Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Here are the system requirements you need in order to use the MasterStudy LMS Plugin and avoid any technical issues. If you are not sure whether your server supports this, contact your host.
WordPress 4.6 or Greater It is recommended to use WordPress 5.5 or greater with Masterstudy LMS Plugin
PHP 7.4 or Greater
MySQL 5.6 or Greater MySQL version 5.6 or greater.
WP Memory Limit WP Memory limit of 128 MB or greater (256 MB or higher is preferred).
This is a part of the Statistics and Payout add-on and it works only when that add-on is active. This add-on allows you to manage all payments and track affiliated statistics for the sold courses, such as Total Profit, Total Payments, get statistics for a specific period, etc.
NOTE: Payouts are integrated with PayPal Payouts API and require a PayPal Business account for admins.
Follow the link below to correctly set up the Payout system on your website:
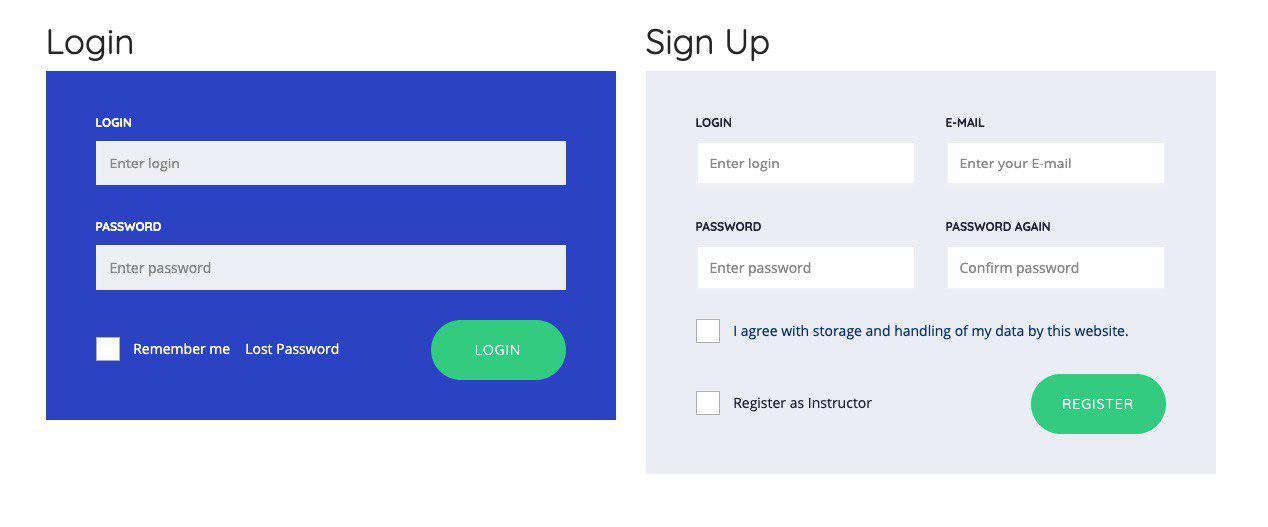
PayPal Payouts SetupGDPR allows you to add the checkbox “I agree with the storage and heading of my data by this website” this text set by default but you can change it. Not having this checkbox on your website when users sign in is considered as breaking the law. The checkbox should appear when the users are signing up to your website.
In the settings, in the field “GDPR Privacy Policy Page”, you can choose a web page where the GDPR checkbox will appear.
Certificates in MasterStudy let you reward your students with personalized certificates upon course completion. With this feature, you can easily design custom certificates with the Certificate Builder tool and link them to specific courses or categories within their e-learning platform.
Example of the certificate:
The Profile menu reordering is an awesome feature that gives you full control of menu items order.
First, choose your role: Instructor or Student.
Instructor has the Main section where you can manage dashboard, announcements, bundles, assignments, memberships etc.
Student tab has the Learning area, which is responsible for all the learning stuff, such as favorite courses, groups, certificates, my orders, and others.
Now you can decide in what sequence your profile menu items appear. All what you need is to drag the one and drop it to the right place. Furthermore, you can disable the items you don't want to be in the menu.
Pay attention please, there are items that have restrictions on disabling or moving. You can recognize them by the special sign on the right side of the item name.
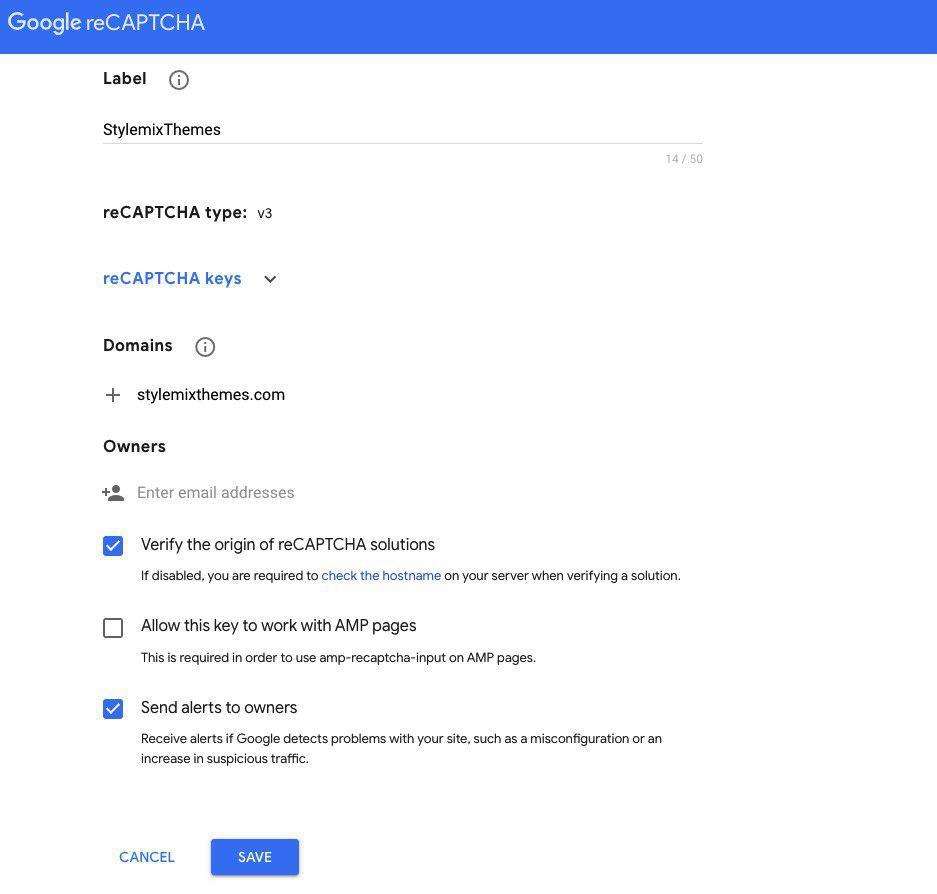
In the Google API settings, you can integrate Google's ReCaptcha API, specifically designed to enhance security and prevent spam on your website.
In Google API, you should insert your Google ReCaptcha API.
We constantly improve our products and release regular updates. All updates are available for free.
To update the MasterStudy LMS Plugin, go to the Dashboard > Plugins > Installed Plugins page. The warning notification bar will be appearing at the bottom of the plugin informing that the new version is available.
Click on the update now link to update the plugin.
The LMS Pages section will help you to configure settings to create LMS system pages on your website.
You may receive a notification like this when Pages are not set:
Click the Open Settings button. It will redirect you to the LMS Pages settings. Or you can follow there directly: MS LMS > Settings > LMS Pages.
Click the Generate Pages button. Pages will be generated automatically. Re-save permalinks after the operation.
You can collect statistics of your student's progress with the Gradebook feature. To activate Gradebook Feature, click STM LMS > Addons. Enable Gradebook add-on.
Instructors can get access to the Gradebook from their profile pages.
By clicking on Gradebook you will open a new page with the list of your courses. Select the course you need to load statistics. You can see overall information like the number of students enrolled, and load the statistic for one student and see his or her progress.
The feature of Multi-instructors - provides an option for teachers to assign one more instructor to the course.
To activate this option go to STM LMS > Addons. Find there the Multi-instructors addon and enable it.
The option ‘Add Co-instructor’ will be accessible from the course page for admin and instructors. You can open any existed course or create one and a new option will be available on the course settings page.
Find the ‘Add Co-instructor’ between the Teacher and Category options on the course settings page.
– Learning Management System plugin is the most powerful WordPress LMS Plugin for online courses. It has three versions Free, PRO and PRO Plus:
MasterStudy LMS Free - The plugin includes basic features of the LMS without Pro addons. The Plugin can be downloaded from WordPress repository directly: .
MasterStudy LMS Pro - The plugin is included only in Masterstudy Theme and installed while the demo import process. The Pro plugin includes Pro add-ons which description can be found in . The theme can be purchased in .
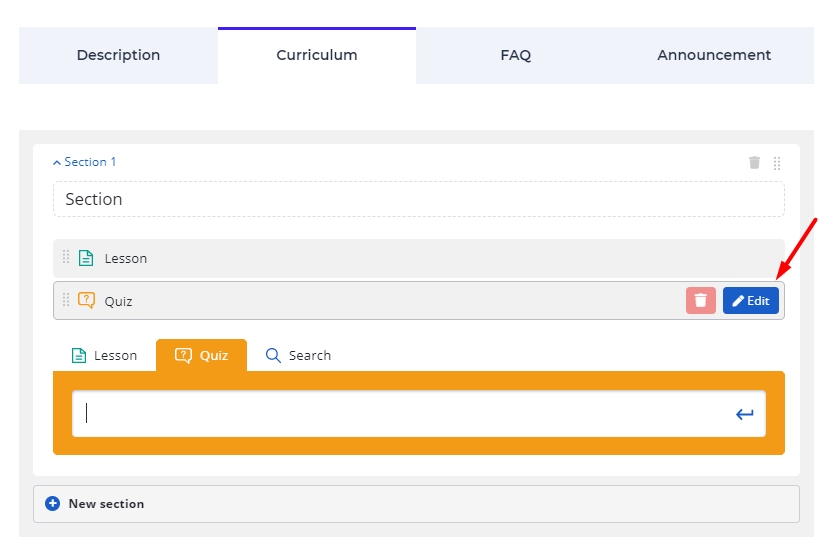
The Quiz tab allows you to choose how your quizzes are presented to users on your e-learning platform.
Select the style of quiz display: One page or Pagination. Divide your quizzes into pages or show all quiz questions and tasks on one page.
Online Testing Addon allows you to paste any quizzes through the shortcode to any page.
You can enable the Online Testing addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
By clicking on the Gear icon or following STM LMS Settings > Online Testing from the dashboard, you will find a shortcode that you need to use in order to paste a quiz to any page.
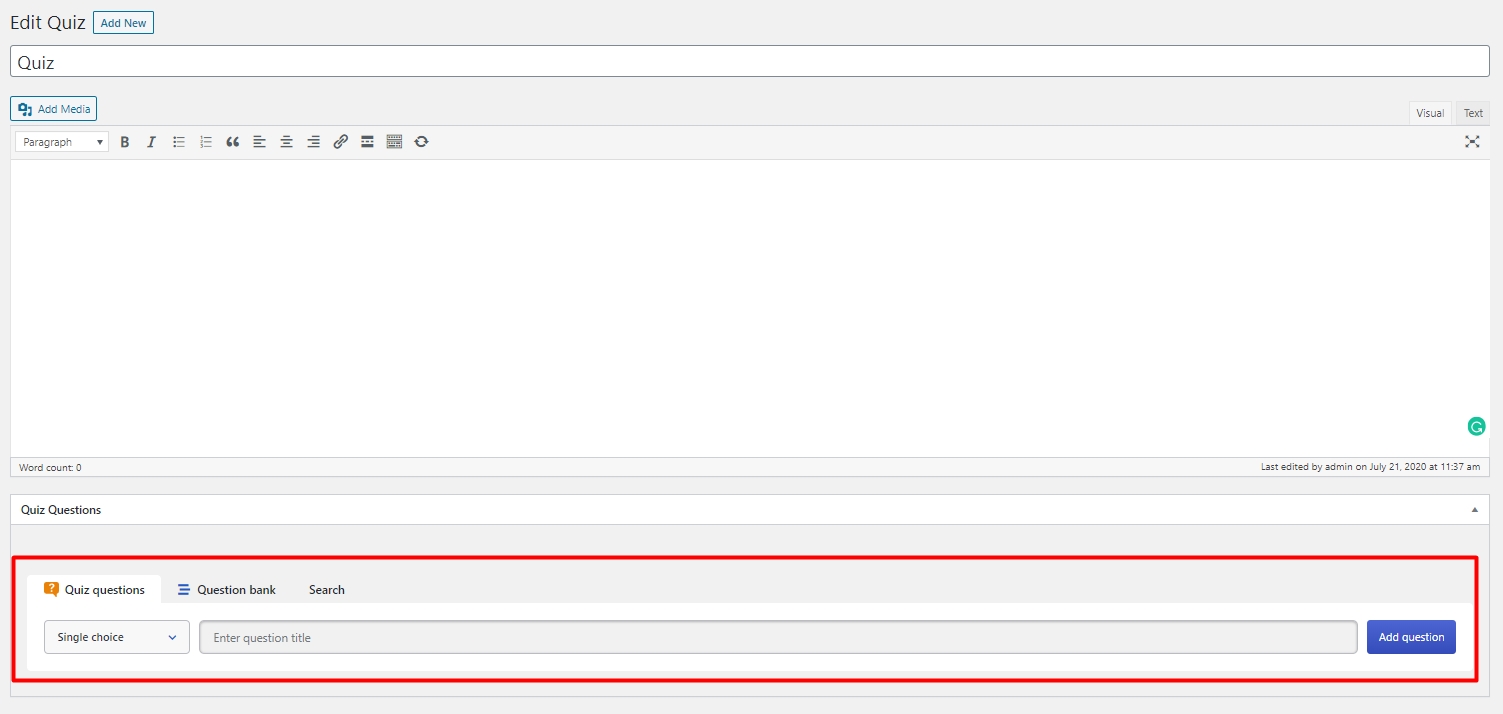
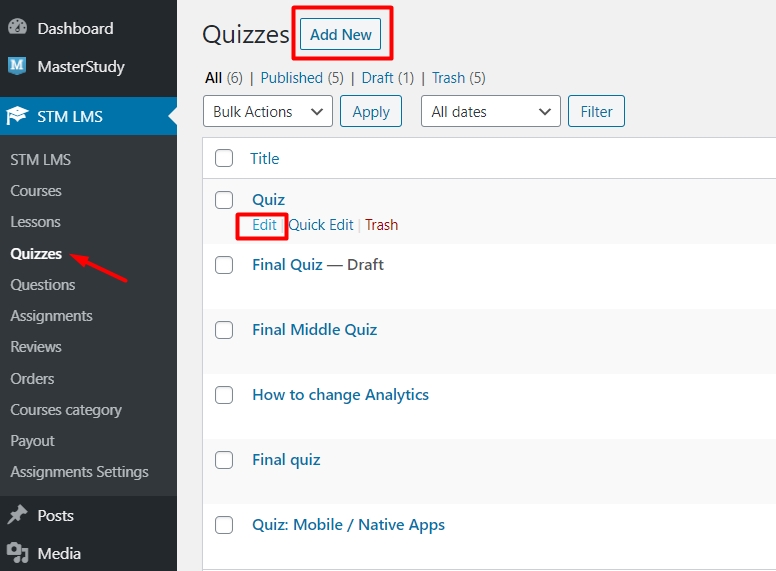
Go to the Quizzes page and add a new Quiz (see this article to learn how to create and add quizzes)

You can find information on how to get Google ReCaptcha Key at https://www.google.com/u/1/recaptcha/admin/create.
and on the screen below, there is an example of how to correctly fill the page.
When hovering over the Add co-instructor option you will be able to select instructors from the dropdown add one to the course.
MasterStudy LMS Pro Plus - The plugin includes extra premium features in addition to premium add-ons. The Plugin Can be Purchased in MasterStudy LMS Plugin official website or in AppSumo Marketplace.
The LMS plugin will convert any WordPress website into a specialized online portal that supports all e-learning & LMS functionality unique to the industry. It gives you the tools to build and sell online courses.
The plugin includes everything for making your website LMS Portal and easily creating and selling professional online courses. Here is a full tutorial on how to set up the settings for LMS:
For the management of lessons, quizzes, and instructional materials, this flexible WordPress LMS plugin has all the necessary Learning Management System (LMS) functionalities. The plugin includes everything for making your website LMS Portal and easily create and sell professional online courses.
You can use it for the administration, tracking, reporting, automation, and delivery of educational courses, training programs, or learning and development programs. The Learning Management System manages all types of content, including videos, quizzes, lessons, slides, assignments, announcements, FAQs, and certificates. In the education and higher education markets, the LMS may be used to create professional structured course content. The teacher can add, text, images, videos, pdfs, tables, links and text formatting, interactive tests, slideshows.
Moreover, you can create different types of users, such as teachers, students, administrators. Teachers can manage courses and modules, enroll students or set up self-enrollment, check students' assignments, launch a video conference, and sell their online courses.
An LMS supports content in various formats: text, video, audio and one can access materials anytime, from everywhere, teachers can modify the content, and students can see the updated material or directly download them.
On the Quiz editing page from your right, you can see the Online Testing with the ready-to-use shortcode in there. Just copy the shortcode and paste it to the page.
On this particular page, there will be a quiz you created that you can start and finish.



Updating or adding billing information to your entire Freemius account is a straightforward process. You have the ability to manage it all directly from your profile. To do it:
Log in to your account at https://stylemixthemes.com/ using the email address you used when you purchased the plugin. (My Account -> Dashboard Only)
Go to the My Profile tab and update the needed information. There is no need to save, it will be done automatically.
Upon the purchase or renewal of your subscription, Freemius will send you an invoice email on our behalf. If you encounter difficulties in finding this email, there’s no need to worry. You have the convenience of downloading all your past invoices directly from your account.
Log in to your account at as we did
Navigate to the Orders History tab and you can find the invoices for your orders there.
Just click on the Invoice button to download it.
The number of licenses purchased equals the number of sites where you can use them. Furthermore, in addition to each paid license, you can utilize one free license for development purposes. This free license is automatically available after the purchase.
In practice, this means that localhost, staging, and development environments will not count towards the maximum resolution of licensed sites if their domain name is clearly a development or staging site.
*.dev
*.dev.cc (DesktopServer)
*.test
local.*
dev.*
test.*
If you want to utilize a license on a dev site that doesn’t fit the criteria listed above you can deactivate the license from within the Account page in WP Admin dashboard, and then reuse the license.
Each subdomain of the multisite counts as a separate site. Therefore, if, for example, you would like to activate a license for a 20-subsite network, you will need to purchase a license that can be activated on at least 20 sites, or multiple licenses whose combined activations limit is 20 or more. If there is a license for only one site, you can use only one subdomain of the multisite.
The General Settings tab is where you can set up different general settings for your website. These settings affect the overall appearance and functionality of your site.
Here's an overview of the options available in the General tab:
Main color - Set the core website color.
Secondary color - Set the secondary color for the site.
Base colors - These colors will be applied to pages, Authorization pages and popups.
Accent - Choose the color that will be applied to the buttons, quiz info and chosen options, progress bar, notice background, links and Trial course badge in the Course Player.
Danger - Choose the color that will be applied to the fields when they are required and not filled, the wrong options chosen in quizzes and the notification for the failed quizzes and assignments.
Success - Choose the color that will be applied to the wrong options chosen in quizzes and the notification for the passed quizzes and assignments.
Currency symbol - Specify the symbol sign for the currency used on the site.
Currency position - Set the currency position against the price.
Thousands separator - Choose what symbol you want to use to separate integer and fractional numbers with the “Thousands Separator”.
Decimals separator - Enter the symbol that you want to use as a decimal separator.
Number of fractional numbers allowed - Define the number of fractional numbers allowed after the decimal symbol, e.g. 2 for 7.49.
Enable WooCommerce checkout - Enable the checkout option using WooCommerce. Please note you need to install the WooCommerce plugin and set Cart and Checkout Pages.
Enable Guest Checkout - When this option is enabled users can place orders without logged-in accounts, and it is required to create an account on the checkout page.
Instructor earnings (%) - Put the percentage instructors will get from sales of the courses.
Number of featured courses - Set how many courses will be shown as a featured product.
Trial Courses addon lets your potential learners try out your online courses for free. You can give trial access to specific lessons within your courses and attract more learners.
Allow your students to try some of the lessons for free with the Trial Courses feature.
To enable Trial courses, go to the Pro Addons and enable it.
Click on the Settings icon, which will appear on the dashboard after enabling the addon, and enter the number of free lessons you want to be in the course.
You can also allow everyone access to trial courses without login. For this, enable Guest access to trial courses by switching the toggle.
This is how users will see the free lessons with the guest access:
This is how users will see the free lessons without enabling the guest access:
When they click on the “Enroll course” button, there will be a popup that requires signing up or logging in:
Now, when you create a new or edit an existing course in the Access section under the Settings tab enable the Trial Course feature by dragging the slider to the right.
Saved settings (number of free lessons) will be applied automatically to the course. Students will be able to complete free lessons on the trial course without purchasing. The rest of the content will be accessible only after they buy the course.
Once the free trial lesson is completed, a student will be offered to buy the course to unlock the rest of the content.
This is how the trial course and preview will look on the Curriculum tab of the course page:
The color of these badges can be changed in the Accent color of the LMS settings. For example, let's try changing it to green.
That's how it will look when the Accent color is changed:
In the "Payment Methods" section, you can configure various payment gateways for your online platform. These payment methods allow you to accept payments from users for courses, products, or services.
Here's an overview of the available payment options and how to set them up. In Payment Methods, you can set up different payment gateways. Among the options available are:
Offline payment
Wire transfer
Paypal
Stripe
To enable the needed option simply check the box. When enabling a certain payment method you will see the additional settings that are different for each option.
Specify the option label, for example: Pay in our office.
In Wire transfer, you need to enter some information like account number, holder name, bank name, swift code, and specify the option label.
Enter PayPal email, select the currency, set up email mode, and write payment method description.
Enter publish key and secret key, specify the payment description and Stripe currency code.
Prerequisites are the requirements students must complete before they are able to enroll in the next course of a higher level.
You can enable the Prerequisites addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
After, you need to edit a course and set up the prerequisites’ settings of a course in the Course Prerequisites section. There, you can add courses that should be completed before purchasing this course. Also, you can specify the passing rate (%) of a prerequisite course.
If students want to enroll in the course, they will see that it has a prerequisite, so they need to accomplish it first.
Do you want to import courses from Udemy and display them on your website? You can enable the Udemy Course Importer addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu. You need to click on the "Enable Addon" and a gear icon appears over the image of the addon where you can set up Udemy Settings and import courses.
In the Credentials tab of the STM LMS Udemy Settings section, you need to add your client ID, Secret API keys, and Udemy Rakuten Affiliate script.
You need to click on the link in order to get your Udemy credentials.
When your API Client request is approved, API credentials will be available in the API Clients section.
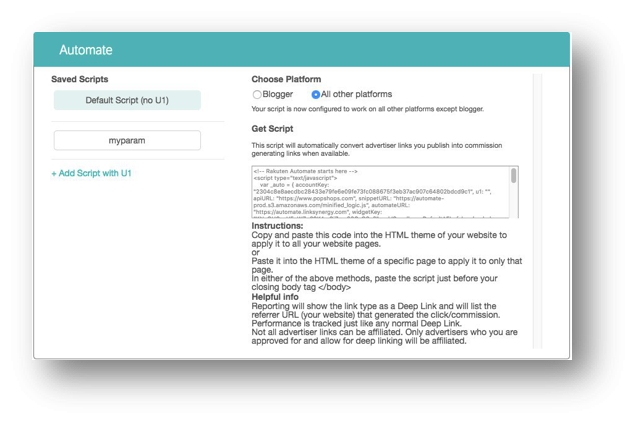
For the Udemy Rakuten Affiliate script, you need to register on the Rakuten Marketing website and generate a unique Rakuten Automate script.
Here you can read more about the Rakuten Automate tool - .
After adding Udemy API credentials, you will be able to search and import Udemy courses in the Search tab.
The Imported Courses tab contains options for managing your imported courses.
Your customers will be able to get published courses on Udemy from your website.
SCORM addon allows you to use different content authoring tools to create courses and sell them with your LMS. Thanks to SCORM compatibility standards of eLearning content you can use it on MasterStudy LMS by simply uploading the content to your website.
To start using the addon go to STM LMS > Addons. Find there SCORM addon and enable it.
Once the addon is activated, go to the Course curriculum. Select the course you need or create a new one and move to the Curriculum section. Here instead of creating sections and lessons just Upload the SCORM package.
After the upload, you can View the package or Delete it.
Now students can purchase and enroll in the course.
The appearance of the course will correspond to the system you used to create your course content.
Below are examples of courses created on the different systems and uploaded into LMS.
In the SCORM Settings menu on your dashboard panel, you can also add file formats that a SCORM package can contain. Just enter extensions in the space provided: PSD, txt.
For the instructors, who use the frontend course builder, the process of uploading the SCORM file is the same. You need to select the course, open its Curriculum and upload the package.
Please note if there were lessons in the curriculum, they will be deleted after the SCORM package is uploaded.
The Drip Content addon ensures a structured learning flow by enabling content release either on specified dates or in a set sequence.
There are several options for how you can set the sequence for course content.
Lock lessons in order - Lessons will be locked in terms of the order and students will not be able to get access to the second lesson until they complete the first one.
Lock lesson till its start time - The lesson will be locked till its start time. You can define it when editing the lesson in the Course Builder.
The lesson will be unlocked at its start time (for example at 6:50 PM as in the screenshot), until then students will be able to track the countdown.
Unlock the lesson after a certain time after the purchase - The lesson will be available a certain number of days after the purchase:
As this lesson is not available, students can not complete it and the next lessons also will not be available to study:
Go to the Drip tab of the course you want to add drip content.
Click "Create new dependency".
Drag and drop lessons, quizzes and assignments in the order you want your students to take.
This is how it will look when you create an order. Don't forget to save the changes.
Students will unlock the next lesson only after they complete the parent one. As soon as you set up the sequence of the lessons, lessons that are not available will be marked as locked.
This is how it will look on the Curriculum tab of the course page.
In the "Profiles" section, you can configure various settings related to user profiles and registration on your website or platform.
In the General settings of the Profiles section, you can set up the following options:
Enable course pre-moderation;
Add students to own course;
Instructors archive page;
Cancel Subscription page;
Side Profile Menu
Let’s take a closer look at each option available.
The course will have Pending status until you (admin) approve(s) it.
If this option is enabled, the instructor will have a tool in an account to add students by email to the course. Instructors will be able to add students to their courses right from the profile page. They need to use Add Student option from the menu:
All they need to do is specify the course they want to add a student to and enter the email of this student. After the information is entered, just click Add Students.
c
This page will display all the site’s instructors (so they will be shown on one specific page)
If you want to display a link to the Cancel Subscription page, choose a page and add to page content short-code [pmpro_cancel].
When you switch on this toggle, you can operate with the following options:
make the Profile menu visible or invisible for the guest users (this allows to display a log-in form inside the side profile menu.);
move it to the left or the right side of your window;
choose the background color;
select the text color.
MasterStudy WordPress LMS plugin is a powerful online education, course, and learning management system plugin for WordPress that is available free of charge.
MasterStudy LMS is packed full of exciting features. The system includes a powerful admin panel, a messaging system, spaces for posting quizzes, and their results, and a place for course announcements.
MasterStudy LMS Free plugin includes the that allows you to create a dream WordPress site for your education company in a short period of time.
MasterStudy LMS PRO
To help you better understand the LMS software, we came up with the idea to integrate the LMS Wizard. The Wizard will help you to configure the LMS settings depending on the decision to build a site for a single teacher or create a marketplace.
Right after activating the MasterStudy LMS plugin, you will be redirected to the Wizard. You can also access it through the Dashboard > Tools > LMS Wizard.
There are 7 simple steps that will take you through the primary setup of your website.
In the Authorization settings of the Profiles section, you can set up the following options:
Enable Email Confirmation;
Shortcode For Authorization Form;
Instructor Registration;
*.local
*.staging
*.example
*.invalid
*.myftpupload.com (GoDaddy)
*.cloudwaysapps.com (Cloudways)
*.wpsandbox.pro (WPSandbox)
*.ngrok.io (tunneling)
stage.*staging.*
stagingN.* (SiteGround; N is an unsigned int)
*.wpengine.com (WP Engine)
dev-*.pantheonsite.io (Pantheon)
test-*.pantheonsite.io (Pantheon)
staging-*.kinsta.com (Kinsta)
staging-*.kinsta.cloud (Kinsta)
*.mystagingwebsite.com' (Pressable)

