/Actions and enable "Show Add a Car Button":
Customize the label, change colors, and set a link for the page with the Add a Car form.
To make the button work, the page should contain "Add Listing" or "STM Add a car" widgets based on the page builder.
The page where users submit listings comes with demo import and it has the following view by default:
By editing the page it is possible to apply the default Advanced settings of Elementor:
The Content of the form is managed from the Motors Plugin directly. Refer to this manual to get more info:
The page where users submit listings comes with demo import and it has the following view by default:
It is possible to adjust settings and add custom content by editing the page.
The STM Posts Available widget - shows the number of slots available for the user to upload their listings.
The STM Add a Car widget generates a form for adding listing details with the following customizable settings:
Include car title - When the option is enabled, Users/Dealers can set a custom title for the listing.
Main taxonomies to fill - select which categories are compulsory to select before submitting the listing.
Show number fields as input instead of dropdown - when the option is enabled users can type numbers on themselves. Otherwise, the system displays a drop-down with numbers to select.
Allowed histories - Car history providers that dealers can use.
In this section, users and dealers can select additional features for the car they are publishing.
Site administrators can group the listing features by assigning a title to the group in the settings. Please type the car features separated by commas without any additional spaces.
The listing images will be uploaded in the Gallery section.
Site administrators can provide guidelines on how to upload images, including recommended resolution and size.
Users can upload multiple videos from hosting services like YouTube and Vimeo.
In this section, users and dealers can provide a short description of their listing.
In the settings, it is possible to define template phrases by separating them with commas.
Default view:
When the "Add Template Phrases" button is clicked, it is possible to select several pre-written sentences to use as a car description:
You can set the price for uploading a listing in this section.
Price label - The label from settings appears behind the price.
Show Sale Price label - When Enabled, users/dealers can set the sale price while uploading the listing.
Sale Price label - Custom label for the sale price.
Show Custom label - When enabled, the price is hidden and a custom label appears. Customers must request the car price through a form.
Default view:
When the Sale price and Custom labels are enabled:
When a guest user tries to upload a listing, they will be offered the option to create a new account or log into an existing one.
Administrators of the site have the ability to notify users who are in the process of creating their accounts.
In Classified demo layouts, the featured listings are duplicated at the top of the inventory page.
With the Elementor page builder, you can create a Classic Inventory page using the following widgets:
Search Filter
Search Result
View type
Sort By
Dividing the page into two columns is recommended, as shown in our demos.
The Search Filter widget renders a search form with listing categories:
To add listing categories to the search filter, you must enable the "Use on car filter" option when editing them.
In the "Content" tab of the widget, you can replace default labels and icons:
In the "Style" tab of the widget, the appearance of the filter can be adjusted both for desktop and mobile views:
The "Advanced" tab is a default feature of Elementor. Give a read to this Document to know more about Advanced features and their uses.
It is required to add a "Search Result" widget to the page to show listings that match filter options.
In the "Content" tab of the widget, select a number of listings to show in Grid/List views:
In the "Style" tab of the widget, you can specify the color for pagination buttons.
To enable users to switch between Grid/List views, the "View Type" widget should be included on the page.
The "Sort By" widget enables the option to sort listings in ascending and descending order based on numeric categories.
The Sorting options are set from WP Dashboard > Motors Plugin > Search Filters section directly:
The WPBakery Page builder allows you to create an Inventory Page with three styles: Classic, Modern, and Map.
These layouts are created using three different WPBakery modules.
To create a Classic Inventory with WPBakery Page builder the "STM Classic Filter" module should be added to the page.
In the settings of the widget, select a number of listings to show in Grid/List views:
To create a Modern Inventory with WPBakery Page builder the "STM Modern Filter" module should be added to the page.
The Modern Inventory lacks additional settings and displays all published listings on a single page without pagination.
To create a Map Inventory with WPBakery Page builder the "STM Inventory On Map" module should be added to the page.
Search Results (Inventory) page can be indicated by following WP Dashboard > Motors Plugin > Settings > Pages > Listings Page:
Classified demo layouts have a similar style to the Inventory page.










































