H5P plugin will help you to create interactive and engaging content. The software allows creating course presentations, videos, multiple types of quizzes, dialog cards and charts, and many other gamification tools.
With new diverse content, your courses will be more interesting and will keep the students engaged.
To start working with H5P content, create an account and install the plugin (it’s free and fully compatible with MasterStudy).
Any created content you will be able to insert via shortcode to website pages.
Loading animation - Adds loading animation for LMS pages and sections:


MasterStudy LMS PRO Plus allows you to apply tons of beneficial options. Nineteen add-ons with extra premium features are available with the PRO Plus version of the plugin:
Another biggest premium option of the PRO Plus Version is full WooCommerce Integration. WooCommerce is the best solution for selling your courses online. The system brings the ability to create LMS course products, set up a store, apply coupons and discounts, manage bundles.
WooCommerce and MasterStudy LMS brings you a complete engine for running an eCommerce platform on your LMS website which allows you to:
Take full control over the checkout experience
Sell courses as well as physical products
Offer coupons & discounts
Use a payment gateway like Stripe, PayPal, and others.
Overall, the MasterStudy WordPress LMS plugin offers a competitive solution to the issue of adapting your website for online education. The variety of tools and features available support every aspect of this business, and the creatively designed content is simple yet eye-catching. It will help attract potential customers looking to develop their knowledge in your field.
In the Courses stage, it is required to generate an archive page to display all LMS courses. Then, the appearance of the Courses page can be customized by selecting the layout, specifying the number of courses per page row, and so on.
The Single Course settings allow you to enable the Redirect to checkout option and select necessary course tabs.
The Curriculum makes it possible to select the quiz style.
In the Profile's setup Instructor registration can be disabled and you can show the registration form for instructors on a separate page.
When Instructor Registration is enabled, the checkbox "Register as an instructor" will appear on the registration form.
You can enable showing the instructor registration form on a separate page and generate a page for the form automatically.
Once you finished, you can import demo courses or add your own courses. In the last step, useful links for Video tutorials, Plugin documentation, and additional services can be found.
By clicking the Get MasterStudy Pro button, the Pro version of the MasterStudy LMS plugin can be purchased.

Instructor Pre-moderation;
Show Instructor Registration Form On Separate Page
Instructor Registration Page;
Show a Link to a Separate Page in the Form
Shortcode For The Instructor Registration Form
Let’s take a closer look at each option available in the Profiles section.
All new registrations will get an e-mail with account verification. When users proceed with the registration on your website, they will get a confirmation email to complete the registration process and verify the email. Once registered users will be notified that instructions were sent to their emails:
Example of the activation email
From this field, you can copy the shortcode for the authorization page. Add type="login" or type="register" to the shortcode to select the starting form, and then paste it into any page of your choice.
Example shortcodes:
For login: [masterstudy_authorization_form type="login"]
For registration: [masterstudy_authorization_form type="register"]
When this option is turned on – the checkbox “Register as an instructor” is shown in the registration form:
When this option is enabled the user role “instructor” is set automatically, otherwise, you need to do it manually by changing the user
Enabling "Show Instructor Registration Form On Separate Page" directs new instructors to a dedicated sign-up page.
Administrators can select a specific page for redirecting instructors after they sign up with the Instructor Registration Page option.
Choose Show in this option to add a direct link to the Instructor Registration Page on the authorization form.
This is how it will look for your users:
To add an instructor registration form to any part of your page, simply copy and paste the shortcode below:
[masterstudy_instructor_registration]
This shortcode will automatically input the instructor registration form wherever you place it on your site.


























The Courses tab allows you to have fine-grained control over how your courses are displayed and how they appear on your website.
Here's an overview of the settings you can manage under the Courses tab:
Import demo courses - When you click Start Import, all demo courses, questions, quizzes and lessons will be uploaded to the site.
Courses Page - Choose the main page where all courses will be displayed.
Courses Page Layout - Choose the layout for the courses page: Grid or List.
Courses per page - Set the number of courses to display on one page.
Сourses per row - Set the number of courses to show per row.
Compare the look for Grid and List views of the courses page:
Grid:
List:
Course Card Style - Select the display style for the course card.
Course Card Info - Specify where to place the course card info: right or center.
Courses Image Size - Enter the size for the course image.
Let's compare Course Card Styles:
Lazy loading - Enable this if you want to load certain parts of a webpage, such as images until users need them. This can speed up page load times.
Category slug - Put a unique slug to show in the URL before the category, e.g. example.com/blog/course-category/templates(course-category - slug, templates- category).
Load more type - Enable this if you want to load certain parts of a webpage, such as images until users need them. This can speed up page load times.
Enable filters on the Archive page - Enable courses filtering by categories, there are 6 filters available that you can enable according to your needs: category, rating, subcategory, status, levels, and price.
With this option, users can use the sidebar on the course listing page and filter the browsing depending on the chosen category. Every time they apply the filter they do not need to reload the page, every change displays instantly.
Course Player settings will set up how students will see and learn courses on LMS. It has the following settings:
Course Player View - Users can switch to the old Course player with this setting.
Lesson page default theme - Users can choose the Light or Dark default theme for the Lesson Page.
Show brand icon in navigation - Enable this if you want to add your brand image to the navigation panel on the header part
Upload an image for navigation - After enabling the brand icon, users can upload an image of their brand for the navigation panel.
There are light and dark themes in the Course player. Your students can pick the one that suits their mood or surroundings with a simple click.
When adding video lessons from YouTube or Vimeo to your courses in MasterStudy LMS, the default settings include clickable icons that link to the original video sources. Removing these icons helps keep the video within the educational context of the course and discourages content sharing.
Video Lesson View (YouTube Source)
Video Lesson View (Vimeo Source)
For more information, you may find
One course bundle includes multiple courses that can be sold at one price as a package.
To activate Course Bundles go to STM LMS > Addons and enable the addon.
Open the Settings page - STM LMS > Course Bundle Settings or click on the Gear icon.
Here you can:
set the bundles’ quantity limit
set limitations on the number of courses in one bundle (by default the limit is 5 courses).
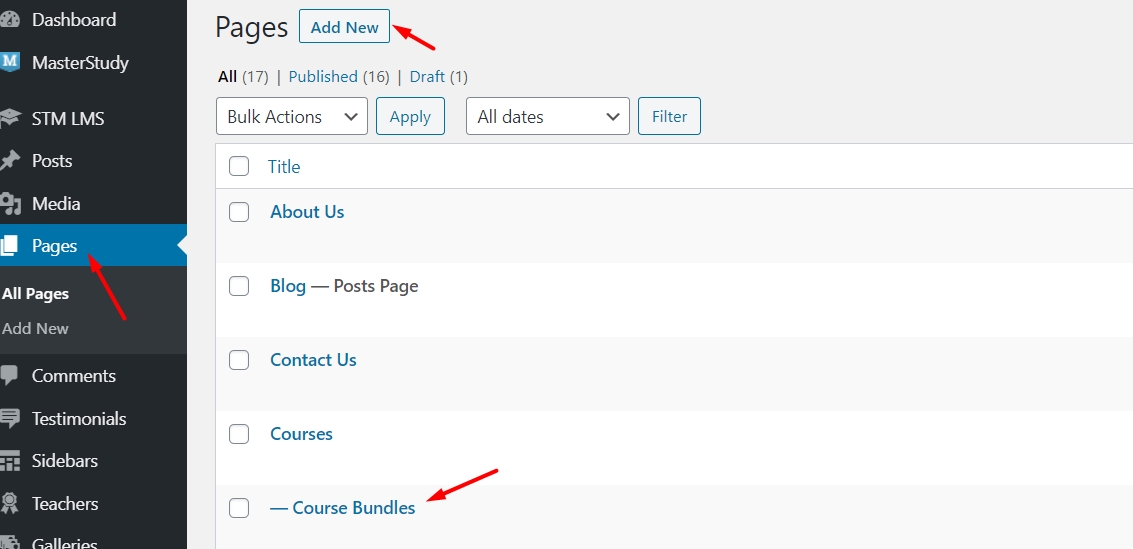
You also can manage the page’s display settings. Go to Pages from the dashboard menu. Find there a Course Bundle Page, or create a new one.
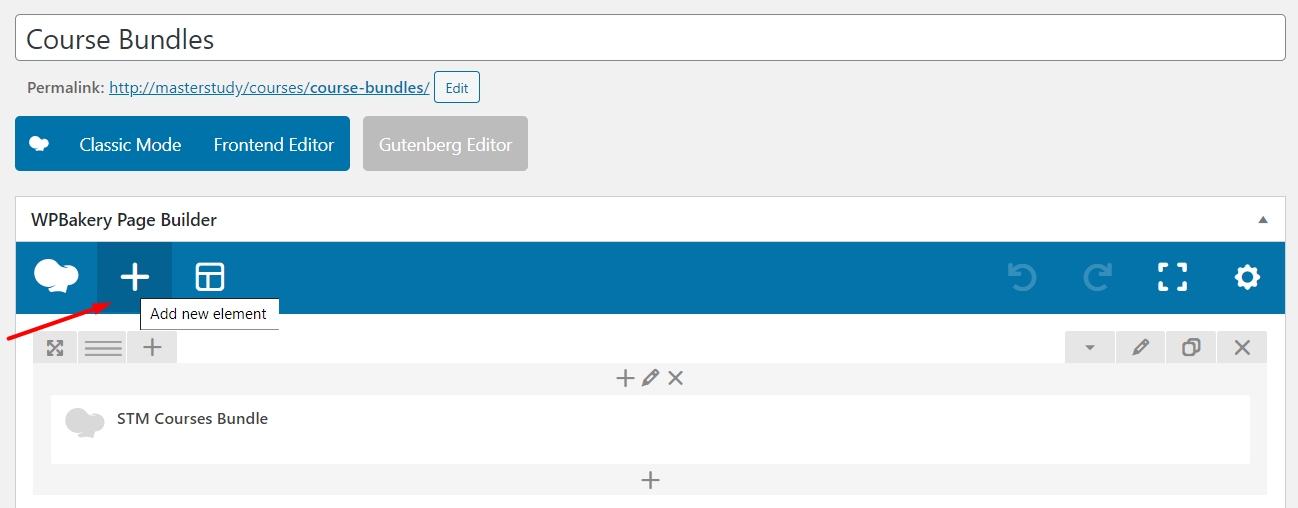
Open WPBakery Page Builder and click on the Add new element button.
From the list of elements choose the STM Courses Bundle (or use the search).
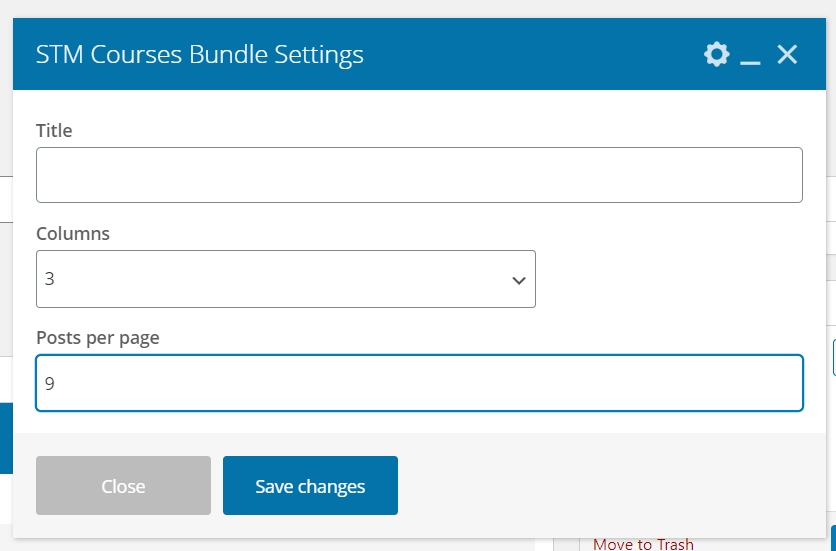
In the popup, you will see several settings to adjust your page.
Here you can enter the title, choose the number of columns to display on the page (available options - 2 and 3), set the number of posts per page.
Instructors can access the bundle management page from their profile page (use frontend course builder). Find the Bundles in the menu.
On the Bundles page, you can create a new package by clicking on the Add new Bundle and open the page with settings.
Select and add courses to the bundles, enter the title and description, set the price, and upload an image.
To select the course, enter its name and choose the right item from the dropdown menu, click Add Course.
Created bundles will be accessible on the Bundles page, where you can publish them or save as draft, edit and remove. The edit button will return you to the settings where you can adjust anything you need.
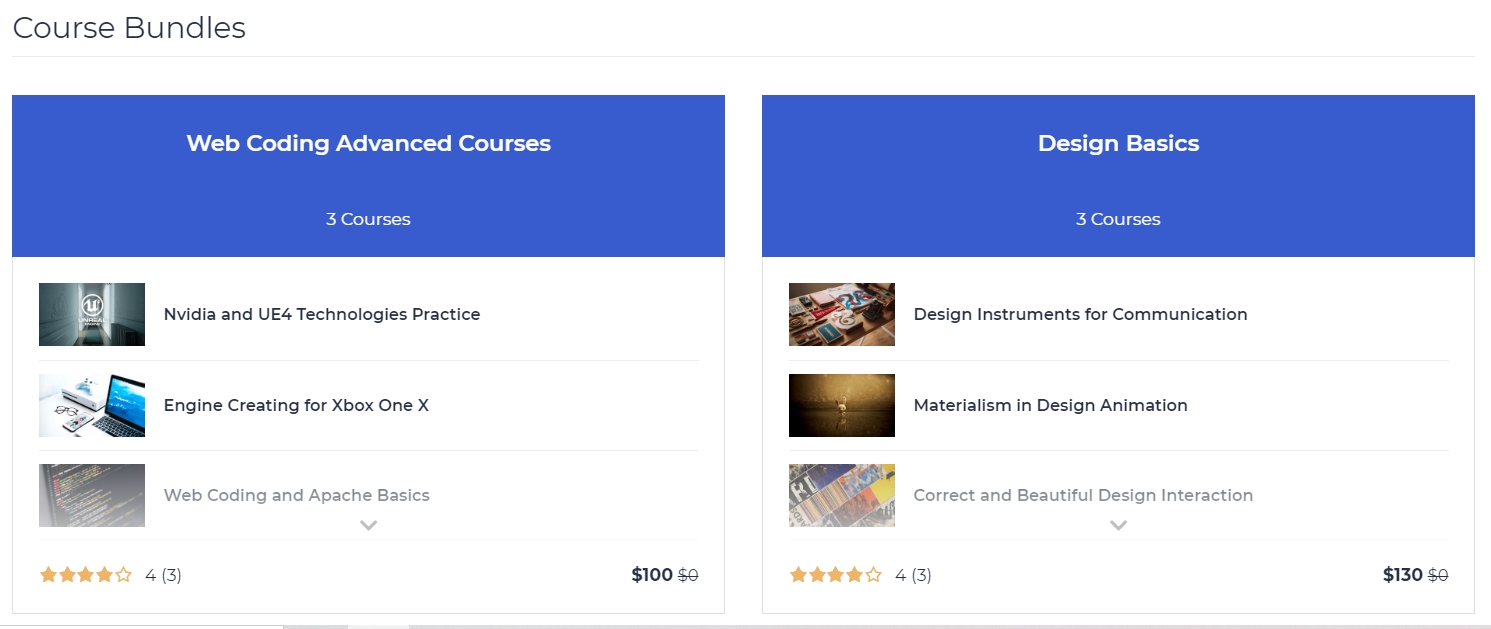
From the students’ profiles, the bundles look like it’s shown below. Users can add bundles to the cart and purchase them.
This add-on allows you to manage all payments and track affiliated statistics for the sold courses, such as Total Profit, Total Payments, get statistics for a specific period, etc. Also, you can proceed with payments for course authors manually or automatically.
You can enable the Statistics & Payouts addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
Take control of sales by viewing the statistics. Analyze what courses are selling the least and improve overall income.
Instructors can track sales and earning statistics from the profile menu - Payout section.
The Statistics page consists of Earnings graph and Sales pie chart.
Also, instructors can review total earnings and individual sales for each course.
Website administrators can see statistics of user's purchase histories, course authors' earnings, and proceed payments for course authors.
Navigate to MS LMS > Statistics to load a sales history. On this page, administrators can see order statistics and sort data with a different option.
NOTE: Statistics dashboard loads history of all orders made on the website including WooCommerce orders. However, the Total Earnings are calculated without WooCommerce orders.
First of all, go to Profile menu -> Payout section.
Here you should enter your PayPal email (works with any type of account).
When the users will buy the course, it will appear on the Payouts section.
You can check orders through MS LMS > Orders:
Admin can see the order details and change its status from Pending to Complete or Canceled:

The Lesson Live Stream enables instructors to conduct online classes by utilizing third-party services, specifically the video platform YouTube. This feature allows you to engage with your students effectively by providing study materials, enabling them to contribute comments and questions through the Live Chat, and receiving immediate feedback.
You can also save the stream as the video lesson and add it to one of the lessons, so the students who missed Live Stream will be able to watch it later.
To activate live streams, go to MS LMS > Addons and enable the addon.
Once enabled, navigate to MS LMS => Courses => Add New Course. When adding the lesson type, select Stream.
Then you have 2 options for adding a Stream lesson:
Award students for their progress and activity by applying Point Reward System. Boost motivation, engagement, and attention Span with this feature and make courses more effective and fun.
To activate Points Reward System go to STM LMS > Addons. Find Points System addon and Enable it. Check the Settings section by clicking on the Gear icon or follow the Point System Settings menu from the dashboard.
Email template manager — LMS addon that will help you to adjust your email messages and make them look good and clear.
To enable the addon, go to MS LMS > Addons. Find their Email manager addon and Enable it.
After enabling the addon, you can see the Email manager settings menu on the dashboard under the MS LMS section.
In order to automate Payouts, you can use Cron Jobs on your server/site.
First, you need to edit the wp-config.php file and paste the following line of code anywhere above the line that says "That’s all, stop editing! Happy blogging":
After that, you need to add a cron job from the cron tab in your hosting.
Instructors requests option allows the admin to manage users' requests to become an instructor.
Users can submit a form for becoming an instructor right from their profile page:
On the Instructors' request page, the site admin can see all the requests and is able either to approve or decline them.
The admin of the website can reject the user's request and describe the reasons for rejection in the message which the user will get as a notification on his profile page.
The option History will show the history of the requests from a particular user.
Users can leave reviews for Courses and you can see all reviews under MS LMS > Reviews menu:












Show featured courses on top of the list page - This option displays featured courses on the top of the course list page.
Number of featured courses on the Archive page - Specify the number of featured courses to display on the Archive Page.




Click on the Upload Plugin button(1), select the MasterStudy LMS Plugin, downloaded from your local folders(2), click the Install Now button(3), and wait for the installation to finish.
In the second way, follow the Dashboard > Plugins > Add New path.
On the opened page, search for the MasterStudy LMS Plugin(1), Install the plugin(2) and Activate it once it's installed.
The PRO Plus Version of the plugin can be purchased from our official website and the following manual works with Freemius. If you are Purchased the MasterStudy LMS plugin from AppSumo Deal please go to the next section.
After purchasing the plugin you will get an email from Freemius with the link to the plugin zip package, your license code, and instructions on how to set up the LMS PRO.
Once you get the package, follow the Dashboard > Plugins > Add New path. Click on the Upload Plugin button(1), upload the plugin from the Freemus(2), click the Install Now button(3), and wait for the installation to finish.
When the plugin is installed you need to Activate it.
After clicking on Activate Plugin, you will be redirected to another page to activate your license. Use the License Key you received with your email and enter it in the field provided.
Click Agree & Activate License to confirm the activation.
After the activation, you will see the notification about successfully activating the PRO Plus version.
To do this, go to YouTube, select the live video, click on the share button => click on embed, and copy the link needed for the live stream lesson.
Make sure the iframe code where you need to copy just a part of it. The link should include the "embed" word. Copy the link as shown in the image above.
Use this link to add the video to the lesson page. Just paste it in the Stream URL field.
Once you've completed the lesson details, fill in the date, time, duration, description, and content fields. Finally, click the "Create" button and then "Publish" to make the lesson live and viewable by your students.
Upon publishing your course, students will see a countdown timer alongside detailed lesson information, as shown below
Use YouTube to launch a live-stream lesson.
To embed a stream directly into the lesson, make sure the stream is unlisted on YouTube so that users with the link can access it.
To create an unlisted live video, you typically need to use a platform that supports live streaming (like YouTube) and offers the option to make your stream unlisted
Once your live stream is active, copy the stream's link.
As a next step, to securely copy the embed code, it is recommended to open a new incognito or private browsing tab. This helps isolate your browsing activity. Once the new tab is open, paste the link and locate the "share" and"embed" buttons, which an icon or a menu option might represent. Clicking on this button will typically display the embed code itself. Now, carefully highlight the entire code snippet. Right-click within the highlighted area and select "copy" from the context menu. With the embed code safely stored on your clipboard, you can return to your main browsing window and proceed to the platform where you want to embed the content.
Make sure you paste the code and update the settings as explained above.


In Interface, you need to:
add a new image that will typify your points;
enter a Point Label;
specify the point rate - any number that you want to be equal to USD 1;
enable the affiliate points - your users can share their affiliate link, and get points for the activity of users, they invited;
affiliate points percent - set the number of percents, the user will receive from the affiliate;
In Points Distribution you can set the point amount for each activity on your site. For example, for registration on the website, a user gets 50 points.
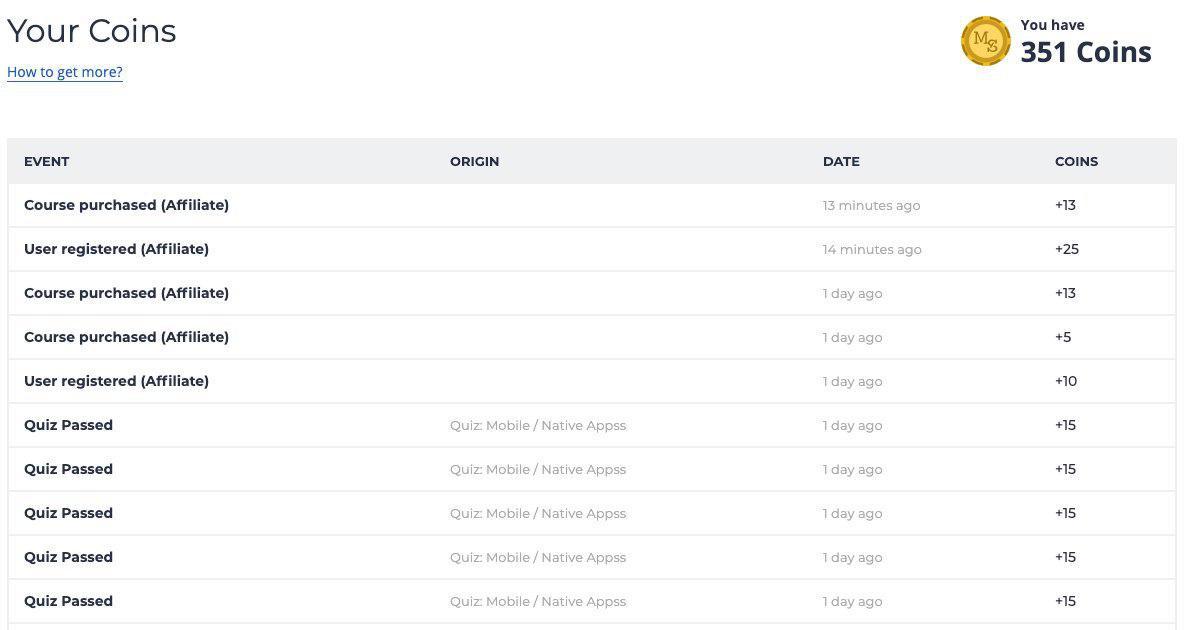
Admins and students can check the number of gained points on the profile page. Just click on the Earning history to see the points you gained.
By clicking on How to get more? students can open the page with the Points Distribution and learn what activities can bring them more points.
The admin can access the Point Statistics from the dashboard.
On the Student Points page, you can check all students' points, and edit and delete if needed.
When a student wants to buy a new course there will be an additional option of buying it for points. Also, learners will be shown the exact amount they lack to purchase.
Affiliate Link is an additional feature in the Point Reward System. An amazing opportunity to add affiliate marketing and transform it into a game.
How to use Affiliate Points?
First of all, you need to activate the Affiliate Points. Go to STM LMS > Point System Settings and Enable Affiliate Points. Then, set the amount of percents students will receive from the affiliate.
After this, students will be able to copy and share the link which will be available on the profile page. It allows them to earn points for the activities of users they invited via that link.
By uploading a custom logo, and background images for the header & footer you can customize the template to match general styles of the installed theme and your brand:
Header & Footer - enables or disables header and footer part of the email.
Logo - appears at the top center of the Email header and recommended size is 200x35 pixels, max height: 40px. File Support: jpg, .jpeg or .png.
Header Background - Background image for the header part of the email. The .jpg, .jpeg or .png files are supported and recommended size is 700x95 pixels and max height: 100px.
Footer Background - Background image for the footer part of the email. The .jpg, .jpeg or .png files are supported and recommended size is 700x155 pixels and max height: 160px.
Entire Background Color - Background overlay color.
When Header & Footer is disabled Emails will be sent without Branding:
In Copyrights section you can edit content that displays footer part of the email:
On the settings page, you can find all the email templates you have on your website. By expanding them you will find some settings to adjust. You can specify the Subject and Message of the email. The templates include messages for instructors, messages regarding lessons, accounts, enterprises, orders, assignments, courses. Switch the tabs to set up the required template.
By clicking <> button on WISWIG Editor you can add HTML template of the email:
The source code from above screenshot, generates following content:
While adding custom HTML templates, it is necessary to use shortcodes from Message section to send LMS emails properly.
User will receive exact same email with custom template:
This add-on will make sure you send literate, good-looking messages to your users.
Example: Cron At 00:00 on day-of-month 1. 0 0 1 * * wget -O /dev/null https://yoursite.com/wp-cron.php?doing_wp_cron
Here are some manuals for adding cron jobs: cPanel - https://www.youtube.com/watch?v=YwpUjz1tMbA Vesta CP - https://www.plothost.com/kb/create-delete-cron-jobs-vesta/ Kinsta Hosting - https://kinsta.com/knowledgebase/how-to-write-a-cron-job/
define('DISABLE_WP_CRON', true);After you have created a business account, you need to set the same time zone on your PayPal account as on the website.
Important!
For the Payouts to work correctly, the website owner should have enough funds in his PayPal account.
