Content of the tab may vary based on the chosen demo
In the Listing Info Card tab of the Search Results Page, you can set the appearance options of the listing block section for the Grid/List view on the Listings (inventory) Page. Depending on the selected default view the section displays the different settings:
IMPORTANT
The settings mentioned above may vary depending on the In other words, this page's content and options differ between demos.
The title will be generated based on the listing categories. Enter the slug of the listing categories that you wish to display as a listing title, for example, {condtion} {make} {serie} {ca-year}. Leave this field empty for a custom title for each listing.
Below you can see examples:
First of all, you can set the Grid View as the default view for both Desktop and Mobile Users.
Set the maximum number of symbols to display in Listing cards.
Characters that exceed the limits are replaced with dots (...).
Show the Add to Compare button on the listing block on the Inventory page.
Note: The Compare page should be indicated under the Motors Plugin Settings > Pages > Compare Page field, otherwise the Compare option will not work.
Enable the option to display the Add to Favourites button (star icon) when hovering over a listing image on the Listings page.
The users can see the list of items marked as featured on their account page on the My Favourites page:
First of all, you can set the List View as the default view for both Desktop and Mobile Users.
Enable this option if you wish to label the two first parameters listing's title.
Also, you can display the author's (dealer) short information on the Listings (inventory) page.
Enable the Listing ID option to display the Listing ID (stock value) on the Listings (inventory) page.
Enable the setting to display the Schedule Test Drive button on the Listings (inventory) page.
Show the Add to Compare button on the listing block on the Listings (inventory) page.
Note: The Compare page should be indicated under the Motors Plugin Settings > Pages > Compare Page field, otherwise the Compare option will not work.
Enables to display of the Add to Favourites button (star icon) when hovering over a listing image on the Listings page.
The users can see the list of items marked as featured on their account page on the My Favourites page:
Enable the Share Listing Button option to display the social share button on the Listings (inventory) page.
The option requires the installation of the "AddToAny Share Buttons" plugin.
Display the PDF Brochure button on the page so the users can display the listing brochure.
Enable the setting to display a special button that can be used to request a different price than the current listing price and negotiate by sending a quote by phone:
Enable the setting to display the Trade-In button on the Listings page. Users can use this button to offer a price different from the current listing price via email quote. The message will automatically be sent to the listing owner's email. This feature is also only available in the list view mode:
This setting allows to display special button that opens a in a pop-up modal.
Enable the Show Certified Logo 1 option to display the certificate dealers' logo of the listing on the Listings (inventory page).
Enable the Show Certified Logo 2 option to display the second certificate dealers' logo of the listing on the Listings (inventory) page. The Certified Logo 2 appears only on the List view of the Inventory page.

























Avaialable in WP Bakery built demos only
The Page Layout tab allows you to configure various buttons, elements, and features displayed on each vehicle’s . By enabling or disabling key functionalities, these options help create an interactive, user-friendly experience.
Page Layout settings for Listing Page Details are only for users using the demo constructed with the WP Bakery plugin.
If you are using the Elementor build demo











































To reach the tab follow WP Dashboard > Listing Page Details > Page Layout. Here is the overview of the tab:
IMPORTANT
The settings mentioned above may vary depending on the selected demo. In other words, this page's content and options may differ between demos.
Enable a button to allow users to initiate trade-in inquiries for listed vehicles. Through this form, users can offer a car for exchange. The message will automatically be sent to the listing owner's email.
Users can activate a button to add vehicles to a comparison list for side-by-side evaluation.
Adds a special button to the top right corner of the listing image to save vehicles as favorites:
The users can see the list of items marked as featured on their account page on the My Favourites page:
Enable a button that allows users to make offers or negotiate prices:
Enable the Share Button to display the social share button:
The option requires "AddToAny Share Buttons" plugin, which comes with the theme bundled plugin.
Enable the setting to display the PDF brochure button on the page so the users can display the listing brochure:
The listing brochure needs to be uploaded on the Motors Plugin > Listings > Edit > Details > Brochure field.
Enable the setting to display the ID of the listing:
Enable the setting to display the Schedule Test Drive button:
The requests from the Schedule A Test Drive will be located under the Motors Plugin > Test Drives section of the admin dashboard.
Enable the setting to display the certificated dealers' logo 1:
The Certified Logo needs to be indicated on the Motors Plugin > Listings > Edit > Details > Brochure field.
As Certified Logo 1, you can enable the setting to display the certificated dealers' logo 2:
The Certified Logo needs to be indicated on the Motors Plugin > Listings > Edit > Details > Brochure field.
The Listing Publication Date setting allows you to display the date when the listing was published. This helps users see how recent the listing is:
The option displays the Print button on the listing page and allows you to print the listing page via the browser print option.
The VIN Number setting allows you to display the Vehicle Identification Number (VIN) on the listing. This unique number helps identify the specific vehicle and provides important information about its history and specifications:
The Search Results Widget setting allows you to display a widget at the bottom of the page that shows related search results. This helps users find similar listings and explore more options easily:
The "Vehicle Production Date" setting allows you to display the vehicle's manufacturing date on the listing. This provides users with information about the age of the vehicle:
The Show Full Number setting allows you to display the complete phone number of the listing's author. This makes it easy for users to contact the author directly.
The "Email Button" setting adds a button to the listing page that allows users to send an email directly to the author. This provides an easy way for users to contact the author with any questions or offers:
The Similar Listing Configuration setting allows you to customize how similar listings are displayed. You can specify the criteria for showing similar listings based on categories such as make, condition, model, and price. This helps users find other vehicles that match their interests by showing related listings on the page.
Enables the loan calculator on the listing page, allowing users to calculate potential monthly payments for the vehicle based on the loan terms:
This button adds a WhatsApp contact option, allowing users to message the seller or dealership via WhatsApp directly. This feature offers convenience for users who prefer instant messaging over traditional communication methods.
In this field, you can indicate the initial message that will be used to send to the dealer. You can click on the shortcodes to insert:
Listing URL - inserts a URL of the listing
Listing Title - inserts the title of the listing
Refer to this documentation to get more info about the WhatsApp Contact feature:
This setting enables to display of Car Gurus referrals on listings.
Choose from different styles for integrating Car Gurus functionality into your listings. Options include various design templates to match your site’s layout. This option adds additional layers of vehicle evaluation and trust.
Define the CarGuru price displaying condition on the CarGuru Minimum Rating to display field.
Set the height of the Car Gurus banner in pixels. This allows you to customize how the widget fits within your page layout.


















































































































Offering flexible pricing options is the best strategy to expand your business's reach. The following guide includes:
In Classified layouts, users can submit listings using several free slots, which can be set up under WP Dashboard > Motors Plugin > Settings > Profile > User/Dealer:
Users can increase the number of available slots to submit listings by purchasing Pricing Plans.
Initially, the Subscription Model should be enabled in WP Dashboard > Motors Plugin > Settings > Monetization section:
After enabling the WooCoommerce plans, Subscription products can be created in Dashboard > Products > Add new section:
After assigning the product title, mark it as "Subscription":
The product's "Catalog visibility" option can be configured as "Hidden." This setting is appropriate since the product will be linked to the Pricing Plans page.
Go to the Product data section to set the regular price for the product and fill out Subscription settings:
The regular price refers to the amount that users will be charged.
The billing cycle is the number of repeated payments. If you refer to the screenshot below, money will be deducted every 30 days.
Lifespan is how long the subscription will run. In the screenshot below, the money will only be withdrawn once. The client will then need to repurchase the plan.