Google Classroom addon is the additional feature that was created specifically to ease the process of structuring the classes and your workflow. With a new function, you can connect your Google Classroom account with your website and import the needed classes. The students will get a special code in order to enter the right class.
First of all, you need to create an app in the Google Console to get credentials. For this, follow to
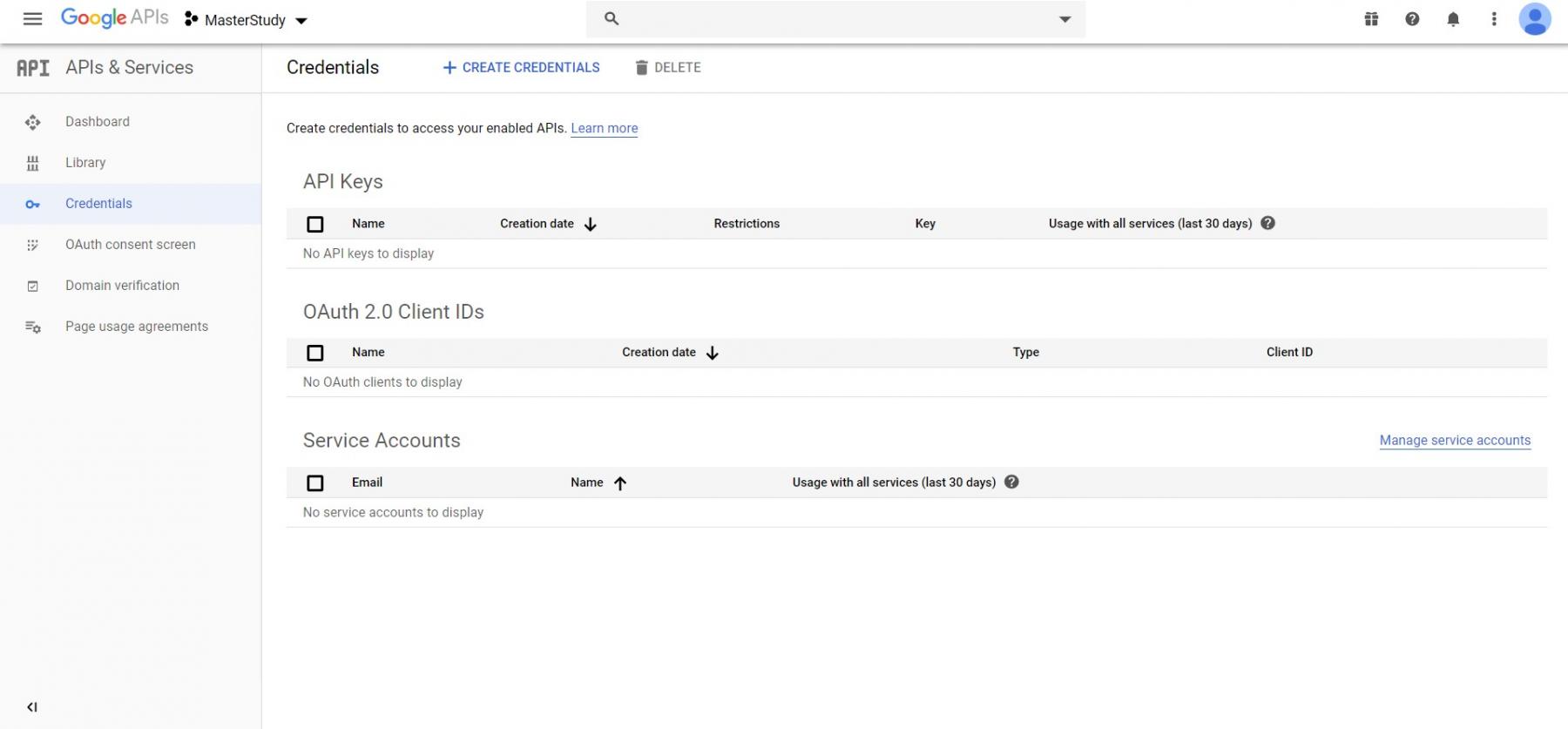
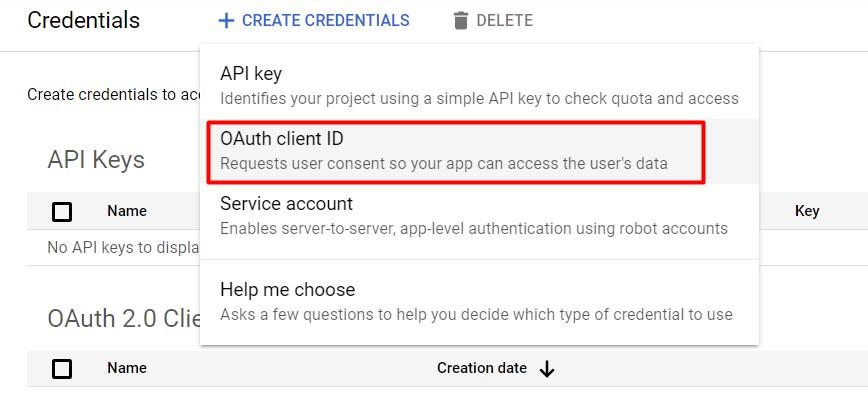
On the page, APIs & Services create a new project. Then go to the Credentials page and click on the Create Credentials button. From the dropdown menu select the option OAuth ID.
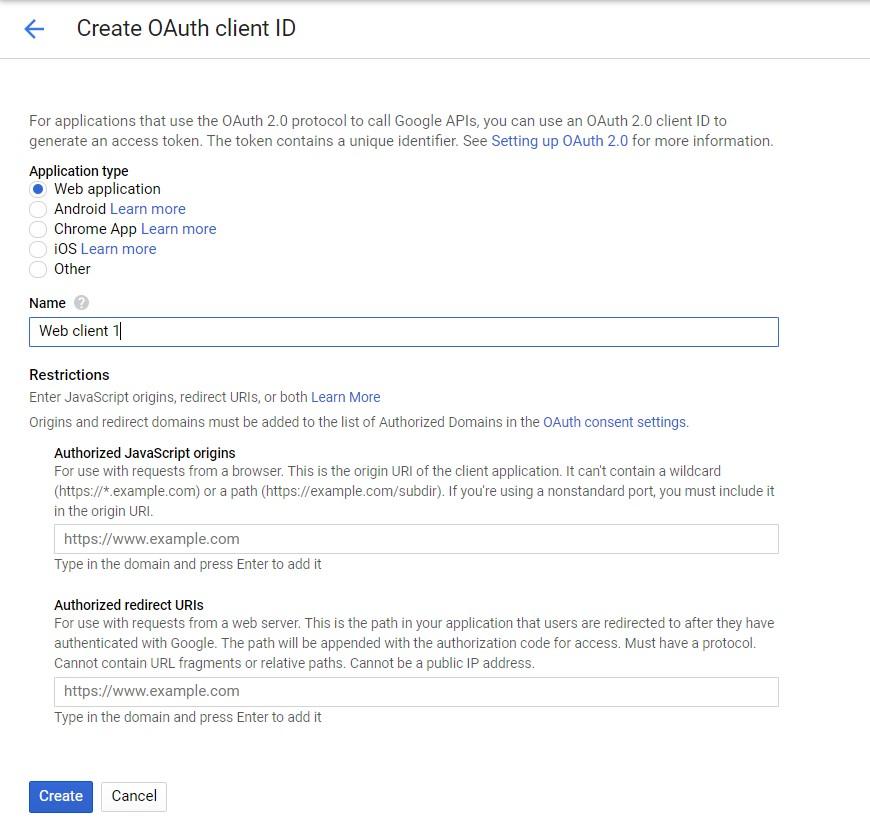
On the new page fill in the required data, select the type of application as a Web application.
Also, you need to enter the Authorized Redirect URL.
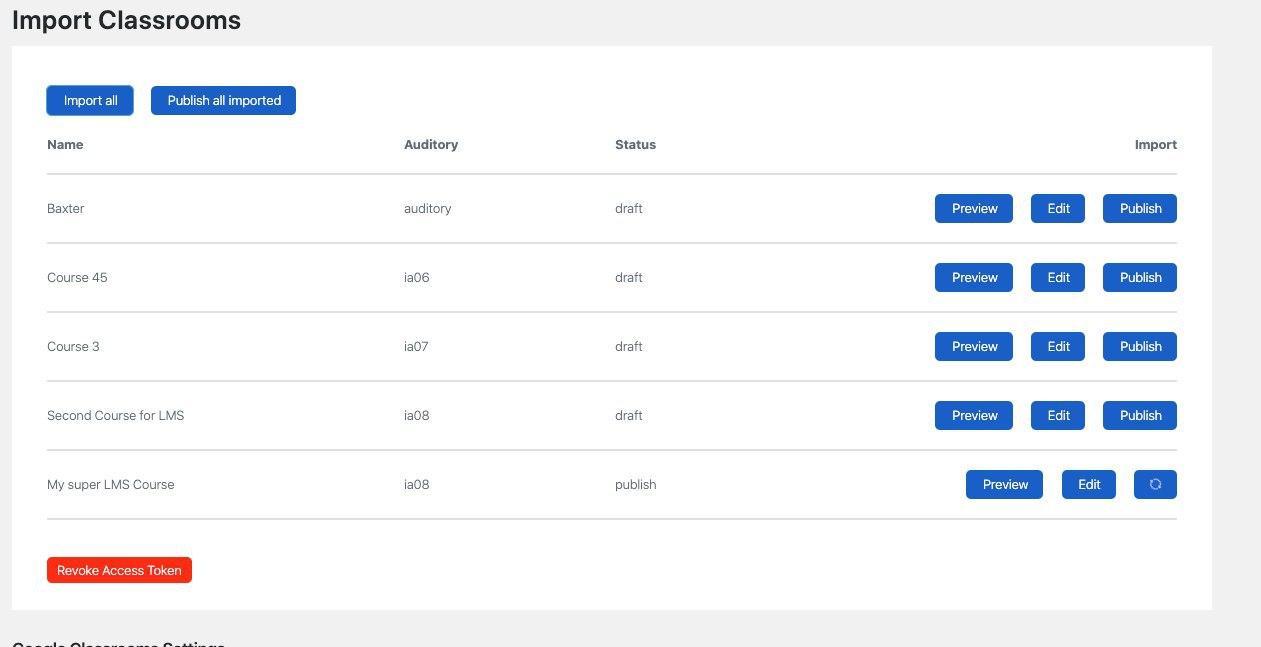
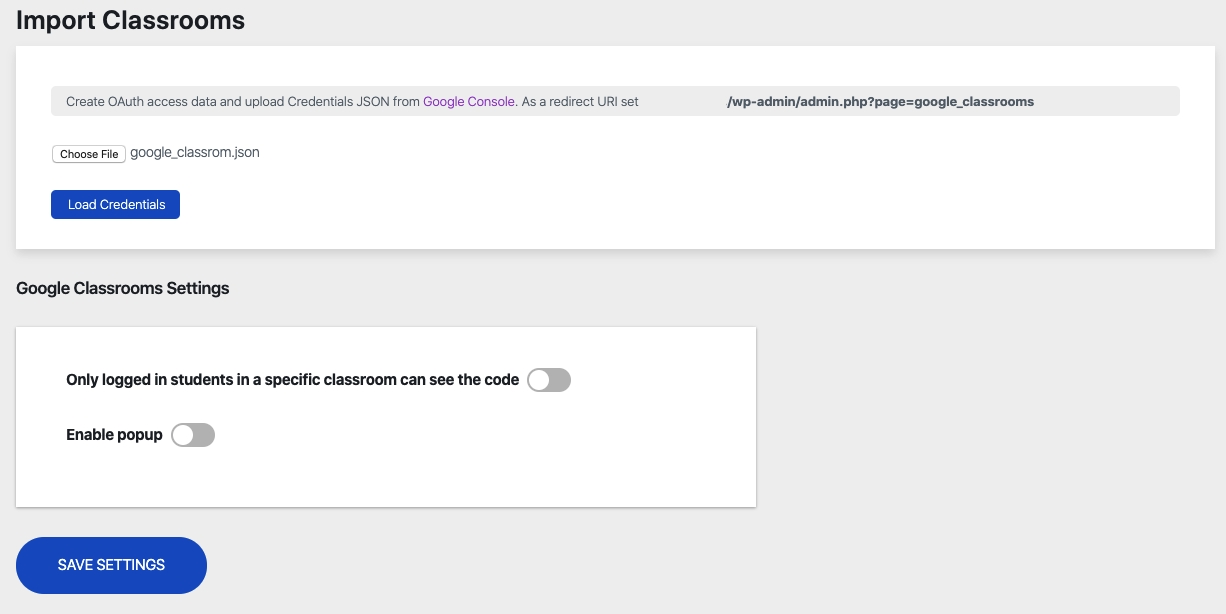
To get this link, follow your website admin panel. Go to STM LMS > Addons and enable the Google Classroom addon. From the dashboard, panel open the Classroom menu and find the link on the Import Classrooms section. Copy the link and paste it to the Authorized Redirect URL.
When you entered all the required information, create your OAuth Client ID.
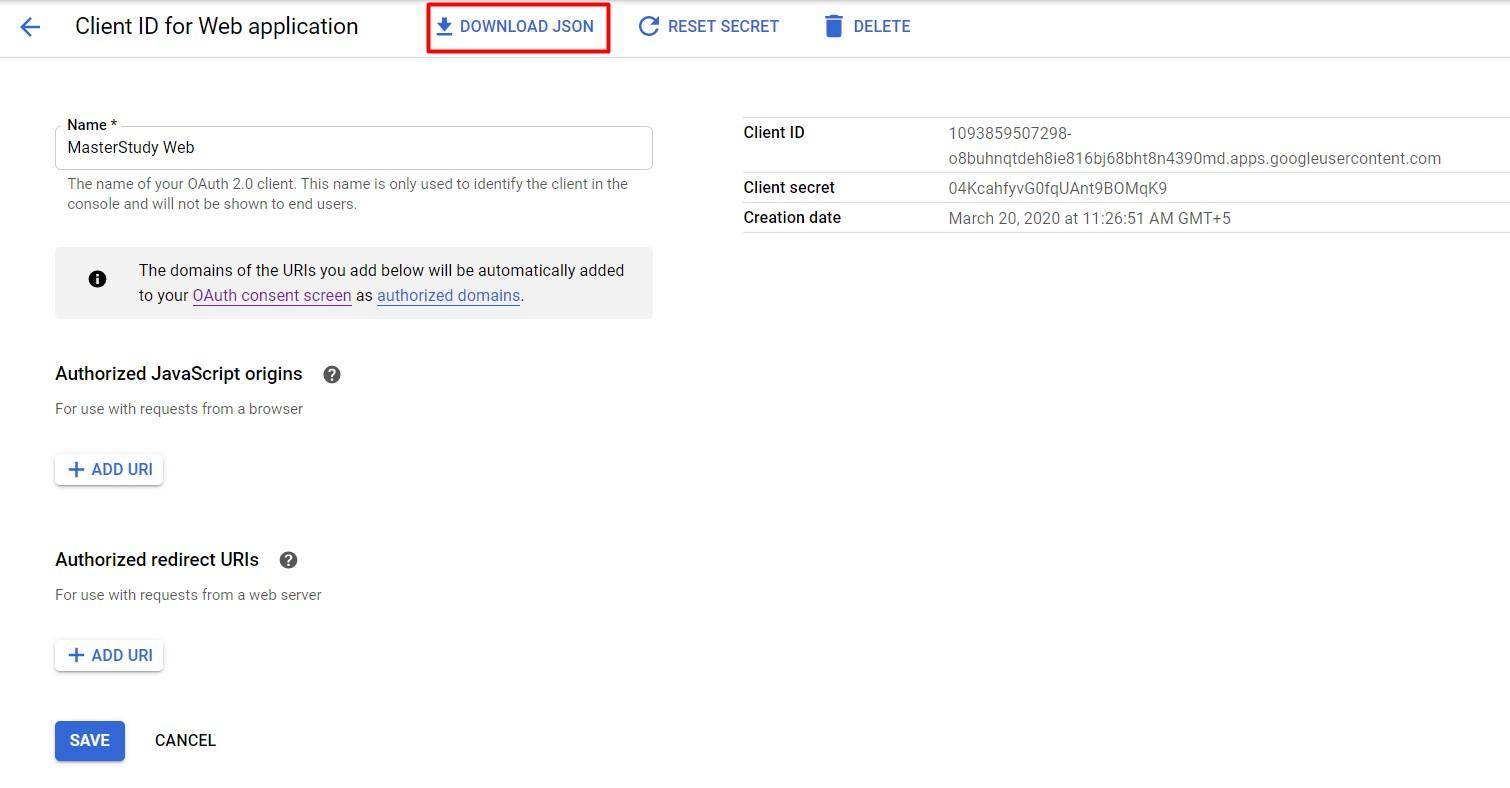
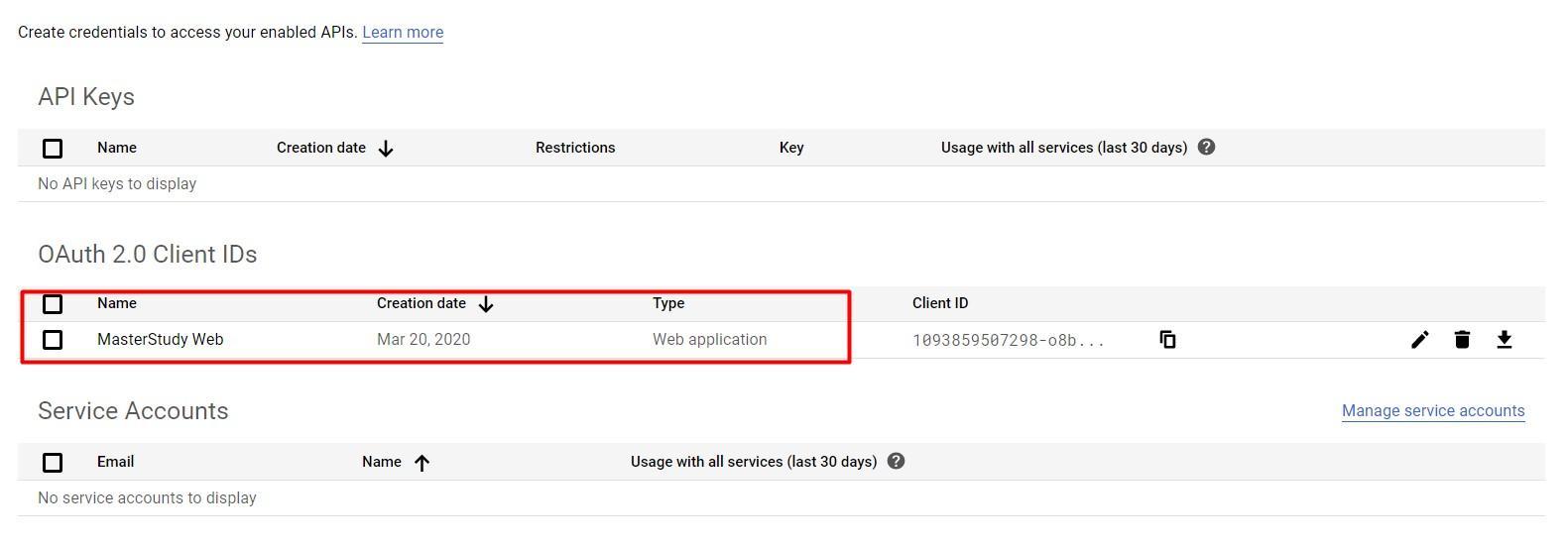
After you created your OAuth ID, you can find all the credentials under the respective menu on the APIs & Services. Click on the created OAuth client, open the page with credentials.
Now, under the Authorized redirect URLs section, you need to add the Redirect URL.
The URL itself you can find on the Import Classroom page from your admin panel.
After that, you need to download a JSON file from your web page. Find the button Download JSON and get the file.
Download this file.
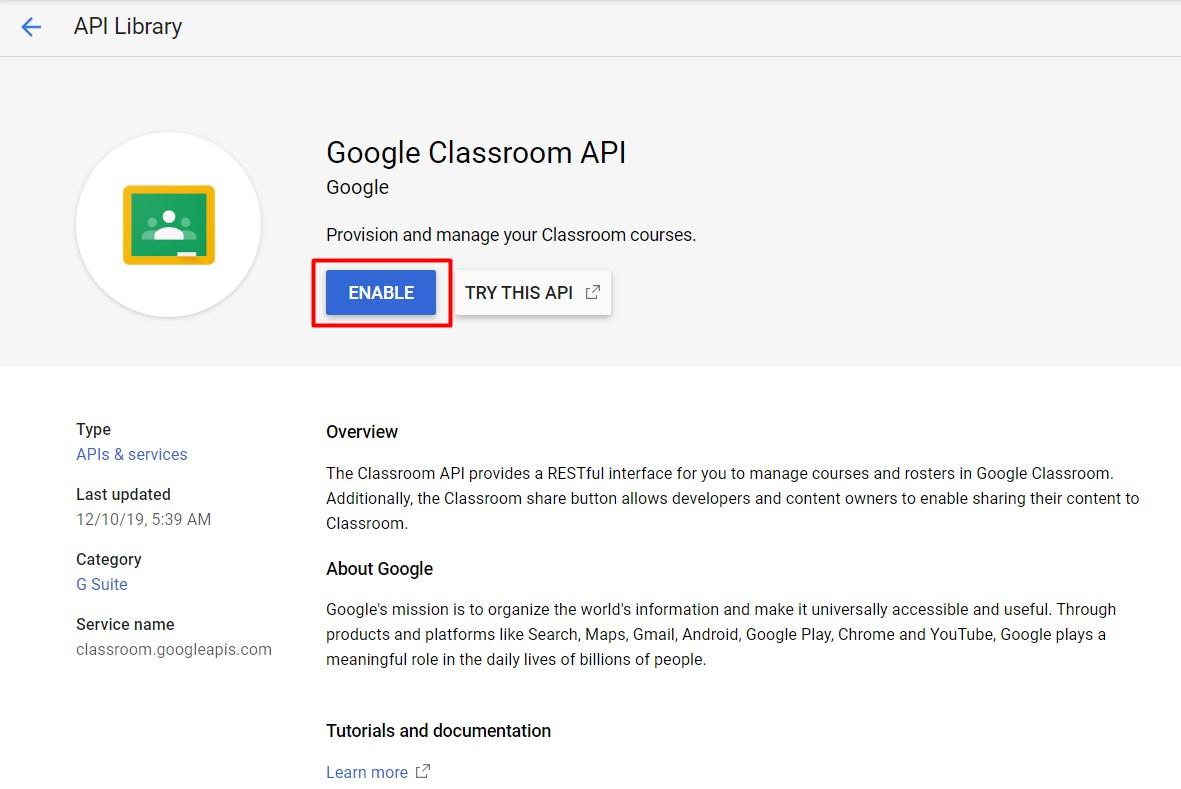
Now you need to enable API for the Google Classroom service. Find the Library menu on the APIs & Services page and search for Google Classroom and select the needed option.
On the new page enable the API.
From your dashboard panel go to Classrooms > Import Classrooms and upload the downloaded file.
After this, you need to get an access token. Click on the Get Access Token button. You will be offered to select the needed profile in the popup window.
Sign in to move to your app and you will be redirected back to the Import Classrooms page. Now you can see all the classes available in your Google account. You can import all classes or select just several and publish them.
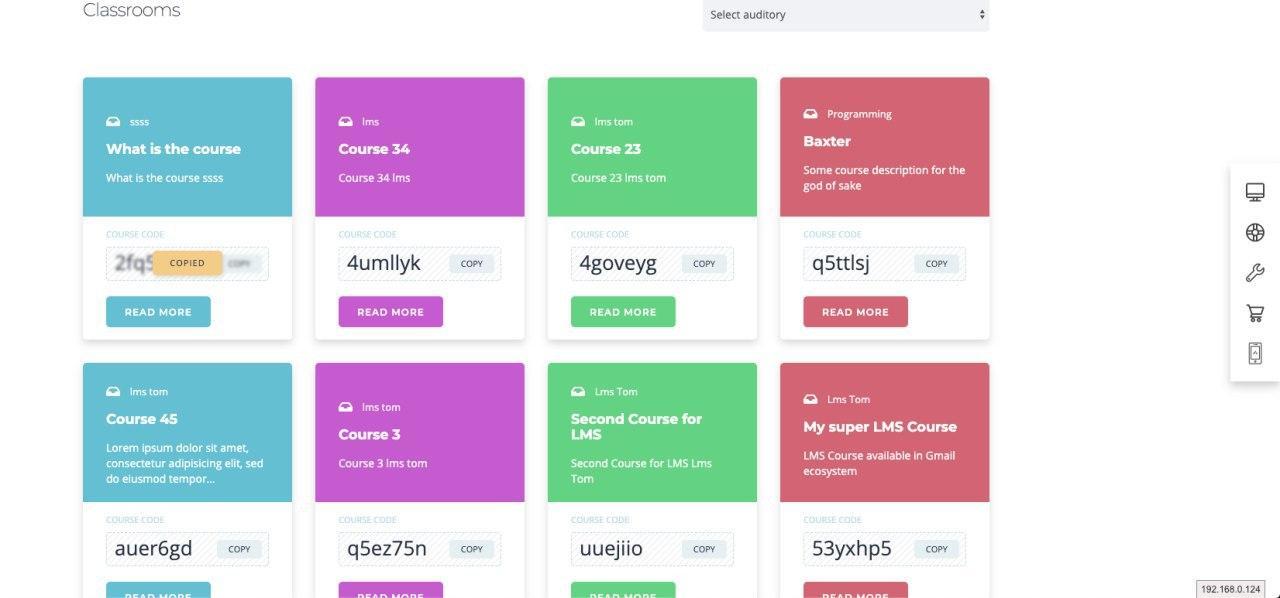
Once published, the classes will appear on your Classrooms page with codes accessible for students. They can copy it in order to enter the required class.
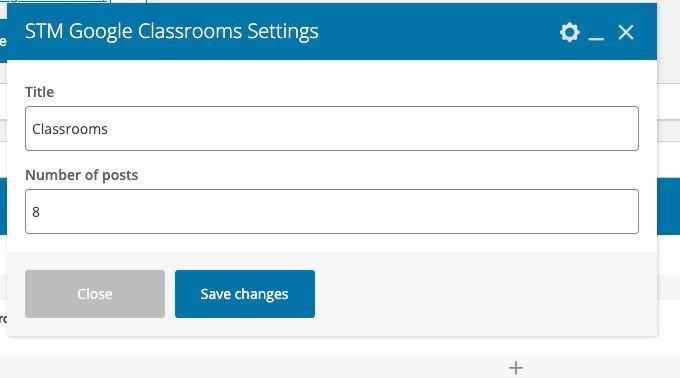
You also can set the page appearance. Go to Settings, where you can change the title of the relevant page and specify the number of posts to display.
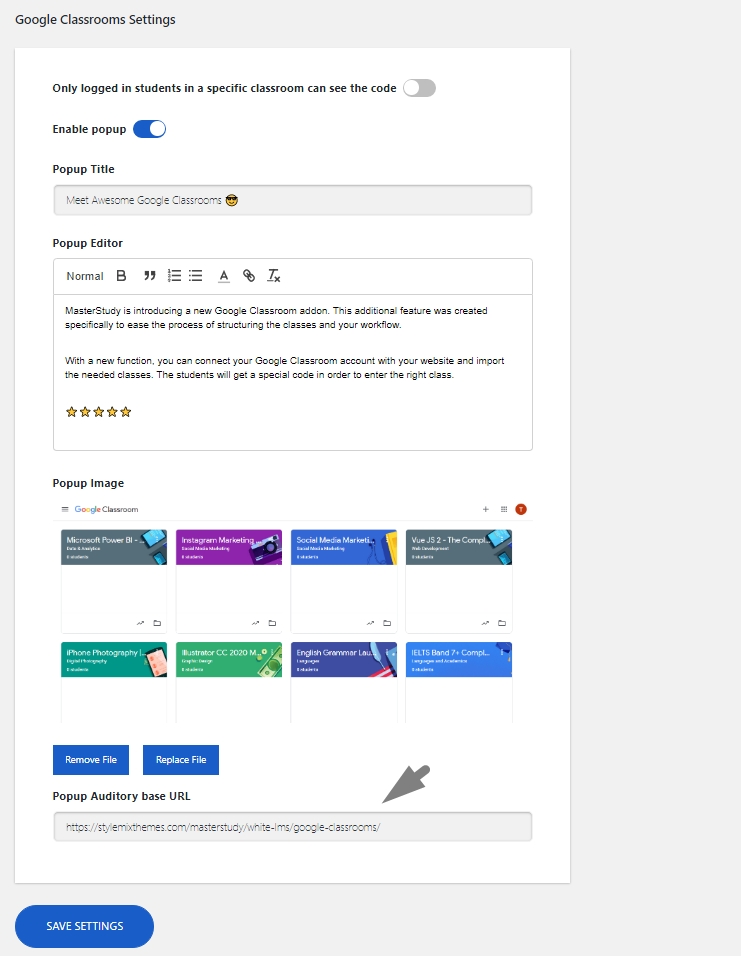
Go to the Import Classrooms Page, scroll down to the Google Classroom Settings and Enable Popup.
When the popup is enabled you can set up its appearance.
Enter the title, set an image and enter the description. Also, you need to paste the Auditory base URL, which is used for redirection to the classroom page. Use the link of the Classes page on your Google Classroom account.
Group Courses feature allows you to distribute courses to a group of people and sell them to enterprises, for example.
To activate Group Courses feature, click STM LMS > LMS Settings > Addons. Find Group Courses Addon and Enable it.
Click on the Gear icon or follow STM LMS > Enterprise Course Settings and specify the number of members allowed to participate in the course.
After you enabled the Group Course Addon you can find additional options in the Course Settings under the Course Price section. Set an Enterprise Price in a blank space provided.
Update your course info and sell classes not only for individuals but also for groups.
For users, it is really easy to add a group just by using the profile menu. There will be included a new tab called Groups. By opening it user can add a new group. There are two options for creating a group.
Either import multiple groups via CSV or add a new group by entering users’ emails manually.
First of all, you need to create a CSV with your group details.
After, click on the Import Groups button to upload your groups.
When the loading process ends the list of groups will appear in the left box.
Select a group to edit the name or add new members to that group.
Enter a group name and add the email addresses of members in the left box.
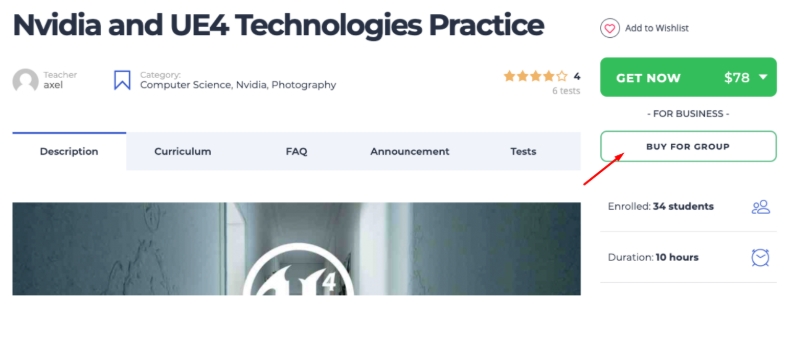
Also, you can add groups right from the course page. Open up the course and click on the Buy For Group button.
In a popup window, you will be asked to create a group. Enter the group name and add users by entering their emails.
Now you can purchase courses for your groups.
In the Profile form customization section, you can add fields for the Edit Profile section and Sign Up form. All the information entered from the Sign-Up form will appear and can be edited on the Edit Profile form.
In the Profile form, there are four default fields that are required. These are the Name, Surname, Position, and Bio fields. They can not be removed.
On the Profile form customization, to the settings of each element will be added additional options: Show on Registration form and Show in public profile.
Show on Registration form - adds dragged elements fields to the Registration form.
Show in the public profile - displays the inserted info in the field on the user's Public Profile.
Now let's start to build the form. Add your needed elements to the form section. In the example below, the Phone, Drop Down, Text Area and Radio Button elements are added:
Outcome:
First of all, it should be determined which percentage of commission will be taken by the instructor. You can do it in MS LMS -> LMS Settings -> General.
Important!
It is required to Enable the PayPal Payment method from the LMS Settings and make it Default.
To do this, go to MS LMS -> LMS Settings.
Click on the Payout section and in opened tab click on the Enable payment method button.
Then click on Make Default.
The PayPal account time zone should be the same as the website time zone.
You can change the time zone in Settings -> General.
NOTE: The website should be with an SSL certificate. The site link should look like .
Build-in payment methods should be enabled since Payouts only works with LMS orders. To do this, you should go to LMS Settings -> Payment Methods.
Course Drafts allow instructors to prepare courses more thoroughly and save any changes in the draft until they are ready for publication.
When creating a course with Course Builder, at the top right corner check the option "Make Draft" in order to save the course in a draft format.
Also, you can change the status of the already published course.
Courses saved as drafts won't be displayed in the search results on the website, and if the user tries entering the course page, it will notify the user that the page doesn't exist.
Please note if you enable the Course Pre-Moderation option when publishing the course it will have a Pending status, meaning the admin has to approve it. Only after approval, the course will be visible to students.
The course is marked as drafted (instructor's page):
Published course:
All the courses on the website can be divided into categories. Course Categories can be created by both admins and instructors.
To add a new course category, follow Dashboard > MS LMS Settings > Courses Category. There are already lots of categories coming with the demo content that you can use for your courses such as Art, Music, and Photography with a variety of subcategories. Or you can also create a new one.
Enter the name of the new category. You can also upload an image for it, select the icon and color and provide the description.
Click the Add New Course category button to save the changes and add a new category.
Also, you can create a new category directly from the course editing page.
Besides this, instructors are also allowed to add new categories for the courses. To enable this feature website admin need to go to LMS Settings > Course and enable the option Allow instructors to create new categories.
After this, instructors will be able to add categories via Course Builder. Reveal the dropdown menu of the Category and choose the option Add new category.
The Change Author option allows the admin of the website to redefine the certain course's author.
To change the course's author go to the courses page MS LMS > Courses. On opposite to each course name, you can see the field with the course's initial author name and the Change Author button.
Click the field with the author name and you will see a list of available instructors' usernames.
Select your needed instructor's username, click the Change Author button and you will get a notification on the screen.
Important: If you change the course's author, all the lessons, quizzes, and assignments related to this course also will be automatically assigned to this author.
If these lessons, quizzes, and assignments were added to other courses, they will be unavailable for those courses.
Lessons, Quizzes and Assignments should be translated first before Courses. Otherwise, translations are not synchronized within the Courses.
To translate lessons with WPML, select Lesson for translation in the Translation Management section of the WPML plugin and click Filter.
Then choose the lesson you want to translate.
Scroll down, choose Translate and click Add to translation queue.
Go back to the Translations section of the WPML plugin.
Click Translate for the lesson you want to translate.
Add the translation to the statement that you need and save by clicking on the tick button.
After adding all translations, click Complete.
That's how it will look for your students.
Are you having issues while using MasterStudy LMS? Our support agents can assist you with great pleasure by troubleshooting any questions or errors you run across while using our plugin. However in the manual below, we have collected the most common problems and their solutions that can help you solve the issues before submitting support requests.
Please make sure that MasterStudy LMS Pro plugins are all up to date when you notice any type of glitch. We are always trying to stay on top of bugs with minor releases to our products. This means that just a quick update may be the solution to the issue you’re experiencing. You can always check the Release notes of the plugins to check bug fixes and improvements that are included in the latest update.
Not sure if your plugins are out of date, please compare the installed version of the Plugins with our release notices. To receive updates for the MasterStudy LMS Pro Pro plugin make sure you have your .
Once you’ve made sure MasterStudy LMS Pro plugins are up to date, you need to also check that your system itself is up to date! Issues can arise from older unsupported versions of PHP or WordPress on your website. We are always making sure that our products are compatible with the latest releases as these platforms update and change to perform better.
We have provided a supported list of to make plugins work. You can use one of the below-mentioned plugins to get detailed information about the system.
If your system does not match them, you can change the required parameters and PHP version under the Hosting account, cPanel, or contact your hosting provider to set the right parameters for you.
We have created an extensive library of searchable documentation for the MasterStudy LMS Plugin. We take care to keep our documentation up to date as well as add new information and guides. That is why we highly recommend going through the documentation before working with the plugin.
The MasterStudy plugin includes many units, elements, and widgets with dynamic content. The entire website's content—such as pages, posts (courses and their contents), headers, and footers—is made up of these elements and widgets. You can add content directly by editing these pages, elements, and widgets.
If you want to translate your website that uses the MasterStudy plugin, make sure you have already added the content in the desired language to your pages, posts, and other areas.
So there are two types of strings when it comes to translating WordPress website:
Dynamic Strings - strings that have been entered by the user or can be modified by the user within the plugin or theme settings (no need for other plugins). For example, the name, description, and lessons of the courses, as well as texts in emails, are dynamic. You can change them directly to your language in the course builder or the plugin settings without any third-party plugins.
Static Strings - these are texts that are hard-coded in your WordPress themes or plugins. They remain the same unless someone manually changes them in the code. For example, you cannot edit texts in your plugin settings, menus in the student dashboard, or any texts inside buttons. These texts don’t change unless the developer updates the code. We need a third-party plugin to translate them.
Technically, translating static strings in WordPress is replacing one word with another, regardless of the language. Here comes to help.

The course & Lesson materials feature allows instructors to attach various types of files to the courses and lessons.
Course files can be uploaded from the backend panel, as well as by using the frontend course builder, which is especially beneficial for instructors.
To add a file go to MS LMS > Courses, and select the course you want to edit. In the course settings, you will find the Course Files section. Upload the file by clicking on the "Select File" button and entering the title.
To translate quizzes with WPML, select Quiz for translation in the Translation Management section of the WPML plugin and click Filter.
Then choose the quiz you want to translate.
Scroll down, choose Translate and click Add to translation queue.
Lessons, Quizzes and Assignments should be translated first before Courses. Otherwise, translations are not synchronized within the Courses.
To translate courses with WPML, go to the Translation Management section of the WPML plugin.
Select Course for translation.
Select the course that you want to translate.
To set up Payouts Process, first, go to MS LMS -> Statistics.
Click the Create Payout button.
You will see the Success inscription. This means that everything is configured correctly and the Payout request has been sent.
Wait from 10 to 15 seconds. Then go to the Payout section. You will see the created payout here.
You can check the PayPal business account and make sure that the transaction to the instructor's account has been completed successfully.
To translate assignments with WPML, select Assignment for translation in the Translation Management section of the WPML plugin and click Filter.
Then choose the assignment you want to translate.
Scroll down, choose












Scroll down, choose Translate for the translation option and click Add To Translation Queue.
Then, go to the Translations section in WPML.
Click on Translate of your selected course.
In Advanced Translation Editor, add a translation in front of the statement you want to translate and save the translation by clicking on the tick.
After adding the translations you need, click Complete.
That's how it will look with the page translated into Russian with WPML.
To translate the Checkout with WPML, choose the Checkout.
Scroll down, choose Translate and click Add to translation queue.
Go back to the Translations section of the WPML plugin.
Click Translate for the Checkout page you to translate.
Add the translation to the statement that you need and save by clicking on the tick button.
After adding all translations, click Complete.
That's how it will look.


You can add absolutely different types of files. Students will be able to download all the attachments.
Below is the course page view, where all the attachments are available under the course description.
In addition to course files, you can add attachments to the specific lessons. To do so, go to Lessons and select the lesson you want to add files to. Or you can access the exact lesson from the Course curriculum. In the lesson settings, you will find the Lesson Materials section. Simply use the Plus button to add a new attachment, title it and save.
You can easily delete any attachments and view the file.
In each lesson, students can find the attachment with the name and size specifications and easily download them.
Go back to the Translations section of the WPML plugin.
Click Translate for the quiz you want to translate.
Add the translation to the statement that you need and save by clicking on the tick button.
After adding all translations, click Complete.
To translate quiz questions with WPML, select Question for translation in the Translation Management section of the WPML plugin and click Filter.
Then choose the quiz question you want to translate.
Scroll down, choose Translate and click Add to translation queue.
Go back to the Translations section of the WPML plugin.
Click Translate for the quiz question you want to translate.
Add the translation to the statement that you need and save by clicking on the tick button.
After adding all translations, click Complete.


Scroll down, choose Translate for the translation option and click Add To Translation Queue.
Then, go to the Translations section in WPML.
Click on Translate of your selected course.
The page with Advanced Translation Editor where you can add your translations will come up.
Then add a translation in front of the statement you want to translate and save the translation by clicking on the tick.
After adding the translations you need, click Complete.
That's how it will look with the course translated into Russian with WPML.


Instructors will see the transaction in their account as shown below.
Here you can see that the instructor received exactly the amount that was indicated in the statistics. That means, that the fee was withdrawn from the website owner's account.
If everything is set up correctly, the process will occur automatically!
Success - everything was set up correctly.
Pending - that means, that payout is pending (this process takes 10-15 seconds). After pending, it will automatically change to success (you will need to refresh the page).
Create - the Payout was created but the request was not sent, you need to look through all the steps above and repeat.
NOTE: Create status means that you can have problems with correct Payouts, that's why you should set up everything correctly before creating Payouts.
Unclaimed - the recipient's account is not accepting transactions. This issue is related to PayPal settings and does not depend on the MasterStudy LMS plugin.
Go back to the Translations section of the WPML plugin.
Click Translate for the assignment you want to translate.
Add the translation to the statement that you need and save by clicking on the tick button.
After adding all translations, click Complete.


























This section of the documentation is valid for customers who bought the MasterStudy LMS Pro plugin from AppSumo. If you bought the MasterStudy LMS Pro from our official website through Freemius you can skip this section and go to the next one.
Update The PluginAfter purchasing MasterStudy LMS Pro on AppSumo, you will receive a unique code and URL to create an account in Stylemix Support Portal.
Then go to the following link to create an account: https://support.stylemixthemes.com/auth/appsumo?code=xxxxx
*Here xxxxx is the unique coupon code that you received.
On opened page fill out the required fields to create a new account:
After filling out the form agree to the terms of the Service and Privacy Policy and hit the Register button:
After creating an account you will be redirected to the Support account.
If you are our existing customer and have purchased our other and , it is required open the AppSumo downloads section in the support account and redeem a new code.
After signing up, you will see a notification about the successful activation of the AppSumo coupon code:
MasterStudy LMS section displays information about your pricing plan including the assigned date, used AppSumo Redeemsion codes, and the number of sites that can be activated.
To upgrade your currently active plan you can click on the button. Then you can Redeem the new AppSumo Code to upgrade the Pricing plan:
After redeeming the new code, the Plan will be upgraded and limits will be updated:
Now time to download the MasterStudy LMS plugin files. To do this, download the Free and Pro version of the plugins:
The Pro version requires a Free plugin to be installed and activated on the website.
If you are the owner of the AppSumo 2 or 3 Code Tier, you can download the MasterStudy LMS Mobile App as well:
MasterStudy LMS Mobile App can be built following this .
After downloading the MasterStudy LMS plugins (in a zip file), you need to install them on your WordPress:
On the support account, the MasterStudy LMS License should be copied out to activate the MasterStudy LMS Pro plugin and receive regular updates:
The license should be used after activating MasterStudy LMS Pro on the WordPress dashboard:
All domains where the MasterStudy LMS Pro plugin is activated will be listed in Manage your domains section:
There the active sites can be removed to use the license in other domains.
The free version of the MasterStudy LMS plugin can be updated from the WordPress dashboard when updates are available:
The Pro version of the MasterStudy LMS plugin can be updated manually in WordPress dashboard or through FTP by downloading the Latest version of the Plugin from your account:
To update the Pro Plugin in WordPress Dashboard go to the Dashboard > Plugins > Add new section and upload the downloaded the latest version of the Pro plugin:
After clicking the Install Now button, WordPress warns that the plugin is already installed:
By clicking on Replace current with upload button the plugin can be updated.
Unzip the downloaded .zip file which will give a masterstudy-lms-learning-management-system-pro folder. Make sure your unzipping software does not create an extra directory with the same name nested into each other.
Retrieve your FTP login information from your hosting admin panel. Login to your FTP account via an FTP software ( or similar) to access your website folders.
Once you access the FTP account, navigate to the WordPress Plugins directory YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins and remove the masterstudy-lms-learning-management-system-pro folder.
Upload by drag and dropping the previously unzipped masterstudy-lms-learning-management-system-pro folder into YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins directory.
Congratulations, you have successfully updated the plugin!
To contact our Premium Support button should be clicked:
After, filling out the form and describing the issue the support ticket can be created. Providing screenshots in the ticket to speed up the help process:
The Course tab provides you with options to customize the appearance and functionality of your courses and lessons, as well as manage certain instructor activities on your e-learning platform.
Here's an overview of the settings available under the Course tab:
As the course page is a key element that attracts students to enroll in your course, MasterStudy offers several beautiful styles for the course page to enhance its visual appeal.
There is an availability to enable displaying emojis once students fail or pass the quiz and assignments.
Quiz/Assignment Passed Emoji - select an emoji from the list and it will be displayed once students pass the assignment or quiz.
Quiz/Assignment Failed Emoji - select an emoji from the list and it will be displayed once students fail the assignment or quiz.
Course tabs - enable the tabs that need to be displayed on the course page
Course levels - set the level of the course. Be more precise, and instead of common Beginner, Intermediate, and Advanced, indicate the exact level of your course. Just enter Level ID and Label, and add as many levels as you need.
Allow instructors to create new categories - instructors can add new (e.g. Art, Computer Science, 3D design).
Allow Presto Player Source for Instructors -instructors will be able to select videos from
Auto-enrollment for Free Courses - students will automatically enroll in free courses when they preview them.
Preferred Video Source - select the sources that will be used in the courses.
The bottom sticky panel is a panel that contains a bunch of course settings and will be stuck to the bottom of the course page. It's very useful to get data easily while scrolling through the long course descriptions.
Enable Bottom Sticky Panel - allow the display of the sticky bottom panel and select what to display there.
When enabled, on the course preview page you can see the bottom panel with the relevant info about the course such as - title, price, teacher, and category. You decide what to display on the panel by enabling available options.
Enable related courses - allow to show related courses on the page and select the display option: by category, author, or level.
Disable default image for course completion notification - you can disable the display of the default image that is used for notifications about course completion and upload your own file for both notifications about failed courses and passed courses.
You can use some elements from MasterStudy LMS with other themes simply by using shortcodes on any page and post.
There is a list of special shortcodes that you can use to paste some elements and options into your website such as courses carousel, course categories, featured instructors, and much more.
Below you can find the list of shortcodes with all available parameters and examples.
1.Search box: shows courses search box: [stm_courses_searchbox]
Parameters available: style - style_1/style_2
Example:
2. Courses Carousel: shows the courses carousel: [stm_lms_courses_carousel]
Settings available:
title (enter the module title)
title_color (change the color of the title, example #fafafa)
query (sorting options - none/popular/free/rating; set by default as "none")
prev_next (enable/disable Previous/Next buttons; set by default as “enable”)
Example:
3. Courses Categories: shows the courses categories [stm_lms_courses_categories]
Settings available: style - style_1/style_2/style_3/style_4
taxonomy (term ID of stm_lms_course_taxonomy — taxonomy; example "233,255,321")
Example:
4. Courses Grid: show the courses grid: [stm_lms_courses_grid]
Settings available:
hide_top_bar (shows the top bar - hidden/showing; by default — "showing")
title (module title)
hide_load_more (hide/show the button Load More - hidden/showing, by default — "showing")
hide_sort (hide/show sorting option - hidden/showing; by default — "showing")
Example:
Follow to Settings > Media from your dashboard panel to set the sizes for thumbnail/medium/large.
5. Featured Teacher: shows Featured Teacher: [stm_lms_featured_teacher]
Settings available:
instructor (Instructor ID)
position (Instructor Position)
bio (Instructor Bio)
image (enter image ID)
Example:
6. Instructors Carousel: shows the Instructors carousel: [stm_lms_instructors_carousel]
Settings available:
title (module title)
title_color (changes the color of the title)
per_row (number of Instructors per row; by default 6)
per_row_md (number of Instructors per row on Notebook; by default 4)
Example:
7. Recent Courses: shows Recent courses: [stm_lms_recent_courses]
Settings available:
posts_per_page (Number of courses to show on the page)
image_size (sets the image size - thumbnail/large/medium)
per_row (the number of courses per row)
style (changes display style - style_1/style_2; by default "style_1")
Example:
8. Single Course Carousel: shows the carousel with a single course: [stm_lms_single_course_carousel]
Settings available:
query (Sorting options - none/popular/free/rating, by default "none")
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable pagination; by default "disable")
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, example "233,255,321")
Example:
9. Certificate checker: enables the certificate checker: [stm_lms_certificate_checker]
Settings available:
title (module title)
Example:
10. Course Bundles: enables course bundles option: [stm_lms_course_bundles]
Settings available:
title (module title)
columns (number of columns - 2/3; by default 3)
posts_per_page (number of posts per page)
Example:
11. Google Classrooms grid view: shows the grid view of Google classrooms: [stm_lms_google_classroom]
Settings available:
title (module title)
number (number of posts on the page)
Example:
You can manage students and their activities in the convenient admin panel and in the instructor dashboard.
Go to MasterStudy LMS > Courses. In the Course Students column, click the Manage Students button for a course. This opens a page where you can add or remove students, import or export student lists, and monitor student progress for that course.
On the Manage Students page, you can find the full list of the course students: student name, email, start date, and their progress in percentage.
To get further info about student progress, just click on the Progress button:
On this page, you can check the performance of a student more precisely and see the completed lessons and tasks. In addition to this, you can reset the results and mark, for example, a complete lesson as unfinished (just uncheck the item).
To remove a student from the course on the Manage Students page, follow these steps:
Hover over the student’s name that you want to remove.
Click the delete button (trash can icon) next to the student’s name.
This action will kick the student from the course.
Deleting the students will also remove their course progress and all associated data.
Invitation links can be sent to their emails to add them to the course by admin or instructors. To do it just click on the Add Student button then indicate the email address of a student.
To export the student list (email, first name, and last name) in CSV format, simply click the Export CSV button on the Manage Students page. The download will start automatically:
Students can be imported from one course to another. In this scenario, no email or invitation will be sent to them. After importing, they will have access to the course you’ve imported.
To import the student list in CSV format, click on the Import CSV button:
Upload the exported CSV file to the opened pop-up and click on the Import button:
You can download a CSV file template and manually fill it in. Later you can use it as an exported CSV file. When doing so, ensure that you don’t alter the formatting and only input accurate information.
Invalid email addresses will not be imported!
Similar to administrators, instructors also have access to manage students. To do so:
Open the instructor dashboard.
Scroll down to the courses section.
Hover over the course for which you want to manage students.
Click on the Manage Students button
Settings are completely the same as admin:
Question Media addon enhances quizzes by adding media such as images, audio, and videos to the quiz questions. This not only makes the quizzes more engaging and accessible but also caters to different learning styles. For example, images help in visualizing complex concepts, audio aids in listening comprehension, and videos provide in-depth explanations or demonstrations.
Navigate to the Course Builder by clicking on Edit with Course Builder of the desired course from your course list on your WP dashboard.
Add a Lesson with a Quiz to your course. To do this, find and click the "Add Lesson" button,
Then select the quiz option.
Name Your Quiz by typing in a title for your quiz and click on "Create".
Add Quiz Questions by clicking on the "+ Question" button within your newly created quiz.
Choose the Quiz Type from the options provided (e.g., multiple choice, true/false, etc.).
Insert Media into a Quiz Question by locating the image and video icon next to the quiz question field.
Click on this icon to upload or link your desired image, video, or audio file to the quiz question.
You can upload images and audio from your computer. For videos, you can insert them from different sources.
To insert videos into your quiz question, select from the following source types:
HTML (MP4): Upload an MP4 file directly from your computer and add a poster image to represent the video before it's played.
YouTube: Insert videos hosted on YouTube by pasting the video URL.
Vimeo: Use the Vimeo option to add videos hosted on Vimeo by providing the video link.
External Link: Paste any direct video link from the web.
This is how the quiz will look with media added for your students:
MS LMS > Lessons menu on the WordPress dashboard includes your Lessons list. The lessons' content can be edited with Course Builder, and using one of the WPBakery or Elementor page builders depending on which one of them is installed.
MasterSttudy LMS offers four types of learning content
Text lesson - a learning module that primarily presents information to learners through written text. Text lessons are often used to introduce new concepts or ideas, provide background information, or summarize key points.
Video lesson - is an instructional module that consists primarily of a video as the main teaching tool. It is a type of e-learning content that can be used to deliver lectures, presentations, tutorials, or demonstrations.
Stream lesson - allows instructors to embed a live YouTube video directly into their online course content. This can be useful for delivering lectures, hosting virtual discussions, and providing multimedia resources to students.
Zoom lesson - a lesson that is delivered using Zoom, a popular video conferencing platform that enables real-time audio and video communication, as well as screen sharing and other collaborative features.
That is how students will see each lesson type:
The lessons will look like the following picture on the Curriculum tab on the Course Page. If you set the lesson duration, the duration will be shown. But if not, the type of this lesson will be displayed.
After adding a title for the lesson, the following fields should be filled out:
Lesson Type: Text, , ;
Lesson Duration: Any information about the duration of the lesson;
Lesson Preview: Makes the Lesson open/private for visitors;
When the plugin is installed and the addon is enabled in MS LMS, the Zoom Confirence lesson type will be available with additional settings.
When the Video lesson type is selected, additional fields appear and how to upload a video is detailed in the next section
Divi Builder is a popular page builder that allows you to edit web pages in both WordPress Dashboard and the front-end of your website.
Divi Builder is available by subscription on the author's official website.
Integration with Divi Builder allows you to use our MasterStudy LMS plugin with any theme that supports this page builder.
In order to use Divi Builder with MasterStudy LMS plugin, you need to download and install our MasterStudy LMS Divi Modules free plugin.
NOTE:
It is required to install MasterStudy LMS plugin for MasterStudy LMS Divi Modules to work correctly.
The installation process of the MasterStudy LMS Divi Modules is just like any other WordPress plugin.
You can download plugin from the default repository of WordPress.
Go to the Dashboard > Plugins > Add New.
Choose the downloaded .zip file from your local folder and install it.
After the installation is complete, you need to activate the plugin.
If you want to use Divi to change the content of Courses and Lessons, make sure all the appropriate integrations in Divi Builder Options are enabled and changes are saved:
To translate static strings, go to the String Translation section of the WPML plugin.
You will get to this page:
Click on the + sign and add a translation to these words.
This is how it will look on the translation of the Popular Courses widget:
To translate the login and registration forms, you need to turn on Auto registering strings for translation in the String translations section. Check the box and click Edit.
Choose domains for auto-registering strings and click Apply.
You can find the necessary string to translate within the list or make a search based on the keywords.
That is how the list of the strings will look after making a search based on a keyword:
Click on the + and add a translation.
Add translation to all the fields available in the login and registration forms.
This is how it will look:







To open the Developer Account Settings click the Developer from the main page of the PayPal account as shown on the screenshot below.
Then you should Log in to Dashboard.
Afterward, go to the My Apps & Credentials section. Here you should select your account type - choose between Sandbox and Live.
Click the Create App button and enter the required information.
After creating the app, the webpage with the Client ID and Secret Key will be available.
is one of the best video player plugins for WordPress. It provides game-changing features that are powerful yet so simple to use that it feels like magic.
To install the plugin, go to Dashboard and find the Plugins section from the left menu and choose Add New.
You need to search Presto Player, install it, and activate it on the opened page.
[stm_courses_searchbox style="style_1"]






























































Embed: Use the provided embed code from a video hosting service to insert the video.
Shortcode: Use a shortcode to embed the video.













Lesson Materials: Files that can be used during the lesson.
































Allow Adding Course Requirements Section - enables to add course requirements section on the course page. Can be used to share course requirements with students before enrolling in the course.
Allow adding Intended Audience Section - enables to add Intended Audience section on the course page. Can be used to describe who the course is designed for, any prerequisites or background knowledge required, and other relevant details to help potential students determine if the course aligns with their needs and goals.
remove_border (enable/disable border removing; set by default "disable")
show_categories (enable/disable display of categories; set by default as "disable")
pagination (disable or enable paginations, set by default as "disable")
per_row (specify the number of courses per row; by default — 6)
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, only if show_categories is "enable". example "233,255,321")
per_row (the number of Courses Per Row; by default 6)
image_size (sets the image size - thumbnail/medium/large)
posts_per_page (number of courses to show on the page)
per_row_sm (number of Instructors per row on Tablet; by default 2)
per_row_xs (number of Instructors per row on Mobile; by default 1)
style (change the display style - style_1/style_2; by default "style_1")
sort (shows the option Sort By - default/rating)
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable Previous and Next Buttons, by default "disable")
To see the Secret Key, click on the Show button, as shown above. Copy Client ID and Secret Key.
Now, you should open PayPal Settings. To do this, go to LMS Settings -> Payout -> Payment method for payout. Click on the PayPal settings icon.
Here you should fill out the form, using the Client ID and Client Secret from above.
Return to App settings and scroll down to the Webhooks section. Click the Add Webhook button.
In the opened tab you will need to fill a field Webhook URL.
In order to get the Webhook URL, open Payout settings and click on the PayPal settings icon.
Below you will find the Webhook URL. Copy it.
Paste the webhook URL into the required field in Sandbox webhooks.
Then, to display all transactions in the PayPal account you should check the All events box as shown below.
Save all the changes. After this, the Webhook ID will be generated.
Copy the Webhook ID and go to LMS Payout settings.
Paste the Webhook ID to the required field, check the Verifying webhooks box, select the PayPal mode, currency, and save settings.
Developer Account Settings have been set.
Instructors can add the same videos to multiple lessons on your website using Media Hub.
This way, if you want to make any changes to the video, you can do it from one place. When Modifying a video in Media Hub, and changes will be applied to all places where you added that video.
Follow these steps to add a video to Media Hub:
Step 1 – Navigate to Dashboard > Presto Player > Media Hub. Here, click on the “Add New” button, and give your video a name:
Step 2 – Next, select the video type based on where you want to store your video. Thus, you can choose from four different options: (self-hosted) Video, YouTube, and Vimeo. If you have Prest Player Pro activated on your website, you will also see the Bunny.net option:
Step 3 – As an example, we’ll add a YouTube video. Hence, we’ll click on the “YouTube” option, add our video URL, and click on “Add Video“:
Step 4 – Once the video is loaded, you can adjust the block settings:
Click “Publish” to save your video.
Presto Player comes with a wide range of video player customization and privacy features:
Some of the Features which will be listed below will be available when Presto Player Pro is installed. The available features of the Pro version and pricing can be checked from the link below:
Muted Autoplay: This one is especially for brands that want to grab people’s attention instantly. If you’re a brand that’s looking to subtly slip into your audience’s psyche without causing any annoyance to them, this feature is a must-have!
Sticky video: Another feature that allows people to keep watching your videos when they are scrolling on your website.
Overlay on video: Got a nice image or want to engage your customer with catchy texts? This feature is for you! You can overlay an image or text with this feature!
10-sec skip: Want to allow your users to skip videos as they can do on Youtube or Facebook? Well, Presto Player has got you covered!
Playback speed control: Let your audience choose a video speed that’s comfortable for them.
Lazy load: Want to improve page speed by controlling if the video is played or not? This feature will help you do so!
Add video Caption: Needs no explanation. However, Presto Player also allows you to edit your video caption style and background colors!
Video skins: The Presto player lets you modify the video skin for both new and existing videos. You can effortlessly change the look of your videos and approach your audience in a more exciting way.
Video Analytics: Analytics will show you the number of video views, top videos, top users, unique views, average view time, audience retention rate, etc., metrics that’ll help you understand how your videos are performing.
Save play position and volume preference: An innovative feature that allows Presto Player to remember your audience’s volume preferences and Video play position. So next time your users resume watching the videos, they can begin from where they left off!
Audio player: Thanks to Presto Player’s brand-new and exciting “Audio Player” feature, you can also embed the audio player on your WordPress websites. This dynamic feature enables you to include any sort of audio on your WordPress website without severely slowing it down.
Timestamp links: The Timestamp link is another interesting feature that will astound you. This feature makes it simple to guide viewers or listeners to particular sections of the video or audio. As a result, your listeners or viewers won’t have to read extensive paragraphs or wait through lengthy audio or video to get the desired information.
Videos processed with Presto Player can be added to video lesson types following the manual below:








Media File Manager allows you to easily manage your media files in various formats providing you with a convenient access to them.
To activate this feature, go to STM LMS > Addons and enable the Media File Manager add-on.
In the Media File Manager Settings, you can set the maximum upload file size and specify the file extensions that are allowed to be uploaded.
If you try to upload any file larger than the maximum size that you set in Settings, you will get the following error message:
If you try to upload a file with an extension that you did not specify as an allowed file format, you will get the following error message:
When you click on any media file upload button, the 'Media Gallery' window will appear. And there you can upload your preferred type of media files from your computer or choose to use any of your existing files which you uploaded earlier.
Upload any file from your computer by clicking the 'Browse File' button:
You can also delete the files which are no longer needed by clicking on the 'Trash Can' icon:
Click the 'OK' button on the Delete Confirmation Message to delete the selected file:
On the 'Media Gallery' window, there is a Search bar that allows you to make a search through your uploaded files.
With the help of two drop-down menus on the top right corner of the uploaded files, you can sort media files by their type, name, date, and size.
You can benefit from this feature in a number of situations where file uploading is involved such as Uploading Course featured images:
While attaching course materials, the "Media Gallery" will be available:
The 'Media Gallery' window will appear when you upload the Lesson Materials while editing the Lessons image:
You can also take advantage of this feature while uploading a "Video" and 'Video Poster' for video lesson type.
When you add a new question and prefer it to be an image, the Media Gallery window will be available right after clicking the 'Image' button:
It does not matter what type of question you want to add, this feature is available for all of them:
You can also add the answer to your question as an image with Media Gallery. To activate this feature, do not forget to click the 'Image' icon on the right:
You can access the Media Gallery while creating a new Bundle by clicking the 'Upload Image' button:
The Video Preview for Single Course feature allows instructors to add a video preview to the course page. This enhancement provides potential students with a visual and engaging introduction to the course content, increasing their likelihood of enrolling.
Adding a video preview to your course page offers several benefits:
Increased Engagement: Videos can capture the attention of potential students more effectively than text alone.
Better Understanding: A video preview gives a clear and concise course overview, helping students understand what they can expect.
Enhanced Credibility: High-quality video previews can improve the perceived professionalism and credibility of the course.
To add a video preview to your course, follow these steps:
Edit the Course that you want to add Video Preview using Course Builder. You can do it in two ways:
Click on the Edit with Course Builder button on the Single Course page of the course that you want to add a video preview:
Using the Courses section in the WordPress Dashboard:
Navigate to Settings ->Main -> Source type for video preview:
Select Video Source: Indicate the type of video you want to use for the preview. The available video sources are:
Make sure to check in the plugin settings to get these options.
The HTML (MP4) option allows you to upload a high-quality MP4 video file directly to the course page. Additionally, you can enhance the visual appeal of the video by uploading an image poster, which will be displayed before the video starts playing. This option is ideal for providing a professional and seamless video preview experience to potential students.
Poster for a video preview -use dragging & dropping to add an image poster to the video or just click on the upload button.
Video Preview - as a poster image you can use the drag & drop method or just use the special button to upload your video in .MP4 format.
We recommend using CDN to improve the site speed and performance if uploading large video files is planned. It will be better if large files are uploaded on external video hostings like or to save limits on the hosting side.
The YouTube option allows you to easily add a video preview to your course page by entering the YouTube video URL. This method leverages YouTube's robust hosting and streaming capabilities, ensuring a high-quality viewing experience. By using the YouTube option, you can provide potential students with an engaging and accessible video preview, showcasing your course content effectively.
To get a proper YouTube Video URL:
Click on the Share Button in YouTube Video:
Copy the URL and paste it to the designated area in the Course Builder:
Integrate a Vimeo video preview into your course page by entering the Vimeo video URL. This uses Vimeo's high-quality hosting for an excellent viewing experience. Provide potential students with an engaging and professional preview of your course content.
Choose Vimeo as a source type and paste the video URL.
The External Link option allows you to add a video preview to your course page by providing the URL of a video hosted on an external platform. Additionally, you can upload an image poster to display before the video starts playing. This option is ideal for using videos hosted on your own servers or other video platforms, offering flexibility and a professional preview experience for potential students.
You can also add a poster image for video preview as option.
The direct URL of the video that ends with an extension of the file: https://site-name.domain/videos/sample.mp4
The Embed option allows you to include a video from an external source by pasting the embed code provided by the video hosting service. This method supports various platforms and enables seamless integration of your video content into the course page. The Embed option is perfect for utilizing videos hosted on platforms like Dailymotion, Brightcove, or Wistia, ensuring a smooth and professional video preview experience for potential students.
Just enter the embed code in the designated area.
Here is an example of the correct embed iframe code:
Ensure your video preview is engaging and relevant to the course content.
Use high-quality images for video posters to create a professional look.
By following these steps, you can enhance your course page with a compelling video preview, making your course more attractive to potential students.
The Audio Lesson Addon for MasterStudy LMS introduces a new and engaging way to deliver course content. Now you can share audio lessons by uploading audio files or adding them from Spotify or SoundCloud. This addon allows educators to create audio-based lessons using various audio formats, enhancing the learning experience by catering to auditory learners. You can mix audio lessons with text, video, and quizzes to create a comprehensive learning experience. Below is a detailed guide on how to use the Audio Lesson Addon effectively.
Support for Multiple Audio Formats: The addon supports MP3, OGG, and WAV files.
External Audio Links: Easily integrate audio files hosted on external platforms like Spotify and SoundCloud.
Seamless Integration: Fully integrates with existing MasterStudy LMS courses and lessons.
Multimedia Mixing: Combine audio lessons with text, video, and quizzes for a rich, interactive course experience.
Access Addons:
Navigate to your WordPress admin dashboard.
Open MasterStudy LMS Addons:
Go to MS LMS
Before uploading audio files, click on Preferred Audio Source in the settings => Course.
Tick whether or not you will upload audio file formats directly
Navigate to Course Builder:
From the WordPress admin dashboard, go to MasterStudy LMS > Courses => Add New Course.
Select the course you want to add an audio lesson to or create a new course.
Upload Audio Files:
Click on Upload Audio to add MP3, OGG, or WAV files from your computer.
Alternatively, you can add external links by selecting the Add External Link option and entering the URL of the audio file from platforms like Spotify or SoundCloud.
Configure Lesson Settings:
Enter the lesson title and description.
Publish the Lesson:
Once all details are filled in, click Publish to make the audio lesson available to your students.
Edit Existing Lessons:
To edit an audio lesson, go to MasterStudy LMS > Courses, select the course, and click on the lesson you wish to edit.
Make the necessary changes and update the lesson.
Let's say we want to enhance our lesson by integrating a SoundCloud podcast.
To do this, follow these steps:
Navigate to SoundCloud and find the podcast you wish to embed.
Click on the 'Share' button and select 'Embed' to generate the embed code for the podcast.
Copy the generated embed code to your clipboard.
Next, edit the lesson where you want to include the podcast:
Open the lesson in your preferred editor.
Switch to the source code or HTML view of the lesson.
Paste the copied embed code into the desired location within the source code.
Example of embedded SoundCloud code:
By following these steps and example, you can seamlessly add enriching SoundCloud and any external podcasts to your lessons.




