If you need a plan where the User or Dealer needs to pay every month for 1 year, then the billing cycle will be 30 days and lifespan 12 months.
Then, go to the "Pricing Plan Options" section and set limits for the Subscription product:
The Number of Slots is the allowed number of listings that users can publish.
The Number of images per slot refers to the maximum number of images that can be uploaded for each listing.
The Price Plan User Role refers to the specific user role to which the subscription is applicable.
The subscription plans do not encompass slots for "Featured" listings. If users wish to highlight a listing as "Featured," an extra payment is necessary for each individual listing.
Once the Subscription products have been published, they should be showcased on the , making them purchasable. This page has been included in the demo import and is automatically assigned within the theme options:
The content on the page is editable using either Elementor or WPBakery, depending on the specific page builder that was chosen during the demo import process. Pricing tables – is one of the new features of the Classified Layout.
The Pricing Plans page can be easily edited with Elementor. By customizing the "Pricing Plan" widget, WooCommerce Subscription Products that were previously created should be linked.
The widget includes the essential settings listed below:
Plan Title: This field allows you to input the main title or name of the pricing plan you're showcasing. It typically represents the name of the subscription level or service being offered.
Subtitle: The subtitle provides a supplementary description to the plan title.
Badge Text: A badge is a small piece of text that highlights a specific feature of the pricing plan, like "Popular" or "Recommended." This setting allows you to define the badge text to draw attention to key selling points.
In this context, "2294" corresponds to the unique ID assigned to the WooCommerce product.
Items: In this section, you can list out the key features or offerings included in the pricing plan.
By utilizing these settings effectively, you can create visually appealing and informative pricing plans with different styles.
You can set the STM Pricing Tables module on your pages to display Pricing Tables.
It's possible to select the number of tables (1, 2, or 3) and set the Price Label under the General tab of the STM Pricing Tables module settings:
Under Table tabs, it’s possible to set the Pricing section Title, Periods, Features, Label, Extra Link, and its options.
You need to set the settings below for each Table under respective tabs.
Create the period for pricing plans. By default, it is available to create monthly and yearly subscriptions:
Then you can choose a subscription product for a selected period in the Pricing Tables module:
After selecting a product for the yearly period, you can list the additional features provided in a plan:
Set a label to attract users or make the table informative:
Finally, set a label for the button and save the changes:
After following all the previous steps, we obtain the subsequent view of pricing tables with WPBaakery Page Builder.
Users change/upgrade their plans on their user account via simple WooCommerce Checkout progress:
After successful payment, the current plan with the next subscription renewal date will be displayed:
Users can check used quotes in the "My Plans" section:







Price: Input the regular price of the pricing plan. This is the standard cost customers would pay for the subscription.
Discount Price: If applicable, this is where you enter the discounted price for the plan. It's visible to showcase any ongoing promotions or special offers.
Period Text: Specify the time period associated with the pricing plan, such as "per month" or "annually." This provides clarity about the billing frequency.
Button Text: Customize the text displayed on the call-to-action button. It's the text that prompts users to take action, like "Subscribe Now" or "Get Started."
Button Link: Define the hyperlink that the button leads to. Typically, this link takes users to a checkout page or a more detailed plan description. To direct users to the WooCommerce Cart, use the following link:




































/?add-to-cart=2294





































































In the Header section, you can find the settings where you can adjust each element of the header.
There are 6 sub-panels:
See below for information on what each section contains.
On the Header Layout field, you can select the header style of your website.
Let's have a look at the header styles:
Dealer:
Dealer Two:
Classified:
Classified Five:
Boats:
Motorcycle:
Rental:
Magazine:
Aircrafts:
Equipment:
On the Header Background Color field, you can set the header background color.
Set the header background color on the Mobile Header Background Color field.
Also, you can use the image as a header background. Upload your wished image under this field.
Here you can set the margins for the menu and icon area.