With Assignments, you can check your students' knowledge and level up their experience in LMS. It will help you to incorporate different types of tasks into your courses.
You can set up the Assignments addon by clicking on the settings icon after enabling the addon.
Number of allowed attempts to pass assignment - Define the number of attempts students can take to pass the assignment.
The Certificate Builder addon lets you make and design your own certificates. These are given to students when they finish their course.
After clicking on the Settings Icon you will be redirected to the Certificate builder.
On the left side, you can see a dashboard of ready templates you can choose from:
With the Upcoming Course Status, you can create and promote courses that are not yet available for enrollment. This addon lets you give a preview of the upcoming courses and a countdown to the launch date.
Allow instructors to enable Upcoming course status - Enable this setting if you want instructors to set up the Upcoming course status.
Allow course preordering
[stm_lms_courses_carousel title="Sample Title" title_color="#000000
query="free" prev_next="disable" remove_border="enable" pagination="enable"][stm_lms_courses_categories style="style_1" taxonomy=”23,56”][stm_lms_courses_grid title="Sample Title" hide_top_bar="hidden"
hide_load_more="showing" per_row="3" posts_per_page="6" hide_sort="hidden" image_size="medium][stm_lms_featured_teacher instructor="5" position=“Sample Position”
bio="Sample Bio" image="1150"][stm_lms_instructors_carousel title="Sample Title" title_color="#000000"
style="style_1" sort="rating" per_row_md="3" per_row_sm="1" pagination="enable"][stm_lms_recent_courses posts_per_page="5" image_size="large" per_row="3"
style="style_2][stm_lms_single_course_carousel query="free" taxonomy=”23,56”
pagination="enable" prev_next="enable"][stm_lms_certificate_checker title="Certificate Verification"][stm_lms_course_bundles title="My Bundles" columns="2" posts_per_page="2"][stm_lms_google_classroom title="Sample Title" number="6"]

















































<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/1w9z4zg847" width="400" height="225"></iframe>AddonsEnable the Audio Lesson Addon:
Find the Audio Lesson Addon in the list of available addons.
Toggle on the button next to the Audio Lesson Addon to enable it.
In the course builder, click Add Lesson.
Select Audio Lesson from the lesson type options.








Number of allowed attachments - Choose how many attachments students can make.
Max file size (Mb) - Define the maximum file size students can attach.
File extensions allowed to upload - Define the file extensions students can attach and use commas without spaces to separate.
Allow audio recording for assignments - Enable this if you want your students to upload audio recordings for assignments and instructors to upload audio recordings as a comment for the assignments.
Audio recording max size in MB - Define the maximum size for audio recordings.
Allow video recording for assignments - Enable this if you want your students to upload video recordings for assignments and instructors to upload video recordings as a comment for the assignments.
Video recording max size in MB - Define the maximum size for video recordings.
Show Emoji in Quiz and Assignments results - Enable this if you want to show emojis when students pass or fail the quiz or assignment.
Quiz / Assignment Passed Emoji - Choose the emoji students will see when they pass the quiz or assignment.
Quiz / Assignment Failed Emoji - Choose the emoji students will see when they fail the quiz or assignment.
That is how it will look for students
Add a lesson in your desired course and choose the Assignment as a type of lesson.
Write a name for the assignment.
Enter the number of attempts students can take for this assignment. Or you can leave it empty so that students can take the assignment unlimited times to pass it.
Add your assignment content and format it up to your preferences. You can also add images and videos to the assignments.
Click the Save button to save all changes.
When they open their assignment, they need to scroll down to start the assignment:
After clicking on the Start Assignment button, they will see this:
In the open window, they can see the Requirements section and Box to type the text. Students can also attach files and record audio and videos. After submitting the assignment, they will see this:
Your students can add audio and video recordings to their assignments. That is extremely helpful in many cases, these are three of them:
If you have language classes, for example, Arabic, and you want your students to pronounce the texts
If you prepare your students for exams that have Speaking sections, for example, IELTS, HSK, TOEFL, TOPIK, etc, and want to have a real speaking mock exam.
If you have a career coaching course and want your students to pass a real job interview. You can check your student's body language, their interaction and more.
Your students can record an audio for the assignment. For that, they need to click on the Record audio button:
That is how an audio will look after stopping recording:
Your students can record a video for the assignment. For that, they need to click on the Record video button:
That is how a video will look after stopping recording:
After recording audio and videos, students can submit their assignments for review.
Assignments can be managed in the Assignments and Student Assignment sections of the plugin.
In the Assignments section, you can see all the assignments created on your platform. There will be assignments from different courses.
In the Assignments dashboard, you can see:
Assignment - The name of the assignment
Course - The name of the course where the assignment was created.
Total - The number of the students who clicked on Start Assignment button.
Passed - The number of students who passed the assignment.
Non passed - The number of students who failed the assignment.
Pending - The number of student assignments that need your checking.
When you click on the More button, you will go to the Student Assignments section where you can review the assignments.
In the Student Assignments dashboard, you can see:
Student name - The name of students who started or submitted the assignment.
Course - The name of the course where the assignment was created.
Date - The date when students started or submitted the assignment.
Attempt - The number of attempts a student took for the assignment.
Status - The status of the assignment.
When you click on the Review button, you can check your student's assignment.
Instructors can manage assignments in the Assignments section of the plugin by clicking on three dots from their page:
Here is the Assignments dashboard an instructor will see this:
Assignment - The name of the assignment
Course - The name of the course where the assignment was created.
Total - The number of the students who clicked on Start Assignment button.
Passed - The number of students who passed the assignment.
Non passed - The number of students who failed the assignment.
Pending - The number of student assignments that need the instructor's checking.
When an instructor clicks on the View button, they will go to the Student Assignments section where they can review the assignments. An instructor can also make a search and filter the assignments by the course name or the assignment status.
In the Student Assignments dashboard, you can see:
Student name - The name of students who started or submitted the assignment.
Course - The name of the course where the assignment was created.
Date - The date when students started or submitted the assignment.
Attempt - The number of attempts a student took for the assignment.
Status - The status of the assignment.
When you click on the Review button, you can check your student's assignment.
After clicking on the Review button, you will open the window to check your student's assignment.
When you scroll down, you can leave your reviews and comments in the Text box, attach files, record audios and videos. Choose the status for the assignment: failed and passed and click the Publish button.
That is what your students will see:
After clicking on the Review button, an instructor will open the window to check your student's assignment.
When they scroll down, an instructor can leave their reviews and comments in the Text box, attach files, and record audio and videos. They can choose the status for the assignment: failed and passed and click the Submit Review button.
That is what your students will see:
You can manage the emails in the Assignment section of the Email Manager addon settings.
That's how it will look:


Text
Image
Certificate code
Date (Current, Start, End)
Course name
Details
Progress
Student name
Student code
Instructor name
Co-Instructor name
In the Certificate Builder, there is another tab Link Certificates, where you can assign your certificates to certain categories and courses.
Go to the addon page and click on the Certificate addon settings.
You will open the Certificate Builder.
You can use a premade template, select one from the left side of the builder and customize it according to your branding requirements.
To create a new certificate, click on the + sign.
Then choose the certificate's orientation: horizontal or vertical.
You can add a background by clicking on "Select image".
In the open window, you can upload a background from your files.
After adding a background, go to the Elements section.
Click on the element and place these elements as desired within the Certificate builder.
You can further personalize the element by adjusting the font, size, color and alignment, and applying styling options like bold or italic.
Add other elements to create your desired certificate.
Name your template and click on the save button at the bottom of the page.
After saving, use the preview button to view your newly created certificate.
This is how it will look for your students after downloading the certificate:
To link a certificate to courses, go to the Link Certificate.
To assign another default certificate, click Change.
Choose a template you want to make default and save the changes.
You have changed the default certificate. Your students will get this default certificate in courses where you didn't specify the certificate.
In the Categories tab, click Set certificate on the category you want to set your own certificate.
From the certificate choose a template and save changes.
So, you have set a certificate to the specific course and it can be unlinked and changed.
To link a certificate to a specific course, go to the Courses tab.
You'll be redirected to the page with courses.
Choose the course you want to add a certificate and click on Edit with Course Builder.
Go to the Settings in the Course Builder.
Head over to the Certificate section.
Choose a template from the list.
Save changes. Students of the course will get this certificate after completion



Find there the LMS Forms Editor addon and enable it.
To get to the LMS Forms Editor page click the settings icon or refresh the page and navigate the STM LMS > Forms Editor menu. Welcome to the LMS Forms Editor page! Let's explore all the settings.
The LMS Forms Editor settings page contains two sections, let's conventionally name them the Top and Main parts.
On the Top section, you can select between the forms and Save/Cancel applied changes.
The Main section, which is the working space, composed of three parts. In the screenshot below, they are numbered in sequence:
In the First column, you can build the form by dragging and dropping your needed elements from the Third (Elements) column. Here, in the Third (Elements) column, located the elements that will be used as the form fields.
Once you have put your needed element in the First column, in the Second column the element's settings will be displayed.
Now, let's walk through the Elements settings on the example of the Become Instructor Form.
On the Elements' settings first comes the Field Name Option. This field text will not be used on the user interface. The field is provided for the admin, to define the element's name to display it on the Become Instructor request message. This message sends to the admin email. Let's say you've created a Become Instructor Form. Now go to STM LMS > Email Manager section (The Email Manager addon should be enabled).
The Field ID will displayed like this:
Make sure that you enter a unique ID so that it will work properly.
Put on the First column the Single Line Text element. On the Field Label section, enter the field title that will appear on the user interface:
Also, you can add a description for the field under the Field Description area:
Enter the placeholder text on the Placeholder section:
Enable the Required field option to make the field required to fill:
Remember to save your changes. On the above example, we have adjusted only one field the Become Instructor Form. Now, let's check it. Login under the student account, go to the user account page, and click the Become an Instructor button:
Let's move on! Now put the Email, Phone, and File Attachment elements. The settings are similar to the Single Line Text element:
Fill all the fields as you desire. Then, let's check what we built:
In the same way, you can customize the Enterprise form and Profile form.
Important!
Please be sure that you filled the Options fields as well, otherwise, the Radio Button, Drop Down, and Checkbox elements will be displayed without options list.
Result:
Allow upcoming courses to be added to the Course bundles - Enable this setting if you want to add upcoming courses to the Course Bundles.
The status will help to announce courses and display them on the site under Coming Soon status. To set up this, go to the Settings tab in the Course builder, head over to the Access section and enable Upcoming Сourse Status.
After enabling the Upcoming course status addon, you will see these settings:
Notification text about upcoming courses - You can write the text for notification of this upcoming course.
Coming soon end date - Choose the date you want to publish the course.
Coming soon end time - Choose the time you want to publish the course. The countdown will disappear when the time for publishing your upcoming course comes.
Allow preordering - Your students can buy the course but can’t start until the specified course launch date. This will work only if you enable this feature in the Addon Settings.
Allow email notifications - Your students will get notified about the updates.
Show course author, category and rating - Enable this if you want to show course author, category and rating.
Show course price - The price of the upcoming course will be shown to students. But note that the price will be shown only if you enable preordering in the addon settings and the Course builder.
How it will look on
Admins can see the upcoming courses in the Courses section of their admin dashboard.
You can click on Manage Students to see the list of students signed up for the upcoming course.
Here you can also see students' names, email, status, progress and the date they subscribed for this upcoming course.
To do that, enable email notification in the Course builder. Students will see a bell on the screen and when they click on it, this will show up:
You can get their emails and send them updates. This is what they will see:
You can change the messages your students will get after subscribing to the upcoming course in the Upcoming section in the Email Manager addon settings.
You can enable three types of notifications for subscribers:
When the course becomes available to start learning:
When the course becomes available for presale:
When the course start date changes:
This is the email template example your students will get:
You can set up your course for pre-sale. To do that, you should enable course preordering in the Course Builder.
That is how your students will see the Course page when preordering is enabled:
Students can preorder your upcoming courses by making payments via Stripe, PayPal and WooCommerce. Check out the documentation on each payment gateway to learn how to set up them.






































A quiz can be created via the MS LMS > Quizzes menu. Each Quiz may include unlimited Questions. You can add either existing questions to your Quiz or create a new one via Add new question field.
Under the Quiz Question section, you can add questions to the quiz.
Click on the "+Question" button and select the question type from the dropdown menu.
After adding a question, you can modify its type, order, delete it, or add an answer to it.
You can find all your questions under MS LMS > Questions menu. Question types can be
Single Choice - Single Choice questions require the selection of one answer from a list of options provided.
Multi Choice - A question type presents several options for the user to choose the correct answer from
True or False - A question type requires a simple answer of either true or false to a given statement.
Follow the link to learn more about questions, types, and related settings:
Besides this, the Quiz Questions section allows you to set a Question bank and use the searching feature.
That's how students will see quizzes:
Quiz settings include the following options:
Quiz Frontend Description: Description of the Quiz;
Quiz duration: duration in minutes/hours/days;
Show correct answer: displays the correct answer at the end of the Quiz;
To organize a quiz view in a more convenient way you can choose the appropriate Quiz style. Quiz style allows you to display all questions at once (on one page) or break them down into many pages, so one separate question will be displayed on a separate page.
To select the Quiz Style follow Dashboard > STM LMS Settings > Quiz and choose the needed option. This setting will be applied to all the quizzes on your site.
If you'd like to apply the style to one exact quiz only, follow Quizzes > Quiz Name (select the quiz). On the editing page go to the Quiz Settings section and select the needed option from the dropdown for Quiz Style.
Default - uses the style specified in the LMS 'Quiz' settings. One page - displays all the questions on one page. Pagination - displays questions on separate pages.
Front-end view:
Switch to the tab of Question Bank. Here you can add the name of the new bank which is literally a group of questions that relate to a similar topic. Set the number of questions allowed in the bank.
To search for questions, click the Questions Library button which will open a new window.
You can use the search field and search for questions.
Also, you can select questions from the list. Just check the needed items and click the "Add Questions" button.
Check quiz results using the Quiz Review option.
Conduct a full review of students' quiz attempts. Look through their answers and analyze their results.
Go to Manage students from the needed course.
Select the student from the list whose answers you want to check and click Progress.
Click on the required quiz to see the data.
You can see every learner’s answer in the quiz. The correct answers are colored in green, and incorrect answers are indicated with red marks.
You can also see the number of attempts and passing percentage.
Click on Show student's answers to see the answers and quiz details.
It will help you to get statistics and identify where the common issues arise, so in the future, you can improve the quiz or detect what topics and questions might need revision.
The easiest way to translate the plugin is by using the Loco Translate plugin.
Loco Translate is a free plugin that can be installed from WordPress's default repository.
In the WordPress dashboard go to Plugins>Add New Plugin:
On the opened page, search for Loco Translate, then install and activate it.
When you change the website and/or WordPress language, the MasterStudy interface (plugin's static strings) will also change, as long as it has been translated into your chosen language.
You can check the list of translated languages in MasterStudy LMS .
Open the general settings from the WordPress dashboard: Settings >General
Find the Site Language setting and select the language according to your needs:
Save the changes:
Go to Edit Profile on the upper-right corner:
Alternatively, you can also follow WordPress Dashboard > Users > Profile:
Find the Language setting then choose the one according to your needs:
Update the profile settings:
Before starting the translation, the translation file should be created.
Open the plugins page in Loco Translate by following Loco Translate > Plugins then choose MasterStudy LMS:
In the opened page click on New Language:
If you find the language you need in the list, you can freely edit it. There is no need to create it again:
Choose the language and select the last option (languages/plugin/...) as the location:
After clicking the Start Translation button, you will be directed to the Loco Translate editor where you can start translating the plugin strings.
The translation process is straightforward. Just write the translation to the designated area and save the changes:
Some words may start with special symbols like %s, %d, or &ab - these are variables. They can represent anything: a name, number, size, or date. You need to determine what they are from the context.
Do NOT translate them. You can only change the order of them in the sentence.
For instance:
Let's change the text inside the 'Preview this course' button. We will change it to 'Preview LOCO' just for testing.
Search for 'Preview this course' and write 'Preview LOCO' to the translation.
Save the changes:
Here is the result:
Stylemixthemes cares about its clients, so we continuously add new and colorful features to our plugins to improve them. That's why it's important to keep your plugins up to date. During updates, new strings will be added or removed. After updating the plugin, you also need to synchronize it in the Loco Translate plugin.
Edit the language (translation file) that you are using:
Do NOT touch the 'Edit Template' button on this page. It may cause you to lose your translations.
Click on the Sync button and Save the changes. You can see what kind of changes were made:


Masterstudy prepared for you a variety of Quiz Questions, starting from the classical True or False and ending with the challenging Keywords. Don’t bore your students with typical tasks. They will be more interested in taking quizzes if there would be a wide range of options available.
You can open Quiz Questions settings by different means:
Go to STM LMS > Quizzes > Add new/Select from the list > Quiz Questions.
Add a title for the question, select its type, and click Enter.
Or go to STM LMS > Questions > Question Settings
Use the Frontend Course Builder
SureTriggers is a web-based automation tool that allows you to create custom triggers for various online applications and services, such as Gmail, Slack, and Trello.
These triggers can automate repetitive tasks and save time by automatically performing actions based on certain conditions or events, such as receiving an email or a new message in a chat.
With SureTriggers, you can set up complex automation workflows without needing any coding skills, and easily integrate multiple applications to streamline their workflow.
is a social networking plugin for WordPress that allows users to create their own social network or online community directly on their WordPress site. PeepSo offers features similar to popular social media platforms, such as:
User Profiles: Customizable profiles for users with various fields and options.
<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/playlists/1586853385&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe><div style="font-size: 10px; color: #cccccc;line-break: anywhere;word-break: normal;overflow: hidden;white-space: nowrap;text-overflow: ellipsis; font-family: Interstate,Lucida Grande,Lucida Sans Unicode,Lucida Sans,Garuda,Verdana,Tahoma,sans-serif;font-weight: 100;"><a href="https://soundcloud.com/takeiteasyrec" title="Take It Easy Records" target="_blank" style="color: #cccccc; text-decoration: none;">Take It Easy Records</a> · <a href="https://soundcloud.com/takeiteasyrec/sets/deep-house-2023" title="Deep House 2024" target="_blank" style="color: #cccccc; text-decoration: none;">Deep House 2024</a></div>Loco Translate
%s commented - "%d" on lesson %m in the course %n
%s 님이 강좌 %n의 강의 %m에 대해 "%d"라고 댓글을 남겼습니다.
On the website
Jane commented - "Hi" on lesson Intro in the course MasterStudy Basics
Jane 님이 강좌 MasterStudy Basics의 강의 Intro에 대해 'Hi'라고 댓글을 남겼습니다
















Image Match - In the Image Match type of questions, learners are asked to match pairs from different pictures
Keywords - Keywords question type requires a brief answer in the form of a few words or a short phrase.
Fill the Gap - Fill the Gap question type presents a statement with a missing word or phrase that the learner must complete.
Points total cut after re-take: Quiz re-take cut percentage;
Randomize Questions: enable automated question randomizer.