On the Header text color section indicate the color of the text on the header area:
Here you can set the mobile header text color:
Set the color of socials icons on the header area on the Header Socials Icon Color field.
On the phone settings area, indicate the contact phone to display them on the header.
On the Dealer header style, there are two phone fields: Main and Secondary. The Main contact phone displays on the mobile header.
On the Address settings area set the address section on the header. On the Address field specify your address. Pick the address Icon and indicate the icon size on the Address Icon section.
On the Google Map Address URL section insert the map embed link to show this address on the pop-up map.
To get the embed map code, open your needed address on Google Maps, click the Share button and open the Embed a map section. Use the link inside the SRC attribute:
Here you can enable the Sticky header, set the paddings, and indicate the background color of the sticky header.
In this section, you can set the website logo and title settings.
On the Logo field, upload the Logo file.
Specify the logo image width in px on the Logo Width (px) field.
If there is no Logo image upload, the Website Title will be displayed instead of the logo. On the Text Logo Font Family area, configure the logo font settings as font family, font-weight & Style, font size, font color, and so on.
Here you can set the header menu font and color settings.
You can select the font family, specify font-weight, and style, adjust the font size, text-align, text-transform, and line-height of the menu text. Also, select the Backup Font Family as the fallback if the main font will not be loaded.
On the SubMenu Font Family field set the sub menu's text Font Family, Font Color, and Backup Family:
Adjust the Menu section Margin options:
On the Item Padding field indicate the padding option for menu items:
Here you can set the menu section background color.
Set the background color of menu items blocks:
Indicate the menu item block hover color:
On the Item Hover Text Color set the menu item text color on hover action:
On the Button/Action tab located the settings of the header icons.
Enable the Show Compare button to display it on the header area. Pick the icon, indicate the icon color, and set the icon size on the Compare Icon section:
Display the WooCommerce cart on the header by enabling the Show Cart option:
Here you can set the Compare and Cart buttons background color on hover:
Set the Compare and Cart buttons Text color on hover:
Enable the Show Profile button to display the Profile icon on the header.
On the Profile icon settings configure the icon options and set the profile button hover background color and profile button hover text color on appropriate fields:
Display the Add a Car on the header by enabling the Show Add a Car Button.
On the Label field indicate the Add a Car button text. Set the button options as background color, hover color, text color, add car icon settings on the appropriate fields. Enter the Add a Car page URL slug on the Link field as below:
Enable the WordPress default search option on the header area.
Configure the search icon option on the Search Button Icon area. Indicate the icon hover background color and text color on hover on the Search Button Hover Background Color and Search Button Hover Icon Color fields respectively.
On the Socials section specify which socials to display on the header.
Classified demo layouts have unique features that allow the creation of multi-vendor sites. In these layouts, users can register and publish their own listings. There are 4 types of users in the Classified version of the theme. They are:
Administrator
Private Seller (Subscriber)
STM Dealer

Listing Manager
All user roles can submit listings on the "Add listing" page.
In the following manual, we will review how to create users, change user roles, and manage listings.
Users can create an account through the Login/Register page:
The Social Login add-on in the Motors Pro Plugin allows users to log in or sign up on your website using their Facebook and Google accounts. You can upgrade the plugin and get this amazing feature.
You can create a new page and add a "Login Register" widget while editing the page with Elementor:
In the widget settings, select a page that contains your Terms of Service, and publish your changes.
You need to add the STM User/Dealer login/register module in the content in order to create a Listing authorization page:
The page can be published by selecting "Link to Terms of Service page."
As previously mentioned, when users register, they will be assigned the "Subscriber" user role, which we refer to as "Private Sellers."
This role is designed for individuals looking to sell their personal vehicles or those operating small businesses.
After logging in users will be redirected to their profile page. Here they can see all existing Ads and other profile settings:
Private Sellers users can use the profile settings to perform several actions, including setting profile pictures, adding social links, defining a phone number, or changing their current password.
Their public account of the Users displays contact details and published listings as follows:
Private sellers can expand their abilities by transitioning to the status of a "Dealer."
After logging in Dealers will be redirected to their profile page. Here they can see all existing Ads and other profile settings:
Dealers can use the profile settings to perform several actions, including setting profile pictures, adding social links, defining a phone number, or changing their current password.
Their public account the Dealer displays contact details, reviews, and published listings as follows:
This dealer role is designed for individuals who own a dealership and specialize in selling a high volume of vehicles.
One of the main differences between dealership accounts from private sellers, they can be rated by customers:
Logged-in users can leave reviews for dealerships in their public account:
The site administrator can enable moderation for these reviews and change labels for stars in the Dealer settings in Motors Plugin Settings.
It is possible to add a filter to find local dealers that suit search parameters. To accomplish this, the "Dealers List" widget should be added to the page based on the page builder being used.
To include the filter for displaying local dealers, edit the page by adding the "Dealers List" widget to it:
In the widget general settings, select the necessary listing categories to include on the filter and publish the page.
To display local dealers with the WPBakery page builder, add the "STM Dealer List" widget to the page:
In the widget general settings, select the necessary listing categories to include on the filter and save the changes.
The page enables users to locate local dealerships based on search results:
Private sellers have the option to change their user role either by making a Membership Payment through PayPal or by subscribing to a Pricing Plan specifically designed for Dealers.
To allow users to become dealers, you can choose only one option. Therefore, it is necessary to select the method that best fits your business requirements.
We will review both options and provide detailed steps on how to set them up.
The PayPal payment method enables private sellers to transition into becoming dealers with just one payment.
Initially, you have set up your PayPal settings under WP Dashboard > Motors Plugin > Settings > Monetization > Monetize Dealer Registrations:
Private Sellers can submit requests on their user account:
After clicking the "BECOME A DEALER" button, it is required to fill out the company info:
After completing the submission User will be redirected to the PayPal system to make payment.
When a user submits a request to become a dealer, both the user and the admin will receive an email notification. Additionally, the user's payment status will be set to "pending" in their account.
After completing the payment, the Admin will be notified automatically by email about it and the user’s Payment status will be completed.
Then Admin can easily set/change the user role to STM Dealer manually.
The next popular option for changing user roles is purchasing pricing plans specifically designed for dealers.
Initially, the site administrator should create a pricing plan for dealers:
On the user account, users can click on "UPGRADE PLAN" to purchase a new pricing plan.
The user will be redirected to the page with Pricing plans and should select the plan labeled "For Dealers".
When a user with a "Simple user" role purchases a pricing plan that is intended for "Dealer" roles, their role will automatically be changed to "STM Dealer" upon successful payment.
After becoming the Dealer, the Company info should be updated in profile settings.
The Listing Manager is a user role in the Motors plugin designed to enhance administrative functionality while focusing on listing management. This role provides access to the WordPress Dashboard and includes permissions identical to the default editor role defined by WordPress.
Here is the list of capabilities of the listing manager:
Access to the WordPress Dashboard (back-end)
Ability to create and edit listings.
Ability to create and manage custom fields.
Have a Public Profile with inventory
Admins can manually assign this role to users via the "Users" menu, enabling seamless management of listings and custom content fields with a streamlined workflow.
In the WordPress dashboard, follow Users > All Users and edit the user you want:
Scroll down and find a dropdown called Role then select Listing Manager:
Update the User settings:
As any other users of the Motors plugin, the profile settings of the Listing Manager can be modified in the front-end dashboard.
You can set a profile picture and other related info that will be displayed in the public profile:
In the My Listings tab of the Listing Manager's dashboard, all of the listings of the listing manager will be displayed:
The public profile of the Listing Manager is the page where the bio and inventory of the user will be shown publicly. In the listing, there is a special section where the author of the listing is mentioned. By clicking on it, all users can be redirected to the public profile of the user:
Here is the public profile of the listing manager Mark Peter as an example:
In the Listing Manager's dashboard, there is a link to open the public profile as well:
Relate manual:










































































