Add a new Course or open the one you created before. Go straight to the Curriculum section. Add a new quiz and open its settings in order to add a new question.
When the question is added, you can proceed to the Question Settings and set up the question type.
Question Settings on the Question editing page:
Choose the question type and enter the answers.
There are 7 types of quiz questions available:
Single Choice
Multi Choice
True or False
Item Match
Image Match
Keywords
Fill the Gap
These questions allow choosing only one answer from the list offered. Once you selected the type of question as a Single choice, add several answers and mark one of them as correct.
You can add a picture to your question. Answers can be displayed both as text and as text with pictures.
In space provided, you can also add an explanation which will be shown in Show Answer section.
Students’ view of quiz with a single choice question:
One of the most popular types of questions which shows several answers to a question and more than one answer can be selected.
Choose the Multi Choice type for the quiz and write the answers. You can select several answers as correct.
You can add a picture to your question. Answers can be displayed both as text and as text with pictures.
In space provided, you can also add an explanation which will be shown in Show Answer section.
Student’s view:
One more well-known form of Closed-Ended Question where there are only 2 choices for the answer, which are either True or False. Select True or False in Question Type.
Answers will be generated automatically as there are only two options available. You just need to mark the correct one.
Student’s view:
In Item matching, you ask the learner to match two sets of data. Here you provide several phrases or words and, for instance, divide them into two columns. The goal for a student is to connect the phrase from the left side with the matching one on the opposite. In other words, link images or phrases with each other.
Choose the Item Match type and enter the matching pairs in the boxes Question and Match respectively.
Student’s view:
In Image Match type of questions students are asked to match pairs from different pictures:
Here you can create pairs, import pictures, select orientation and add descriptions.
Student’s view:
Students should drag and drop pictures to create logical pairs. Correct and incorrect pairs can be displayed after submitting a quiz:
Keywords ask students to enter their answers in the provided boxes. They can write more than one answer at a time. Their answers should coincide with the keywords you entered.
Select the Keywords in Question type. Enter the answers in the space provided.
Student’s view:
A Fill the Gap question provides to the student space where they should enter their answer - complete the sentence with 1-2 words. This excludes any guessing and checks the actual knowledge of learners.
Select Fill the Gap Type. Type the text, which will be your task, and do as it is shown in the example. Separate the future answers (missing words for the students) with the “|” symbol.
Student’s view:
SureTriggers is an automation tool that enables the creation of automated workflows to streamline processes. This tool can save you time and effort by automating repetitive tasks, minimizing errors, and enhancing efficiency. Benefits of using SureTriggers for automation include:
Integrations with web apps: With SureTriggers, you can connect MasterStudy LMS with email marketing, CRMs, or form applications like Google Forms, ActiveCampaign, Mailchimp, etc., to automatically perform tasks.
Integrations with other WordPress plugins: SureTriggers enables the automation of tasks by integrating MasterStudy LMS with various other WordPress plugins, including FluentCRM, MailPoet, and BuddyBoss.
Spend less time: Automating repetitive tasks saves time and enables focus on more important tasks.
Improve productivity: Automation helps prevent mistakes such as misspelled words and forgetting to perform certain tasks, like sending a confirmation email to a student after enrolling them in a course.
SureTriggers enables you to create automated workflows by defining triggers and corresponding actions.
Triggers correspond to specific events that occur on your website, while actions refer to the tasks you wish to automate in response to those triggers.
The triggers and actions available for MasterStudy LMS include:
User Enrolled Into the Course - Runs when a user is enrolled in the course.
Quiz Passed - Runs when a user passes the quiz.
Course Compleated - Runs when a user completes all lessons and quizzes in a course.
Lesson Compleated - Runs when a user completes a lesson.
Quiz Failed - Runs when a user fails the quiz.
Mark A Lesson Complete For The User - Mark selected or all lessons of a course complete for the user.
Enroll User To Course - Enroll a user in a course.
Mark A Course Complete For The User - Mark the selected course as complete for the user.
Unroll User From Course - Remove a user from the course.
To use MasterStudy LMS actions and triggers, activate the SureTriggers plugin on your WordPress site. Install the SureTriggers plugin by following the steps below.
Sure, here are the steps to install and use the SureTriggers plugin on your WordPress site:
Log in to your WordPress dashboard.
Click on “Plugins” in the left-hand menu and select “Add New”.
In the search box, type “SureTriggers” and hit enter.
The SureTriggers plugin should appear in the search results. Click on the “Install Now” button next to it.
Once the plugin is installed, click on the “Activate” button to activate it.
Follow the instructions on the screen to authorize SureTriggers to access your WordPress site.
Once authorized, you’ll see the SureTriggers dashboard in your WordPress admin section.
SureTriggers offers limitless automation potential by allowing users to connect MasterStudy LMS with virtually any other application or plugin to establish automated workflows. For instance:
Automatically enroll a student in MasterStudy LMS Course when they fill out a form.
Automatically add a tag to students in CRM when they complete a lesson.
Send a WooCommerce discount coupon when a student completes a course.
Once you have identified what you want to automate, creating a workflow in SureTriggers is a straightforward process.
Imagine you're a course creator who uses the WooCommerce checkout system to sell your courses.
You wish to automate the promotion of other courses by offering a Coupon code to students once they complete a specific course on your website. Let's utilize SureTriggers to create a workflow that automates this task!
By following the instructions mentioned earlier in this article, you can easily set up this workflow in a few simple steps after connecting SureTriggers to your website.
To set up MasterStudy LMS triggers, follow these steps:
Go to the SureTriggers dashboard.
Click on the "Create New Workflow" button.
Provide a unique identifier name for this workflow and begin building it.
Click on the "Add Trigger" button.
Choose " MasterStudy LMS" as the trigger app.
Select "Course Compleated" as the trigger event.
In the "Select Connection" option, choose the site where you have the MasterStudy LMS plugin installed. Ensure that you also have the SureTriggers plugin installed on the same site.
Select the Course through which you want to generate the WooCommerce Coupon code.
Once you see the message "We will fetch data from the last "Course Completed" event in your selected account...", complete the selected course with your account:
After SureTriggers has fetched the form response, click on the "Save" button at the bottom of the screen to save this step.
To add an action, click on the plus icon. Choose 'WooCommerce' as the trigger app.
Select 'Create Coupon' as the trigger event.
Choose the site where WooCommerce is installed.
Fill out WooCOmemrce Coupon code details.
Map the email address from the WordPress step to the email field.
Perform a test action and save the step.
To add an action, click on the plus icon. Choose 'Send Email' as the trigger app.
Please choose an available connection. If you haven't created a connection yet, you must connect to the SMTP server.
Fill out the send form and include the discount code in the message body.
That’s all! Your automation is ready. You can publish this automation on your site so that whenever someone completes the selected course, they’ll receive a Coupon code with a 50% discount.
In MS LMS > Settings > Course it is required to select the preferred video sources, so instructors can choose one of them for the Video lesson type.
HTML (MP4) Source type allows instructors to directly upload video files to the lesson.
Lesson settings include the following options for HTML (MP4) Source type:
Lesson video: By clicking the upload button video file can be selected from Media Gallery. If the video does not exist on the Media Gallery, it is possible to select it from the computer and upload it to the lesson.
Lesson video poster: The preview image that displays before playing the video.
Lesson video width: Maximum Video Width.
Please note: The loading speed can be decreased after video upload depending on server limits, and if the video doesn't upload it is required to check server parameters.
Students can continue watching the video from the point they stopped before, so even returning to the lesson day after they still can continue from the minute they left.
YouTube Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for YouTube Source type:
YouTube video URL: The direct URL of the video that can be copied from the Browser address bar:
Vimeo Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for Vimeo Source type:
Vimeo video URL: The direct URL of the video that can be copied from the Browser address bar:
External Link Source type allows instructors to insert direct links to the videos from external sources:
Lesson settings include the following options for External Link Source type:
External link: The direct URL of the video that ends with an extension of the file: https://site-name.domain/videos/sample.mp4
Embed Source type allows instructors to embed videos from external sources:
Lesson settings include the following options for Embed Source type:
Embed iFrame content: The embed code of the video that can be copied from the player or while sharing:
The following code is a sample for embed code:
Using the shortcode, it is possible to display videos in the lesson content processed by other additional plugins.
Lesson settings include the following options for Shortcode Source type:
Shortcode: The code can be copied out from the third-party plugin which can process videos.
The following code is a sample for shortcode:
Using the Presto Player source type allows selecting a video that was edited using the Presto Player plugin that takes video to another level and delights viewers will a modern video experience.
Lesson settings include the following options for Presto Player Source type:
Presto Player videos: Select one of the available videos that were edited using the Presto Player plugin.
That is how students will see a video lesson:
Do you want your video lessons to stay secure and avoid unauthorized sharing among your students? MasterStudy LMS provides a feature that allows you to remove YouTube and Vimeo icons from video lessons. This prevents students from accessing the direct link to your videos on these platforms, thereby enhancing the security of your content.
Why Remove the Icons?
Removing the icons serves a dual purpose:
Enhances Content Security: Keeps the educational content within the course environment without redirection to external platforms.
Reduces Unauthorized Sharing: Minimizes the risk of students sharing direct video links with non-enrolled users.
How to Use This Feature:
Navigate to your WordPress admin dashboard.
Go to MS LMS > Settings > Course Player and toggle on the platform you wish to edit and do not forget to save the settings
Preview the lesson to ensure that the video player no longer displays the platform icons.
YouTube Video Hosting Platform
Vimeo Video hosting Platform
Conclusion
By utilizing this feature, you can maintain a controlled and secure learning environment, ensuring that your video content remains exclusive to your students. Remember to review your settings regularly to uphold the highest level of content security in your online courses.

Activity Stream: A real-time feed where users can post updates, share media, and interact with each other.
Friend Connections: Users can connect as friends, allowing them to follow each other's updates.
Private Messaging: Direct messaging between users for private conversations.
Groups: Users can create and join groups based on interests or topics.
Notifications: Real-time notifications for various activities, such as friend requests, comments, and likes.
Media Sharing: Users can upload and share photos, videos, and other media.
Privacy Controls: Options for users to control the visibility of their content and interactions.
PeepSo is designed to be lightweight and user-friendly, focusing on seamless integration into WordPress sites. It offers both free and premium add-ons to extend its functionality, allowing site owners to customize and enhance their social network according to their needs.
The integration of MasterStudy LMS and PeepSo combines e-learning and social networking capabilities. This document provides instructions for setting up and using the integrated features of these plugins to create an engaging and interactive learning community.
The integration of MasterStudy LMS and PeepSo enables a seamless experience where users can learn, interact, and collaborate within a single platform. This integration enhances the educational experience by combining learning management features with social networking capabilities.
To install PeepSo, navigate to your WordPress Dashboard, then go to Plugins and click on Add New:
Search for PeepSo and activate it:
Only for MasterStudy users, you can get 30% SPECIAL DISCOUNT using the following promo code:
To install and activate the MasterStudy LMS bundle follow PeepSo -> Installer -> Monetization -> MasterStudy LMS. Click on the install & activate buttons:
Along with MasterStudy, do not forget to activate core bundles of the PeepSo as well according to your needs:
Once the bundles are activated, their respective pages will be generated automatically and can be seen from the Pages tab of WordPress:
Preferably, you can add those pages to your header navbar menu along with MasterStudy Pages by following WP Dashboard -> Appearance -> Menu:
This is how it looks in the front end:
Of course, adding the PeepSo pages to your menu is completely OPTIONAL.
To access configuration settings go to WP Admin -> PeepSo -> Configuration -> MasterStudy:
Enabled – Show “MasterStudy Courses” tab in user profiles
Hide courses – Comma-separated list of course IDs you want to hide from the profiles.
Enabled – When enabled, show a link to the MasterStudy dashboard page.
Label – Leave empty for default value.
Enable two-column layout – Enable to change courses layout into two two-column layout in User Profiles Courses
Box height (px) – Set Box Height for Courses box in User Profiles Courses
Course titles – Show/Hide course title
Description length (words) – Limit words content in a course
Aggressive shortcode removal – Forced removal of some shortcodes immune to native WP methods (eg Divi Builder and similar).
Show featured images – Show featured images in the Courses Box
Placeholder – Show placeholder image for empty courses Image
Position – Image Position. Top (rectangle), Left (square), and Right (square)
Height (px) – Image Height in Pixels
Post to Activity – Enable/Disable post to activity stream when a user enrolls in a course.
Action text – Change action text on stream, leave empty for default
Default privacy – Default stream privacy
Post to Activity – Enable/Disable post to activity stream when the user completes a course.
Action text – Change action text on stream, leave empty for default
Default privacy – Default stream privacy
Profile Label – Change profile label
Profile slug – Change URL slug, example: /profile/?admin/custom-slug
Custom icon CSS class – custom icon CSS class for course icon
With this feature, you can assign PeepSo groups to some courses, so students of the course can join the group and exchange their experience and knowledge. Additionally, you can also choose to add students to groups automatically when they join the course.
First of all, navigate to WP Dashboard -> Appearance -> Widgets and search for the "PeepSo MasterStudy: Courses & Groups integration" and add it to STM LMS Sidebar then update it:
To link a group to a course follow WP Dashboard -> MasterStudy LMS -> Courses -> Edit:
At the bottom of the page, you’ll see the “PeepSo Groups automation – course enrolled” and "PeepSo Groups - related groups" sections. Use checkboxes to select any groups for the course, and do not forget to update.
"PeepSo Groups automation – course enrolled" - Automatically add users to PeepSo Groups when they enroll in this course
"PeepSo Groups - related groups" - Shows these Groups as "related" to this Course
You can add the instructors' PeepSo profile on the Course Page. To do it follow WP Dashboard -> Appearance -> Widget and add the "About The Course Instructor" widget to the STM LMS Sidebar:
Do not forget to Update, and here is how it will look on the page:
You can assign VIP icons to users who have completed certain courses. It is possible to customize the name and image of the VIP icons to fit your needs, even using animated GIFs. This feature requires the VIP feature to be enabled.
Follow WP Dashboard -> MasterStudy LMS -> Courses -> Edit:
At the bottom of the page, you’ll see the “PeepSo VIP automation – course completed” section, select any VIP icons for the course and update the course:
Once the user completes the course, this special VIP icon will be displayed along with the user name:
On the PeepSo user account page, there will be a new Courses tab where user's enrolled (or instructors' created) courses will be displayed:
An automatic corresponding Status Update is created when a user enrolls in a course:
An automatic corresponding Status Update is created when a user completes the course:
PeepSo inherits User Info from MasterStudy LMS:










































































































































The MasterStudy LMS Course Builder is a tool that helps users create online courses. With this tool, users can create courses that are both attractive and useful for their students. The tool can be used in both the Backend and Front-end of a website, making it easy to build courses from either perspective.
How to add a new course and set it up? Look for the answers in this manual and learn how to add and maintain courses with the easy-to-use Course Builder.
To begin creating a new course in MS LMS, navigate to the MS LMS > Courses from Wordpress Dashboard. Click the Add New button and start creating content for your new course.
After that, you will be redirected to the main page of the Course Builder to add Course information:
Instructors registered on a platform can utilize the front-end course builder. Each instructor will have their own personal Admin panel or Profile page, which is user-friendly. To create a new course, an instructor simply needs to go to their profile and click the Add New Course button.
The "Add Course" button can be accessed from two different locations on the website - the User account dropdown and the Floating Side Profile Menu. This provides instructors with multiple options to easily add a new course to their account.
Once the instructor has clicked the "Add Course" button, they will be automatically directed to the main page of the Course Builder, where they can input all relevant information about the course they are creating.
The Course Builder includes important information about a course such as its name, URL, category, level, and image. This information is essential as it gives potential students a clear understanding of what the course is about and helps them make an informed decision about whether to enroll or not.
Read more about Course categories from the link below:
After filling out the course information, click the "Create" button to manage Course Curriculum and lessons.
A curriculum is a collection of lessons and assessments that will be taught by an instructor. As soon as a new course is created on the left side of the screen course curriculum section appears.
Dividing a course curriculum into sections helps in organizing the content in a logical and structured manner. This makes it easier for learners to navigate the content, understand the flow of the course, and identify the topics that are most relevant to their learning goals.
Instructors can add as many sections as they want to a course curriculum, and they can customize the section titles to reflect the content covered in each section.
By clicking on the "Add lessons" button, Instructors can create new lessons:
This action adds a new lesson to the existing list of lessons. It's a simple and convenient way to add more lessons to the course curriculum.
To add previously created lessons to the curriculum, simply click on the "Search materials" button.
This feature allows you to easily locate and incorporate relevant materials into your curriculum without having to recreate them from scratch.
Drip content is a method of releasing educational material gradually and unlocks lessons only after the student has passed the required lesson or assessment.
To create a new dependency between lessons in the Drip tab of the course builder, the "Create new dependency" button can be clicked:
Next, drag lessons, quizzes, and assignments to the right side to create drip content:
The "Settings" tab in a course builder allows you to configure various settings for your course, such as the course name, description, enrollment options, access, and pricing. You can also set up course completion certificates for students.
The main settings of a course builder refer to the general options that define a course, such as a course's title, URL, description, and status:
The Access, formerly Expiration, allows limited access to a selected number of the lessons or to the course based on the student’s enrollment date.
Enabling the Time Limit option allows for setting a specific expiration date for a course, which means that the course will no longer be accessible after a certain number of days.
This can be useful in situations where access to the course needs to be restricted to a certain timeframe or when the course material is time-sensitive.
When users enroll in the course, they will see how many days are left until the course becomes inaccessible. Additionally, after enrolling, students will receive notifications about the course's expiration.
This feature helps students better manage their time and stay on track to complete the course before it expires.
Prerequisites are the required courses that students must complete before they are able to enroll in the next course of a higher level.
If students are interested in taking the course, they will discover that there is a requirement they must meet before enrolling.
This prerequisite must be completed before they can register for the course.
This section of the platform provides the ability to upload course materials in any file format. To do so, simply click on the "Select file" button and choose the files you wish to upload.
Once uploaded, the file will be available for students to access as part of the course materials.
The certificate tab is a feature that allows instructors to choose from a selection of pre-made certificates that students will receive upon completing a course.
Essentially, it's a way for users to showcase their achievements and completion of the course.
The Pricing tab is a section within a course builder that allows the instructors to set, adjust and manage the price of a course.
One-time purchase - Enable One-time purchases to make the course available for purchase not only through the membership plans. Enter the number in the blank to set the course price, or leave the field empty to make the course free.
Enterprise Price - pricing for groups of large organizations or corporations. The option is available in the Pro Plus version of the plugin and requires the Group Copurses addon enabled.
Not included in membership - Excludes the course from the membership level, even if the course category is included in the membership plan. To use the option, it is necessary to have the Paid Membership Pro plugin installed on your website. Additionally, membership plans must be created in order to fully utilize this feature.
Create the FAQ section to predict possible misunderstandings. Add one by one: items, questions, and answers.
Click on the New FAQ item to add a new question and answer. Enter the question/answer in the spaces provided.
The notices, formerly known as announcements, are used to communicate important course-related information to enrolled students.
Make important announcements for your learners whenever you need to. Write your text in the space provided.
Integration of WooCommerce into LMS allows you to fully manage the course buying process. Once you choose to use WooCommerce all the payment processes will be controlled by the WooCommerce plugin.
To facilitate the management of the sale of courses, we have developed an integration of the MasterStudy LMS plugin with the WooCommerce plugin. Since the WooCommerce plugin has advanced functionality and many additional add-ons for the introduction of sales accounting, you will have the opportunity to expand the selling of courses as an eCommerce platform.
To install the WooCommerce plugin navigate to Plugins > Add New page in your WordPress admin area. On the Search field, enter WooCommerce and among the suggested plugins Install the WooCommerce plugin and Activate it.
To smoothly proceed with the purchase process make sure that the Cart page, Checkout page, and My Account pages are specified under the WooCommerce > Settings > Advanced tab > Pages Setup section.
Do not worry if the pages are not created and set with the demo content installation. You can create and install them with one click. Go to Dashboard > WooCommerce > Status > Tools tab and find the Create default WooCommerce pages section and click Create pages button. The plugin will automatically create and set all required pages:
No transaction can or will take place unless the payment method is configured. Go to WooCommerce > Settings > Payments tab and adjust your needed payment method. The MasterStudy theme supports all the payment gateways that are integrated with the WooCommerce plugin.
If there is no your wished payment gateway to use you can choose the WooCommerce payment extensions to enable the preferred payment method. All available payment extensions you can find on the or on other resources.
To enroll a user on a course, the MasterStudy plugin needs to know which user to provide access to the course content to. Hence, there should be a specific user in the WordPress system to be able to apply to the course. That's why the user that wished to purchase the courses needs to create(have)an account. Therefore, it is important to correctly set the Guest Checkout option of the WooCommerce plugin.
To configure the Guest Checkout navigate to the Woocommerce > Settings, click the Accounts & Privacy tab, in front of the Guest Checkout option uncheck the Allow customers to place orders without an account option. Also, enable the Allow customers to log in to an existing account during checkout option to allow previously registered users to make a purchase using their existing account:
Also, enable the Allow customers to create an account during checkout option so the user was able to create an account on the purchase process. However, remember to uncheck the Allow customers to create an account on the "My Account" page option as the users need to be registered on the website via the theme registration form.
After installing and configuring the WooCommerce plugin settings enable the WooCommerce Checkout on the STM LMS > STM LMS Settings > General section. This connects the LMS courses with the WooCommerce checkout system.
Once the WooCommerce checkout is enabled and the WooCommerce plugin's settings are configured, on the Products page will appear three additional sections: LMS Products, Enterprise LMS Products, and LMS Bundles fields.
The newly created courses on the STM LMS > Courses section will automatically appear as products on the Products > LMS Products section.
All the LMS Products will be synchronized with the related courses' settings. If you apply changes to the course settings from the STM LMS > Courses, these changes also will appear on the appropriate course from the Products > LMS Products section.
Important!!
The courses that are located on the LMS Products, Enterprise LMS Products, and LMS Bundles fields are the MasterStudy LMS Online Courses. All the changes applied to these courses from the Products section will not be applied to the course. This online course options can be changed only under the STM LMS > Courses section
As a product type for the LMS Product will be assigned the MasterStudy LMS Product type:
The products section for the MasterStudy LMS Product types is not recommended to change the course title price and sale price dates. To change these options, edit the related course. Also, you will be warned about this on the product backend page:
By default, the catalog visibility will be hidden for the LMS Products, so these courses will not be displayed on the WooCommerce shop page.
On the Course page, click the Get Course button:
After selecting the payment option the Go to Cart button will appear. Click on the button to proceed with the purchase:
You will be transferred to the Cart page with the product info displayed. Also, here purchases can be deleted (1) or applied coupon (2). Click Proceed To Checkout button to continue.
On the Checkout Page fill the Billing details form, select the Payment Method, and click the Place Order button:
After ending the purchase process the purchase details will display on the Checkout Page:
The purchase requests will be located on the WooCommerce > Order section. Here you can manage order status (complete/cancel/refund and e.t.c) and see the order details:
The Student can see the purchases history and status on their account page, on the My Orders section:



<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/1w9z4zg847" width="400" height="225"></iframe>[video_player id=401]MasterStudy


















































































































Social Login addon allows students to log into the LMS with their Google or Facebook accounts for quick and secure access without needing to remember additional passwords.
The Social Login addon has these settings:
Social login position in authorization form: This setting allows you to choose where the social login buttons are displayed on the login form: on top or bottom.
: You can allow login with a Google account. When you can enable this setting you need to provide the following details:
Client ID: The unique identifier assigned by Google to your application.
Client Secret: A secret key provided by Google to secure the application's communications.
Redirect URL: This is a redirect URL to copy and paste to the Authorized redirect URL in the Google API Console.
: You can also allow users to log in using their Facebook account. To do this, you must configure:
App ID: The unique identifier for your application on Facebook.
App Secret: A secret code given by Facebook to protect your application's interactions.
Redirect URL: This is a redirect URL to copy and paste to the Authorized redirect URL in the Google API Console.
To enable login via Google for your users, you need to create and configure a Google App. The steps below guide you through this process. You can also read and set up a Google app.
Visit the and sign in with your Google account credentials if you haven't signed in.
If you don't have a project, create one by clicking on "Select a Project" and "New Project". If you already have one, select your project from the top bar.
Name your project and click "Create".
On the left, click "OAuth consent screen".
Select a User Type (choose "External" for public Google account login).
Fill in the consent screen details:
App name (visible during consent) *required
User support email *required
Application homepage URL (e.g., https://yoursite.com)
Privacy policy and terms of service links
Save and continue through the "Scopes" and "Test users" sections without changes.
In the final Summary step, you will see all the details about the app.
In "Credentials", select "+ Create Credentials" and choose "OAuth client ID".
Select "Web application" as the Application type and name your OAuth client.
Cope your authorized redirect URI from the addon settings, add it to the Authorized redirect URIs and click on "Create".
After creation, note your "Client ID" and "Client Secret" from the modal or Credentials section. You need to save them to use later.
To make your app available to all users:
Navigate to "OAuth consent screen" on the left.
Click "PUBLISH APP" under "Publishing status".
Confirm to publish your app.
After setting up your Google App, go to the Settings of the MasterStudy Social Login addon in your site's dashboard and input your "Client ID" and "Client Secret" accordingly.
That is how login will look with Login via Google enabled and set up:
To enable Facebook social login on your site through the MasterStudy Social Login addon, first, you have to create a Facebook App. This step-by-step guide will walk you through creating your Facebook App.
To obtain Advanced Access and expand your permissions, you must complete the process. Begin this process by navigating to the "Verification" tab on the left side.
Go to and go to Log in (Get Started - if you have logged into your Facebook account) on the right corner.
Sign in using your Facebook credentials.
You will be redirected to the Developers' app creation dashboard. Click Create app on the right.
Choose "Other " for user case settings.
Select Consumer for an app type.
Fill in the fields for the app details and click on the Create app.
Then you need to add a Facebook login to your app.
Select the Web platform for your app.
Enter the URL of your website.
You can leave steps 2,3 and 4 without changes.
In the final step of adding a Facebook login to your app, you can see all of Facebook's necessary documentation with guides.
Go to the Settings of Facebook login.
Copy the Redirect URL from the Social Login addon settings.
Paste the URL into the "Valid OAuth redirect URIs" field in your Facebook App settings and save the changes.
Ensure you enter a URL that links directly to your publicly accessible privacy policy in the "Privacy Policy URL" and "Terms of Services" fields in the Basic app settings.
On the "Permissions and Features" section under App Review, find "public_profile" permission and choose "Request advanced access". is required to get the permission.
Confirm advanced access for the public profile.
Answer data handling questions and click Submit.
Under the "Permissions and Features" section, locate the "Email" permission and select "Request advanced access". is required to get the permission.
Confirm advanced access for email.
Answer data handling questions and click Submit.
Then confirm submitting the answers to the questions.
You will get this popup after submitting it.
Then you can change the mode of the app to Live. Turn the switch and click the Start checkup.
Certify data use by clicking the box and continue.
Certify compliance with Platform Terms and Developer Policies and continue.
Click data use checkup for your app and click Submit.
You have changed the app mode to Live.
Next, go to the Basic App Settings and copy App Secret and App ID.
Paste them to the following fields of the Social Login settings on your WordPress dashboard.
That is how the Facebook login enabled and set up will look:
Masterstudy LMS plugin is integrated with the Paid Memberships Pro plugin and smoothly works together for creating a Membership System with Subscription Plans on your website.
This third-party plugin allows you to create Membership Levels (Plans). First, create the default pages for a membership system. Go to Dashboard > Memberships > Settings and open the Pages tab. Select between two options Generate Pages For Me or Create Pages Manually.
We recommend you select the first option. So PMPro plugin will generate all the required pages with shortcodes automatically.
Remove the Login and Account pages from the settings. So the system will use LMS login and account pages instead.
Now you can start to create Membership Plans, go to Dashboard > Memberships > Settings > Levels and select the Create a Membership Level option.
Then from the opened Pop-up window, you need select a Membership Level Template. Paid Memberships Pro has level settings for almost any type of level you can imagine. When creating a new level, select a template from the list that best fits the type of level you need:
Note that even though you may have chosen a template to set up your level, you can still access every individual level setting if you decide to change your one-time payment level to recurring later.
Here you can set up Plan options such as name, description, confirmation message, billing options, and much more.
Give the name for your Membership level which will be visible to the public. Writing the description of the level is optional and it will be displayed on the checkout page. A Confirmation Message is also optional and will be on the checkout confirmation page.
Here you need to set the price for the Membership plan to charge the users. Since we choose a monthly template the system offered a basic configuration. The price and billing cycle can be changed according to your needs.
This option can be enabled if you need to cancel the Membership level of the user after a certain period of time.
Note that the member’s recurring subscription (if any) will be canceled when the membership expires.
You can select the Blog posts from specific categories and pages to hide from Non-member users.
Other settings include additional configurations for installed addons of Paid Membership Pro and integrated services. This section includes STM LMS settings where you can set course limits for the current plan.
You can set up subscription plans more carefully to provide customers with more flexibility. General limits for subscription plans are available under the STM LMS Setting.
Number of available courses in subscription - here you can specify the number of available courses in the subscription. This means that users can enroll in several courses (the exact number you set yourself) after purchasing the plan.
Number of featured courses quote in subscription - this limit allows Instructors to make their courses as featured.
Before purchasing a plan
After purchasing a plan
Plan tab name - you can display plans with similar options under certain tabs. You need to use the same tab name in your plans for this.
There is also the Private Category section where you can specify courses category for the plan, so after purchasing the subscription users will be able to enroll in several courses within the chosen category.
Besides this, there is a function that allows you to Disable/Enable one-time purchases on courses in this category.
When one-time payment is enabled for all courses from selected categories, the courses will be available for everyone. Students can purchase the course separately or enroll using the Membership level.
This also can be done from the Course settings. Open the needed course, and go to the Course Settings > Course Price tab. Here you can disable a one-time purchase as well and make the course available only for subscription plans.
When one-time payment is disabled for all courses from selected categories, the courses become "Members only", and cannot be enrolled without Membership level.
All the courses that are available for subscriptions only will be marked as Members only.
It is possible to exclude certain courses from the Membership level in the selected courses category.
This also can be done from the Course settings. Open the needed course, and go to the Course Settings > Course Price tab end enable Not included in membership option:
Even if the course category is selected in the membership level, the Course will not be included in the Membership plan:
Payment Gateway also should be set up separately for membership plans. Go to the Memberships > Settings > Payment Gateway & SSL section. There you can set a payment method, currency, available credit cards, sales tax, and SSL settings.
You can read more on how to set up payment settings .
Now students can enroll in the course via the subscription plan. To access the course they need to click on the Get Course and select a plan from the drop-down menu.
The course can be available in several plans. So users need to select a suitable plan they would like to purchase.
After a user chooses the plan he can proceed to checkout. Here, users need to provide personal
and payment information:
After that, they will be notified about membership activation and receive a copy of the invoice by email.
Then users will be redirected to the course page.
Users also have the possibility to change or cancel membership plans in the My Memberships section from the profile page.
After for Paid Membership Pro the nesseary pages will be automatically created.
To get a new style of the Membership levels you need to manually edit the page following the steps below. You need to customize the Membership plans appearance edit the Membership plans page through Dashboard > Memberships > Settings > Pages:
To edit the page, select the page builder which is used by the installed theme:
Select the Membership Plans widget from the menu bar on the left-hand side of your screen then drag and drop it into the selected area.
You will get a window with the basic setting options under the Content tab. In the Button section you can change the position of the Get Started buttons:
You can add labels in the Plan label section for selected pricing plans to attract users for this plan:
In the Plans items icons section, you can replace the default icon for Level descriptions from the icons library.
Now, by clicking on the Style Tab you can customize the alignment of the items, typography, margin, padding, color, and many more for used items in the Membership Plans widget:
If you want to add motion effects, background, or make the page responsive, click on ‘Advanced’ to explore those options. This ‘Advanced’ tab is a default feature of Elementor. Give a read to to know more about Advanced features and their uses.
It is possible to add more widgets to the Membership levels page in order to include more information.
Finally, after completing all the customization click on ‘Publish’ to see your work live.
Great job! You have done it successfully.
The WPML plugin makes it easy to build multilingual sites and run them. It’s suitable for corporate sites and blogs.
Go to the WPML site and log in with your credentials.
This page will show up:
Go to your profile in the upper right corner and click "Downloads".
You will get to this page:
Scroll down the page until you find the Download WPML manually button and click on the Download WPML manually button.
Download the WPML Multilingual CMS and String Translation files to your computer by clicking on the download icons.
Go to your WordPress dashboard.
Head over to the Plugins section on the left column and click on the Add new plugin.
In the open window, click on the Upload plugin button.
Then click on the "Choose file" and choose the file WPML Multilingual CMS you downloaded.
Click on the Install Now button to upload the plugin file.
This window will show up. Here you need to click on the Activate Plugin button.
You will be redirected to this page. Click on the Add New Plugin to upload the second file String Translation.
Click on the Upload Plugin on the next window.
Then choose the String Translation file from the file you downloaded and click on Install Now.
Click on the Activate Plugin button at the next step.
After uploading WPML for your website go to the page.
Scroll down this page and click on the Add new site.
In the open popup, you need to enter your website URL.
After pasting your website URL, click on the Continue button.
In the next step, choose the site type and click on the Continue button.
Then select the number of automatic translation credits by WPML you want to give to your site and click on the Continue button.
In the final stage, you'll get a key for your site. Cope this code for the next step.
Go back to your WordPress dashboard, Add New Plugin section and click on the Commercial section.
Find the WPML Multilingual CMS and click on Register.
In the open page, enter the Site Key from you copied earlier and register.
Now, you have registered your site to WPML.
On the left sidebar of your WPML dashboard, find the WPML plugin and click on that.
This page will open up.
Here you need to choose the translation language and click Continue.
In the second step, choose how you would like your site with the translation to look like.
You can choose the format you want when setting up WPML for the first time. If you would like to change it to a different format after setting up WPML, you can do so by going to WPML > Languages and scrolling to the Language URL format.
In the third step, there will site key and you need to click Continue.
In the fourth step, choose "Translate What You Choose" for translation mode and click Continue.
Then, choose Only Myself and click Continue.
In the fifth step, select Yes to get support and click Continue.
Skip the sixth step and go to the final step.
In the seventh step, wait a little bit till WPML is set up and click Finish.
To translate the Register and Modal windows, you need to go to WPML > Languages. In the section called Languages filtering for AJAX operations mark the option "Store a language cookie to support language filtering for AJAX" and save the settings.
Now, that you have set up the WPML plugin on your site and will be redirected to the Translation Management page.
After a successful setup, a drop-down list of the selected languages will appear in the area of your dashboard.




Add your domain under "Authorized domains"
Developer contact information *required


















































































































































To use Zoom and implement the service in your work you need to enable Zoom Conference Addon. For this, from your dashboard panel go to STM LMS > Addons.
Find there Zoom Conference Addon and enable it. Click on the Settings icon in the top right corner to open the new page, where you will be offered to Install eRoom - Zoom Meetings & Webinar plugin.
Click on the Install Plugin button.
Once the plugin is installed you can open the Zoom settings. On your dashboard panel, you now can find the eRoom menu. Click on the Zoom Settings option to set it up (eRoom > Zoom Settings).
You will be required to enter some credentials: API Key and API Secret Key. You can collect these credentials on Zoom App Marketplace. Follow this link: to obtain your API Key/Secret.
You will be required to enter some credentials: JWT API and Meeting SDK APIs. You can collect these credentials on Zoom App Marketplace. To collect credentials, follow Zoom App Marketplace: and login into your existing Zoom account. If a Zoom account does not exist, it should be created using this .
On the Zoom App Marketplace page click on the Develop button and from the dropdown menu select the option Build App.
On the opened page, the App type should be selected to generate credentials.
eRoom requires Server-to-Server OAuth and Meeting SDK APIs to connect with Zoom and use its functionalities.
Among available Apps select Server-to-Server OAuth type and click Create to generate APIs.
Then, in the Popup window add your app name:
As soon as App created API credentials will be generated automatically in the App Credentials section:
Then, it is required to add information for the app such as email, and description in the Information section. In the Information section, it is required to fill out the following fields:
Company Name
Developer Contact Name
Developer Contact Email
It is required to select the correct scopes to make the plugin work. Open the scopes tab and click on the "Add Scopes" button:
The permissions listed below are required:
Permission issue error notices may appear while creating the meetings or webinars when any of the listed Scopes are not enabled.
Meeting
View and manage sub account’s user meetings (meeting:master).
View all user meetings (meeting:read:admin).
View and manage all user meetings (meeting:write:admin).
Webinar
View and manage sub account’s user webinars (webinar:master).
View all user Webinars (webinar:read:admin).
View and manage all user Webinars (webinar:write:admin).
Recording
View and manage sub account’s user recordings (recording:master).
View all user recordings (recording:read:admin).
View and manage all user recordings (recording:write:admin).
User
View and manage sub account’s user information (user:master).
View all user information (user:read:admin).
View users information and manage users (user:write:admin).
After adding all listed Scopes, click on the Done button to close the window. Finally, activate the Server-to-Server App:
Copy the Account ID, Client ID, and Client Secret and paste them into the respective fields on the Zoom Settings page in your dashboard:
Zoom is deprecating their JWT app from June of 2023 and until the deadline, all your current APIs will work. Please see for more details. It is recommended to run the migration wizard to smooth the transition to the new Server to Server OAuth system.
Among available Apps select JWT type and click Create to generate APIs.
Then, in the Popup window set a name for App:
Then, it is required to add information for the app such as email, and description in the Information section. In the Information section it is required to fill out following fields:
Company Name
Developer Contact Name
Developer Contact Email
As soon as App created API credentials will be generated automatically in App Credentials section:
Copy the API Key and API Secret Key and paste them in the respective fields on the Zoom Settings page in your dashboard.
Under the API Key field, you can also find the link to the on how to obtain the credentials.
Zoom Meeting SDK offers video-conferencing features that mirror the meeting experience in the Zoom Client. Meeting SDK is required to make Join In Browser work.
Among available Apps select Meeting SDK API type and click Create to generate APIs.
Then, in the Popup window set a name for App:
The toggle button should be disabled in the "Would you like to publish this app on Zoom Marketplace" section.
In the Information section, it is required to fill out the following fields:
App Name
Short description
Long description
Company Name
As soon as the Required information is filled out, go to the Download section:
As soon Continue button is clicked, API credentials will be generated automatically in the App Credentials section:
Copy the API Key and API Secret Key and paste them into the respective fields on the Zoom Settings page in your dashboard.
Destination URL where Zoom will send the access token after the user completes the OAuth authentication. To get the "Redirect URL for OAuth" open Zoom Settings on your dashboard and copy the URL from the address bar:
Paste the URL to the Redirect URL for OAuth input:
Next, it is required to add the domain (example: https://your-domain.com) to the "OAuth allow list" to make the Metting SDK secure:
Next, go to the SDK Activation tab, and click on the "Add" button to complete the API generation progress.
On the opened window, click on the "Allow" button to give access permission:
Under the API Key field, you can also find the link to the on how to obtain the credentials.
Zoom addon allows you to easily add new users. Those users can be added as Hosts, which means that they will be able to host and create their own meetings.
To add a new user, go to eRoom > Add User, and on the new page fill in the necessary information and save.
On the Users page, you can see all the users in your account.
From the Meetings (eRoom > Meetings) menu, you can open the meeting page and create a new meeting or edit the existing one.
The plugin allows you to submit all the information about the meeting, such as title, meeting date and time, host and agenda, specifications about the timezone and meeting duration.
Instructors can add meetings via the frontend page builder. Go to Course Curriculum, find the needed lesson, go to Lesson Settings > Lesson Type and select Zoom Conference type from the options available in the dropdown menu.
You can specify the start date and time, and timezone and enable the following functions: Join before Host, Host join started.
There is also a shortcode that you can add to any page on your website.
Just copy the shortcode and paste it into the page.
In that case, on this particular page will appear a countdown for the planning meeting.
If the meeting has already started, instead of a countdown there will be meeting details provided on the page along with the Join Meeting buttons where users have two options, either to join the meeting in the browser or access the session via the Zoom app.
Zoom addon also lets you collect the Reports.
Go to eRoom > Reports menu and access the Reports page. Specify month and year for the data you want to see and you will get your meetings statistics such as the number of meetings, participants and new users.
Let’s have a look at the live meetings page. The image below showcases the meeting page of the Zoom App for macOS.
Please note there are different Zoom Clients/Extensions/Apps for different systems and platforms. You can download the needed client version browser extension here:
This is how it should look from the student's perspective.
During the session, you can enable screen viewing mode. When the meeting is over you will see the overall time spent on the video session and will be able to complete it.

























Developer Name
Developer Email address































Google Meet is a video conferencing platform developed by Google. It allows users to host and join online meetings, webinars, and virtual classrooms. With features like screen sharing, real-time captions, and a grid view for multiple participants, Google Meet facilitates smooth and interactive communication and collaboration.
Google Meet add-on can enhance your video conferencing experience by providing additional capabilities and allowing the creation of meetings directly from MasterStudy LMS. In the manual below you will find:
.
Initially, you have to enable the Google Meet Add-on from WordPress Dashboard > MS LMS > Addons section:
To enable the addon, scroll and locate Google Meet, then switch it on. Following that, you will see a new tab labeled Google Meet under MS LMS to access the settings of the addon.
Upon the initial opening of the settings, the Setup Wizard automatically appears, initiating the configuration process by requesting Google App Credentials:
In order to establish a connection with Google Meet, it is necessary to generate Google Credentials beforehand. This can be accomplished by accessing the Google Developer Console.
By simply following the steps outlined below, it is easy to obtain API keys.
From the top left corner, select a project to use for credentials. If you do not have a project created, please follow along.
After assigning a name to the project and, if necessary, choosing an organization, the project will be designated as yours.
From Quick Access select "APIs & Services":
Alternatively, you can access "APIs & Services" through the Navigation menu:
From opened Dashboard, click Enable APIs and Services.
Type the "Google Calendar" into the search field of the Google API Library to initiate a search.
Select the Google Calendar API from the search results:
To activate the Google Calendar API for this project, simply click on the Enable button.
From the Google Calendar API dashboard click on the "Create Credentials" button:
Choose "User data" as the data type and proceed by clicking on the Next button.
In the section for the "OAuth Consent Screen", provide the name of your application and include your User support email and Developer Contact email.
Upon saving the App details, you will be directed to the "Scopes" section, which can be skipped:
After that, you can select the OAuth Client ID. Select Web application as your application type. Subsequently, you will need to establish an Authorized redirect URI.
For the "Authorized redirect URI" go back to your WordPress admin dashboard.
You will find a link to copy in the 2nd step of the Google Meet setup wizard in MS LMS > Google Meet.
Instructors can get the URL in the second step of the Google Meet setup wizard on their User Account:
Copy that link and go back to the Google developer console and paste the link in the designated area for the Authorized redirect URI.
This serves as the redirect URI required by the Google Calendar API. Click on the Save button, and once you do that, you will have finished the task.
After creating the credentials, you can then download the JSON file from the credentials dashboard. Simply click on the download icon to continue.
Finally, access the OAuth consent screen section and select the option to Publish the app.
By doing so, you will enable the authorization for MasterStudy LMS and Google to utilize this integration. This step holds significant importance, as neglecting it could result in encountering an error. Therefore, ensure that you perform this step diligently.
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet by following a few additional steps. Simply navigate to the 3rd step of the Google Meet setup wizard in the WordPress Dashboard > MS LMS > Google Meet option:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account
to grant permissions:
That's all! You have completed the integration setup.
Instructors can configure Google Meet from their user account:
By opening Google Developers Console Instructors should create their own API credentials by following the manual below:
While Creating the credentials you can move to the next step of the Wizard to copy the Web Application URL:
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet in the third step of the wizard:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account:
and grant permissions:
That's all! You have completed the integration setup.
Google Meet Settings allows editing time zone, remainder time, or switching Google accounts.
The Google Meet settings have the following look on the WordPress admin dashboard:
The Google Meet settings have the following look on Instructor's dashboard:
Meet account status - Displays the status of the connection between the Google account and add-on through API.
Default timezone - You can set default time zone settings for newly created meetings.
Default reminder time (minutes) - Time to get a reminder email notification before the meeting starts.
Google Meetings can be created from both the WordPress dashboard and Instructor accounts.
To create Meetings as an Administrator navigate to WordPress Dashboard > MS LMS > Google Meetings section and click on Add New Button:
You can name your meeting and put the date, time, timezone, and meeting summary.
In this section, you can also set event visibility for the meeting:
Private: people who were not invited should get permission to enter the meeting;
Public: the meeting will be accessible to everyone.
Then, click the “Create” button to publish the meeting. After publishing the meeting, they can be sorted by their date and started directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Instructors can create Google Meetings when adding a new lesson:
Set the title of the meeting and fill out the fields(date, time, timezone, event visibility, and meeting summary) and Save Changes:
After publishing, Instructors can edit, remove, or stat meetings directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Google Meet integration allows you to create Google Meet lessons directly from Course Builder:
After filling out the Meeting details simply click on the "Create" button to save the lesson for the Course.
When the "Add Enrolled Students as Attendees" option is enabled while creating the meeting, enrolled students of the meeting will be considered as meeting participants. Students will receive Email Notification which includes a link for the meeting.
The content of the Lesson will be displayed for students before Metting starts:
In Conclusion, Google Meet integration includes more features compared to Zoom Lesson.
The main breakthrough in integration is that it allows each instructor to create separate Meetings and manage them on their own.
Currently, our MasterStudy LMS Divi Modules plugin provides users with 10 modules (widgets) that work with our MasterStudy LMS plugin and 3 additional modules (widgets) that work with our MasterStudy LMS Pro plugin.
When you start creating or editing a page, you will be prompted to use Divi Builder.

Reset credentials - Reset current API settings, and allows uploading new JSON file with new Google API Credentials.
Change account - Option to change Google Account to conduct the meetings.
















































The Courses 4-in-1 Widget is exclusively available for elementor and combines four widgets Courses Grid, Course Carousel, Featured Teacher blocks, and Courses Archive page.
Earlier the following LMS widgets were available separately:
Course Carousel: The Course Carousel widget engages with a stunning carousel of the best courses available.
Courses Grid: This widget allows you or your instructors to showcase the full course catalog in an easy-to-navigate grid layout.
Featured Teacher: This widget allows you to highlight a teacher and their courses.
This is a page that displays all the courses available on your website.
The Courses 4 in 1 combines the widgets listed above into one widget and offers the following styles for course cards.
Style 1 - Classic
Style 2 - Price Accent
Style 3 - Price Button
Style 4 - Full-Size Image
Style 5 - Centered
Style 6 - Info Accent
The Carousel type of Courses widget displays courses from selected categories on the website in carousel view.
The Grid type of Courses widget displays a number of courses from selected categories on the website in grid view.
The "Featured Teacher" type of Courses widget showcases an instructor with courses available.
The Archive type of Courses widget displays all available courses on the site. Search results, load more buttons of the Course Grid, and course carousel widgets will be redirected to this page.
The 'Archive' type should be used only once on the website and the page should be set as an archive page in MS LMS > LMS settings > Courses section.
In the Courses Widget settings, you have the option to modify the filter's position or disable it entirely.
Instructors Carousel widget is available for only Elementor Page builder and displays the users with Instructor user roles on the Website with their social links, number of courses, reviews, and overall ratings in Slider view. The widget has the following presets and they can be easily customized:
Style 1 - Profile Picture Rounded
Style 2 - Profile Picture Rounded Dark
Style 3 - Bordered Card
Style 4 - Squared Profile Picture
Style 5 - Bordered Squared
Style 6 - Profile Picture Above Container
In carousel settings, AutoPay and Loop can be enabled:
You can add a customizable Sign Up or Login form to your site with the Authorization Form widget for Elementor.
Here you can choose the type of form to add:
General Form: For all users.
For Instructors Only: Tailored to instructors.
And also set the starting form to be Sign up or Login.
The Testimonials widget is used to display customer testimonial information. It is useful to show prospective customers what other people are saying about your teaching platform.
The Site Authorization Links widget is used to add a login/register button to the custom header that is created with Elementor Header & Footer builder plugin:
This widget performs two tasks for Logged in and Guest users differently:
The featured Teacher widget highlights one of the users with Instructor user roles on the website with the courses.
Instructors Carousel widget displays the users with Instructor user roles on the Website with their social links in slider view.
The widget has two style presets:
Profile Picture Rounded
Profile Picture Square
View all button lead to the Instructors archive page that was set in the LMS settings.
The instructors can be sorted by their ratings or registration date.
The single Course Carousel widget displays the available courses in the slider. Each slide of the carousel includes single course information including price, category, level, and curse duration.
The courses on the carousel can be sorted by:
Course Popularity
Free Courses
Courses Rating
The courses Search box widget can be used to search Courses within a website by keywords. The Search results will be displayed on the Courses archive page.
The widget has two style presets and includes search suggestions:
Search box wide
Search box with a button
Courses Carousel widget displays courses on the website in carousel view.
The widget has two style presets and courses can be sorted by Course Popularity, Free Courses, and Courses Rating:
Carousel with Course categories
Carousel without Course categories
The View all button opens all courses in the Courses archive page.
The View All button opens all courses on the Courses archive page.
Courses Categories widget is used to display the categories and sort courses by them. The widget has six styles presets:
Style 1 - Category cards with the label below
Style 2 - Category cards with label inside
Style 3 - Category buttons
Style 4 - Category colorful cards
Style 5 - Category cards with images
Style 6 - Category colorful cards wide
The Courses Grid widget is used to display the available courses in Grid View. In widget settings, the Sort filter and Load more buttons can be disabled:
The Recent Courses widget displays the latest created courses with their categories. The widget has the following style presets:
Style 1 - Recent courses with Show More button
Style 2 - Recent courses without Show More button
Style 3 - Course Categories with transparent buttons
The Certificate Checker widget is used to validate certificates with Student's code which can be copied in the User account > Certificates section:
If the certificate is valid the following message appears:
Course Bundles widget displays bundled courses of the Instructors:
The Google Classrooms widget displays courses that were imported from Google using Google Classroom API.
Use this Divi module to create a Courses Grid block.
Once you add it to your page you will find the following options in Content tab:
Hide Top bar – hides module title and sorting option
Module Title – specifies module header
Load more – adds “Load more” button
Sort Courses – adds sorting option
Image size – specifies image size
Courses Per Row – defines how many courses will be displayed per row
Courses Per Page – defines how many courses will be displayed per page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Sorting options – adds sorting option
Previous/Next buttons – adds Previous and Next buttons
Border removing – removes module elements border
Displaying of categories – defines whether categories will be displayed or not
Number of courses per row – defines how many courses will be displayed per row
Included Categories – defines what kind of courses will be shown on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Categories block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Style – defines the appearance of style preset
Included Categories – defines what kind of courses will be shown on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
NOTE:
Categories should have pictures and icons for this module to work properly.
Frontend view:
Use this Divi module to create Courses Searchboxes.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Style – defines the appearance of style preset
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Featured Teacher block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Instructor Position – shows instructor's position (category)
Instructor Bio – specifies instructors's bio
Image – here you can upload a module background picture
Select instructor – here you can select an instructor
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Title Color – specifies module header color
Limit – specifies the limit of instructors to show
Per row – limit per row
Per row on Notebook – limit per row on notebook
Per row on Tablet – limit per row on tablet
Per row on Mobile – limit per row on mobile devices
Style – defines the appearance of style preset
Prev Next Buttons – adds Previous and Next buttons
Pagination – defines whether courses will be separated by pages or not
Sort by – enables sorting option
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Recent Courses block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of courses to show – defines how many courses will be shown on page
Style – defines the appearance of style preset
Courses Per Row – defines how many courses will be shown per row
Image size – specifies recent courses horizontal image size
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Single Course Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Sorting – enables sorting option
Prev Next Buttons – adds Previous and Next buttons
Categories – defines of which categories courses will be shown in module
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create an Icon Box block.
Once you add it to your page you will find the following options in Content tab:
Image – here you can upload module background picture
Button Link URL – link to a specified page
Module Title – specifies module header
Icon Box Description – here you can add a module description
Icon Box Button – specifies the module button
Image Width – specifies module image size
Icon Box Width – specifies module icon box size
Button Title Color – specifies button title color
Button Background Color – specifies button background color
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Blog module.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Post Count – defines how many posts will be displayed
Select the blog style – defines the appearance of style preset
Post Date Title Color – specifies date title color
Post Date Background Color – specifies date background color
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Course Bundles block.
NOTE:
For this widget to work properly, you need to activate the Course Bundles addon and set bundle limitations in Dashboard > STM LMS > Course Bundle Settings.
Widget won't be displaying any info if no bundle were created by Instructors.
Go to the following page for detailed instructions:
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of Courses per page – defines how many courses will be displayed on page
Number of Columns – defines how many courses will be displayed on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to import a Google Classrooms block.
NOTE:
For this widget to work properly, you need to activate Google Classrooms addon, get API Credentials, and import Google Classrooms.
Go to the following page for detailed instructions:
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of Classrooms on the Page – defines how many classrooms will be displayed on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to add the Certificate Checker bar.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view: