
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Thank you for choosing the best WordPress LMS Plugin 🎉
MasterStudy LMS will convert any WordPress website into a specialized online portal that supports all e-learning & LMS functionality unique to the industry. It gives you the tools to build and sell online courses. It manages all types of content, including videos, quizzes, lessons, slides, assignments, announcements, FAQs, emails, conferences, webinars, streams, certificates and more. This documentation covers all the great features of MasterStudy!
To ensure optimal performance and avoid technical issues with the MasterStudy LMS plugin, please ensure your server meets the following requirements. If you are uncertain whether your server is compatible, contact your hosting provider for assistance.
Here are the minimum server requirements:
WordPress Version: 6.3 or higher
PHP Limits
PHP Version: 7.4 or higher
PHP time Limit (max_execution_time): 300
PHP Post Max Size: 64 MB
Database: MySQL 8.0 or higher OR MariaDB version 10.4 or greater.
WP Memory Limit: 256 MB or higher
Server Modules – mod_rewrite, cURL
Max Upload Size: 64 MB
As web technology advances, it's essential to keep your website updated. Older browsers may not fully support the features of our plugin. Below is a chart outlining the systems that our plugin supports:
Google Chrome
100.x and above
100.x and above
Microsoft Edge
100.x and above
100.x and above
Brave
100.x and above
100.x and above
Firefox
100.x and above
100.x and above
Safari
MacOS Safari 14 and above
iOS Safari 14 and above
Others
Latest versions preferred
Latest versions preferred
No versions of Internet Explorer are supported.
Ensuring these system requirements are met will help you make the most of the MasterStudy LMS plugin and ensure a smooth, trouble-free experience.
MasterStudy WordPress LMS plugin is a powerful online education, course, and learning management system plugin for WordPress that is available free of charge. MasterStudy LMS is packed full of exciting features. The system includes a powerful admin panel, a messaging system, spaces for posting quizzes and their results, and a place for course announcements.
MasterStudy LMS Free plugin includes the MasterStudy Starter theme, allowing you to quickly create a dream WordPress site for your education company.
MasterStudy LMS PRO Plus allows you to apply tons of beneficial options. 26 add-ons with extra premium features and more lesson types are available with the PRO Plus version of the plugin.
Another big premium option of the PRO Plus Version is full WooCommerce Integration and Advanced Reports and Analytics. WooCommerce is the best solution for selling your courses online. The integration brings the ability to create LMS course products, set up a store, apply coupons and discounts, and manage bundles.
Overall, the MasterStudy WordPress LMS plugin offers a competitive solution to the issue of adapting your website for online education. The variety of tools and features available support every aspect of this business, and the creatively designed content is simple yet eye-catching. It will help attract potential customers looking to develop their knowledge in your field.
Payment Methods
Integrations (, , , , )
You can find more details and features on the official website of the plugin.
In the MasterStudy, you have the option to upgrade your license to cover more sites or switch to a Lifetime plan. When upgrading from your current plan, you will only be charged a prorated amount, factoring in what you have already paid.
It can be done in two ways:
If you wish to change your plan within 30 days of purchasing the plugin, you’ll only need to pay the difference between the plan prices. However, after 30 days, you will be required to pay the full price of the new plan.
Visit https://stylemixthemes.com/account/ and log in using the credentials you received when you purchased the plugin:
From the dashboard, move to the Licenses tab and choose the product that you want to change the current plan:
On the opened sidebar click on Upgrade to then choose the plan that you want to purchase:
Proceed with the checkout process in the opened pop-up and you are done!
On the Pricing page at https://stylemixthemes.com/wordpress-lms-plugin/pricing/, select the plan that best suits your needs:
Click on the Renewing or Upgrading option on the opened pop-up:
Enter your License key and complete the checkout:
Updating or adding billing information to your entire Freemius account is a straightforward process. You have the ability to manage it all directly from your profile. To do it:
Log in to your account at https://stylemixthemes.com/ using the email address you used when you purchased the plugin. (My Account -> Dashboard Only)
Go to the My Profile tab and update the needed information. There is no need to save, it will be done automatically.
Upon the purchase or renewal of your subscription, Freemius will send you an invoice email on our behalf. If you encounter difficulties in finding this email, there’s no need to worry. You have the convenience of downloading all your past invoices directly from your account.
Log in to your account at https://stylemixthemes.com/ as we did previously.
Navigate to the Orders History tab and you can find the invoices for your orders there.
Just click on the Invoice button to download it.
In this section of the Profiles tab, you can manage the Social Login via Google and Facebook:
You can get more info about this feature by checking the following documentation:
Social LoginPlease, do not install the PRO version of the plugin before the free version. It may cause unexpected problems.
Always install the Free version of the plugin before upgrading to the
The installation process of the MasterStudy LMS Plugin is just like any other WordPress plugin. Two ways of installation are shown in this manual.
In the first way, download the from the default repository of WordPress.
Go to the Dashboard > Plugins > Add New.
Click on the Upload Plugin button(1), select the MasterStudy LMS Plugin, downloaded from your local folders(2), click the Install Now button(3), and wait for the installation to finish.
In the second way, follow the Dashboard > Plugins > Add New path.
On the opened page, search for the MasterStudy LMS Plugin(1), Install the plugin(2) and Activate it once it's installed.
The PRO Plus Version of the plugin can be purchased from our and the following manual works with Freemius. If you are Purchased the MasterStudy LMS plugin from please go to the next section.
After purchasing the plugin you will get an email from Freemius with the link to the plugin zip package, your license code, and instructions on how to set up the LMS PRO.
Once you get the package, follow the Dashboard > Plugins > Add New path. Click on the Upload Plugin button(1), upload the plugin from the Freemus(2), click the Install Now button(3), and wait for the installation to finish.
When the plugin is installed you need to Activate it.
After clicking on Activate Plugin, you will be redirected to another page to activate your license. Use the License Key you received with your email and enter it in the field provided.
Click Agree & Activate License to confirm the activation.
After the activation, you will see the notification about successfully activating the PRO Plus version.
To help you better understand the LMS software, we came up with the idea to integrate the LMS Wizard. The Wizard will help you to configure the LMS settings depending on the decision to build a site for a single teacher or create a marketplace.
Right after activating the MasterStudy LMS plugin, you will be redirected to the Wizard. You can also access it through the Dashboard > Tools > LMS Wizard.
There are 7 simple steps that will take you through the primary setup of your website.
The first step - Business - here you can select the business type of your website. You have two options: create a website for individuals or launch a marketplace. Mark the needed option.
In the Courses stage, it is required to generate an archive page to display all LMS courses. Then, the appearance of the Courses page can be customized by selecting the layout, specifying the number of courses per page row, and so on.
The Single Course settings allow you to enable the Redirect to checkout option and select necessary course tabs.
The Curriculum makes it possible to select the quiz style.
In the Profile's setup Instructor registration can be disabled and you can show the registration form for instructors on a separate page.
When Instructor Registration is enabled, the checkbox "Register as an instructor" will appear on the registration form.
You can enable showing the instructor registration form on a separate page and generate a page for the form automatically.
Once you finished, you can import demo courses or add your own courses. In the last step, useful links for , Plugin documentation, and additional services can be found.
By clicking the Get MasterStudy Pro button, the Pro version of the MasterStudy LMS plugin can be purchased.
This page is part of the Subscriptions addon and has two setting:
Allow Instructors to Create Course Subscriptions - the setting enables instructors to set up subscription plans for their courses in Course Builder.
Manage Memberships - the button directs you to the Membership Management tab, where you can create, edit, and organize various membership plans.
To learn more about subscription and membership features, check this manual:
The Privacy Policy tab allows you to add the checkbox “I agree with the storage and handling of my data by this website” and a reference to the related page when users sign up for your website.
Privacy Policy Label - enter the text that appears next to the checkbox where users agree to the storage and handling of their data by the website
Privacy Policy Page - choose the page where your privacy policy is stored
It will be displayed like this in the front end:
Prerequisites are the requirements students must complete before they are able to enroll in the next course of a higher level.
You can enable the Prerequisites addon in the MasterStudy LMS Settings > Addons section of the WordPress dashboard menu.
After that, you need to edit a course and set up the prerequisites settings of a course in the Course Prerequisites section of the . Edit any course with , and follow Settings > Prerequisites.
Prerequisite Passing Percent (%) - specify the passing rate of prerequisite courses
Courses - indicate the courses that should be completed before purchasing this course
If students want to enroll in the course, they will see that it has a prerequisite, so they need to accomplish it first.
The Import/Export options allow you to apply the same settings configured in the plugin settings on your other websites where the MasterStudy LMS is active.
Click the Copy Settings button to export the settings. The settings will be copied to the buffer:
To import the settings, paste the copied settings into the Import Options area and click the Import Settings button.
IMPORTANT!
Once you have imported the plugin settings, it will overwrite all previously made configurations. Please, proceed with caution.
You can influence the MasterStudy LMS roadmap by taking part in our .
On any backend page of MasterStudy LMS, you will find a small round button in the bottom right corner. Clicking this button will take you to the MasterStudy Feature Request Page:
The features with the most votes will be preferred on the plugin development roadmap.
By studying the statistics, we can conclude how many customers like you and how much they need this feature. We respect the wishes of our customers and try to make them a reality.



























The Quiz tab lets you choose how your quizzes are presented to users on your e-learning platform.
You can choose limited or unlimited attempts for students to retake quizzes if they cannot earn the required score or are not satisfied with the results. If the Limited option is selected Attempts field will appear in the Quiz Settings, where you have to indicate the number of attempts:
The setting enables students to check their quiz attempt history. It helps them to understand the mistakes they made and perform better in their next attempts.
To check the history, on the quiz page, there will be a special History tab:
On this page, all of the attempts made by the student will be displayed:
Alternatively, on the quiz page, they can change the attempt version using the dropdown as well:
By enabling this setting, students will have an opportunity to retake the quizzes even if they got the required mark. It helps them to improve their quiz grade, which directly impacts the course grade.
To conveniently organize a quiz view, you can choose the appropriate Quiz style. It allows you to display all questions at once (on one page) or break them down into many pages, so one separate question will be displayed on a separate page.
Media type - select how instructors can attach media for quiz questions. You have two options: File Upload and URL (Text Input).
The Currency tab allows you to set the default currency used for your platform. You are free to design any currency using the settings under this tab for your LMS Platform.
To acceess the tab, follow WP Dashboard > MS LMS > Settings > eCommerce > Currency:
Transaction currency - choose the currency to sell courses. It will be applied to Stripe and PayPal payment methods.
Currency symbol - Specify the symbol for the currency used on the site. E.g., $, €, £.
Currency position - Set the currency position against the price. Available options are Left and Right.
Thousands separator - a symbol used to divide large numbers into groups of three digits, making them easier to read. For example, the number one million can be displayed as 1,000,000 or 1 000 000 depending on the chosen separator.
Decimal separator - a symbol used to separate the whole number part from the fractional part in a decimal number. For example, the number three and a half can be written as 3.5 or 3,5, depending on the chosen separator.
Number of fractional numbers allowed - define how many digits can appear after the decimal separator in a price or value. For example, if set to 2, a price can be displayed as 19.99, while setting it to 0 would round it to 20.
In the Profile form customization section, you can add fields for the Edit Profile section and Sign Up form. All the information entered from the Sign-Up form will appear and can be edited on the Edit Profile form.
In the Profile form, there are four default fields that are required. These are the Name, Surname, Position, and Bio fields. They can not be removed.
On the Profile form customization, to the settings of each element will be added additional options: Show on Registration form and Show in public profile.
Show on Registration form - adds dragged elements fields to the Registration form.
Show in the public profile - displays the inserted info in the field on the user's Public Profile.
Now let's start to build the form. Add your needed elements to the form section. In the example below, the Phone, Drop Down, Text Area and Radio Button elements are added:
Outcome:
The Certificates tab in the MasterStudy LMS Settings allows administrators to manage and configure certificate settings for courses. Certificates are awarded to students upon successful completion of courses and can be customized to suit various needs. The settings in this tab provide options for enabling, configuring, and personalizing the certificates.
Certificate threshold - specify the minimum percentage score a student must achieve to be awarded a certificate upon completing the course.
Allow instructors to create certificates - grants instructors access to a dedicated Certificates tab in the backend, allowing them to create and customize certificates for their courses.
Use current student name on certificate - certificates will use the user's current name from their profile. If disabled, the initially provided name will be displayed.
Additionally, there is a reference to Certificate Builder: a powerful builder that enables you to construct hundreds of beautiful certificates:
Certificate BuilderStudents can download their certificates right after the course completion and from the single course page:
Moreover, there is a special My Certificates tab in the Students Dashboard, where students can check their certificates:
Pro Plus Feature
In the Reports & Analytics tab of the plugin settings, you can enable or disable reports for instructors and students. For admin, it will always be accessible. Here is the overview of the tab:
Reports for Instructors - enable to display the advanced analytics to instructors.
Show payout statistics to instructors - enable to display of payout statistics for instructors in the Revenue tab.
Reports for Students - enable to show reports to students.
Email Reports - a button that redirects to manage emails regarding the Reports & Analytics feature.
Detailed information about the Reports & Analytics function of MasterStudy LMS can be checked here:
LMS AnalyticsThe Checkout tab lets you control how students complete their purchases on your platform. You can enable guest checkout, allow account registration during checkout, and more. Options here help you customize the buying experience to match your workflow and improve conversion.
WooCommerce Checkout - Enable the checkout option using WooCommerce. Please note that you need to install the WooCommerce plugin and set the Cart and Checkout Pages.
Display courses on WooCommerce shop page - enables you to display the courses on your website on the WooCommerce shop page.
Guest checkout - when this option is enabled, users can place orders without being logged in to your website, and it is required to create an account on the checkout page. If WooCommerce Checkout is enabled, it is required to enable Guest Checkout in WooCommerce Settings as well.
Redirect to checkout after adding to cart* - when this option is enabled, students who click the Get Course button on a course page will be redirected straight to the checkout page instead of the cart page. It's especially useful if you want to offer a faster, more direct enrollment flow.
*the feature does not function when WooCommerce Checkout is enabled.
This section of the MasterStudy eCommerce is a part of the Statistics and Payout add-on, and it works only when that add-on is active. It enables you to send payouts to instructors for the courses they are associated with.
Admin Commission (%) - set the percentage of the course price that will be allocated to the admin. This amount includes any payment gateway fees and is calculated from the full course price. The remaining percentage will go to the instructor.
Instructor Earnings (%) - set the percentage of the course price that instructors will receive. The total of instructor earnings and admin commission will always be equal to 100.
NOTE: Payouts are integrated with PayPal Payouts API and require a PayPal Business account for admins.
Follow the link below to correctly set up the Payout system on your website:
PayPal Payouts SetupYou can collect statistics on students' progress in the courses with the Gradebook feature. To enable the feature, follow MasterStudy > Pro Addons > The Gradebook:
There are no addon settings. Right after the addon activation, instructors can get access to the Gradebook from their dashboard:
On this page, all the courses in your LMS will be displayed. Select the course you need to load statistics.
Here you can get information like: All time course students, Course average progress, Course passed quizzes, Course passed lessons, Course enrolled by subscription, and Course passed assignments.
Click on the Load Student Statistics button to get detailed statistics about the students in the course:
You can check the engagement in your LMS using the Advanced Analytics feature of MasterStudy:
LMS AnalyticsThe Change Author option allows the admin of the website to redefine the certain course's author.
To change the course's author go to the courses page MS LMS > Courses. On opposite to each course name, you can see the field with the course's initial author name and the Change Author button.
Click the field with the author name and you will see a list of available instructors' usernames.
Select your needed instructor's username, click the Change Author button and you will get a notification on the screen.
Important: If you change the course's author, all the lessons, quizzes, and assignments related to this course also will be automatically assigned to this author.
If these lessons, quizzes, and assignments were added to other courses, they will be unavailable for those courses.
In the reCAPTCHA tab of the MS LMS Settings, you can integrate Google's reCAPTCHA API, specifically designed to enhance security and prevent spam on your website.
IMPORTANT!
Only reCAPTCH v3 is recommended to use. If you are using additional security plugins, such as Wordfence, which may add reCAPTCHA verification across the entire site, the reCAPTCHA tab of MS LMS Settings should be left blank.
After visiting the link provided, you can fill in the form fields like this:
After clicking the submit button, on the opened page you can get your Public Key and Secret Key:
Copy and paste those keys to their designated areas in the plugin settings. Do not forget to save the changes.
We constantly improve our products and release regular updates. All updates are available for free.
When it comes to updating, there are two ways to do it.
This documentation is for those who purchased MasterStudy LMS Pro Plus from our via Freemius.
Those who got the plugin via check to update the plugin.
We have introduced the MasterStudy Ecosystem, which includes both free and Pro versions of MasterStudy, the MS Starter Theme, and other integrated plugin updates.
MasterStudy seamlessly integrates with dozens of plugins. After each update, our team tests the compatibility of the new versions to ensure smooth performance. This rigorous testing allows users to confidently update their plugins and themes.
Therefore, updating via the MasterStudy Ecosystem is the best way to keep your plugins and theme up to date.
Once you have an update, on any WordPress page you will get a special notification banner:
To begin updating, just click on the Update All button and wait patiently for the confirmation message:
To update the MasterStudy LMS Plugin manually, go to the Dashboard > Plugins > Installed Plugins page. The warning notification bar will be appearing at the bottom of the plugin informing that the new version is available.
Click on the Update Now link to update the plugin.
During updates NEVER close the page and wait patiently. You can close the page if and only if you see the success or error message!
Closing the page during the update makes the WordPress move to Maintenance Mode!
The General Settings tab is where you can set up different general settings for your website. These settings affect the overall appearance and functionality of your site.
Here's an overview of the options available in the General tab:
Main color - Set the core website color.
Secondary color - Set the secondary color for the site.
Base colors - These colors will be applied to pages, Authorization pages and popups.
Accent - Choose the color that will be applied to the buttons, quiz info and chosen options, progress bar, notice background, links and Trial course badge in the Course Player.
Danger - Choose the color that will be applied to the fields when they are required and not filled, the wrong options chosen in quizzes and the notification for the failed quizzes and assignments.
Success - Choose the color that will be applied to the wrong options chosen in quizzes and the notification for the passed quizzes and assignments.
Logo Upload - here you can upload the image to use on the . This setting is a part of the order system. Note that this is not the place where you indicate your site logo.
Number of featured courses - Set how many courses will be shown as a featured product.
Restrict instructors from accessing the admin panel - Enable this to restrict access for instructors to the admin panel. They will be redirected to their account pages.
Course Builder Font Family - in this section, you can set the font family that will be used in .
Font Family - choose the necessary font family. Under the setting, there is a special preview field that you can use to check how the font family looks.
Loading animation - Adds loading animation for LMS pages and sections:
Do you want to import courses from Udemy and display them on your website? You can enable the Udemy Course Importer addon in the MasterStudy LMS Settings > Addons section of the WordPress dashboard menu. You need to click on the "Enable Addon" and a gear icon appears over the image of the addon where you can set up Udemy Settings and import courses.
In the Credentials tab of the MasterStudy LMS Udemy Settings section, you need to add your , , and .
You need to click on the link in order to get your Udemy credentials.
When your API Client request is approved, API credentials will be available in the API Clients section.
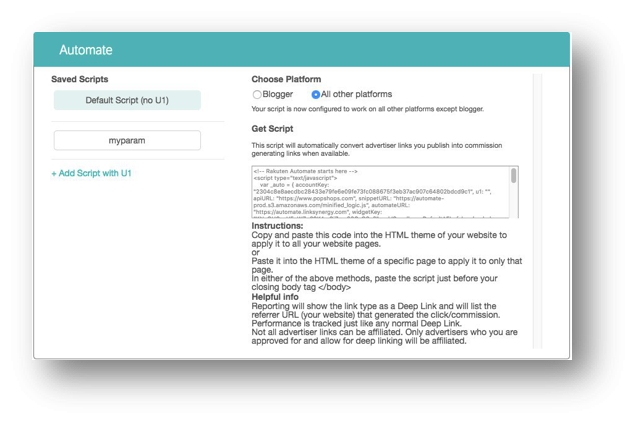
For the Udemy Rakuten Affiliate script, you need to register on the Rakuten Marketing website and generate a unique Rakuten Automate script.
Here you can read more about the Rakuten Automate tool - .
After adding Udemy API credentials, you will be able to search and import Udemy courses in the Search tab.
The Imported Courses tab contains options for managing your imported courses.
Your customers will be able to get published courses on Udemy from your website.
This add-on allows you to manage all payments and track affiliated statistics for the sold courses, such as Total Profit, Total Payments, get statistics for a specific period, etc. Also, you can proceed with payments for course authors manually or automatically.
You can enable the Statistics & Payouts addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
Take control of sales by viewing the statistics. Analyze what courses are selling the least and improve overall income.
Instructors can track sales and earning statistics from the profile menu - Payout section.
The Statistics page consists of Earnings graph and Sales pie chart.
Also, instructors can review total earnings and individual sales for each course.
Website administrators can see statistics of user's purchase histories, course authors' earnings, and proceed payments for course authors.
Navigate to MS LMS > Statistics to load a sales history. On this page, administrators can see order statistics and sort data with a different option.
NOTE: Statistics dashboard loads history of all orders made on the website including WooCommerce orders. However, the Total Earnings are calculated without WooCommerce orders.
In order to automate Payouts, you can use Cron Jobs on your server/site.
First, you need to edit the wp-config.php file and paste the following line of code anywhere above the line that says "That’s all, stop editing! Happy blogging":
After that, you need to add a cron job from the cron tab in your hosting.
Here are some manuals for adding cron jobs: cPanel - Vesta CP - Kinsta Hosting -
The course & Lesson materials feature allows instructors to attach various types of files to the courses and lessons.
Course files can be uploaded from the backend panel, as well as by using the frontend course builder, which is especially beneficial for instructors.
To add a file go to MS LMS > Courses, and select the course you want to edit. In the course settings, you will find the Course Files section. Upload the file by clicking on the "Select File" button and entering the title.
You can add absolutely different types of files. Students will be able to download all the attachments.
Below is the course page view, where all the attachments are available under the course description.
In addition to course files, you can add attachments to the specific lessons. To do so, go to Lessons and select the lesson you want to add files to. Or you can access the exact lesson from the Course curriculum. In the lesson settings, you will find the Lesson Materials section. Simply use the Plus button to add a new attachment, title it and save.
You can easily delete any attachments and view the file.
In each lesson, students can find the attachment with the name and size specifications and easily download them.
To set up Payouts Process, first, go to MS LMS -> Statistics.
Click the Create Payout button.
You will see the Success inscription. This means that everything is configured correctly and the Payout request has been sent.
Wait from 10 to 15 seconds. Then go to the Payout section. You will see the created payout here.
You can check the PayPal business account and make sure that the transaction to the instructor's account has been completed successfully.
Instructors will see the transaction in their account as shown below.
Here you can see that the instructor received exactly the amount that was indicated in the statistics. That means, that the fee was withdrawn from the website owner's account.
If everything is set up correctly, the process will occur automatically!
Success - everything was set up correctly.
Pending - that means, that payout is pending (this process takes 10-15 seconds). After pending, it will automatically change to success (you will need to refresh the page).
Create - the Payout was created but the request was not sent, you need to look through all the steps above and repeat.
NOTE: Create status means that you can have problems with correct Payouts, that's why you should set up everything correctly before creating Payouts.
Unclaimed - the recipient's account is not accepting transactions. This issue is related to PayPal settings and does not depend on the MasterStudy LMS plugin.
The Course Announcements feature of the MasterStudy LMS plugin offers several core benefits that significantly enhance the educational experience. It facilitates direct and timely communication between instructors and students, ensuring that all course participants receive essential updates and information promptly via email.
This functionality allows instructors to efficiently disseminate important announcements, such as schedule changes, upcoming deadlines, and other critical course-related information, thereby fostering a more organized and transparent learning environment. The user-friendly interface simplifies the process of creating and posting announcements, enabling instructors to keep students informed without any technical difficulties. Ultimately, the Course Announcements feature helps maintain student engagement and promotes better management of course activities.
To make this function work, ensure to configure on your website.
Course Announcements can be created easily with Instructor Dashboard.
Open the Instructor Dashboard:
Write your message to the designated area and click on Create Announcement:
Choose Course - select the course that you want to send the announcement
Message for Course Students - write down your message here and it will be received by all students of the selected course
Here is the email that students will receive after this announcement:
Make sure that the email is ON from the By default, it will be enabled.
To make Payouts work no matter what type of PayPal you use, you need to create a .
After you have created a business account, you need to set the same time zone on your PayPal account as on the website.
Important!
For the Payouts to work correctly, the website owner should have enough funds in his PayPal account.
First of all, the percentage of commission that will be taken by the instructor should be determined. You can do it in MS LMS > LMS Settings > General.
Important!
It is required to Enable the PayPal Payment method from the LMS Settings and make it Default.
To do this, go to MS LMS -> LMS Settings.
Click on the Payout section and in opened tab click on the Enable payment method button.
Then click on Make Default.
The PayPal account time zone should be the same as the website time zone.
You can change the time zone in Settings -> General.
NOTE: The website should be with an SSL certificate. The site link should look like .
Build-in payment methods should be enabled since Payouts only works with LMS orders. To do this, you should go to LMS Settings -> Payment Methods.















define('DISABLE_WP_CRON', true);

























The number of licenses purchased equals the number of sites where you can use them. Furthermore, in addition to each paid license, you can utilize one free license for development purposes. This free license is automatically available after the purchase.
In practice, this means that localhost, staging, and development environments will not count towards the maximum resolution of licensed sites if their domain name is clearly a development or staging site.
*.dev
*.dev.cc (DesktopServer)
*.test
*.local
*.staging
*.example
*.invalid
*.myftpupload.com (GoDaddy)
*.cloudwaysapps.com (Cloudways)
*.wpsandbox.pro (WPSandbox)
*.ngrok.io (tunneling)
local.*
dev.*
test.*
stage.*
staging.*
stagingN.* (SiteGround; N is an unsigned int)
*.wpengine.com (WP Engine)
dev-*.pantheonsite.io (Pantheon)
test-*.pantheonsite.io (Pantheon)
staging-*.kinsta.com (Kinsta)
staging-*.kinsta.cloud (Kinsta)
*.mystagingwebsite.com' (Pressable)
If you want to utilize a license on a dev site that doesn’t fit the criteria listed above you can deactivate the license from within the Account page in WP Admin dashboard, and then reuse the license.
Each subdomain of the multisite counts as a separate site. Therefore, if, for example, you would like to activate a license for a 20-subsite network, you will need to purchase a license that can be activated on at least 20 sites, or multiple licenses whose combined activations limit is 20 or more. If there is a license for only one site, you can use only one subdomain of the multisite.
Sometimes, a user cannot activate a license on intermediate domains, even though they are listed.
If it happens, a license needs to be synchronized by following WP Dashboard > MS LMS > Account:
Email Template Manager — LMS addon that will help you adjust your email messages and make them look good and clear.
To enable the addon, go to MS LMS > Addons. Find their Email manager addon and Enable it.
After enabling the addon, you can see the Email Manager settings menu on the dashboard under the MS LMS section:
Modifying outgoing emails in MasterStudy consists of two parts:
Email Branding - update the visual elements such as header & footer images, logo, and footer text.
Email Templates - modifying the texts (main content) of the email templates.
All outgoing Emails of the MasterStudy LMS will be sent using the default Email template:
By uploading a custom logo, and background images for the header & footer you can customize the template to match the general styles of the installed theme and your brand:
Header & Footer - enables or disables the header and footer part of the email.
Logo - appears at the top center of the Email header and the recommended size is 200x35 pixels, max height: 40px. File Support: jpg, .jpeg, or .png.
Header Background - Background image for the header part of the email. The .jpg, .jpeg, or .png files are supported, and the recommended size is 700x95 pixels and max-height: 100px.
Footer Background - Background image for the footer part of the email. The .jpg, .jpeg, or .png files are supported and the recommended size is 700x155 pixels, and the max height: 160px.
Entire Background Color - Background overlay color.
When Header & Footer is disabled Emails will be sent without Branding:
In the Copyrights section, you can edit the content that displays the footer part of the email:
By typing { you can get the list of available Smart Tags that can be used in any field of the email message, even in the subject. Alternatively you can use the special Add Smart Tag button.
By disabling Email Branding, custom HTML templates can be used for each Email Template.
If Email Branding is disabled, you have to provide a custom HTML template for each email in the Email Template. Check this out to learn how to provide a Custom HTML email template.
Question Media addon enhances quizzes by adding media such as images, audio, and videos to the quiz questions. This not only makes the quizzes more engaging and accessible but also caters to different learning styles. For example, images help in visualizing complex concepts, audio aids in listening comprehension, and videos provide in-depth explanations or demonstrations.
Navigate to the Course Builder by clicking on Edit with Course Builder of the desired course from your course list on your WP dashboard.
Add a Lesson with a Quiz to your course. To do this, find and click the "Add Lesson" button,
Then select the quiz option.
Name Your Quiz by typing in a title for your quiz and click on "Create".
Add Quiz Questions by clicking on the "+ Question" button within your newly created quiz.
Choose the Quiz Type from the options provided (e.g., multiple choice, true/false, etc.).
Insert Media into a Quiz Question by locating the image and video icon next to the quiz question field.
Click on this icon to upload or link your desired image, video, or audio file to the quiz question.
You can upload images and audio from your computer. For videos, you can insert them from different sources.
To insert videos into your quiz question, select from the following source types:
HTML (MP4): Upload an MP4 file directly from your computer and add a poster image to represent the video before it's played.
YouTube: Insert videos hosted on YouTube by pasting the video URL.
Vimeo: Use the Vimeo option to add videos hosted on Vimeo by providing the video link.
External Link: Paste any direct video link from the web.
Embed: Use the provided embed code from a video hosting service to insert the video.
Shortcode: Use a shortcode to embed the video.
This is how the quiz will look with media added for your students:
Trial Courses addon lets your potential learners try out your online courses for free. You can give trial access to specific lessons within your courses and attract more learners.
Allow your students to try some of the lessons for free with the Trial Courses feature.
To enable Trial courses, go to the Pro Addons and enable it.
Click on the Settings icon, which will appear on the dashboard after enabling the addon, and enter the number of free lessons you want to be in the course.
You can also allow everyone access to trial courses without login. For this, enable Guest access to trial courses by switching the toggle.
This is how users will see the free lessons with the guest access:
This is how users will see the free lessons without enabling the guest access:
When they click on the “Enroll course” button, there will be a popup that requires signing up or logging in:
Now, when you create a new or edit an existing course in the Access section under the Settings tab enable the Trial Course feature by dragging the slider to the right.
Saved settings (number of free lessons) will be applied automatically to the course. Students will be able to complete free lessons on the trial course without purchasing. The rest of the content will be accessible only after they buy the course.
Once the free trial lesson is completed, a student will be offered to buy the course to unlock the rest of the content.
This is how the trial course and preview will look on the Curriculum tab of the course page:
The color of these badges can be changed in the Accent color of the General LMS settings. For example, let's try changing it to green.
That's how it will look when the Accent color is changed:
MasterStudy LMS has built-in support to add math equations, formulas using LaTeX system.
To use the functionality, a free MathJax-Latex plugin should be installed and configured accordingly.
Search for the MathJax-Latex by following WP Dashboard > Plugins > Add New and Activate it:
After the plugin activation, follow WP Dashboard > Settings > MathJax-Latex and check the Force Load option, and Save Changes:
That's it! Now you're free to use LaTeX syntax to add math equations on your website!
LaTeX written math equations and formulas can be used in the Lesson contents, and both the Question and Answers part of the Quizzes. There is only one rule to follow:
$$[ x^n + y^n = z^n]$$
$$\lim_{a \rightarrow b} \frac{x}{y}$$
Here is the example usage in the Quiz:
To convert the math formulas into LaTeX syntax, you can use the available LaTeX Conversion Editors like this on the internet.
The Profile Menu Reordering is an awesome feature that gives you full control of menu item order in the Instructors and Students profile.
Here are the Menu items for instructors and students in the front end:
In the Profile Menu Reordering tab, based on the selected user roles menu items change automatically:
There are two columns:
Enabled - items in the column will be accessible to instructors/students in their profile menu
Disabled - items in the column will be inaccessible to instructors/students in their profile menu
To change the items between columns or their orders in the menu, use the drag & drop functionality and save the changes:
Items labeled with ⚠️ sign are important and are not recommended to be disabled.
Let's see an example. We want to disable the Membership item for students.
Follow MS LMS > Settings > Profiles > Profile Menu Reordering and select the Student as a user role:
Use the drag & drop and move the Memberships item to the Disabled Column, save the changes:
Here is the result before and after the changes:
If the item is in the disabled column, it will not be displayed here as well:
You can follow the same process to reorder the menu items as well.
Pro Feature
The Taxes settings allow you to apply country-based tax rates to all product prices in your LMS. You can enable or disable tax calculations, choose how prices are displayed, and add tax rates for each country where you sell your courses.
You can easily use the toggle button to enable/disable taxes on your website.
Here are the available settings:
Price Display Mode - Choose how prices are displayed on the website.
Prices exclude tax - product prices are shown without tax. The tax will be added during the checkout process. However, on the course page
Prices include tax - product prices already include the tax amount. The checkout process will not add extra tax on top.
Tax Rate By Country - here, you have to set tax values manually for each country. For the countries not added to the list, the tax rate will be set to 0.
Here you can see the same course, but a bit expensive because of the added taxes to the original course price set in course settings:
On the checkout page, you can see the actual price of the course ($117.90 as subtotal) and the added tax:
Here you can see the same course, but with the original price of the course set in the course settings:
In the checkout page, you can see the breakdown of the course price with the added tax value:
Adding a new country is a straightforward action.
On the Taxes tab, choose the country you want to add from the list:
Enter the tax rate as a percentage and save it:
For the United States, you can enter different tax rates for different states or use the same % for all states:
That's it. Now users will be charged additionally for taxes during checkout according to the billing address (country and state) they enter in the form:
In the Authorization settings of the Profiles section, you can set up the following options:
Let’s take a closer look at each option available in the Authorization section.
All new registrations will get an e-mail with account verification. When users proceed with the registration on your website, they will get a confirmation email to complete the registration process and verify the email:
Example of the activation email
From this field, you can copy the shortcode for the authorization page. Add type="login" or type="register" to the shortcode to select the starting form, and then paste it into any page of your choice.
Example shortcodes:
For login: [masterstudy_authorization_form type="login"]
For registration: [masterstudy_authorization_form type="register"]
This setting disables all new registrations on your LMS; however, existing users will still be able to sign in.
When this option is turned on, the checkbox “Register as an instructor” is shown in the registration form:
When this option is enabled, the user role “instructor” is set automatically, otherwise, you need to do it manually by changing the user.
Enabling "Show Instructor Registration Form On Separate Page" directs new instructors to a dedicated sign-up page.
Administrators can select a specific page for redirecting instructors after they sign up with the Instructor Registration Page option. The setting shows only if the Show Instructor Registration Form On Separate Page setting is enabled.
Choose Show in this option to add a direct link to the Instructor Registration Page on the authorization form.
This is how it will look for your users:
To add an instructor registration form to any part of your page, simply copy and paste the shortcode below:
[masterstudy_instructor_registration]
This shortcode will automatically input the instructor registration form wherever you place it on your site.
Show Password Strength - enables showing how the user-entered password is strong in the form of a progress bar. (Available strengths are: Bad, Normal, Good, Hard)
Allow Weak Passwords - enables the acceptance of weak passwords in the registration form. If disabled, the user will get an error once they use a weak password.
The Multi-Instructors add-on is a powerful feature designed to enhance collaborative teaching by allowing the assignment of multiple instructors to a single course. This functionality offers several benefits, making it an invaluable tool for educational institutions and e-learning platforms.
Add/Create/Reorder/Modify/Delete All Types of Lessons, Assignments, and Quizzes
*Managing Assignments & Quizzes
Changing Course Info (Description, Info, Price, FAQ etc)
Manage Students
Creating Course Announcements
Participating in forum Discussions
Managing Course Reviews
*co-instructor can only manage the assignments that has been created by himself.
To activate this option go to MasterStudy LMS -> Addons. Find there the Multi-instructors addon and enable it.
After enabling the addon, edit any of your existing courses with Course Builder by following MasterStudy LMS -> Courses -> Edit with Course Builder:
Navigate to Settings -> Main -> Co-Instructor and select the instructor that you want to assign, then save the changes:
On the Course Page, it will be displayed like this:
Co-Instructor (second instructor) can edit the course from the Co-Courses section on his Instructor Dashboard:
Course Drafts allow instructors to prepare courses more thoroughly and save any changes in the draft until they are ready for publication.
When creating a course with Course Builder, at the top right corner check the option "Make Draft" in order to save the course in a draft format.
Also, you can change the status of the already published course.
Courses saved as drafts won't be displayed in the search results on the website, and if the user tries entering the course page, it will notify the user that the page doesn't exist.
Please note if you enable the Course Pre-Moderation option when publishing the course it will have a Pending status, meaning the admin has to approve it. Only after approval, the course will be visible to students.
The course is marked as drafted (instructor's page):
Published course:
Pro Plus Feature
The PDF Lesson allows instructors to upload and display .pdf documents directly inside a lesson using a sleek and distraction-free interface. Students can read course materials without downloading files or leaving the lesson page. You can also require students to complete the PDF before they can move to the next lesson, helping ensure full engagement with the material.
Here is the interface of the sample PDF Lesson:
PDF Lesson Tools (from left to right):
Page1of3 - Current Page Number and Quick Page Navigation
-100%+ - Zoom
- Button to download the PDF document
- Button to print the PDF document
- Open PDF in a new tab
- Full Screen
You can save the necessary pages and get back to them quickly next time using PDF Lesson Bookmarks:
Make sure you have enabled them from the WP Dashboard > Settings > Course Player:
Allow students to create bookmarks in PDF lessons - enable students to add bookmarks in PDF lessons to quickly revisit important pages.
Bookmarks Section Title - here you can indicate the title for the Bookmarks section in the PDF Lessons.
There is nothing to turn on and set up. Creating PDF Lessons is quite straightforward, as Text Lessons.
Edit any course with Course Builder and click on the Add Lesson button. You will see the PDF lesson there:
Enter the lesson title, then provide a short description, lesson content, duration, and other details of the lesson according to your needs:
There is a special PDF file field that you have to provide PDF document needs to be used in this lesson:
Now the lesson is ready to be published. Click on the Create button:
That's all. Now this lesson is available on the course 🎉
The Drip Content addon ensures a structured learning flow by enabling content release either on specified dates or in a set sequence.
There are several options for how you can set the sequence for course content.
Lessons will be locked in terms of the order, and students will not be able to get access to the second lesson until they complete the first one.
When the Sequential Lesson Lock is enabled, in the Course Builder can not be set, as they will be configured sequentially according to the setting:
The lesson will be locked till its start time. You can define it when editing the lesson in the Course Builder.
The lesson will be unlocked at its start time (for example, at 6:50 PM as in the screenshot), until then, students will be able to track the countdown.
Unlock the lesson after a certain time after the purchase - The lesson will be available a certain number of days after the purchase:
As this lesson is not available, students can not complete it, and the next lessons also will not be available to study:
Go to the Drip tab of the course you want to add drip content.
Click "Create new dependency".
Drag and drop lessons, quizzes, and assignments in the order you want your students to take.
This is how it will look when you create an order. Don't forget to save the changes.
Students will unlock the next lesson only after they complete the parent one. As soon as you set up the sequence of the lessons, lessons that are not available will be marked as locked.
This is how it will look on the Curriculum tab of the course page:
This is the individual application of the global setting, and will be applied to this course only. If it is enabled, lessons will be locked in terms of the order, and students will not be able to get access to the second lesson until they complete the first one.
The LMS Forms Editor Addon allows you to configure the plugin built-in forms such as Profile form (Registration), Become Instructor request form, and Enterprise form by adding the additional fields to the form.
To activate this option go to STM LMS > Addons.
Find there the LMS Forms Editor addon and enable it.
To get to the LMS Forms Editor page click the settings icon or refresh the page and navigate the STM LMS > Forms Editor menu. Welcome to the LMS Forms Editor page! Let's explore all the settings.
The LMS Forms Editor settings page contains two sections, let's conventionally name them the Top and Main parts.
On the Top section, you can select between the forms and Save/Cancel applied changes.
The Main section, which is the working space, composed of three parts. In the screenshot below, they are numbered in sequence:
In the First column, you can build the form by dragging and dropping your needed elements from the Third (Elements) column. Here, in the Third (Elements) column, located the elements that will be used as the form fields.
Once you have put your needed element in the First column, in the Second column the element's settings will be displayed.
Now, let's walk through the Elements settings on the example of the Become Instructor Form.
On the Elements' settings first comes the Field Name Option. This field text will not be used on the user interface. The field is provided for the admin, to define the element's name to display it on the Become Instructor request message. This message sends to the admin email. Let's say you've created a Become Instructor Form. Now go to STM LMS > Email Manager section (The addon should be enabled).
The Field ID will displayed like this:
Make sure that you enter a unique ID so that it will work properly.
Put on the First column the Single Line Text element. On the Field Label section, enter the field title that will appear on the user interface:
Also, you can add a description for the field under the Field Description area:
Enter the placeholder text on the Placeholder section:
Enable the Required field option to make the field required to fill:
Remember to save your changes. On the above example, we have adjusted only one field the Become Instructor Form. Now, let's check it. Login under the student account, go to the user account page, and click the Become an Instructor button:
Let's move on! Now put the Email, Phone, and File Attachment elements. The settings are similar to the Single Line Text element:
Fill all the fields as you desire. Then, let's check what we built:
In the same way, you can customize the Enterprise form and Profile form.
Important!
Please be sure that you filled the Options fields as well, otherwise, the Radio Button, Drop Down, and Checkbox elements will be displayed without options list.
Result:
Online Testing Addon allows you to paste any quizzes through the shortcode to any page.
Flexibility – Quizzes can be embedded on any page, enhancing user accessibility and experience. This allows seamless integration of assessments into course content, promotional pages, or informative sections.
Engagement – Embedding quizzes directly within content increases interaction and user engagement. It encourages prospective students to participate actively, making the learning process more dynamic and appealing.
Privacy – Test results are private and accessible only to students, fostering a secure environment for self-evaluation. This builds trust among users who prefer to assess their skills without external judgment.
Self-Assessment – Students can independently evaluate their knowledge and skills through one-time quizzes. It provides valuable feedback without pressure, helping learners identify areas for improvement on their own.
Conversion – Quizzes help potential students assess their readiness for courses, aiding in their decision-making process. This can lead to higher enrollment rates as users feel more confident about their choices.
You can enable the Online Testing addon in the MasterStudy LMS > LMS Settings > Addons section of the WordPress dashboard menu.
By clicking on the Gear icon you will find a shortcode that you need to use to paste a quiz to any page.
Go to the Quizzes page and add a new Quiz (see this article to learn how to create and add quizzes)
On the Quiz editing page from your right, you can see the Online Testing with the ready-to-use shortcode. Just copy the shortcode and paste it to the page.
Alternatively, you can find the shortcode of the quiz in the as well:
Using any page editors (Gutenberg, Elementor, WP Bakery, etc) just paste the copied shortcode to any place:
IMPORTANT
You can not use this shortcode inside of your , for instance in !
Instead, you have to create a separate lesson with the In that case, you can also view the for the quiz as well.
On this particular page, there will be a quiz that you can start and finish.
Pro Plus Feature
The grades tab of the plugin settings contains several parameters to manage the of the MasterStudy LMS. Here is the overview of the tab:
Result Display setting enables to display of the grade scores of the student in one of the three available formats:
Score Separator is the symbol or text used to separate the score from the maximum value. This symbol is used wherever the current score of the student is displayed, along with the maximum value of the quiz or assignment.
This setting enables you to control the display of the Course Grade in the. Choose one of the available ways you want to display the grade:
Grade Details can also be viewed here as well:
This is the place where you have to define the available grades in your LMS. You can design any grading system according to your needs. Initially, the Grades Table will come with the following predefined grades.
Grade Name - the label of the grade, represented in letters and symbols
Grade Point - numerical value corresponding to the grade on a point scale
Grade Range - the percentage interval that defines the scores required for a student to receive a specific grade
You can add new grades at the bottom of the
Grade Point - numerical value corresponding to the grade on a point scale
Grade Name - the label of the grade, represented in letters and symbols
Grade Range min, % - specify the minimum range value for the new grade
Color - select the color for the grade using the RGBA color picker
If you want to add new grades to the existing , there is only one rule you have to follow:
Let's assume we have a C grade at the bottom of our grades table. It means C is the lowest grade in our LMS. But we want to add a C- grade as well.
As you see from the picture, 30% is the minimum range value for the grade C. So the minimum range of our new grade should be less than 30. After filling required fields, click on the Add button to add the grade.
You can delete the last grade in the table using the trash 🗑 button:
You cannot delete or edit grades except for the last one. To edit a grade that is not the last one, you must first delete the grades after it, making the grade you want to edit the most recent (last). Once you've made the desired changes, you can re-add the deleted grades.
Detailed info about the Grades Feature of MasterStudy LMS can be found in this manual:
Instructors should also create an app to accept payments (receive money) in their PayPal account. They must configure their and indicate it
Go to and sign in to your PayPal business account, then move to the developers' dashboard:
Move to the Apps & Credentials tab:
To create an app, click on the Create App button:
On the opened pop-up, name your app, indicate the app type, and create it:
On the opened page, you can see your email associated with the app:
Optional: If you want to change the email (rename), click on View Details:
Click on Change Email:
Write the new email and save the changes:
You have successfully updated the email:
After setting up everything and testing, kindly change the mode to Live:
Go to your (instructor) dashboard and open the Payout tab:
Enter the email in your and click on Save:
On this page, you can also get the statistics and all the associated data about your payouts:
















































































































































One course bundle includes multiple courses that can be sold at one price as a package.
To activate Course Bundles go to MasterStudy LMS -> Addons and enable the addon.
To reach the settings of the add-on follow WP Dashboard -> MasterStudy LMS -> Course Bundle Settings or click on the Gear icon:
Here you can:
Bundles Quantity Limit - set the bundles’ quantity limit
Courses in Bundle Quantity Limit - set limitations on the number of courses in one bundle (by default the limit is 5 courses)
Both admin and instructors should follow their dashboard in front-end to create bundles:
Click on the Add New Bundle button:
Indicate the courses to include your bundle, set name, image, description, and price then save the bundle:
Your created bundle will be visible on the Bundles page of the Instructors' Dashboard. From here you can edit, delete, or make the bundle drafted:
Follow your WordPress Dashboard Pages -> Add New:
From this page, you can use your favorite page builder - Gutenberg, Elemenetor, or WPBakery.
We will show how to do it for each of them.
Edit the page with Elementor:
Search for the Course Bundles widget and use drag&drop to add it to the page:
Adjust the content settings of the widget according to your needs:
Title - set the title for the widget
Select Bundles - you can set which bundles to display
Columns - set the number of columns to be displayed
Posts Per Page - set the number of posts to be displayed per page
Click on the Publish button to publish the page:
On the Gutenberg editor press the '+' button:
Search for the Course Bundles and add it to the page:
Adjust the Block Parameters and Publish it:
Layout
Number of bundles - indicate the number of bundles that will be displayed on a page
Bundles per Row - indicate the number of bundles per row
Select Bundles - choose the bundles that will be displayed (or do not select to display all)
Order by - select the method to order bundles
Alignment - choose the alignment of the block
Open WPBakery Page Builder and click on the Add new element button.
From the list of elements choose the STM Courses Bundle (or use the search).
In the popup, you will see several settings to adjust your page.
Here you can enter the title, choose the number of columns to display on the page (available options - 2 and 3), and set the number of posts per page.
MS LMS > Lessons menu on the WordPress dashboard includes your Lessons list. The lessons' content can be edited with Course Builder.
MasterStudy LMS offers seven types of learning content:
Text lesson - a learning module that primarily presents information to learners through written text. Text lessons are often used to introduce new concepts or ideas, provide background information, or summarize key points.
Be familiar with the WYSIWYG Editor, which will help you avoid mistakes.
Video lesson - is an instructional module that consists primarily of a video as the main teaching tool. It is a type of e-learning content that can be used to deliver lectures, presentations, tutorials, or demonstrations.
Video LessonsPDF Lesson - allows instructors to upload and display .pdf documents directly inside a lesson using a sleek and distraction-free interface. Students can read course materials without downloading files or leaving the lesson page. You can also require students to complete the PDF before they can move to the next lesson, helping ensure full engagement with the material.
Stream lesson - allows instructors to embed a live YouTube video directly into their online course content. This can be useful for delivering lectures, hosting virtual discussions, and providing multimedia resources to students.
Live StreamingZoom lesson - a lesson that is delivered using Zoom, a popular video conferencing platform that enables real-time audio and video communication, as well as screen sharing and other collaborative features.
Zoom ConferenceAudo Lesson - provides learning content through audio recordings. Audio lessons are useful for delivering lectures, language learning, storytelling, or discussions that learners can listen to on the go. They support flexible learning and are accessible through various devices.
Audio LessonGoogle Meet Lesson - a lesson type conducted via Google Meet, a video communication platform that supports live interaction between instructors and learners. It enables real-time video and audio communication, screen sharing, and collaborative discussions in a virtual classroom environment.
Google MeetThat is how students will see each lesson type:
The lessons will look like the following picture on the Curriculum tab on the Course Page. If you set the lesson duration, the duration will be shown. But if not, the type of this lesson will be displayed.
After adding a title for the lesson, the following fields should be filled out:
Lesson Type: Text, Video, Zoom Confirence;
Lesson Duration: Any information about the duration of the lesson;
Lesson Preview: Makes the Lesson open/private for visitors;
Lesson Frontend Description: Description of the Lesson that will be visible in the Course Curriculum;
Lesson Materials: Files that can be used during the lesson.
When the Zoom Conference addon is enabled in MS LMS, the Zoom Conference lesson type will be available with additional settings.
When the Video lesson type is selected, additional fields appear, and how to upload a video is detailed in the next section
The Lesson Live Stream enables instructors to conduct online classes by utilizing third-party services, specifically the video platform YouTube. This feature allows you to engage with your students effectively by providing study materials, enabling them to contribute comments and questions through the Live Chat, and receiving immediate feedback.
You can also save the stream as the video lesson and add it to one of the lessons, so the students who missed Live Stream will be able to watch it later.
To activate live streams, go to MS LMS > Addons and enable the addon.
Once enabled, navigate to MS LMS => Courses => Add New Course. When adding the lesson type, select Stream.
Then you have 2 options for adding a Stream lesson:
To do this, go to YouTube, select the live video, click on the share button => click on embed, and copy the link needed for the live stream lesson.
Make sure the iframe code where you need to copy just a part of it. The link should include the "embed" word. Copy the link as shown in the image above.
Use this link to add the video to the lesson page. Just paste it in the Stream URL field.
Once you've completed the lesson details, fill in the date, time, duration, description, and content fields. Finally, click the "Create" button and then "Publish" to make the lesson live and viewable by your students.
Upon publishing your course, students will see a countdown timer alongside detailed lesson information, as shown below
Use YouTube to launch a live-stream lesson.
To embed a stream directly into the lesson, make sure the stream is unlisted on YouTube so that users with the link can access it.
To create an unlisted live video, you typically need to use a platform that supports live streaming (like YouTube) and offers the option to make your stream unlisted
Once your live stream is active, copy the stream's link.
As a next step, to securely copy the embed code, it is recommended to open a new incognito or private browsing tab. This helps isolate your browsing activity. Once the new tab is open, paste the link and locate the "share" and"embed" buttons, which an icon or a menu option might represent. Clicking on this button will typically display the embed code itself. Now, carefully highlight the entire code snippet. Right-click within the highlighted area and select "copy" from the context menu. With the embed code safely stored on your clipboard, you can return to your main browsing window and proceed to the platform where you want to embed the content.
Make sure you paste the code and update the settings as explained above.
The review feature in MasterStudy LMS plays a crucial role in enhancing the overall learning experience by enabling students to provide feedback on courses, instructors, and learning content. This feature helps build course trust and credibility, allowing potential students to make informed decisions based on real user experiences. Here’s a detailed overview of the review feature in MasterStudy LMS:
Benefits for Students and Instructors:
Students benefit by reading honest feedback from their peers, which helps them choose courses that best meet their learning needs.
Instructors gain insights into how their courses are received, allowing them to make necessary adjustments to improve the learning experience.
Platform Growth: Reviews build a community of engaged users who actively participate in the feedback process, fostering a culture of continuous learning and improvement.
Instructors will be rated on a 5-star scale based on all the reviews they receive. These ratings can be visualized in Instructors Profile and LMS Widgets (available in Gutenberg, Elementor, and WP Bakery)
To turn on the Course Reviews, follow the WP Dashboard > MS LMS > Settings > Course > Course Reviews. By default, it will be enabled:
With the help of the setting, you can control to display of course reviews on all course pages, bundles, and widgets. Disabling this option will hide reviews throughout the site.
Open the main course page and move to the Reviews tab:
Click on the Write Review button, and leave your review.
Use the WYSIWYG editor to style your review, and rate the course with 1 to 5 star rating:
Your review will remain in 'Pending for Review' status until it is approved by the admin:
Instructors are not allowed to leave reviews for their own courses. Students can leave only one review for each course they are enrolled in.
To see the Reviews left on your site, follow WP Dashboard > MasterStudy LMS > Reviews and edit the needed one:
On the opened page, you can edit the review text, star rating, course, and even the user who submitted the review. After carefully reviewing the details, you can publish it:
Now it is on your website:
Demo course ratings can be reset by following WP Dashboard > Tools > LMS Course Ratings:
Pro Feature
The My Sales Page allows instructors to track and manage their course sales efficiently. This feature provides an overview of all transactions associated with their courses and enables instructors to drill down into detailed reports for individual sales. The interface is user-friendly, offering key insights into payment statuses, user information, and course details.
The advantage of the My Sales page over the Revenue tab of the Analytics is that in the My Sales table you can review all of the orders made (courses purchased) in detail and one by one.
Instructors can easily access the My Sales page from their dashboard:
Here is the User Interface Overview of the My Sales Page:
The page enables to set the filter by date range on the top right corner, so only the orders made within the selected period will be shown:
As shown in the UI Overview, there are searching and pagination options as well.
Columns are powered by ascending and descending sorting options:
Here is the overview of the Sales Table by columns:
№ - Displays the unique Order ID.
Date - Date and time of the transaction.
User - Name and email of the buyer (student).
Order Items - Number of items purchased in the transaction.
Payment Method - Method used for payment (e.g., Cash, Stripe, Wire Transfer, WooCommerce etc).
Status - The current status of the payment. Colors of the Order Statues will be inherited from MS LMS > Settings > General > Colors/Base Colors.
Completed - the order has been confirmed successfully by the system or admin. The student has full access to the course.
Pending - the order is awaiting moderation. Admin should check the payment and other details, then manually change the status to Completed. Cash (offline) payment methods and wire transfer orders will have pending status and online payment methods can have pending for some time. The student doesn't have access to the course.
Canceled - the order has been canceled by the system or admin. The student doesn't have access to the course.
Total - Total amount billed for the sale.
Detailed Report Button - Link to view a detailed report of the specific sale.
OrdersTo get more info about the Orders feature, refer to this manual:
This page opens when the Detailed Report button in the last column of the Sales table is clicked. Here is the overview of the page:
On this page, you can find the all info related to this order. Such as items included in the order, the billing address, payment method, Transaction ID (Order ID), Status, Order Creation Date, and a special button to print the order details.
On the Order Details Page, there is a special button to print the order details:
The system collects the order information and generates ready-to-print .pdf document:
If you are using WooCommerce in a checkout process, the logo of your website for this document can be uploaded by following MS LMS > Settings > General > WooCommerce Logo Upload:
Pro Plus Feature
The Video Lesson Questions feature in MasterStudy LMS allows instructors to insert interactive questions directly into . This tool transforms passive video content into an engaging, learner-driven experience by enabling real-time questioning at any point during playback. Instructors can choose from multiple question types and customize when and how they appear.
In the video lessons, along with the Markers, questions will also be displayed along with the indicator:
Once the student reaches the question, the video disappears, and the question opens:
Students should answer the question or rewatch part of the video where the answer to this question is provided by clicking the relevant buttons. If the "Require answering all video questions to proceed to next lesson" setting is disabled, they can also skip the question.
If the student answers incorrectly, he can re-answer only after he re-watches the part of the video by clicking the Rewatch button:
At the bottom of the Video Lesson, all the video questions will be displayed along with their status (answered: correct, incorrect). You can navigate to the question by simply clicking one of them:
To add new questions to the , first open the video lesson with
In the video lesson, move to the Markers & Questions tab, and click on the + Add Question button to create a new question:
Enter your question title, then provide the following:
Timecode - indicate the exact moment when the video question appears in HH:MM:SS the format (hour:minute:second). Once the student reaches this time, the video player closes automatically, and the question will appear on the student's screen.
Rewatch Timecode - enter the exact moment where students should be redirected once they click on the Rewatch button, which appears after they answer the question.
Question Type - choose one of the available question types:
Single Choice - basic multiple-choice format where students are presented with several possible answers, but only one is correct.
Multiple Choice - allows students to select more than one correct answer from a list of options.
True/False - designed for simple statements where the learner must decide whether the statement is accurate or not.
Once you have entered these details and answers for the question, click on the Save button, and that's it!
You can change the question content or the timecodes provided. Make your modifications and click on the Update button. Moreover, there is a special delete 🗑 button to remove the question:
That's all! Following the same process, you can add as many questions as you want 🎉
On the Markers & Questions tab of the Video Lessons, enable the setting "Require answering all video questions to proceed to next lesson" to ensure that students must answer every question correctly in the video before they can access the next lesson. This helps promote active participation and keeps learners engaged throughout the video content.
Students must answer all the questions correctly to mark the lesson to proceed to the next lesson:
The Course Player tab of the MS LMS Settings will set up how students will see and learn courses on LMS. It has the following settings:
Select the appearance of the course player by choosing between light and dark themes. This defines the overall look and feel of the player.
Students can change the mode anytime in their Course Player.
Enable this option to apply the fonts from your website’s theme to the lesson page. Disabling it allows the use of custom fonts of MasterStudy LMS.
Use Theme Fonts is OFF
Use Theme Fonts is ON
Display a logo in the course player's navigation bar to enhance branding. The logo will be visible to users in learning.
Enable a sidebar for discussion boards to foster interaction between students and instructors. This feature supports community engagement.
Users can leave comments on each lesson by clicking +Comment or Reply buttons.
Once a student leaves a comment, the instructor will be notified via email. By default, it will be enabled, but the admin can manage it in
Instructors can check the discussions in the Course Builder for each lesson. This can be done by following WP Dashboard > MS LMS > Courses > Edit with Course Builder:
Choose the necessary lesson and move to the Q&A tab. In this tab, you can manage the discussion board for the lesson. There is an availability to edit, delete, and reply to students' comments on the discussion board.
Discussions can also be managed by following WP Dashboard > Comments section as well:
When adding video lessons from or to your courses in MasterStudy LMS, the default settings include clickable icons that link to the original video sources. Removing these icons helps keep the video within the educational context of the course and discourages content sharing.
Use MasterStudy player for videos from YouTube is OFF
Use MasterStudy player for videos from YouTube is ON
Use MasterStudy player for videos from Vimeo is OFF
Use MasterStudy player for videos from Vimeo is ON
For more information, refer to the related manual:
To open the Developer Account Settings click the Developer from the main page of the PayPal account as shown on the screenshot below.
Then you should Log in to Dashboard.
Afterward, go to the My Apps & Credentials section. Here you should select your account type - choose between Sandbox and Live.
Click the Create App button and enter the required information.
After creating the app, the webpage with the Client ID and Secret Key will be available.
To see the Secret Key, click on the Show button, as shown above. Copy Client ID and Secret Key.
Now, you should open PayPal Settings. To do this, go to LMS Settings -> Payout -> Payment method for payout. Click on the PayPal settings icon.
Here you should fill out the form, using the Client ID and Client Secret from above.
Return to App settings and scroll down to the Webhooks section. Click the Add Webhook button.
In the opened tab you will need to fill a field Webhook URL.
In order to get the Webhook URL, open Payout settings and click on the PayPal settings icon.
Below you will find the Webhook URL. Copy it.
Paste the webhook URL into the required field in Sandbox webhooks.
Then, to display all transactions in the PayPal account you should check the All events box as shown below.
Save all the changes. After this, the Webhook ID will be generated.
Copy the Webhook ID and go to LMS Payout settings.
Paste the Webhook ID to the required field, check the Verifying webhooks box, select the PayPal mode, currency, and save settings.
Developer Account Settings have been set.
SCORM (Sharable Content Object Reference Model) is a set of technical standards for e-learning software products. It defines how online learning content and Learning Management Systems (LMS) communicate and interact. SCORM ensures that e-learning content can be easily shared, reused, and tracked across different systems and platforms.
Key features of SCORM include:
Interoperability: SCORM content can work across various LMS platforms.
Reusability: SCORM-compliant courses can be reused and adapted for different learning environments.
Tracking: SCORM allows LMS to track learners' progress, including quiz results, time spent, and completion status.
Sequencing: SCORM defines how the learner navigates through the course material.
SCORM is widely used in e-learning platforms to ensure standardized, compatible learning experiences across multiple systems.
For users who want to add a SCORM file for each lesson, there is a third-party solution:
MasterStudy LMS fully supports SCORM courses via a special addon. This addon allows you to use different content authoring tools to create courses and sell them with your LMS. Thanks to SCORM compatibility standards of eLearning content you can use it on MasterStudy LMS by simply uploading the content to your website.
To start using the addon go to MasterStudy > Addons. Find the SCORM addon and enable it.
To reach the settings of the addon simply click on the gear icon on the Pro Addons page:
Alternatively, you can follow WP Dashboard > MasterStudy LMS > SCORM Settings:
This setting lets you specify which file extensions can be included in SCORM-compliant ZIP files uploaded to the MasterStudy LMS. By controlling the permitted file types, you can ensure that the content uploaded within SCORM packages is secure, compatible, and appropriately formatted for LMS usage.
Enter the file extensions you wish to allow inside the SCORM ZIP file, separated by commas (without spaces). You can specify any valid file type to ensure it is supported during the SCORM package upload process. Here is an example:
First, create an ordinary course as usual. Follow WP Dashboard > MasterStudy LMS > Courses > Add New Course:
Fill the basic course details (title, category, image) on the opened page to create a course:
On the opened , you can see the Import SCORM button. Click on it and upload .zip version of the SCORM course:
Only one file can be uploaded as a SCORM package!
You are done! As we mentioned earlier, the contents of the SCORM course can not be edited in LMS. However, you can set other settings of the SCORM course like ordinary courses:
SCORM courses will have their own Course Player. That's why the default of the MasterStudy LMS can not be applied to the SCORM Courses:
The appearance of the course will correspond to the system you used to create the SCORM course content.
Once the students complete the SCORM Course they can see their course progress on the course page:
By clicking on the Details button, they can download their certificates:
The eCommerce section of the LMS Settings brings together all the essential tools to manage the financial side of your LMS platform. It covers selecting your preferred currency, customizing the checkout experience, enabling popular payment methods, and setting up payouts for instructors. This section gives you complete control over your monetization strategy in one place.
To reach it, follow MS LMS > Settings > eCommerce:
It consists of four different tabs:




















































php,json,c,ipynb































































The LMS Pages tab in the MS LMS Settings menu provides options to configure and link various important pages that the Learning Management System (LMS) requires.
Here is the overview of the tab:
Here is the list of available LMS Pages:
There are several ways to assign pages as one of the LMS Pages.
Generating LMS Pages is the easiest and most efficient way to assign pages automatically. MasterStudy LMS plugin creates missing pages and assigns them as LMS pages with one click.
If you have missing LMS Pages, you will get this banner as a warning:
You can click on the Open Settings button and use the Generate Pages button:
You can create any page and assign it as a LMS Page. MasterStudy does the rest of the job itself and applies the required functionality itself.
Follow WP Dashboard > Pages > Add New and create a new page:
Go back to the LMS Pages Tab (MS LMS > Settings > LMS Pages) and select the page you created or any page you would like to assign. In the dropdown, there will be displayed all the pages that you have in your WordPress:
Save the changes:
This page allows users to manage their account settings and information. It is where users can view and update their personal details, change passwords, and access other settings related to their profiles.
This page is used to display an instructor's public profile. It shows information such as their name, bio, experience, courses they teach, and more. The profile helps students understand more about the instructors before enrolling in courses.
This page displays a public profile of a student. The profile shows details like the student's name, enrolled courses, and achievements. It helps foster a sense of community among students within the platform.
This page allows users to view and manage their saved courses. Users can add courses to their wishlist if they are interested in them but not yet ready to purchase. This is a convenient way for users to keep track of the courses they want to enroll in later.
The checkout page is where users complete their course purchases. It is essential for the payment process and typically includes details such as billing information, payment methods, and the final price of the selected courses.
If you are using the Elementor page builder, this is where you configure the page to display the list of available courses. This page shows course information, previews, and other details to help users select which course they want to enroll in.
Note that, settings for this page should be configured with Elementor only. Once you build your Courses page with Elementor, MS LMS Settings> Courses setting will not be applied to it.
There can be only one Courses page with page builders: either with Elementor or Gutenberg.
If you are using the Gutenberg page builder, you will need to set up this page to display the available courses. It works similarly to the Elementor courses page but is tailored for users who prefer Gutenberg's editing tools.
Note that, settings for this page should be configured with Gutenberg only. Once you build your Courses page with Gutenberg, MS LMS Settings> Courses setting will not be applied to it.
There can be only one Courses page with page builders: either with Elementor or Gutenberg.
This page is used for verifying certificates. When a user completes a course and receives a certificate, this page allows QR code redirection to verify the certificate's authenticity.
On this page, all available membership plans on your LMS will be displayed. The page is available only if the Subscriptions addon is enabled.
Google Classroom add-on is an additional feature created specifically to ease the process of structuring classes and your workflow. With a new function, you can connect your Google Classroom account with your website and import the needed classes. Students will get a special code to enter the right class.
Firstly, you need to create an app in the Google Console to get credentials.
Follow to https://console.developers.google.com/apis/credentials to open the Google Developers Console:
You can use the existing projects or create a new project to keep your console organized.
On the Credentials page, click on the Create Credentials button.
From the dropdown menu, select the option OAuth Client ID.
On the opened page:
choose the application type as Web Application;
give a name to it (eg, Google Classroom for MS LMS)
click on the Add URI button on the Authorized redirect URIs section
Now we have to get the Redirect URI from MasterStudy LMS. Go back to the admin panel of your website, and follow WP Dashboard > MS LMS > Addons > Google Classroom and click on the ⚙️ gear icon. It opens the addon settings.
At the top of the opened page, you will find the Redirect URI Link. Kindly copy it:
Paste this link to the designated area and click on the Create button:
The following messages confirm that you have created the OAuth Client successfully. You can see the Client ID and Secret key here as well:
Later you can find this key in the same (Credentials) page by following this:
Now API for the Google Classroom service should be enabled. Find the Library menu on the APIs & Services:.
Using the search bar, search for the Google Classroom and choose it:
Click on the Enable button to enable it:
That's it. We have successfully obtained our working credentials to use for Google Classroom.
Importing existing Google Classrooms is also a straightforward action.
Follow WP Dashboard > Classrooms> Import Classrooms and upload the downloaded JSON file, then click on the Load Credentials button:
Now, we need to get an access token. Click on the Get Access Token button. You will be offered to select the needed profile in the popup window. Sign in to move to your app and you will be redirected back to the Import Classrooms page.
Now you can see all the classes available in your Google account. You can import all classes or select just several and publish them.
Once the classrooms are imported and published, you can see them on the Google Classroom Archive Page:
Students can find the course codes to enter the required class.
You can find the addon settings in the Imported Classrooms page:
Only signed-in students will see the code - enable this option so that only students who are signed in will see the Google Classroom code
This setting lets you display a modal pop-up notice about the available Google Classrooms on your website when users visit. It occurs only on the first visit.
Here are the available settings:
Popup Title - provide a title for the pop-up.
Popup Editor - write down the brief description of the classrooms feature and describe why they are necessary. You can write whatever you want and design it using the special text editor.
Popup Image - indicate the image that will be used to display on the pop-up. Once the user clicks on the image, it brings users to the special page that you specified.
Google Classrooms page - indicate the URL of the page that users will be directed to by clicking the Pop-up Image. You can also use the link on the classes page on your Google Classroom account.
You can customize the Google Classroom page using the special widget for Elementor.
that Open the page that you want to specify as a Google Classroom page using Elementor:
Search for 'Google Classrooms' and add the widget to the desired place according to your needs:
You can provide the title for the Grid and indicate the number of the items (classes) need to be displayed:
Once you finished, you can publish/update the page:
The Video Preview for Single Course feature allows instructors to add a video preview to the course page. This enhancement provides potential students with a visual and engaging introduction to the course content, increasing their likelihood of enrolling.
Adding a video preview to your course page offers several benefits:
Increased Engagement: Videos can capture the attention of potential students more effectively than text alone.
Better Understanding: A video preview gives a clear and concise course overview, helping students understand what they can expect.
Enhanced Credibility: High-quality video previews can improve the perceived professionalism and credibility of the course.
To add a video preview to your course, follow these steps:
Edit the Course that you want to add Video Preview using Course Builder. You can do it in two ways:
Click on the Edit with Course Builder button on the Single Course page of the course that you want to add a video preview:
Using the Courses section in the WordPress Dashboard:
Navigate to Settings ->Main -> Source type for video preview:
Select Video Source: Indicate the type of video you want to use for the preview. The available video sources are:
Make sure to check Preferred Video Sources in the plugin settings to get these options.
The HTML (MP4) option allows you to upload a high-quality MP4 video file directly to the course page. Additionally, you can enhance the visual appeal of the video by uploading an image poster, which will be displayed before the video starts playing. This option is ideal for providing a professional and seamless video preview experience to potential students.
Poster for a video preview -use dragging & dropping to add an image poster to the video or just click on the upload button.
Video Preview - as a poster image you can use the drag & drop method or just use the special button to upload your video in .MP4 format.
The YouTube option allows you to easily add a video preview to your course page by entering the YouTube video URL. This method leverages YouTube's robust hosting and streaming capabilities, ensuring a high-quality viewing experience. By using the YouTube option, you can provide potential students with an engaging and accessible video preview, showcasing your course content effectively.
To get a proper YouTube Video URL:
Click on the Share Button in YouTube Video:
Copy the URL and paste it to the designated area in the Course Builder:
Integrate a Vimeo video preview into your course page by entering the Vimeo video URL. This uses Vimeo's high-quality hosting for an excellent viewing experience. Provide potential students with an engaging and professional preview of your course content.
Choose Vimeo as a source type and paste the video URL.
The External Link option allows you to add a video preview to your course page by providing the URL of a video hosted on an external platform. Additionally, you can upload an image poster to display before the video starts playing. This option is ideal for using videos hosted on your own servers or other video platforms, offering flexibility and a professional preview experience for potential students.
You can also add a poster image for video preview as HTML (MP4) option.
The direct URL of the video that ends with an extension of the file: https://site-name.domain/videos/sample.mp4
The Embed option allows you to include a video from an external source by pasting the embed code provided by the video hosting service. This method supports various platforms and enables seamless integration of your video content into the course page. The Embed option is perfect for utilizing videos hosted on platforms like Dailymotion, Brightcove, or Wistia, ensuring a smooth and professional video preview experience for potential students.
Just enter the embed code in the designated area.
Here is an example of the correct embed iframe code:
<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/1w9z4zg847" width="400" height="225"></iframe>Ensure your video preview is engaging and relevant to the course content.
Use high-quality images for video posters to create a professional look.
By following these steps, you can enhance your course page with a compelling video preview, making your course more attractive to potential students.
In the "Profiles" section, you can configure various settings related to user profiles and registration on your website or platform.
In the General settings of the Profiles section, you can set up the following options:
Once the setting is enabled, the course will have a Pending status until the admin approves it.
Admin can approve and publish these courses by WP Dashboard > MS LMS > Courses > Pending > Edit with Course Builder > Publish:
Here are the available statuses:
Pending for Review – the course has been submitted and is waiting for admin approval before going live.
Make Draft – The course is saved as a draft and can be edited further before submission or publishing. It's not available for students to enroll in and is not visible on the courses page.
Publish – The course is approved and visible to students on the site.
Rejected – The course did not meet the requirements and has been declined by the admin. The instructor will be notified accordingly via email.
The Instructor's Public Profile provides an overview of the instructor’s experience, courses, and student engagement. This profile highlights the instructor’s biography, social links, buttons to send messages, and their portfolio, enhancing their credibility and attracting potential students.
Once you turn on the Instructor Public Profile, two more settings will also appear: Show reviews on the instructor's page and Choose a layout for the instructor profile.
This option enables to display of student reviews for their courses:
You can choose one of the two layouts for the instructor's public profile. There is also an availability to check the demo preview by clicking the specified button.
The Student Public Profile highlights the student's achievements, completed courses, and active engagements within MasterStudy LMS. It serves as a digital portfolio, showcasing the student's progress and certifications.
Once you turn on the Student Public Profile, two more settings will also appear: Show progress on the student's page and Choose a layout for the student profile.
This option enables to display students progress statistics on the platform:
You can choose one of the two layouts for the student's public profile. There is also an availability to check the demo preview by clicking the specified button.
If this option is enabled, the instructor will have a tool in an account to add students by email or import them using CSV files into the course. Instructors will be able to add students to their courses right from the instructors' dashboard. Just hover on the course status and click on the Manage Students:
This feature controls the existence of the Have a Question form on the Profile Settings of users:
It opens a special form where users can ask any question by filling out the form:
After the submission, the admin will be notified via email:
The content of the email is also customizable using Email Templates > Enterprise Request.
This page will display all the site’s instructors (so they will be shown on one specific page):
If you want to display a link to the Cancel Subscription page, choose a page and add to the page content short-code [pmpro_cancel].
The Side Profile Menu is a quick sidebar menu consisting of all elements in the Instructors and Students Dashboard, respectively to access them quickly:
When you enable the setting y,ou will get the rest of the settings related to the Side Profile Menu:
Side Profile Menu for Guest Users - make the Profile menu visible or invisible for the guest users (this allows to display of a log-in form inside the side profile menu)
Side Profile Menu Position - move it to the left or the right side of your page
Background Color - choose the background color
Text Color - choose the text color
There are two ways to manage students in MasterStudy LMS:
Students Tab - here you can check the whole students list from all courses and take necessary actions (removing from the course, exporting list to CSV file, etc). Best for managing students globally.
Manage Students tab in Courses Page - here you can perform several actions related to the course progress of the enrolled students for that specific course.
Also, instructors have a special interface in their dashboard without accessing the backend.
To access the students tab, follow the WP Dashboard > MS LMS > Students:
Here is the breakdown of the table by columns:
Student Name - displays the name of the student.
Email - registered student email address.
Joined - the date students registered on your LMS.
Course enrolled - the number of courses a student enrolled in.
Points - if you have enabled the Point System on your LMS, in this column, students' earned points will be displayed.
At the top of the page, there are sorting and filtering options:
Selected students can be removed from your website by clicking the Remove Selected button:
THIS ACTION CAN NOT BE UNDONE!
This button removes the selected student from ALL COURSES they have enrolled in. Their course progress will also be lost permanently. However, the student account stays on your website, which means they can enroll again to courses.
The system will ask for your permission again, and after the confirmation, they will be removed:
You can access the detailed analytics about the student simply by clicking the View button at the end of each row:
On the opened page, you can find all information about the students, such as Revenue from the student, purchased membership plans, orders made, courses enrolled, a detailed overview of the courses, lessons, quizzes, and assignments completed or failed, reviews given, and more:
You can export the students' list by clicking the Export CSV button. In the CSV file, students' email, first name, last name, course ID, and the course title they enrolled in will be included.
In this method, you can perform several actions related to the course progress of the enrolled students for the specific course.
Go to MasterStudy LMS > Courses. In the Course Students column, click the Manage Students button for a course. This opens a page where you can add or remove students, import or export student lists, and monitor student progress for that course.
On the Manage Students page, you can find the full list of the course students: student name, email, start date, and their progress in percentage.
To get further info about student progress, just click on the Progress button:
On this page, you can check the performance of a student more precisely and see the completed lessons and tasks. In addition to this, you can reset the results and mark, for example, a complete lesson as unfinished (just uncheck the item).
To remove a student from the course on the Manage Students page, follow these steps:
Hover over the student’s name that you want to remove.
Click the delete button (trash can icon) next to the student’s name.
This action will kick the student from the course.
Deleting the students will also remove their course progress and all associated data.
Invitation links can be sent to their emails to add them to the course by admin or instructors. To do it just click on the Add Student button then indicate the email address of a student.
To export the student list (email, first name, and last name) in CSV format, simply click the Export CSV button on the Manage Students page. The download will start automatically:
Students can be imported from one course to another. In this scenario, no email or invitation will be sent to them. After importing, they will have access to the course you’ve imported.
To import the student list in CSV format, click on the Import CSV button:
Upload the exported CSV file to the opened pop-up and click on the Import button:
You can download a CSV file template and manually fill it in. Later, you can use it as an exported CSV file. When doing so, ensure that you don’t alter the formatting and only input accurate information.
Invalid email addresses will not be imported!
First, as an admin, make sure you have given permissions to instructors to access the students' page and add students to courses by email. This can be done by following WP Dashboard > MS LMS > Settings > Profiles > General:
Instructors can access the Students page from their dashboard:
Similar to administrators, instructors also have access to manage students. To do so:
Open the instructor dashboard.
Scroll down to the courses section.
Hover over the course for which you want to manage students.
Click on the Manage Students button
Settings are completely the same as the admin:
Award students for their progress and activity by applying the Point Reward System. Boost motivation, engagement, and attention Span with this feature and make courses more effective and fun.
To activate the Points Reward System go to MasterStudy LMS > Addons. Find the Points System addon and Enable it.
When a student wants to buy a new course there will be an additional option of buying it for points. Also, learners will be shown the exact amount they lack to purchase.
To reach the settings of the Point System just click on the Gear icon in the Addons tab or follow WP Dashboard > MasterStudy LMS > Points System Settings:
Here is the overview of the Point System Settings:
It consists of 2 tabs:
Here is the Overview of the Interface tab. On this page you have to indicate the look and general settings for the points:
Point Image - add a new image that will typify your points;
Point Label - enter a label for the points;
Point Rate - specify any number that you want to be equal to USD 1;
Enable Affiliate Points - your users can share their affiliate link, and get points for the activity of users, they invited;
Affiliate Points Percent - set the number of percent, the user will receive from the affiliate;
In Points Distribution, you can set the point amount for each activity on your site. For example, for registration on the website, a user gets 50 points.
Registration - Indicate the number of points that students will get for registering on your website.
Course Purchase - Specify the number of points awarded to students when they purchase a course from your platform.
Passing Assignment - Determine the points students earn upon successfully passing an assignment.
Course Completion - Define the points students will receive after completing an entire course.
Passing Quiz - Set the points awarded to students for passing a quiz, even if it's not with a perfect score.
Passing Quiz with 100% - Allocate additional points for students who achieve a perfect score of 100% on a quiz.
Lesson Completion - Provide points to students each time they complete a lesson within a course.
Joining Group - Reward students with points for joining a study group or any other relevant community group on your platform.
Making Friends - Award points to students who engage with the platform by making new friends.
User Registered (Affiliate) - Set the points given to students for registering on your platform through an affiliate link.
Course Purchased (Affiliate) - Indicate the points awarded for purchasing a course through an affiliate link.
Admins, instructors, and students can check the number of gained points on their dashboards.
Just click on the Earning history to see the points you gained.
On the opened page, all of the points history will be displayed:
By clicking on How to get more? students can open the page with the Points Distribution and learn what activities can bring them more points.
The admin can access the Point Statistics from the dashboard.
On the Student Points page, you can check all students' points and get the full statistics for the selected student:
Admin can re-allocate the points to the students for the event or entirely delete the event and the points that the students gained because of this event:
Admin and instructors can set the price of the course in points as well via Course Builder. Follow MasterStudy LMS > Courses > Edit the Course with Course Builder:
Move to the Pricing and indicate the course price in terms of Points, save the changes.
So, now students can buy the course using their points:
Affiliate Link is an additional feature in the Point Reward System. An amazing opportunity to add affiliate marketing and transform it into a game.
First of all, you need to activate the Affiliate Points. Go to the Interface tab of the Point System Settings and Enable Affiliate Points. Then, set the amount of percent students will receive from the affiliate.
After this, students will be able to copy and share the link which will be available on their profile settings. It allows them to earn points for the activities of users they invited via that link.
Let students earn points for referring visitors and sign-ups.
In MasterStudy LMS an order refers to the transaction made by a user when they purchase access to a course. This order includes the details of the course bought, the payment processed through integrated gateways, and the transaction status (completed or pending). Once an order is successfully placed, the user gains access to the course materials, and administrators can manage these orders through the special Orders tab in their dashboard.
This guide will cover how users can make orders and how administrators can manage them within the MasterStudy LMS Plugin.
In MasterStudy LMS, instructors and admins can also purchase other instructors' courses.
Making an order is just a synonym of the Purchasing Course(s). So, if you decide to buy the course, click on the get now button, and you will see the available methods to purchase the course:
After that, the course will be added to the cart. You can go there by clicking Go to Cart button:
There is an availability to add several courses to the cart. Review your order and choose the preferred payment method, then proceed with the payment:
After the successful payment, you will get the confirmation page with the order status:
The user is automatically enrolled in the purchased course and can access the course materials through their dashboard.
If you configured the Email Manager add-on accordingly, the user and admin receive an order confirmation via email.
Users can review their made orders on the Orders tab in their dashboard:
On this page, users can see the full list of their orders and detailed order info (ID, issue date, status, etc):
Order ID - a unique code that represents your order. Students can use this code to refer to their order with the admin.
Date - issue date of the order.
Payment method - the way the student made the purchase.
Order Status - the status of the order, which indicates the course's accessibility to the student. There are 3 statuses:
Completed - the order has been confirmed successfully by the system or admin. The student has full access to the course.
Pending - the order is awaiting moderation. Admin should check the payment and other details, then manually change the status to Completed. Cash (offline) payment methods and wire transfer orders will have pending status and online payment methods can have pending for some time. The student doesn't have access to the course.
Cancelled - the order has been canceled by the system or admin. The student doesn't have access to the course.
Administrators have complete control over order management, including checking the details of every order and managing transactions.
However, the admin and instructor can check the sales (orders) on the My Sales page in their dashboard. To get more info about the feature, refer to this manual:
Sales Page for InstructorFollow WP Dashboard > MS LMS > Orders to get the full list of orders on your platform:
On the Orders tab, edit the order that you want to modify:
On this page, you can also find the detailed order info. Change the order status, then click on the update button:
There are three types of order statuses:
Completed - the order has been confirmed successfully by the system or admin. The student has full access to the course.
Pending - the order is awaiting moderation. Admin should check the payment and other details, then manually change the status to Completed. Cash (offline) payment methods and wire transfer orders will have pending status and online payment methods can have pending for some time. The student doesn't have access to the course.
Cancelled - the order has been canceled by the system or admin. The student doesn't have access to the course.
At the bottom, you can leave an internal note (visible only to admin) and check the list of items included in this order:
If email settings have been set accordingly, the admin will receive each time a new order is placed.
For payment methods, Cash (offline payment) and Wire Transfer, the admin should always manually change the order status to Completed or Cancelled from Pending according to the payment status.
As for PayPal and Stripe, it is also recommended to check the received funds regularly and review the order statuses.
Reports over Revenue and Course purchases can be checked by the Advanced Analytics feature of MasterStudy:
Analytics for AdminThe instructor requests option allows the admin to manage users' requests to become an instructor.
First of all, you have to check the Users and Instructors Authorization settings on your website. To do it, follow MS LMS > Settings > Profiles > Authorization:
Turn off registration for all new users - this option disables all new user registration on your website
Instructor registration - when this option is turned on the checkbox “Register as an instructor” is shown in the registration form
Instructor pre-moderation - when this option is enabled the user role “instructor” is set automatically, otherwise, you need to do it manually by changing the user
Show instructor registration form on separate page - directs new instructors to a dedicated sign-up page
In this manual, we will see dealing with Instructor Requests which means, Intructors Registration and Instructor Pre-Moderation settings are enabled.
There are two ways to submit a request to become an instructor:
Click on the Sign-Up button on the login page:
Fill in the registration form: enter email, username and password:
Check the box 'I want to sign up as Instructor' and fill out the Become Instructor Form:
The status of the request can be checked in the profile settings
After that, the user will be registered as a subscriber (student) on your system and remain in this role until the admin approves the request.
In this case, the user should have a student (subscriber) status. The New User Default Role should be set to Subscriber on your WordPress to give every newly registered user this status. To configure it:
Follow WP Dashboard > Settings > General and find the New User Default Role. Make sure it has been set to Subscriber:
Click on the Save Changes:
Now, let's see how to submit a request to become an instructor as a student ✅
Go to the User (student) dashboard and click on the Settings. It will bring you to the profile settings:
There will be a special button to submit a request to become an instructor:
Request Form will be opened as a popup modal. Fill in the form and submit the request:
That's it, you have successfully submitted a request:
After that, the admin will confirm or decline the request.
Admin will be notified via email after each request submission:
To manage the requests follow WP Dashboard > MS LMS > Instructor Requets tab:
Here you can see all the details about the requests. Review them and write your message about approval or denial of the request:
Breakdown of the list by columns:
User ID - the unique ID of the user on your system.
Username - unique username of the user on your platform.
User Email - email of the request sender.
User Info - here will be displayed the answers of the user for the Become Instructor form. For the uploaded files, the links to them on your website will be provided.
Submission Date - date that the request has been submitted.
Actions - here you can leave a message to the user about the request and approve or decline the request.
History - if you click on the link, there will be displayed the request history on the opened pop-up modal. Users can submit requests again if they do not receive approval for the first time. However, as an admin, you can BAN the user so he will not be able to submit the request anymore.
Ban - restricts the user from submitting the Become Instructor form. You can recheck the checkbox to remove the ban.
Declined requests will be notified in the user dashboard with the message from admin:
With the Upcoming Course Status, you can create and promote courses that are not yet available for enrollment. This addon lets you give a preview of the upcoming courses and a countdown to the launch date.
Allow instructors to enable Upcoming course status - Enable this setting if you want instructors to set up the Upcoming course status.
Allow course preordering - Enable this setting if you want your students to buy the course but can’t start until the specified course launch date.
Allow upcoming courses to be added to the Course bundles - Enable this setting if you want to add upcoming courses to the Course Bundles.
The status will help to announce courses and display them on the site under Coming Soon status. To set up this, go to the Settings tab in the Course builder, head over to the Access section and enable Upcoming Сourse Status.
After enabling the Upcoming course status addon, you will see these settings:
Notification text about upcoming courses - You can write the text for notification of this upcoming course.
Coming soon end date - Choose the date you want to publish the course.
Coming soon end time - Choose the time you want to publish the course. The countdown will disappear when the time for publishing your upcoming course comes.
Allow preordering - Your students can buy the course but can’t start until the specified course launch date. This will work only if you enable this feature in the Addon Settings.
Allow email notifications - Your students will get notified about the updates.
Show course author, category and rating - Enable this if you want to show course author, category and rating.
Show course price - The price of the upcoming course will be shown to students. But note that the price will be shown only if you enable preordering in the addon settings and the Course builder.
How it will look on
Admins can see the upcoming courses in the Courses section of their admin dashboard.
You can click on Manage Students to see the list of students signed up for the upcoming course.
Here you can also see students' names, email, status, progress and the date they subscribed for this upcoming course.
To do that, enable email notification in the Course builder. Students will see a bell on the screen and when they click on it, this will show up:
You can get their emails and send them updates. This is what they will see:
You can change the messages your students will get after subscribing to the upcoming course in the Upcoming section in the Email Manager addon settings.
You can enable three types of notifications for subscribers:
When the course becomes available to start learning:
When the course becomes available for presale:
When the course start date changes:
This is the email template example your students will get:
You can set up your course for pre-sale. To do that, you should enable course preordering in the Course Builder.
That is how your students will see the Course page when preordering is enabled:
Students can preorder their upcoming courses by making payments via Stripe, PayPal, and WooCommerce. Check out the documentation on each payment gateway to learn how to set up them.








The Courses tab allows you to have fine-grained control over how your courses are displayed and how they appear on your website.
The MasterStudy LMS Courses Page can be created using two ways:
via MasterStudy LMS Plugin - in this case, you have to an empty page as a Courses Page in the designated area. MasterStudy Plugin automatically generates it for you without any page builders.
via MS LMS Widgets for Page Builders ( , WP Bakery, etc) - pages can be constructed manually via special widgets of MasterStudy for these page builders. If you are using or generated pages via , they have already been in your pages list as Courses Page (for Elementor) and Courses Page (for Gutenberg).
IMPORTANT The settings of this tab will apply to the only. If you indicate the page constructed with Elementor or Gutenberg, these changes will NOT be applied to them!
The look of the Courses page created using and can be changed within these page builders.
The difference in the look of Courses Pages:
Here's an overview of the settings you can manage under the MasterStudy LMS Settings > Courses tab:
Import demo courses - When you click Start Import, all demo courses, questions, quizzes, and lessons will be uploaded to the site.
Courses Page - Choose the main page where all courses will be displayed.
Courses Page Layout - Choose the layout for the courses page: Grid or List.
Courses per page - Set the number of courses to display on one page.
Сourses per row - Set the number of courses to show per row.
Load more types - Choose how to load more courses. Available options are Button and Infinite Scrolling.
Course Card Style - Select the display style for the course card.
Course Card Info - Specify where to place the course card info: right or center.
Courses Image Size - Enter the size for the course image.
From version 3.0.24 of the MasterStudy LMS plugin, these settings apply only to the Archive page of courses. WPBakery and Elementor users can now configure course card settings directly within . You can customize and change container heights and image sizes for cards.
Let's compare Course Card Styles:
Lazy loading - Enable this if you want to load certain parts of a webpage, such as images until users need them. This can speed up page load times.
Category slug - Put a unique slug to show in the URL before the , e.g. https://example.com/blog/course-category/templates (course-category - slug, templates- category).
Show featured courses on top of the list page - This option displays featured courses on the top of the course list page.
Number of featured courses on the Archive page - Specify the number of featured courses to display on the Archive Page
Filters on the Archive page - Enable course filtering by categories, there are 7+1 filters available that you can enable according to your needs. Available options are:
Category - filter by
Subcategory - filter by course subcategory
Levels - filter by course levels
Rating - filter by course rating
Status - filter by course status
Instructor - filter by the instructor
Price - filter by price
Availability - filter by course availability. This filter will be available if the addon is enabled.
With these options, users can use the sidebar on the course listing page and filter the browsing depending on the chosen category. Every time they apply the filter they do not need to reload the page, every change displays instantly.
The Group Courses add-on in MasterStudy LMS is a powerful feature designed to simplify selling courses to groups of students usually at a discounted rate. Perfect for enterprises, organizations, or teams, this option allows course creators to set a special group price directly in the course builder, making it easy to offer bulk discounts. By catering to group enrollments, this feature not only increases sales potential but also provides excellent value for larger audiences looking for cost-effective learning solutions.
To activate the Group Courses feature, follow MS LMS > Pro Addons, find Group Courses Addon, and enable it.
To open the add-on settings, click on the gear icon in the Group Courses addon in the pro addons page or follow MS LMS > Enterprise Courses:
Number of allowed members in a group - set the maximum number of members allowed to join a group
To set an enterprise price for a course, edit any course with by following MS LMS > Courses > Edith with Course Builder:
Move to the Pricing tab and find the Enterprise Price (4) field:
Set the price and Save the changes:
Now on the course page, there will be a button that enables you to buy it for a group:
Purchasing a course for the course is a straightforward action. On the course page, click on the Buy for Group button:
If the student did not buy the course with a group before, he can create a new group by clicking the Create Group button.
Enter the Group name and add the student emails that you want to buy the course with and click on the Create Group button:
Now we have a group to purchase the course. After the group creation, you will be redirected to the first step: group selection. Here you can add another group as well. But now we have a group. Choose the group and proceed by clicking Add to Cart button:
Complete the checkout:
That's it. You will be redirected to the order page after the successful checkout:
Only one member of the group will buy the course for a group. Other members will automatically get access to the course.
Students can manage the groups they created in their dashboard by following the Groups tab:
By clicking the eye 👁️ icon, you can see the detailed info about the Group:
On the opened page you can see the students list with the list of courses that students bought with this group. Here you can also change the Group Admin or remove the student from the group:
New Group creation can be done here as well:
To edit the group, just click on the pencil ✏️ icon:
You can rename the group or kick the students from the group. After completing the modifications click on the Edit Group button:
To delete a group click on the ❌ icon:
After your confirmation, the group will be deleted.
First of all, you need to create a CSV with your group details. You can download the sample CSV here:
On the tab, click on the Import Groups (csv) button and select the .CSV file:
After the file selection, click on the Create Groups button:
Groups successfully imported:
Admin also has a special Enterprise Groups tab in his dashboard:
All the courses on the website can be divided into categories. Both admins and instructors can create Course Categories.
To add a new course category, follow Dashboard > MS LMS Settings > Courses Category. There are already lots of categories coming with the demo content that you can use for your courses such as Art, Music, and Photography with a variety of subcategories. Or you can also create a new one.
Enter the name of the new category. You can also upload an image for it, select the icon and color, and provide the description.
Name - enter the name of the category
Slug - enter the category's slug. The slug is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens.
Parent Course Category - Assign a parent term to create a hierarchy. The term Jazz, for example, would be the parent of Bebop and Big Band.
Description - give the description to the group
Course Page Style* - you can change the single for this category. The none option applies the style for all courses globally in MasterStudy LMS Settings > Course > Course Page Style.
Category Image - indicate the image for the category that can be displayed in the
Category Icon - indicate the icon for the category that can be displayed in the
Category Color - indicate the color for the category that can be displayed in the
*Here you can see the available single
If the Course Page style has been set in the , MasterStudy LMS ignores the Course Page style that has been set in the Course Category.
Click the Add New Course category button to save the changes and add a new category:
Also, you can create a new category directly from the course editing page.
Besides this, instructors are also allowed to add new categories for the courses. To enable this feature website admin need to go to LMS Settings > Course and enable the option Allow instructors to create new categories.
After this, instructors will be able to add categories via Course Builder. Reveal the dropdown menu of the Category and choose the option Add new category.































































































































































































































































You can use some elements from MasterStudy LMS with other themes simply by using shortcodes on any page and post.
There is a list of special shortcodes that you can use to paste some elements and options into your website such as courses carousel, course categories, featured instructors, and much more.
Below is the list of shortcodes with all available parameters and examples.
1. Search box: shows courses search box: [stm_courses_searchbox]
Parameters available: style - style_1/style_2
Example:
[stm_courses_searchbox style="style_1"]2. Courses Carousel: shows the courses carousel: [stm_lms_courses_carousel]
Settings available:
title (enter the module title)
title_color (change the color of the title, example #fafafa)
query (sorting options - none/popular/free/rating; set by default as "none")
prev_next (enable/disable Previous/Next buttons; set by default as “enable”)
remove_border (enable/disable border removing; set by default "disable")
show_categories (enable/disable display of categories; set by default as "disable")
pagination (disable or enable paginations, set by default as "disable")
per_row (specify the number of courses per row; by default — 6)
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, only if show_categories is "enable". example "233,255,321")
Example:
[stm_lms_courses_carousel title="Sample Title" title_color="#000000
query="free" prev_next="disable" remove_border="enable" pagination="enable"]3. Courses Categories: shows the courses categories [stm_lms_courses_categories]
Settings available: style - style_1/style_2/style_3/style_4
taxonomy (term ID of stm_lms_course_taxonomy — taxonomy; example "233,255,321")
Example:
[stm_lms_courses_categories style="style_1" taxonomy=”23,56”]4. Courses Grid: show the courses grid: [stm_lms_courses_grid]
Settings available:
hide_top_bar (shows the top bar - hidden/showing; by default — "showing")
title (module title)
hide_load_more (hide/show the button Load More - hidden/showing, by default — "showing")
hide_sort (hide/show sorting option - hidden/showing; by default — "showing")
per_row (the number of Courses Per Row; by default 6)
image_size (sets the image size - thumbnail/medium/large)
posts_per_page (number of courses to show on the page)
Example:
[stm_lms_courses_grid title="Sample Title" hide_top_bar="hidden"
hide_load_more="showing" per_row="3" posts_per_page="6" hide_sort="hidden" image_size="medium]Follow Settings > Media from your dashboard panel to set the sizes for thumbnail/medium/large.
5. Featured Teacher: shows Featured Teacher: [stm_lms_featured_teacher]
Settings available:
instructor (Instructor ID)
position (Instructor Position)
bio (Instructor Bio)
image (enter image ID)
Example:
[stm_lms_featured_teacher instructor="5" position=“Sample Position”
bio="Sample Bio" image="1150"]6. Instructors Carousel: shows the Instructors carousel: [stm_lms_instructors_carousel]
Settings available:
title (module title)
title_color (changes the color of the title)
per_row (number of Instructors per row; by default 6)
per_row_md (number of Instructors per row on Notebook; by default 4)
per_row_sm (number of Instructors per row on Tablet; by default 2)
per_row_xs (number of Instructors per row on Mobile; by default 1)
style (change the display style - style_1/style_2; by default "style_1")
sort (shows the option Sort By - default/rating)
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable Previous and Next Buttons, by default "disable")
Example:
[stm_lms_instructors_carousel title="Sample Title" title_color="#000000"
style="style_1" sort="rating" per_row_md="3" per_row_sm="1" pagination="enable"]7. Recent Courses: shows Recent courses: [stm_lms_recent_courses]
Settings available:
posts_per_page (Number of courses to show on the page)
image_size (sets the image size - thumbnail/large/medium)
per_row (the number of courses per row)
style (changes display style - style_1/style_2; by default "style_1")
Example:
[stm_lms_recent_courses posts_per_page="5" image_size="large" per_row="3"
style="style_2]8. Single Course Carousel: shows the carousel with a single course: [stm_lms_single_course_carousel]
Settings available:
query (Sorting options - none/popular/free/rating, by default "none")
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable pagination; by default "disable")
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, example "233,255,321")
Example:
[stm_lms_single_course_carousel query="free" taxonomy=”23,56”
pagination="enable" prev_next="enable"]9. Certificate checker: enables the certificate checker: [stm_lms_certificate_checker]
Settings available:
title (module title)
Example:
[stm_lms_certificate_checker title="Certificate Verification"]10. Course Bundles: enables course bundles option: [stm_lms_course_bundles]
Settings available:
title (module title)
columns (number of columns - 2/3; by default 3)
posts_per_page (number of posts per page)
Example:
[stm_lms_course_bundles title="My Bundles" columns="2" posts_per_page="2"]11. Google Classrooms grid view: shows the grid view of Google classrooms: [stm_lms_google_classroom]
Settings available:
title (module title)
number (number of posts on the page)
Example:
[stm_lms_google_classroom title="Sample Title" number="6"]This section of the documentation is valid for customers who bought the MasterStudy LMS Pro plugin from AppSumo. If you bought the MasterStudy LMS Pro from our official website through Freemius you can skip this section and go to the next one.
Update The PluginAfter purchasing MasterStudy LMS Pro on AppSumo, you will receive a unique code and URL to create an account in Stylemix Support Portal.
Then go to the following link to create an account: https://support.stylemixthemes.com/auth/appsumo?code=xxxxx
*Here xxxxx is the unique coupon code that you received.
On opened page fill out the required fields to create a new account:
After filling out the form agree to the terms of the Service and Privacy Policy and hit the Register button:
After creating an account you will be redirected to the Support account.
After signing up, you will see a notification about the successful activation of the AppSumo coupon code:
MasterStudy LMS section displays information about your pricing plan including the assigned date, used AppSumo Redeemsion codes, and the number of sites that can be activated.
To upgrade your currently active plan you can click on the button. Then you can Redeem the new AppSumo Code to upgrade the Pricing plan:
After redeeming the new code, the Plan will be upgraded and limits will be updated:
Now time to download the MasterStudy LMS plugin files. To do this, download the Free and Pro version of the plugins:
The Pro version requires a Free plugin to be installed and activated on the website.
If you are the owner of the AppSumo 2 or 3 Code Tier, you can download the MasterStudy LMS Mobile App as well:
MasterStudy LMS Mobile App can be built following this manual.
After downloading the MasterStudy LMS plugins (in a zip file), you need to install them on your WordPress:
On the support account, the MasterStudy LMS License should be copied out to activate the MasterStudy LMS Pro plugin and receive regular updates:
The license should be used after activating MasterStudy LMS Pro on the WordPress dashboard:
All domains where the MasterStudy LMS Pro plugin is activated will be listed in Manage your domains section:
There the active sites can be removed to use the license in other domains.
The free version of the MasterStudy LMS plugin can be updated from the WordPress dashboard when updates are available:
The Pro version of the MasterStudy LMS plugin can be updated manually in WordPress dashboard or through FTP by downloading the Latest version of the Plugin from your account:
To update the Pro Plugin in WordPress Dashboard go to the Dashboard > Plugins > Add new section and upload the downloaded the latest version of the Pro plugin:
After clicking the Install Now button, WordPress warns that the plugin is already installed:
By clicking on Replace current with upload button the plugin can be updated.
Unzip the downloaded .zip file which will give a masterstudy-lms-learning-management-system-pro folder. Make sure your unzipping software does not create an extra directory with the same name nested into each other.
Retrieve your FTP login information from your hosting admin panel. Login to your FTP account via an FTP software (FileZilla or similar) to access your website folders.
Once you access the FTP account, navigate to the WordPress Plugins directory YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins and remove the masterstudy-lms-learning-management-system-pro folder.
Upload by drag and dropping the previously unzipped masterstudy-lms-learning-management-system-pro folder into YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins directory.
Congratulations, you have successfully updated the plugin!
To contact our Premium Support button should be clicked:
After, filling out the form and describing the issue the support ticket can be created. Providing screenshots in the ticket to speed up the help process:
A quiz can be created via the MS LMS > Quizzes menu. Each Quiz may include unlimited Questions. You can add either existing questions to your Quiz or create a new one via Add new question field.
Under the Quiz Question section, you can add questions to the quiz.
Click on the "+Question" button and select the question type from the dropdown menu.
After adding a question, you can modify its type, order, delete it, or add an answer to it.
You can find all your questions under MS LMS > Questions menu. Question types can be
Single Choice - Single Choice questions require the selection of one answer from a list of options provided.
Multi Choice - A question type presents several options for the user to choose the correct answer from
True or False - A question type requires a simple answer of either true or false to a given statement.
Item Match - In this question type, learners match items from two columns based on their corresponding attributes.
Image Match - In the Image Match type of questions, learners are asked to match pairs from different pictures
Keywords - Keywords question type requires a brief answer in the form of a few words or a short phrase.
Fill the Gap - Fill the Gap question type presents a statement with a missing word or phrase that the learner must complete.
Follow the link to learn more about questions, types, and related settings:
QuestionsBesides this, the Quiz Questions section allows you to set a Question bank and use the searching feature.
That's how students will see quizzes:
To change the Global quiz settings, like enabling Quiz Attempt History or Retake After Passing options, kindly follow this manual.
Quiz settings include the following options:
Short Description of the Quiz: Description of the Quiz.
Quiz duration & Time Unit: duration in minutes/hours/days.
Quiz Style: one of the Pagination or One Page style.
Randomize Questions: enable automated question randomizer.
Show correct answer: displays the correct answer at the end of the Quiz.
*Attempts: the number of attempts to retake the quiz.
Passing grade: Minimum percentage of correct answers for passing the quiz.
*the setting will appear if the corresponding setting is enabled in MasterStudy LMS settings
Points cut after retake: The percentage that will be cut after the first retake of the quiz. Even if the student correctly to all questions, his score will not be 100.
The limits for the retaking can be enabled from MasterStudy LMS Settings > Quiz > Attempts to retake courses
To organize a quiz view more conveniently, you can choose the appropriate Quiz style. Quiz style allows you to display all questions at once (on one page) or break them down into many pages, so one separate question will be displayed on a separate page.
To select the Quiz Style follow Dashboard > MasterStudy LMS Settings > Quiz and choose the needed option. This setting will be applied to all the quizzes on your site.
If you'd like to apply the style to one exact quiz only, follow Quizzes > Quiz Name (select the quiz). On the editing page go to the Quiz Settings section and select the needed option from the dropdown for Quiz Style.
Default - uses the style specified in the LMS 'Quiz' settings.
One page - displays all the questions on one page.
Pagination - displays questions on separate pages.
Switch to the tab of Question Bank. Here you can add the name of the new bank which is literally a group of questions that relate to a similar topic. Set the number of questions allowed in the bank.
To search for questions, click the Questions Library button which will open a new window.
You can use the search field and search for questions.
Also, you can select questions from the list. Just check the needed items and click the "Add Questions" button.
Check quiz results using the Quiz Review option. Conduct a full review of students' quiz attempts. Look through their answers and analyze their results.
Follow WordPress Dashboard > MasterStudy LMS > Courses > Manage Students:
On the opened page you can see the list of students and their progress. Choose the student that you would like to check quiz results and click on Progress:
Select the required quiz to see the data. Click on the Show Student Answers button to get a detailed review of the quiz:
Here is the Quiz Review for the selected student.
It will help you to get statistics and identify where the common issues arise, so in the future, you can improve the quiz or detect what topics and questions might need revision.







Pro Plus Feature
The Grades add-on makes it easier for teachers to check students' work. It enables one to evaluate quizzes and assignments with different types of grades (letters, points, or percents) and see all the grades in one place. This helps instructors keep track of how well students are doing in the course and increases engagement among students.
Efficient Grading ⚡️: The add-on streamlines the grading process, saving instructors valuable time.
Personalized Feedback 📝: Teachers can provide tailored feedback to each student, enhancing the learning experience.
Centralized Gradebook 📊: All grades are accessible in one place, making it easy to monitor student progress.
Improved Student Engagement 🚀: Timely feedback and clear grading criteria motivate students to strive for excellence.
To enable the add-on simply follow WP Dashboard > MS LMS > Pro Addons > Grades and enable the toggle:
Students will get grades for each of their completed and . After the course completion, their grade will be visible to them on the
That's why we can divide the feature into:
This type of grade will be displayed in the and in the grade details pop-ups.
Instructors can set the passing grades for and right on the course builder:
By clicking the See Table button, you can see the as well:
If the Grades Addon is disabled, assignments will have only Passed and Failed statuses only. But in case you have decided to use Grades Addon, these assignments' results will be displayed in grades (points, percents, letter grades, ).
Because of this, if you have previously evaluated assignments before enabling the addon, their statuses will be changed in this format:
Passed -> 100% (or highest grade)
Failed -> 0% (or lowest grade)
Course grade is the average grade of the assignment and quiz results. The system weights each of them equally and calculates the Course Grade by following the formula:
The Course Grade can be checked in the My Grades tab of the Students Dashboard:
Here you can find the Grades for all of the enrolled courses. There is also availability to get the data for the specific period using a date picker and the search fields:
By clicking any of the courses, students can get the detailed Grade Info:
Admin and Instructors can also get this info in their dashboards:
You can access the Grades settings by following WP Dashboard > MS LMS > Settings > Grades or clicking the gear ⚙️ icon on the Pro Addons Page:
Result Display setting enables to display of the grade scores of the student in one of the three available formats:
Score Separator is the symbol or text used to separate the score from the maximum value. This symbol is used wherever the current score of the student is displayed, along with the maximum value of the quiz or assignment.
This setting enables you to control the display of the Course Grade in the. Choose one of the available ways you want to display the grade:
Grade Details can also be viewed here as well:
This is the place where you have to define the available grades in your LMS. You can design any grading system according to your needs. Initially, the Grades Table will come with the following predefined grades.
Grade Name - the label of the grade, represented in letters and symbols
Grade Point - numerical value corresponding to the grade on a point scale
Grade Range - the percentage interval that defines the scores required for a student to receive a specific grade
You can add new grades at the bottom of the
Grade Point - numerical value corresponding to the grade on a point scale
Grade Name - the label of the grade, represented in letters and symbols
Grade Range min, % - specify the minimum range value for the new grade
Color - select the color for the grade using the RGBA color picker
If you want to add new grades to the existing , there is only one rule you have to follow:
Let's assume we have a C grade at the bottom of our grades table. It means C is the lowest grade in our LMS. But we want to add a C- grade as well.
As you see from the picture, 30% is the minimum range value for the grade C. So the minimum range of our new grade should be less than 30. After filling required fields, click on the Add button to add the grade.
You can delete the last grade in the table using the trash 🗑 button:
You cannot delete or edit grades except for the last one. To edit a grade that is not the last one, you must first delete the grades after it, making the grade you want to edit the most recent (last). Once you've made the desired changes, you can re-add the deleted grades.
In case there are changes in assignments or quiz results for the student, his course grade should be regenerated. This can be done by the , , or even by himself.
Let's see some example cases:
CASE 1: Student Improved His Results
Let's assume student got B+ grade and he already completed the course and got his certificate. But he wanted to improve his results and retook the quiz(zes)/assignment(s). After that Regenerating Grades action should be taked to change the final Course Grade for the selected student.
CASE 2: New Assignments or Quizzes Added
If there are new assignments or quizzes available in the course, but the student has already completed the course, these quiz or assignments do not impact to the student's grade. However, if he returns and starts to learn new course materials, the course grades can be regenerated.
To regenerate grades as admin, open the Grades tab in the WordPress Dashboard:
Choose the student and his enrolled course to open the grade details, then click on the Regenerate Grades button:
Instructors can regenerate grades for their students in the Grades tab of the instructors' dashboard:
Choose the student and his enrolled course to open the grade details, then click on the Regenerate Grades button:
Like Instructors and admin, students can also regenerate their grades from their dashboard:
Click on the desired course to open the Grade Details and click on the Regenerate Grades button:




















































































































The Course tab provides you with options to customize the appearance and functionality of your courses and lessons, as well as manage certain instructor activities on your e-learning platform.
Here's an overview of the settings available under the Course tab:
As the course page is a key element that attracts students to enroll in your course, MasterStudy offers several beautiful styles for the course page to enhance its visual appeal.
You can select one of the Native Templates or create your own using MasterStudy Course Widgets for Elementor. Here are the available Advanced Customizable Course Page Templates built with Elementor:
This is the list of Native Templates:
The Default course style presents a balanced and user-friendly layout, designed to streamline navigation and deliver course content with clarity and accessibility
The Classic course style offers a clean and straightforward layout for easy navigation and a clear presentation of course content.
The Industrial course page style features a modern and dynamic layout, tailored to accommodate complex course structures and engage learners with its visually immersive design.
The Timeless course style embodies a classic and elegant layout, offering a timeless appeal that prioritizes simplicity and ease of use, ensuring an enduringly enjoyable learning experience.
The Sleek Sidebar course style showcases a contemporary design with a distinctive sticky sidebar feature, enhancing user experience with convenient navigation placed beneath it, providing easy access to course materials and resources.
The Minimalistic course style offers a clean and uncluttered design, focusing on essential course elements for a streamlined learning experience.
The Dynamic course style presents course information in a fluid and interactive manner, utilizing dynamic elements and modern design principles to engage learners effectively.
The Modern with Curriculum course style resembles our modern design but integrates the course curriculum into a sidebar on the left for enhanced accessibility.
The Dynamic with Short Sidebar course page style includes a sticky sidebar for effortless navigation throughout the course content.
The Bold with Full Width Cover course page style prominently features a full-width course photo at the top, creating a visually captivating introduction to the course content.
To learn more about the feature, check this manual:
Custom Course PagesWith the help of the setting, you can control to display of course reviews on all course pages, bundles, and widgets. Disabling this option will hide reviews throughout the site.
In this setting, you can select the default tab to be shown when opening the course page.
There is an availability to enable displaying emojis once students fail or pass the quiz and assignments.
Quiz/Assignment Passed Emoji - select an emoji from the list and it will be displayed once students pass the assignment or quiz.
Quiz/Assignment Failed Emoji - select an emoji from the list and it will be displayed once students fail the assignment or quiz.
Course tabs - enable the tabs that need to be displayed on the course page
Course levels - set the level of the course. Be more precise, and instead of common Beginner, Intermediate, and Advanced, indicate the exact level of your course. Just enter Level ID and Label, and add as many levels as you need.
Allow instructors to create new categories - instructors can add new categories for courses (e.g. Art, Computer Science, 3D design).
Allow Presto Player Source for Instructors -instructors will be able to select videos from Presto Payer Media Hub.
Auto-enrollment for Free Courses - students will automatically enroll in free courses when they preview them.
Allow Adding Basic Info Section - enables to add basic info section on the course page. Can be used to provide very basic info about the course.
Allow Adding Course Requirements Section - enables to add course requirements section on the course page. Can be used to share course requirements with students before enrolling in the course.
Allow adding Intended Audience Section - enables to add Intended Audience section on the course page. Can be used to describe who the course is designed for, any prerequisites or background knowledge required, and other relevant details to help potential students determine if the course aligns with their needs and goals.
Preferred Video Source - select the video sources that will be used in the courses.
The bottom sticky panel is a panel that contains a bunch of course settings and will be stuck to the bottom of the course page. It's very useful to get data easily while scrolling through the long course descriptions.
Enable Bottom Sticky Panel - allow the display of the sticky bottom panel and select what to display there.
When enabled, on the course preview page you can see the bottom panel with the relevant info about the course such as - title, price, teacher, and category. You decide what to display on the panel by enabling available options.
Popular Courses - enables you to display a section with the top-rated courses on your platform in the single course page (usually on the sidebar of the single course page).
Related Courses - allow to show related courses on the page and select the display option (usually at the bottom of the single course page)
Show Related Course Based on - choose how to pick the related courses: by category, author, or course level
Disable default image for course completion notification - you can disable the display of the default image that is used for notifications about course completion and upload your own file for both notifications about failed courses and passed courses.










In the Payment Methods section, you can configure the various native payment gateways of MasterStudy for your online platform. These payment methods allow you to accept payments from users for courses, products, or services as a one-time payment.
Here's an overview of the available payment options and how to set them up. To access the tab, follow MS LMS > Settings > eCommerce > Payment methods:
To get more info about orders, refer to this documentation:
In Payment Methods, you can set up different payment gateways. Among the options available are:
To enable the needed option simply enable the toggle. By clicking the icon, you get the additional settings to provide the required API keys to process the payments.
Offline payment is designed for manual transactions where students pay outside the platform, such as through cash in your office, checks, or any other method that is not automatic.
There is only one field in the settings, which is the offline payment processing text. Use this field to provide clear instructions on how to make offline payments. For instance:
"Please visit our office to pay via cash or check, or deposit the course fee to the specified bank account. Once the payment is confirmed, your course access will be activated."
This is how it will look on the
After choosing the offline payment and clicking the purchase button, a student will have a pending status in the order:
After receiving the payment, you have to to the respective students manually.
Wire transfer is a direct payment method where students send payments from their bank account to your bank account.
Here are the settings that need to be filled in accordingly:
Account Number - Provide the complete bank account number where the payments will be deposited.
Account Holder Name - Specify the name of the account holder as it appears on the bank account.
Bank Name - Mention the name of your bank.
Swift/BIC Code - Include the SWIFT/BIC code for international payments, ensuring smooth cross-border transactions.
Checkout Description - Add details on the payment process, such as:
"Transfer the course fee to the account details provided. Include your name and course ID in the transfer remarks for identification. Email your transfer receipt to [email protected]."
This is how our setup will look on the Checkout page if a student wants to buy a course:
Like , after receiving the funds, you have to to the respective students manually. Until the confirmation, the order will be in pending status.
PayPal is a globally recognized payment gateway that allows students to pay using their PayPal balance, credit/debit cards, or linked bank accounts.
Here are the settings that need to be filled in accordingly:
PayPal Business Email - enter the email address linked to your PayPal business account. This is where payments will be directed. Check to obtain it.
Payment Mode - choose one of the Live or Sandbox modes:
Sandbox - choose sandbox mode to test PayPal functionality in a simulated environment without processing real transactions.
Live - choose the Live mode to start accepting real money.
Checkout Description - provide instructions, such as:
"You will be redirected to PayPal to complete the transaction."
Go to and sign in to your PayPal business account, then move to the developers' dashboard:
Move to the Apps & Credentials tab:
To create an app, click on the Create App button:
On the opened pop-up, name your app, indicate the app type, and create it:
On the opened page, you can see your email associated with the app:
Optional: If you want to change the email (rename), click on View Details:
Optional: Click on Change Email:
Optional: Write the new email and save the changes:
Optional: You have successfully updated the email:
Paste the email in the designated area in the plugin settings and Save Settings:
After setting up everything and testing, you can change the mode to Live:
On the , after selecting PayPal as a payment method, students will be redirected to the PayPal page to complete the transaction:
Stripe is a highly secure and flexible payment gateway that supports credit and debit card payments. It offers seamless integration for global transactions.
Publishable Key - from your Stripe account dashboard. It is used to identify your account for front-end transactions.
Secret Key - provide for secure communication with Stripe’s API.
Checkout Description - you can provide any description to explain the payment method, such as:
"Securely pay using your credit or debit card. We accept Visa, MasterCard, American Express, and more."
Here is how it will look on the checkout page:
Visit and sign in or register. Then choose the app and move to the Developers dashboard:
Jump to the API keys tab, copy the Publishable Key and Secret Key, and paste them to their designated areas in the MasterStudy Settings:
Here is the filled Stripe section in the Payment Methods tab:
After testing your platform, you can switch to the Live mode to accept real money. In that case, Stripe should provide new API credentials:
For , you must also provide the Webhook Signature key.
To do it, search for Create a webhook from the search bar of . Choose the one from the Workbench section as shown in the picture:
Adjust the parameters as shown:
Choose Webhook Endpoint:
Go back to plugin settings and copy the Webhookd Endpoint URL:
Paste the URL to the designated area in Stripe:
Copy the given Secret key:
Paste it into the designated area and save the changes:
So, if you decide to buy the course, click on the get now button, and you will see the available methods to purchase the course:
We will choose the One-time payment option. After that, the course will be added to the cart. You can go there by clicking Go to Cart button:
There is an availability to add several courses to the cart. Review your order and choose the preferred , then proceed with the payment:
After the successful payment, you will get the confirmation page with the order status:
To get more info about orders and how admin and instructors manage orders, refer to his manual:
With Assignments, you can check your students' knowledge and level up their experience in LMS. It will help you to incorporate different types of tasks into your courses.
You can set up the Assignments addon by clicking on the settings icon after enabling the addon.
Number of allowed attempts to pass assignment - Define the number of attempts students can take to pass the assignment.
Allow file attachment for assignments - Enable this to allow everyone to attach files for assignments.
Number of allowed attachments - Choose how many attachments students can make.
Max file size (Mb) - Define the maximum file size students can attach.
File extensions allowed to upload - Define the file extensions students can attach and use commas without spaces to separate.
Allow audio recording for assignments - Enable this if you want your students to upload audio recordings for assignments and instructors to upload audio recordings as a comment for the assignments.
Audio recording max size in MB - Define the maximum size for audio recordings.
Allow video recording for assignments - Enable this if you want your students to upload video recordings for assignments and instructors to upload video recordings as a comment for the assignments.
Video recording max size in MB - Define the maximum size for video recordings.
Show Emoji in Quiz and Assignments results - Enable this if you want to show emojis when students pass or fail the quiz or assignment.
Quiz / Assignment Passed Emoji - Choose the emoji students will see when they pass the quiz or assignment.
Quiz / Assignment Failed Emoji - Choose the emoji students will see when they fail the quiz or assignment.
That is how it will look for students:
Add a lesson in your desired course and choose the Assignment as a type of lesson.
Write a name for the assignment.
Enter the number of attempts students can take for this assignment. Or you can leave it empty so that students can take the assignment unlimited times to pass it.
Add your assignment content and format it up to your preferences. You can also add images and videos to the assignments.
Click the Save button to save all changes.
When they open their assignment, they need to scroll down to start the assignment:
After clicking on the Start Assignment button, they will see this:
In the open window, they can see the Requirements section and Box to type the text. Students can also attach files and record audio and videos. After submitting the assignment, they will see this:
Your students can add audio and video recordings to their assignments. That is extremely helpful in many cases, these are three of them:
If you have language classes, for example, Arabic, and you want your students to pronounce the texts
If you prepare your students for exams that have Speaking sections, for example, IELTS, HSK, TOEFL, TOPIK, etc, and want to have a real speaking mock exam.
If you have a career coaching course and want your students to pass a real job interview. You can check your student's body language, their interaction and more.
Your students can record an audio for the assignment. For that, they need to click on the Record audio button:
That is how an audio will look after stopping recording:
Your students can record a video for the assignment. For that, they need to click on the Record video button:
That is how a video will look after stopping recording:
After recording audio and videos, students can submit their assignments for review.
Assignments can be managed in the Assignments and Student Assignment sections of the plugin.
In the Assignments section, you can see all the assignments created on your platform. There will be assignments from different courses.
In the Assignments dashboard, you can see:
Assignment - The name of the assignment
Course - The name of the course where the assignment was created.
Total - The number of the students who clicked on Start Assignment button.
Passed - The number of students who passed the assignment.
Non passed - The number of students who failed the assignment.
Pending - The number of student assignments that need your checking.
When you click on the More button, you will go to the Student Assignments section where you can review the assignments.
In the Student Assignments dashboard, you can see:
Student name - The name of students who started or submitted the assignment.
Course - The name of the course where the assignment was created.
Date - The date when students started or submitted the assignment.
Attempt - The number of attempts a student took for the assignment.
Status - The status of the assignment.
When you click the Review button, you can check your student's assignment.
Instructors can manage assignments in the Assignments section of the plugin by clicking on three dots from their page:
Here is the Assignments dashboard an instructor will see this:
Assignment - The name of the assignment
Course - The name of the course where the assignment was created.
Total - The number of the students who clicked on Start Assignment button.
Passed - The number of students who passed the assignment.
Non passed - The number of students who failed the assignment.
Pending - The number of student assignments that need the instructor's checking.
When an instructor clicks on the View button, they will go to the Student Assignments section where they can review the assignments. An instructor can also make a search and filter the assignments by the course name or the assignment status.
In the Student Assignments dashboard, you can see:
Student name - The name of students who started or submitted the assignment.
Course - The name of the course where the assignment was created.
Date - The date when students started or submitted the assignment.
Attempt - The number of attempts a student took for the assignment.
Status - The status of the assignment.
When you click on the Review button, you can check your student's assignment.
After clicking on the Review button, you will open the window to check your student's assignment.
When you scroll down, you can leave your reviews and comments in the Text box, attach files, record audios and videos. Choose the status for the assignment: failed and passed and click the Publish button.
That is what your students will see:
After clicking on the Review button, an instructor will open the window to check your student's assignment.
When they scroll down, an instructor can leave their reviews and comments in the Text box, attach files, and record audio and videos. They can choose the status for the assignment: failed and passed and click the Submit Review button.
That is what your students will see:
You can manage the emails in the Assignment section of the Email Manager addon settings.
That's how it will look:
The Audio Lesson Addon for MasterStudy LMS introduces a new and engaging way to deliver course content. Now you can share audio lessons by uploading audio files or adding them from Spotify or SoundCloud. This addon allows educators to create audio-based lessons using various audio formats, enhancing the learning experience by catering to auditory learners. You can mix audio lessons with text, video, and quizzes to create a comprehensive learning experience. Below is a detailed guide on how to use the Audio Lesson Addon effectively.
Support for Multiple Audio Formats: The addon supports MP3, OGG, and WAV files.
External Audio Links: Easily integrate audio files hosted on external platforms like Spotify and SoundCloud.
Seamless Integration: Fully integrates with existing MasterStudy LMS courses and lessons.
Multimedia Mixing: Combine audio lessons with text, video, and quizzes for a rich, interactive course experience.
Access Addons:
Navigate to your WordPress admin dashboard.
Open MasterStudy LMS Addons:
Go to MS LMS > ProAddons.
Enable the Audio Lesson Addon:
Find the Audio Lesson Addon in the list of available addons.
Toggle on the button next to the Audio Lesson Addon to enable it.
Before uploading audio files, click on Preferred Audio Source in the settings => Course.
Tick whether or not you will upload audio file formats directly
Navigate to Course Builder:
From the WordPress admin dashboard, go to MasterStudy LMS > Courses => Add New Course.
Select the course you want to add an audio lesson to or create a new course.
Add New Lesson:
In the course builder, click Add Lesson.
Select Audio Lesson from the lesson type options.
Upload Audio Files:
Click on Upload Audio to add MP3, OGG, or WAV files from your computer.
Alternatively, you can add external links by selecting the Add External Link option and entering the URL of the audio file from platforms like Spotify or SoundCloud.
Configure Lesson Settings:
Enter the lesson title and description.
Publish the Lesson:
Once all details are filled in, click Publish to make the audio lesson available to your students.
Edit Existing Lessons:
To edit an audio lesson, go to MasterStudy LMS > Courses, select the course, and click on the lesson you wish to edit.
Make the necessary changes and update the lesson.
Let's say we want to enhance our lesson by integrating a SoundCloud podcast.
To do this, follow these steps:
Navigate to SoundCloud and find the podcast you wish to embed.
Click on the 'Share' button and select 'Embed' to generate the embed code for the podcast.
Copy the generated embed code to your clipboard.
Next, edit the lesson where you want to include the podcast:
Open the lesson in your preferred editor.
Switch to the source code or HTML view of the lesson.
Paste the copied embed code into the desired location within the source code.
Example of embedded SoundCloud code:
By following these steps and examples, you can seamlessly add enriching SoundCloud and any external podcasts to your lessons.
The Required Audio Progress feature ensures that learners listen to a certain percentage of a lesson’s audio before marking it as complete. As they listen, a progress indicator displays how much of the audio has been passed, and the Complete button remains disabled until the specified listen threshold (e.g., 75% or 100%) is met—this helps maintain course quality by requiring students to fully engage with the content.
This is quite a straightforward process.
Create or edit any audio lesson except Embed and Shortcode source types in and write down the Required Audio Progress (%) percentage to see:
Save the changes:
Here is how it will look to students:
Timecodes let you link specific points of audio to text in your lesson, so learners can jump straight to the exact moment they need. This is especially helpful for longer audio with multiple topics, allowing students to quickly navigate to relevant sections without manually scrubbing through the entire audio.
Timecodes are available in all audio source types except Embed and Shortcode types. They do not function with them, as those methods lack direct access to the audio player's time data, preventing progress tracking and timestamp jumps.
This is quite a straightforward process.
Create Audio lesson in :
Choose any source type except embed and shortcode types, then provide the rest of the information:
Scroll down to the Lesson Content section and wrap the timestamp and its title/description in curly braces {} in. For example:
This signals the LMS that “01:25” is a timestamp for your audio, and “wrapped text” is simply a label or description.
You can use the timestamp in different positions like this example:
To get timecodes easily, there is a Listen Audio button that opens the audio you provided right in the
Here you can see how it will look to students:
Students and instructors can use the timecodes to highlight the exact moment of the audio and video lessons. They have to follow as in the Course Builder:
Here is how it will look after the submission:
Media File Manager allows you to manage your media files in various formats easily and provides convenient access to them.
To activate this feature, go to MS LMS > Addons and enable the Media File Manager add-on.
The settings of the addon can be acces from the WP Dashboard > Media File Manager or by clicking the gear ⚙️ icon on the Pro Addons page:
Here is the overview of the Media File Manager addon settings:
Max File Size - specify the maximum file size that can be uploaded via Media File Manager in MBs.
Allowed File Extension - this field is used to restrict the types of files that can be uploaded. Any file not matching the listed extensions will be rejected by the system and user get an error message. To add multiple extensions, separate them with commas as shown in the screenshot.
Use Unsplash Images - the setting activates the integration with .
Unsplash Acces Key - provide the special key from Unsplash to use the feature. First, you have to . The feature is totally free of charge.
Use Pexels Images and Videos - the setting activates the integration with .
Pexels API Key - provide the special key from Pexels to use the feature. First, you have to . The feature is totally free of charge.
Use Pixabay Images and Videos - the setting activates the integration with .
Pixabay API Key - provide the special key from Pixabay to use the feature. First, you have to . The feature is totally free of charge.
If you try to upload any file larger than the maximum size that you set in Settings, you will get the following error message:
If you try to upload a file with an extension that you did not specify as an allowed file format, you will get the following error message:
When you click on any media file upload button inside MasterStudy LMS, the 'Media Gallery' window will appear. It has been organized into several tabs:
Here is the breakdown of the Media File Manager by tabs:
Explore - this tab is a result ofwith popular free stock, royalty free image and video search platforms like Unsplash, Pixabay and Pexels. You can search and use the media from them without leaving the Media File Manager. You have to turn on the integaration and provide necessary keys to activate the feature.
Library - the consists of list of files stored on your website. You can use searching and filtering options to choose the necessary one. Additinally, you can rename and delete files from here.
Upload - you can use thistab to upload new files to your website from your computer or via URL link,
AI Generate - this tab is a part of addon. You can generate visuals . To make the feature work, AI Lab addon should be enabled and accordingly.
You can benefit from this feature in several situations where file uploading is involved such as Uploading Course featured images:
While attaching course materials, the "Media Gallery" will be available:
The 'Media Gallery' window will appear when you upload the Lesson Materials while editing the Lessons image:
You can also take advantage of this feature while uploading a "Video" and 'Video Poster' for video lesson type.
When you add a new question and prefer it to be an image, the Media Gallery window will be available right after clicking the 'Image' button:
It does not matter what type of question you want to add, this feature is available for all of them:
You can also add the answer to your question as an image with Media Gallery. To activate this feature, do not forget to click the 'Image' icon on the right:
You can access the Media Gallery while creating a new Bundle by clicking the 'Upload Image' button:
Media File Manager of MasterStudy can be used with three popular royalty-free images & royalty-free stock platforms. You can easily get media from these platforms right in the Media File Manager without leaving the MasterStudy.
To access the feature, simply move to the Explore tab and choose the necessary platform to search media:
Based on the chosen platform, you can choose to get image or video and it's type:
It's a completely free and pretty straightforward process.
Go to . If you do not have an existing developer account, you will be required to create one.
Click on the New Application to create a new one:
On the next step, you will be asked to accept the API Use and Guidelines. Kindly check all of the options and click on Accept Terms:
Name your app and provide a description, then click on Create Application button:
You will be redirected to the application page. Scroll down and find your Access Key:
Paste this key into the, into the designated area, and save the settings:
That's all, you are ready to use the integration 🎉
Getting credentials from Pexels is also a free and easy to follow process.
Follow this link and sign in. If you do not have an existing developer account, you will be required to create one.
Click on the Your API Key button:
Provide the necessary information as shown below:
That's it. Now you can copy your API Key:
Paste the API key to the designated are in the
That's all, you are ready to use the integration 🎉
It's a completely free and pretty straightforward process as other two integrations.
Go to and sign in. If you do not have an existing account, you will be required to create one.
On the same page, scroll down to the section Parameters and cpoy your Key from here:
Paste the key to the designated are in the and save the changes:
That's all, you are ready to use the integration 🎉




Masterclass
Minimalism
Streamline

















































<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/playlists/1586853385&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe><div style="font-size: 10px; color: #cccccc;line-break: anywhere;word-break: normal;overflow: hidden;white-space: nowrap;text-overflow: ellipsis; font-family: Interstate,Lucida Grande,Lucida Sans Unicode,Lucida Sans,Garuda,Verdana,Tahoma,sans-serif;font-weight: 100;"><a href="https://soundcloud.com/takeiteasyrec" title="Take It Easy Records" target="_blank" style="color: #cccccc; text-decoration: none;">Take It Easy Records</a> · <a href="https://soundcloud.com/takeiteasyrec/sets/deep-house-2023" title="Deep House 2024" target="_blank" style="color: #cccccc; text-decoration: none;">Deep House 2024</a></div>{wrapped text 01:25}#Timestamp at the beginning
{01:25 wrapped text}
#Timestamp in the middle
{wrapped 01:25 text}
#Timestamp at the end
{wrapped text 01:25}


















Unsplash
Pexels
Pixabay
































































Social Login addon allows students to log into the LMS with their Google or Facebook accounts for quick and secure access without needing to remember additional passwords.
The Social Login addon has these settings:
Social login position in authorization form: This setting allows you to choose where the social login buttons are displayed on the login form: on top or bottom.
Login via Google: You can allow login with a Google account. When you can enable this setting you need to provide the following details:
Client ID: The unique identifier assigned by Google to your application.
Client Secret: A secret key provided by Google to secure the application's communications.
Redirect URL: This is a redirect URL to copy and paste to the Authorized redirect URL in the Google API Console.
Login via Facebook: You can also allow users to log in using their Facebook account. To do this, you must configure:
App ID: The unique identifier for your application on Facebook.
App Secret: A secret code given by Facebook to protect your application's interactions.
Redirect URL: This is a redirect URL to copy and paste to the Authorized redirect URL in the Google API Console.
To enable login via Google for your users, you need to create and configure a Google App. The steps below guide you through this process. You can also read Google's documentation and set up a Google app.
Visit the Google API Console and sign in with your Google account credentials if you haven't signed in.
If you don't have a project, create one by clicking on "Select a Project" and "New Project". If you already have one, select your project from the top bar.
Name your project and click "Create".
On the left, click "OAuth consent screen".
Click on the Get Started button:
Name your app and indicate the user support email:
Select a User Type (choose "External" for public Google account login).
Enter the email addresses that receive notifications for the project:
Agree to the terms and conditions, then click on Create:
Go to the Clients tab and click on Create Client:
Choose 'Web application' as the Application type, then name your OAuth Client (its internal naming and won't be visible to users):
For the Authorized Redirect URI, go back to addon settings and copy the Redirect URL, then paste it into the designated field. Click on Create to proceed:
After creation, note your "Client ID" and "Client Secret" from the modal or Credentials section. You need to save them to use later.
To make your app available to all users:
Navigate to the "Audience" tab on the left and click on Publish app:
Confirm the publication:
After setting up your Google App, go to the Settings of the MasterStudy Social Login addon in your site's dashboard and input your "Client ID" and "Client Secret" accordingly.
That is how login will look with Login via Google enabled and set up:
To enable Facebook social login on your site through the MasterStudy Social Login addon, first, you have to create a Facebook App. This step-by-step guide will walk you through creating your Facebook App.
To obtain Advanced Access and expand your permissions, you must complete the Business Verification process. Begin this process by navigating to the "Verification" tab on the left side.
Go to Facebook for Developers and go to Log in (Get Started - if you have logged into your Facebook account) on the right corner.
Sign in using your Facebook credentials.
You will be redirected to the Developers' app creation dashboard. Click Create app on the right.
Choose "Other " for user case settings.
Select Consumer for an app type.
Fill in the fields for the app details and click on the Create app.
Then you need to add a Facebook login to your app.
Select the Web platform for your app.
Enter the URL of your website.
You can leave steps 2,3 and 4 without changes.
In the final step of adding a Facebook login to your app, you can see all of Facebook's necessary documentation with guides.
Go to the Settings of Facebook login.
Copy the Redirect URL from the Social Login addon settings.
Paste the URL into the "Valid OAuth redirect URIs" field in your Facebook App settings and save the changes.
Ensure you enter a URL that links directly to your publicly accessible privacy policy in the "Privacy Policy URL" and "Terms of Services" fields in the Basic app settings.
On the "Permissions and Features" section under App Review, find "public_profile" permission and choose "Request advanced access". Business verification is required to get the permission.
Confirm advanced access for the public profile.
Answer data handling questions and click Submit.
Under the "Permissions and Features" section, locate the "Email" permission and select "Request advanced access". Business verification is required to get the permission.
Confirm advanced access for email.
Answer data handling questions and click Submit.
Then confirm submitting the answers to the questions.
You will get this popup after submitting it.
Then you can change the mode of the app to Live. Turn the switch and click the Start checkup.
Certify data use by clicking the box and continue.
Certify compliance with Platform Terms and Developer Policies and continue.
Click data use checkup for your app and click Submit.
You have changed the app mode to Live.
Next, go to the Basic App Settings and copy App Secret and App ID.
Paste them to the following fields of the Social Login settings on your WordPress dashboard.
That is how the Facebook login enabled and set up will look:
The Questions feature in MasterStudy LMS allows instructors to create engaging and interactive assessments to test students’ knowledge throughout the course. This tool offers a variety of question types, including multiple-choice, true/false, item match, and other formats, providing flexibility in building quizzes that suit different learning styles. With easy-to-use settings, instructors can configure question points, add hints, and even incorporate media such as images or videos to enhance the learning experience. The Questions feature ensures that assessments are not only comprehensive but also adaptive to the needs of both instructors and students, supporting effective knowledge retention.
There are several ways to create new questions:
You can create questions first and later you can add them to your quizzes. One question can be added to several quizzes as well.
New questions can be created inside of quizzes as well.
Follow WP Dashboard > MS LMS > Courses and edit the course you want to add questions with Course Builder:
You can add questions to the existing quizzes or just create a new quiz and add questions:
In the Questions tab, click on the '+ Question' button and choose the question type:
Based on the question type, fill in the details. You can power the question titles with HTML Editor and media. Once you added all the needed questions, click on the Save button to save the quiz:
Questions can be created one by one in the special tab of the dashboard.
Follow WP Dashboard > MS LMS > Questions:
On the opened page, you can see the list of all questions that you have created. You can create new questions or edit existing ones on this tab. Click on the Add New Question button to create a new question:
Enter the question title, answers, and result explanation, and indicate the question category according to your needs. You can empower your question titles with HTML Editor and Media
Click on the Publish or Update button to save the changes:
You can adjust the formatting of the question titles with the HTML Editor of MS LMS.
From left to right:
Paragraph Format - Change the paragraph format (e.g., heading levels, normal text).
Bold - Make the selected text bold, CTRL + B / Command + B.
Italic - Italicize the selected text, CTRL + I / Command + I.
Underline - Underline the selected text, CTRL + U / Command + U.
Strikethrough - Apply strikethrough to the selected text.
Align Left - Align the text to the left.
Align Center - Center the text.
Align Right - Align the text to the right.
Hyperlink - Insert or edit a hyperlink.
Bulleted (Unordered) List - Create a bulleted (Unordered) list.
Numbered (Orderd) List - Create a numbered (ordered) list.
Hyperlink - Insert or edit a hyperlink.
Clear Formatting - Clears all formatting to the selected text.
Fullscreen - Toggle fullscreen mode.
Math formulas and equations can be used in quizzes via LaTeX syntax. Check this manual to learn how to do it:
How to Add Math Equations in MasterStudy?MasterStudy LMS provides a variety of question types to create versatile and engaging assessments, allowing instructors to assess learners in different ways. These options enable instructors to diversify their quizzes with multiple formats, improving the learning experience while catering to different testing needs. From simple, objective questions to more interactive formats, MasterStudy LMS ensures that the process of testing students is both comprehensive and flexible.
There are 7 types of quiz questions available:
Firstly, let's see the overview of the question settings. We see the examples in the Course Builder interface.
Here is the overall question adding interface in the Course Builder:
There is an availability to format Question Titles with HTML Editor and attach Media.
You can also provide explanations for the answers, so your students can easily understand their mistakes:
Students can see these explanations after the quiz submission:
Answers to the questions can be given in two formats: Text and Image. Answer mode can be easily switched using these buttons:
Here is the result in front:
Here is the result in front:
Media (audio and video) can also be added to the question itself (not to the answer). To turn on this feature, please turn on the Question Media Addon.
Question MediaNow let's see each question types one by one ☑️
The Single Choice question type is a basic multiple-choice format where students are presented with several possible answers, but only one is correct. This format is ideal for straightforward, objective questions that require learners to identify a single correct answer from a list of options. It helps in quick assessments of students' understanding of a specific topic.
You can indicate only one answer as correct:
The Multiple Choice question type allows students to select more than one correct answer from a list of options. This format is useful when there are multiple correct answers to a question, promoting deeper understanding by requiring learners to evaluate each option.
As compared to Single Choice question type, you can mark several answers as correct:
The True or False question type is designed for simple statements where the learner must decide whether the statement is accurate or not. This format is a quick way to assess students' understanding of fundamental concepts, where the answers are binary.
Unlike other question types, you can not add answers to the True-False questions. Just select the correct option:
The Matching question type requires students to match related items from two columns. This format is excellent for testing students’ ability to recognize relationships or associations between different concepts.
Just enter the matching pairs in the boxes Question and Answer respectively:
The Image Match question type allows instructors to create questions where students match images to corresponding text or other images. This is particularly useful for visual subjects or assessments that require image recognition.
Click on the Upload Image button and choose the image for both columns. You can also provide texts to the images as well.
The Keywords question type challenges students to identify and provide specific keywords as answers. This format is useful for evaluating learners’ ability to recall precise terms, definitions, or concepts from the course material.
Keywords ask students to enter their answers in the provided boxes. They can write more than one answer at a time. Their answers should coincide with the keywords you entered.
Select the Keywords as Question type. Enter the answers in the space provided.
The Fill the Gap question type presents students with sentences or statements that have missing words or phrases. Learners must fill in the gaps with the correct words to complete the statement. This format is helpful for assessing detailed knowledge of definitions, formulas, or specific content.
Here is the result after the quiz submission:
Select Fill the Gap Type. Type the text, which will be your task, and do as it is shown in the example. Separate the future answers (missing words for the students) with the “|” symbol. Here is the sample correct input:
Deborah was angry at her son. Her son didn't |listen| to her. Her son was 16 years old. Her son |thought| he knew everything. Her son |yelled| at Deborah.The answer field for the Fill in the Gap question type offers a WYSIWYG editor.
MasterStudy LMS allows instructors and students to have public profiles showcasing their educational activities, achievements, and other relevant information. These profiles help create community, enable transparency, and offer potential learners insight into instructor qualifications and student achievements.
In your LMS platform names or usernames of instructors and students can be found in some places. For example, in the Single Course page, you can see the name of the instructor and by clicking it you will be redirected to the public profile of the instructor. In this table you can see the references to the Public Profile Redirections of the Instructor and Student:
, ,
Discussion Forums in
My Messages Tab In Dashboard
(both in front-end and back-end)
e.g. - the first row can be read like "On the Instructors Archive Page there is a link to the Instructor Public Profile"
The Instructor's Public Profile provides an overview of the instructor’s experience, courses, and student engagement. This profile highlights the instructor’s biography, social link, buttons to send messages, and his portfolio enhancing their credibility and attracting potential students.
Instructor Public Profile can be divided into two parts as shown in the picture: Instructor Bio and Instructor Portfolio.
Instructor Bio - this part displays the information about the instructor that has been entered by himself in the settings of his profile.
Instructor Portfolio - this is the system-generated set of courses and reviews that the instructor is involved in. It consists of four different tabs.
Courses - displays the courses of the instructor.
Co-Owned Courses - displays the courses that the instructor is assigned as co-instructor. Multi-instructors add-on should be enabled.
Bundles - displays the bundled courses of the instructor. Course Bundles add-on should be enabled.
Reviews - displays the course reviews that have been given by students. This tab can be disabled in MS LMS Settings > Profiles > General tab.
Enabling Instructor Public Profiles is a straight action.
Follow WP Dashboard > MS LMS Settings > Profiles > General:
On this page turn on Instructor Public Profile:
Once you turn on the Instructor Public Profile, two more settings will also appear: Show reviews on the instructor's page and Choose a layout for the instructor profile.
This option enables to display student reviews for their courses:
You can choose one of the two layouts for the instructor's public profile. There is also an availability to check the demo preview by clicking the specified button.
Follow WP Dashboard > MS LMS Settings > LMS Pages:
Select any page that you have created manually as the Instructor Public Profile Page. Alternatively, you can use the Generate Pages button, so MasterStudy will create and assign all the necessary pages automatically:
Save the changes:
The instructor's bio is a key part of the profile that shares the key information, social pages, and more. Instructor bio will be entered by the instructor himself. However, the admin has the privilege to indicate what kind of information can be entered by the instructor and be displayed in the public profiles in the Profile Form with LMS Forms Editor.
On the Instructors dashboard, click on Settings:
The opened page is called Profile Form and can be modified by the LMS Form Editor. Enter the required info and Save the changes.
The Student Public Profile highlights the student's achievements, completed courses, and active engagements within MasterStudy LMS. It serves as a digital portfolio, showcasing the student's progress and certifications.
Student Public Profile can be divided into three sections as shown in the picture:
Completed Courses - displays the list of completed courses by the student. With the help of the View Certificate button, you will be redirected to the page with the corresponding course certificate.
Bio - displays the user-entered info in the student profile settings.
Student Progress - displays the general statistics about the student's progress in the platform. This section can be disabled in the MS LMS Settings > Profiles > General.
Follow WP Dashboard > MS LMS Settings > Profiles > General:
On this page turn on Student Public Profile:
Once you turn on the Student Public Profile, two more settings will also appear: Show progress on the student's page and Choose a layout for the student profile.
This option enables to display students progress statistics on the platform:
You can choose one of the two layouts for the student's public profile. There is also an availability to check the demo preview by clicking the specified button.
Follow WP Dashboard > MS LMS Settings > LMS Pages:
Select any page that you have created manually as the Student Public Profile Page. Alternatively, you can use the Generate Pages button, so MasterStudy will create and assign all the necessary pages automatically:
Personalizing a student's bio is completely the same as the instructor's.
In the Student Dashboard, click on Settings:
Enter the needed info and save the changes:
First, make sure to enable the LMS Form Editor add-on. Then, follow WP Dashboard > MS LMS > Forms Editor:
Change the form to Profile Form and modify it according to your needs. Put a tick to Show in Public Profile option to the fields that you would like to display in the public profiles (both for students and instructors).
Ensure you have indicated Field ID. You can write anything unique there, but leaving it empty will cause errors.
























































































































The Subscriptions add-on allows you to offer students flexible access to your courses through recurring payments and membership plans. Instead of purchasing individual courses, learners can subscribe to a plan that grants access to selected courses, bundles, categories, or the entire site. Administrators can easily create and manage different subscription types, set pricing and billing periods, and control which content each plan includes, providing a convenient and automated way to run a sustainable learning platform.
The Subscriptions addon integrates MasterStudy's native subscriptions and membership system into your LMS. As the addon uses the native payment methods of MasterStudy LMS, it will not be available if you are using Paid Memberships Pro or WooCommerce on your website. You have to deactivate these plugins to use the native membership system using the Subscriptions addon.
Moreover, only Stripe and PayPal payment methods can be used for subscription and membership purchases. Check one more time that you have provided their credentials correctly.
To activate the addon and give the subscriptions feature to your LMS, follow WP Dashboard > MasterStudy > Pro Addons and enable the Subscriptions addon:
You can reach the addon setting by clicking the gear icon on the Pro Addons page on the top right corner of the addon card, or by following WP Dashboard > MasterStudy > eCommerce > Subscriptions:
Allow Instructors to Create Course Subscriptions - the setting enables instructors to set up subscription plans for their courses in Course Builder.
Manage Memberships - the button directs you to the Membership Management tab, where you can create, edit, and organize various membership plans.
Membership plans on the website can be managed by following the Membership Plans tab:
On this page, you can see all the available membership plans on your site. Here is the breakdown of the table by columns:
Plan Title – displays the name of the membership plan as it appears to users on the website.
Access Type – defines the level or scope of content access provided by the plan, such as sitewide or category-based.
Renewal Period – shows how often the membership renews automatically, for example, weekly, monthly, or yearly.
Certificate – indicates whether completing courses under this plan includes certificate eligibility.
Trial – displays the trial duration offered to new subscribers before the first payment is charged.
Price – shows the membership cost, including the current price and any discounted or previous price.
Status – allows enabling or disabling the membership plan to control its availability for users. You can use the toggles to control. Disabled plans will not be accessible to students.
Membership plans will be created for the entire site (all courses) or some specific course categories unless it's not restricted in course settings.
To create one, on the Memberships tab, just click on the Add New Plan button:
On the opened page, you have to customize your own plan using the plan settings. On the left side, you can see the preview of the plan in real time. Start by providing the General Info:
Title – sets the name of the membership plan displayed to users on the website.
Short Description – provides a brief explanation or tagline for the plan.
Membership Access Type – defines the scope of access, such as sitewide and category-based.
Sitewide – gives access to ALL COURSES on the website by purchasing the plan.
Category-based – gives access to all courses in the selected course categories only.
Select Categories – lets you choose specific course categories that will be available under this plan. The section appears if the category-based access type is chosen.
Next, we have to set up the pricing for the plan:
Price ($) – determines the amount students pay for the plan (if there is no sale).
Billing Interval – sets how often the payment recurs, such as daily, weekly, monthly, or yearly.
Billing Cycles Type – specifies whether the subscription continues until canceled or for a fixed number of cycles.
Number of Cycles – defines the total number of billing periods if the plan is limited. Available if the Limited Billing Cycles Type is chosen.
Offer Sale Price ($) – enables a discounted price for the plan.
Sale Period – allows you to schedule the start and end date and time for the sale price.
Lastly, enter the features you want to highlight in the plan and turn on additional settings according to your needs:
Plan Features –lists the benefits or privileges included in the membership plan. You can use dragging to reorder the features and to delete the features/
Enter Feature – lets you add a new feature or highlight to the plan.
Trial Period (days) – sets a free trial duration before the first payment is charged.
Mark as Featured – highlights the plan on the website with a special label.
Do Not Provide Certificate – disables certificates for courses taken under this membership.
Once everything is ready, review them one more time and click on the Create button:
Now the plan is LIVE, and students can purchase it and get access to the courses that are included. You can check it from the Memberships page:
You can reorder, edit, and delete the plans right on this page using the specified buttons:
Before deleting the plan, ensure no active members are using it. Even if there is a student using the plan, you can not delete it.
If you have a course that needs to be excluded from memberships and should be purchased in a different way, there is a setting called Not included in membership in course settings.
Edit the course you need with Course Builder:
Move to the Pricing tab and enable the Not included in membership option.
Now this course is not accessible with any membership plan.
Subscription is a recurring payment option that gives students continuous access to the course and learning materials as long as their payment remains active. It simplifies enrollment and billing by automatically renewing access at regular intervals, such as weekly, monthly, or yearly. Subscriptions help instructors and administrators offer flexible pricing, retain learners for longer periods, and manage course access automatically without manual renewals.
Subscription plans are created individually for each course. A plan made for one course cannot be used for another. To provide access to multiple courses or categories together, use membership plans instead.
Edit the course with Course Builder:
Move to the Pricing tab and enable Subscriptions:
Click on the Add New button:
On the opened sidebar, provide the plan details, starting from the title to additional settings:
Title – sets the name of the subscription plan that students will see on the course page.
Price ($) – determines the amount charged to students for each billing period.
Billing Interval – defines how often the payment recurs, such as weekly, monthly, or yearly.
Billing Cycles Type – specifies whether the subscription continues until canceled or ends after a certain number of billing cycles.
Number of Cycles – sets how many times the payment will be repeated if the subscription is limited.
Offer Sale Price ($) – allows setting a discounted price for the plan.
Sale Period – lets you schedule the start and end date and time when the sale price is active.
Trial Period (days) – gives students a free trial for the specified number of days before the first payment.
Mark as Featured – highlights the plan with a custom label, making it more noticeable on the course page.
Do Not Provide Certificate – disables certificates for students subscribed to this plan.
At the bottom of the sidebar, you can see the real-time preview of the plan.
Once you are done, review one more time and click on Create:
You can add as many plans as you need:
Here is how it will look on the course page:
On the Pricing tab, you can see the active subscription for the course and delete or modify it with specific buttons:
Admin has access to monitor and manage all subscriptions and membership sales on the WP Dashboard >. MasterStudy > Subscriptions & Memberships page:
The page has been organized into two tabs:
Displays all subscription sales on the website with their status and other related info:
Displays all membership plan sales on the website with their status and other related info:
By clicking the View button, all related info of the purchased subscription/membership with payment history will be displayed:
Here is the result:
On the same page, the admin can cancel the subscription:
Once the plan is cancelled, the student will lose access to all course materials included in the plan.
Instructors can also create and manage subscriptions and membership purchases for their courses directly from their dashboard by visiting the My Sales tab:
Under the Subscription tab of the My Sales page, an instructor can also manage (check/cancel) the subscription of their own courses as an admin.
Students can also manage their purchased memberships and subscriptions on their dashboard:
Let's summarize and check how students will purchase the subscription/membership plan we created. We will purchase a course right from the course page:
Open the needed course and click on the Get Course button. You will see the available options:
Let's buy the course with Memberships. Choose the plan you liked and go to the cart:
Enter the billing info and a convenient payment method:
If the plan has limited billing cycles, related info will also be displayed:
That's it! We have purchased the plan!
is a video conferencing platform developed by Google. It allows users to host and join online meetings, webinars, and virtual classrooms. With features like screen sharing, real-time captions, and a grid view for multiple participants, Google Meet facilitates smooth and interactive communication and collaboration.
Google Meet add-on can enhance your video conferencing experience by providing additional capabilities and allowing the creation of meetings directly from MasterStudy LMS. In the manual below you will find:
.
Initially, you have to enable the Google Meet Add-on from WordPress Dashboard > MS LMS > Addons section:
To enable the addon, scroll and locate Google Meet, then switch it on. Following that, you will see a new tab labeled Google Meet under MS LMS to access the settings of the addon.
Upon the initial opening of the settings, the Setup Wizard automatically appears, initiating the configuration process by requesting Google App Credentials:
In order to establish a connection with Google Meet, it is necessary to generate Google Credentials beforehand. This can be accomplished by accessing the Google Developer Console.
By simply following the steps outlined below, it is easy to obtain API keys.
From the top left corner, select a project to use for credentials. If you do not have a project created, please follow along.
After assigning a name to the project and, if necessary, choosing an organization, the project will be designated as yours.
From Quick Access select "APIs & Services":
Alternatively, you can access "APIs & Services" through the Navigation menu:
From opened Dashboard, click Enable APIs and Services.
Type the "Google Calendar" into the search field of the Google API Library to initiate a search.
Select the Google Calendar API from the search results:
To activate the Google Calendar API for this project, simply click on the Enable button.
From the Google Calendar API dashboard click on the "Create Credentials" button:
Choose "User data" as the data type and proceed by clicking on the Next button.
In the section for the "OAuth Consent Screen", provide the name of your application and include your User support email and Developer Contact email.
Upon saving the App details, you will be directed to the "Scopes" section, which can be skipped:
After that, you can select the OAuth Client ID. Select Web application as your application type. Subsequently, you will need to establish an Authorized redirect URI.
For the "Authorized redirect URI" go back to your WordPress admin dashboard.
You will find a link to copy in the 2nd step of the Google Meet setup wizard in MS LMS > Google Meet.
Instructors can get the URL in the second step of the Google Meet setup wizard on their User Account:
Copy that link and go back to the Google developer console and paste the link in the designated area for the Authorized redirect URI.
This serves as the redirect URI required by the Google Calendar API. Click on the Save button, and once you do that, you will have finished the task.
After creating the credentials, you can then download the JSON file from the credentials dashboard. Simply click on the download icon to continue.
Finally, access the OAuth consent screen section and select the option to Publish the app.
By doing so, you will enable the authorization for MasterStudy LMS and Google to utilize this integration. This step holds significant importance, as neglecting it could result in encountering an error. Therefore, ensure that you perform this step diligently.
is only for Admins. Instructors should configure these settings in frontend by following
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet by following a few additional steps. Simply navigate to the 3rd step of the Google Meet setup wizard in the WordPress Dashboard > MS LMS > Google Meet option:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account
to grant permissions:
That's all! You have completed the integration setup.
is only for Instructors. Admins should configure these settings in backend by following
Instructors can configure Google Meet from their user account:
By opening Google Developers Console Instructors should create their own API credentials by following the manual below:
While Creating the credentials you can move to the next step of the Wizard to copy the Web Application URL:
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet in the third step of the wizard:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account:
and grant permissions:
That's all! You have completed the integration setup.
Google Meet Settings allows editing time zone, remainder time, or switching Google accounts.
The Google Meet settings have the following look on the WordPress admin dashboard:
The Google Meet settings have the following look on Instructor's dashboard:
Meet account status - Displays the status of the connection between the Google account and add-on through API.
Default timezone - You can set default time zone settings for newly created meetings.
Default reminder time (minutes) - Time to get a reminder email notification before the meeting starts.
Send updates - Select type of the notifications to receive by Email.
Reset credentials - Reset current API settings, and allows uploading new JSON file with new Google API Credentials.
Change account - Option to change Google Account to conduct the meetings.
Google Meetings can be created from both the WordPress dashboard and Instructor accounts.
To create Meetings as an Administrator navigate to WordPress Dashboard > MS LMS > Google Meetings section and click on Add New Button:
You can name your meeting and put the date, time, timezone, and meeting summary.
In this section, you can also set event visibility for the meeting:
Private: people who were not invited should get permission to enter the meeting;
Public: the meeting will be accessible to everyone.
Then, click the “Create” button to publish the meeting. After publishing the meeting, they can be sorted by their date and started directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Instructors can create Google Meetings when adding a new lesson:
Set the title of the meeting and fill out the fields(date, time, timezone, event visibility, and meeting summary) and Save Changes:
After publishing, Instructors can edit, remove, or stat meetings directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Google Meet integration allows you to create Google Meet lessons directly from Course Builder:
After filling out the Meeting details simply click on the "Create" button to save the lesson for the Course.
When the "Add Enrolled Students as Attendees" option is enabled while creating the meeting, enrolled students of the meeting will be considered as meeting participants. Students will receive Email Notification which includes a link for the meeting.
The content of the Lesson will be displayed for students before Metting starts:
In Conclusion, Google Meet integration includes more features compared to Zoom Lesson.
The main breakthrough in integration is that it allows each instructor to create separate Meetings and manage them on their own.
To use Zoom and implement the service in your work, you need to enable the Zoom Conference Addon. To do this, from your dashboard panel, navigate to MS LMS > Addons. Find the Zoom Conference Addon and enable it.
You can click on the Settings icon in the top right corner to open the Addon Settings.
Settings of the Zoom Conference addon can be reached from the WP dashboard as well:
Account ID – Unique identifier of your Zoom account required for authenticating API requests.
Client ID – Public identifier of your Server-to-Server OAuth app created in the Zoom App Marketplace. It allows your LMS to connect with your Zoom account securely.
Client Secret – Private key paired with the Client ID used to authorize and authenticate API communication between your LMS and Zoom.
Client ID – Identifier of your Zoom Meeting SDK app that enables users to join meetings directly from the browser or within your LMS interface.
Client Secret – Secret key for your Meeting SDK app, ensuring secure authentication when users join or host meetings via the embedded Zoom SDK.
Generate Password – When enabled, the system automatically generates a secure password for each new meeting or webinar. If disabled, meetings will not have a password unless manually set.
To obtain API credentials, visit the Zoom App Marketplace at and sign in with your Zoom account. If you don't have a Zoom account, you can create one using this .
Our plugin requires Server-to-Server OAuth and Meeting SDK APIs to connect with Zoom and use its functionalities.
On the Zoom App Marketplace page, click Develop and select Build App from the dropdown menu.
In the popup window, choose Server-to-Server OAuth App and click on the Create button:
Give a name to your App and click on Create:
After completing this step, the system will automatically create API credentials, available in the App Credentials section.
After selecting Continue, you will be taken to the Information page. On this page, you are required to enter essential details for your app, including your email and a description. Please ensure you accurately complete the following fields in the Information section:
Company Name
Developer Contact Name
Developer Contact Email
You can skip the next step, Feature.
Next, to ensure the plugin functions correctly, navigate to the Scopes tab and select Add Scopes.
Permission issue error notices may appear while creating the meetings or webinars when any of the listed Scopes are not enabled.
You can use the search bar of the scopes menu to speed up the process:
Below you can see all required scopes:
Account
View account info
View an account's settings (account:read:account_setting:admin)
View an account's settings (account:read:account_setting:master)
View an account's settings (account:read:settings:admin)
View and manage account info
Update an account's settings (account:update:settings:admin)
View and manage sub accounts
Update an account's options (account:update:options:admin)
Update an account's owner (account:update:owner:master)
Update an account's settings (account:update:settings:master)
Meeting
View all user meeting summaries
View a meeting's summary (meeting:read:summary:admin)
View all user meetings
View a meeting's chat message (meeting:read:chat_message:admin)
View a meeting's invitation (meeting:read:invitation:admin)
View a user's meetings (meeting:read:list_meetings:admin)
View a user's upcoming meetings (meeting:read:list_upcoming_meetings:admin)
View a meeting (meeting:read:meeting:admin)
View and manage all user meetings
Delete a meeting (meeting:delete:meeting:admin)
Update a meeting (meeting:update:meeting:admin)
Update a meeting's status (meeting:update:status:admin)
Create invite links for a meeting (meeting:write:invite_links:admin)
Create a meeting for a user (meeting:write:meeting:admin)
View live streaming meeting token information
View a meeting live streaming join token (meeting:read:live_streaming_token:admin)
View local archiving meeting token information
View a meeting local archiving join token (meeting:read:local_archiving_token:admin)
User
View all user information
Verify a user's email (user:read:email:admin)
View a user's assistants (user:read:list_assistants:admin)
View a user's permissions (user:read:list_permissions:admin)
View users (user:read:list_users:admin)
View a user's settings (user:read:settings:admin)
View a user's token (user:read:token:admin)
View a user (user:read:user:admin)
View user's zak token
View a user's Zoom Access Key (user:read:zak:admin)
View users information and manage users
Delete a user (user:delete:user:admin)
Update a user (user:update:user:admin)
Create a user (user:write:user:admin)
Zoom Events
Manage event speaker information
Remove an event's speaker (zoom_events:delete:speaker:admin)
Update an event's speaker (zoom_events:update:speaker:admin)
Add a speaker to an event (zoom_events:write:speaker:admin)
View all events information
View an event (zoom_events:read:event:admin)
View events (zoom_events:read:list_events:admin)
View event's Access Link
View zoom event access links (zoom_events:read:list_access_links:admin)
Webinar
View all user Webinars
View a webinar's participant (webinar:read:participant:admin)
View a webinar (webinar:read:webinar:admin)
View and manage all user Webinars
Delete a webinar (webinar:delete:webinar:admin)
Update a webinar's status (webinar:update:status:admin)
Update a webinar (webinar:update:webinar:admin)
Create invite links for a webinars (webinar:write:invite_links:admin)
Create a webinar for a user (webinar:write:webinar:admin)
View and manage sub account's user webinars
Delete a webinar (webinar:delete:webinar:master)
View a webinar (webinar:read:webinar:master)
Update a webinar (webinar:update:webinar:master)
Create invite links for a webinars (webinar:write:invite_links:master)
Create a webinar for a user (webinar:write:webinar:master)
Reports
View report data
View webinar detail reports (report:read:webinar:admin)
View daily usage reports (report:read:daily_usage:admin)
View sub account's report data
View webinar detail reports (report:read:webinar:master)
Once you've added all the necessary Scopes, click on the Done button.
Click Continue to go to the final step.
Finally, activate the Server-to-Server App:
Copy the Account ID, Client ID, and Client Secret and paste them into the respective fields on the Zoom Settings page in your dashboard and save the settings:
Zoom Meeting SDK offers video-conferencing features that mirror the meeting experience in the Zoom Client. Meeting SDK is required to make Join In Browser work.
Go to the Zoom App Marketplace at
On the Zoom App Marketplace page, click Develop and select Build App from the dropdown menu
In the pop-up window, choose General App:
On the opened page, name the App according to your needs:
In the Basic Information page, choose Admin-managed as the app management type and save it:
Indicate your site URL (including the https part) in the OAuth Redirect URL field on the same Basic Information page (e.g, https://yourwebsite.com):
Jump to the Embed tab and enable Meeting SDK:
Move to the Scopes page and click on Add Scopes:
Add the following scope and click on Done:
User > View user's zak token (user:read:zak:admin)
Copy the App Credentials and paste them to the designated area in eRoom settings and save the changes:
The Zoom Conference addon allows you to easily add new users. Those users can be added as Hosts, which means that they will be able to host and create their own meetings.
To add a new user, go to WP Dashboard > Zoom Conference > Users > Add User, and on the new page, fill in the necessary information and save.
On this page, you can see all the users in your account.
Creating Zoom lessons after setting up the add-on is quite a straightforward process.
Edit the course you want to add a Zoom lesson to with Course Builder:
Add a new lesson the choose Zoom Lesson as the lesson type:
Give a title to the lesson and provide other lesson details:
Here is the look of the lesson on Course Player for students:
























































































































Our LMS plugin seamlessly integrates with Gutenberg, the modern WordPress block editor, to provide a user-friendly and flexible content creation experience. With our custom Gutenberg blocks, you can effortlessly enhance your site with dynamic and interactive elements tailored to your e-learning platform. These blocks allow you to showcase courses, feature instructors, and create engaging course navigation, all within the intuitive Gutenberg interface. This integration ensures that you can build and manage your educational content with ease and precision, leveraging the full power of WordPress's latest editing capabilities.
On the Gutenberg editor press the '+' button to add blocks:
In the Blocks tab, you can see the available blocks to use. Find MasterStudy Blocks:
After adding blocks there are four types of settings you can play:
You can set the available presets and styles just in the visual editor part of the Gutenberg. For example here is how Visual Editor shows when you add Courses Grid:
When you select the block on the right sidebar there will be page and block settings (preferences). In the general tab, you can change the texts inside of the block and modify other behavioral settings:
In the Style section of the block, you can modify the look of all elements (cards, containers, buttons) that have been used to construct the block:
In the Advanced tab of the Block Settings, you can set the HTML Anchor tag, Additional CSS, and some other advanced settings:
We see Visual Editor and Block Settings: General preferences of our blocks, as other settings are default and almost the same for all Gutenberg Blocks
If you cannot find them among the available blocks, open the editor preferences:
Move to the Blocks tab and enable all MasterStudy Blocks:
The MasterStudy Featured Teacher block highlights an instructor on your site with better progress than others. You can showcase the instructor's profile, including their biography, the courses they teach, and any relevant achievements. This block helps to promote instructors and provide students with insights into their expertise and teaching style.
In the Visual Editor, you have to indicate a special picture to indicate the instructor and select the course card style:
In the Block Settings you can change:
Courses Per Page - indicate the number of courses of the instructor that have been displayed in the block
Courses Per Row - indicate the number of courses per row
Instructor - you can choose the specific instructor using it
Sort By - use this setting to sort the courses of the courses
Course Category - using it you can display only the courses of the specific category
Label - using the toggle you can enable/disable the label 'Teacher of the Month'
Label Text - indicate the text for the label
Position - enable the toggle to display the position of the instructor
Biography - enable the toggle to display the biography of the instructor
View All Button - enable the toggle to display the special button that opens all courses of the instructor
Button text - indicate the text of the View all Button
Button URL - you can also indicate a specific URL to this button according to your needs
The MasterStudy Courses Grid block enables you to display a grid of courses on your site. It allows for customizable layout options to showcase your courses, including filtering by category, popularity, or rating. This block is perfect for presenting a detailed view of your course offerings, helping students easily find and choose courses that suit their interests.
In the Visual Editor you can select the Course Card Style and change the text 'Courses Grid':
Here is the look of the course card presets on the front:
In the Block Settings you can change the following:
Layout:
Courses Per Page - indicate the number of courses per page
Courses Per Row - indicate the number of courses per row. You can use the icon to select for mobile and tablet views as well.
Sort By - choose the method to sort the courses that need to be displayed
Course Category - choose the specific categories to display
If you select the filter, you will get the following block settings:
Filter by taxonomy - disable it to hide the filter
Filter - choose the style to display the filter:
Options - select the options to display. Available options are Newest, Oldest, Popular, Overall rating, Price low, and Price high.
Filter Position - select the position of the filter: left, center, right.
Parameters are the same as Filter by Taxonomy.
Available Block settings for the Course Card:
Card Preset - select the one of the presets
Space between Cards - indicate the space between cards in pixels
Card Items - modify the items that have been displayed on the card. Use the hamburger icon (on the left side) you can change their orders.
Rating - inserts the rating of the course (with stars)
Category - inserts the category of the course
Title - inserts the title of the course
Dataslots - inserts a special division that consists of two data slots to add more data. Available data are Views, Lectures, Duration, Leve,l Members, and Empty.
Divider - inserts a divider (horizontal row) into the card
Featured Label Position - choose the position of the featured label
Status Style - select the style to display the status of the course
Status Position - select the position of the status of the course
There is also a Load More button which can be positioned and displayed at the bottom of the course grid according to your needs.
The MasterStudy Courses Categories block provides an organized list or grid of course categories. Users can easily browse different categories to find courses that match their interests. This block helps in structuring your course offerings and improving user navigation.
Available options in the BlockSettings:
Presets - select the preset according to your needs
Do not forget to indicate special images and colors for the Course Categories! Without them, you will not get the result you wanted in presets Colorful, Sleek, Dynamic, and Dynamic with Title Below.
Select Taxonomy - the setting gives you the availability to display several categories only
Categories Per Row - indicate the number of categories per row
Wrap - disable the toggle to get a horizontal scroll of the categories. They will be displayed in a row.
Align Content - choose the alignment
The MasterStudy Courses Archive block enables you to display a list or grid of all archived courses. This block is useful for keeping your site organized by providing a dedicated space for courses that are no longer actively running but are still accessible for reference or self-paced learning. Archive Pages can be specified in the MasterStudy LMS Settings > Courses > Page Layout > Courses Page. Learn More about the Archive Page:
In the Visual Editor choose the Course Card preset and indicate the text 'Courses Archive':
In the Block settings you can modify the layout parameters:
Courses Per Page - indicate the number of courses of the instructor that have been displayed in the block
Courses Per Row - indicate the number of courses per row
The Courses Carousel block presents courses in a dynamic, sliding carousel format. You can highlight featured courses, new releases, or popular courses in a visually engaging way. This block is perfect for drawing attention to specific courses and encouraging user interaction.
In the Visual Editor of Gutenberg, you have to select the card style preset and change the 'Course Carousel' text:
The available parameters in the Block Settings:
Layout
Slides To Show - indicate the number of courses that need to be displayed in the carousel
Slides in Carousel - indicate the number of courses in the carousel
Sort By - choose the method to sort the courses
Course Category - choose the course categories that the courses need to be displayed
Autoplay - enable the toggle to turn on the autoplay of the carousel so slides (courses) in it will change without pressing the navigation buttons
Loop - enable the toggle to create a loop of slides so that once you reach the end of courses it will display the first one again
Nav Arrows Position - choose the position of the arrows in the navigation buttons
The MasterStudy Courses Bundles block allows you to display groups of related courses that are offered together as a bundle. This block is ideal for promoting bundled course packages, offering students a comprehensive learning path often at a discounted rate.
Course BundlesAvailable parameters in the Block Settings:
Layout
Number of bundles - indicate the number of bundles that will be displayed on a page
Bundles per Row - indicate the number of bundles per row
Select Bundles - choose the bundles that will be displayed (or do not select to display all)
Order by - select the method to order bundles
Alignment - choose the alignment of the block
The MasterStudy Courses Search block adds a search bar that allows users to quickly find courses by keywords. This block enhances the user experience by efficiently locating specific courses, making it easier for students to find exactly what they are looking for.
Available parameters in the Block Settings:
Layout
Presets - select the preset to display the search bar
Categories - enable the toggle to add categories dropdown to the search bar so users can search the courses only in the course category that they selected.
The Testimonials block lets you display student or instructor testimonials on your site. You can showcase feedback and reviews in a visually appealing format, helping to build credibility and trust with prospective students. This block is perfect for highlighting positive experiences and success stories related to your courses and instructors.
In the Visual Editor add the title, testimonial text, and the name of the person who left those words:
The available preferences in the Block Settings:
New Slide
Add Slide - adds a new testimonial slide
Colors - choose the colors for the elements respectively
Current Slide - in this tab you can select the image for the current slide of the testimonial
The Instructor Carousel block presents your instructors in a dynamic, sliding carousel format. You can highlight featured instructors, new additions, or popular teachers engagingly. This block helps to draw attention to your teaching staff and provides students with insights into the expertise available on your platform.
Block Parameters
The available preferences in the Block Settings:
Layout
Slides to Show - indicate the number of slides to display
Slides in Carousel - indicate the number of instructors that will be in the carousel
Order by - choose the method to order instructors in the carousel
Instructors - you can select the instructors to display manually
Autoplay - enable the toggle to change the slides within the predefined time
Loop - enable the toggle to change the slides in a loop, ensuring continuous and smooth transitions between instructors
Navigation - enable the toggle to display navigation buttons (arrows)
Nav Arrows Position - choose the position of the navigation buttons
Presets - choose the preset for the instructor's card
Position - enable the toggle to display the position of the instructor (info will be inherited from the instructor profile, e.g: Lead Instructor, Professor of BA)
Biography - enable the toggle to display the biography of the instructor (info will be inherited from the instructor profile)
Rating - enable the toggle to display the rating of the instructor. Rating will be calculator automatically by the LMS
Rating Style - choose the style to display the rating
Card Content Alignment - select the alignment of the card contents
Show Socials - enable the toggle to display the social accounts of the instructors
The Instructors Grid block allows you to display a grid of instructors on your site. You can customize the layout to showcase various instructors. This block is ideal for presenting a comprehensive view of your teaching staff in an organized and visually appealing manner.
Block Parameters
The available preferences in the Block Settings:
Instructors Per Page - indicate the number of instructors to display in the grid
Instructors Per Row - indicate the number of instructors to display in a row
Order By - select a method to order instructors on the grid
Instructors - you can choose the instructors to display on the grid manually
Presets - choose the preset for the instructor's card
Position - enable the toggle to display the position of the instructor (info will be inherited from the instructor profile, e.g: Lead Instructor, Professor of BA)
Biography - enable the toggle to display the biography of the instructor (info will be inherited from the instructor profile)
Rating - enable the toggle to display the rating of the instructor. Rating will be calculator automatically by the LMS
Rating Style - choose the style to display the rating
Card Content Alignment - select the alignment of the card contents
Show Socials - enable the toggle to display the social accounts of the instructors
The Certificate Builder addon lets you make and design your own certificates. These are given to students when they finish their course.
After clicking the Settings Icon you will be redirected to the Certificate builder.
On the left side, you can see a dashboard of ready templates you can choose from:
On the right side, there is a sidebar with elements and backgrounds to be added.
Certificate Builder Elements are powered with hundreds of Google Fonts font families, enabling you to build certificates in any font style, family, and language.
Here are the available elements to build certificates in MasterStudy LMS:
Let's see each of the elements one by one ✅
The Certificate section in the Elements tab provides essential tools for customizing and enhancing the design of course completion certificates. These elements allow for detailed personalization to create visually appealing and informative certificates.
The Text element allows you to add customizable text blocks to the certificate. This can be used for inserting labels, short descriptions about the course, or any additional notes or instructions. You can change the font, size, alignment, and color to match the desired certificate design.
The Image element enables you to upload and place images onto the certificate. This can include course logos, instructor signatures, or other decorative graphics to add branding and visual interest. Users can resize and position images as needed.
The Shape element provides the option to insert various geometric shapes, such as rectangles, circles, and other figures into the certificate layout. These can be used to create visual dividers, borders, or background elements for added structure and style.
The Certificate Code element is used to display a unique, auto-generated code on each certificate. This code serves as an identifier for verification purposes and ensures that each certificate issued is distinguishable and trackable.
You can insert the Certificate Checker widget anywhere, so later users can use it to verify their certificates with the Certificate Code.
The QR Code element inserts a scannable QR code that links directly to a page where the certificate can be verified. This feature enhances the certificate's functionality by allowing recipients or third parties to quickly verify its authenticity by scanning the QR code with a mobile device.
The Current Date element displays the date when the certificate is issued. This is essential for marking when the course is completed and the certificate awarded. It updates automatically, ensuring each issued certificate reflects the correct date.
The Course section in the Elements tab contains elements related to the specific course details, providing a clear representation of the course information on the certificate.
The Course Name element displays the title of the course completed by the student.
The Details element provides space for the course content information. It includes the number of lessons, quizzes, and assignments completed by the student:
The Progress element shows the student's progress in the course as a percentage.
The Course Duration element indicates the total time of the course. The course duration should be specified in the course settings in Course Builder.
The Start Date element marks the beginning date of the course. This provides context for the course timeline and helps track when the student began their learning journey.
The End Date element displays the completion date of the course.
The Student section in the Elements tab includes elements specific to the certificate recipient, making it clear who has earned the certification.
The Student Name element shows the full name of the student receiving the certificate.
The Student Code element provides a unique identifier for each student, helping in tracking and verifying the certificate. This code can be used internally for record-keeping and can enhance the certificate’s authenticity.
The Instructor section contains elements for the instructors involved in delivering the course, adding credibility and recognition to the certificate.
The Instructor Name element displays the instructor’s name on the certificate. This adds a personal touch and recognition for the instructor, linking them to the course and enhancing the certificate’s authenticity.
The Co-Instructor Name element allows for adding the name of a co-instructor if there is a co-instructor assigned to the course.
Multi-instructorsGo to the addon page and click on the Certificate addon settings.
You will open the Certificate Builder.
You can use a premade template, select one from the left side of the builder and customize it according to your branding requirements.
To create a new certificate, click on the + sign.
Then choose the certificate's orientation: horizontal or vertical.
You can add a background by clicking on "Select image".
In the open window, you can upload a background from your files.
After adding a background, go to the Elements section.
Click on the element and place these elements as desired within the Certificate builder.
You can further personalize the element by adjusting the font, size, color, and alignment, and applying styling options like bold or italic.
Add other elements to create your desired certificate.
Name your template and click on the save button at the bottom of the page.
After saving, use the preview button to view your newly created certificate.
This is how it will look for your students after downloading the certificate:
Certificates can be linked to the courses in 3 different ways:
Default Certificate - one certificate template will be chosen and applied to all courses globally.
Category Certificate - different certificates can be linked to specific course categories. It ignores the Default Certificate. For example, you can design a modern certificate and assign it to the Software Engineering course category. All courses in this category will be accompanied by a certificate of completion.
Certificates for Courses (individual) - you can assign a template to one course specifically using Course Builder as well. It ignores the Default Certificate and Category Certificate.
To link a certificate to courses, go to the Link Certificate.
To assign another default certificate, click Change.
Choose a template you want to make the default and save the changes.
You have changed the default certificate. Your students will get this default certificate in courses where you didn't specify the certificate.
In the Categories tab, click Set certificate on the category you want to set your own certificate.
From the certificate choose a template and save changes.
So, you have set a certificate to the specific course and it can be unlinked and changed.
To link a certificate to a specific course, go to the Courses tab.
You'll be redirected to the page with courses.
Choose the course you want to add a certificate and click on Edit with Course Builder.
Go to the Settings in the Course Builder.
Head over to the Certificate section.
Choose a template from the list.
Save changes. Students of the course will get this certificate after completion
Instructors can also create certificates and assign them to their courses. First, make sure that you have enabled Allow Instructors to Create Certificates in the MS LMS Settings:
Instructors can access the feature by following their dashboard:
On this page, the list of the previously created certificates of the instructors will be displayed. Instructors can create new certificates or modify the existing ones from here.
Instructors can link the certificates to their courses from the respective tab of the Course Builder:
In MasterStudy LMS, certificates of completion can be verified in several ways.
QR-code verification is the best way to check the certificates. You have to put a special QR-code element using Certificate Builder.
Once the QR code is scanned, the user will be redirected to the special public Certificate Page where the certificate, social media share, and download button, and links to the completed course are displayed:
Alternatively, certificates can be checked using their special Certificate ID. To do it, a special Certificate Checker Widget for Elementor or WP Bakery should be placed on some page. Alternatively, the following shortcode can be placed to get the Certificate Checker:
[stm_lms_certificate_checker title="Certificate Verification"]Users should paste the Certificate ID to verify it.
Pro Plus Feature
The customizable course page templates feature in MasterStudy LMS allows users to define the layout and structure of course pages according to specific requirements.
You can edit predefined templates or create new ones using MasterStudy widgets within the Elementor page builder. For non-Elementor users, there are also 10+ native course page styles. This provides flexibility in presenting course content while maintaining consistency with the site design.
The main goal of using individual course pages is to transform them into conversion-driven mini landings. With 50+ customizable Elementor widgets, you can build clean, purpose-driven layouts with full control or apply advanced pre-built templates.
Here are the available Advanced Customizable Course Page Templates:
You can change the default course page template that will be applied to all courses globally from the MasterStudy plugin settings.
Follow WP Dashboard > MS LMS > Settings > Course:
There is a section lets you choose the template that will be used as a default Course Page template. You can use the Preview button to check how it will look on the front-end.
To change the template, click on the Change Template button:
It opens a page consisting of three different tabs:
Template Library - a list of fully customizable Elementor-built templates. They have been built with MasterStudy Elementor widgets. You can select them and change them according to your needs. The copy of the selected template on this tab will be displayed on the My Templates tab as a new template.
Native Templates - pre-built native course page templates of MasterStudy. Some sections on the course page can be enabled or disabled from the MS LMS > Settings > Course Page tab, but the layout and the design of these templates are not customizable. They work best for those users who do not use the Elementor page builder and like to standardize all courses.
My Templates - on this tab there will be displayed your saved course page templates.
Here are the available Advanced Customizable Course Page Templates:
You can select any of the ready templates from the Native Templates and My Templates tabs. Once you are done, click on the save button:
You can assign different course page styles for courses individually. It means different courses on your website may have a different look. It's a very handy tool if you want to emphasize and give more attention to some specific courses.
Edit the course you wanted to assign a different course page than the default one:
Move to the Settings > Course Page:
You can choose any ready template in the My Templates or Native Templates tabs and save the changes:
Custom Course Pages are created using Elementor page builder and special 50+ MasterStudy Course widgets. That's why make sure you have activated Elementor on your website.
Let's see an example by editing the ready Elementor build template. Following the same logic, you can craft your course page from scratch
Choose the template and click on Copy & Edit:
Give a name to the template and click on continue. By doing so, the system creates a copy of that template, and it will be displayed on the My Templates tab.
Move to the Templates tab. On this page, you will see the template you have created. We will edit it with Elementor. Moreover, on this page, you can check the preview of the saved templates, copy or delete them:
It will open the template in Elementor:
There are two types of widgets used in these templates:
Dynamic - these types of widgets come with MasterStudy, and they display info based on the course. You will not enter the information fully. For example, course image, course curriculum, course review, etc. The system automatically takes the information from the database and displays it. You can not manually change them in Elementor. They are labelled as LMS and LMS Course and grouped into sections named MasterStudy.
Static - these types of widgets are mostly default Elementor widgets and some MasterStudy widgets used in landings. You can change their content within Elementor. For example, cards, containers, pictures, some statistics, testimonials, etc.
If you select the widget, on the left sidebar, its preferences will be opened:
Content - this tab is unique for each widget. Usually, you will set the number of items displayed, choose the preset, etc.
Style - on this tab, typography settings and colors for the widget can be adjusted.
Advanced - there are different settings you can adjust like paddings, margins, actions, etc.
For static widgets, you have to check all texts and adjust them according to your needs. Because they will show the same results for all courses that you use this template.
Once you are done, click on the Publish button:
You are done! Now, this template can be assigned to any course or used as the default course.
Here you can check all available Elementor Course Widgets by MasterStudy:
Categories
Standard, Classic with icon
Displays the
Updated
-
Displays the last updated date and time of the course
Enrolled
-
Displays the date and time which student is enrolled in the course. The widget will not be displaye in front-end if the student is not enrolled in.
Details
Standard , Horizontal , Horizontal Divided, Grid, Grid Compact
Displays the full course details: Course Duration, Number of Lectures, Videos, Quizzes, and Course Level.
Icon Box
Standard, Vertical
Display the selected icon with some text. Do not take any info from the course. Text should be provided within Elementor.
Curriculum
Standard , Classic
Displays the Course Curriculum. You can choose the specific section to display as well.
Notice
-
Displays theby the instructor.
Current Students
Classic , Classic with icon
Displays the number of students enrolled in the course.
Excerpt
Full Text , Shortened Text
Displays the short description of the course.
FAQ
-
Displays the .
Instructor
Standard , Compact
Displays the author of the course.
Materials
-
Displays the attached course materials.
Info
Basic Info, Course Requirements, Intended Audience
A universal info widget that displays the relevant information based on the chosen preset.
Popular Courses
Vertical , Horizontal
Displays the popular courses on your website.
Price Info
-
Displays the price information of the course.
Rating
Standard , Standard Row , Classic , Compact
Displays the current Course Rating in the form of numbers and stars based on .
Related Courses
Horizontal, Vertical
Displays the related courses matching the course category and topics.
Reviews
Standard, Rewievs Grid
Displays the detailed course reviews or the latest reviews by students based on the chosen preset.
Complete
-
Displays the date and time which is completed the course. The widget will be hiddan in case the course is not completed by the student.
Share Button
Standard , Extended
Displays the social media buttons to share the course.
Wishlist
Standard , Standard without label
Displays a button that lets users save the course to their wishlist.
Countdown
Standard , Gray Card
Displays a contdown with the specified date in the Elementor.
Status
-
Displays the course status like Hot, New, Special etc.
Thumbnail
-
Displays the Course Cover image.
Title
-
Displays the Course Title.
Expiration
-
Displays the Course Expiration date.
Buy Button
-
Displays a button that adds the course to the checkout page. Users will buy the course using this button.
Grades
-
Displays the Course Grade if the student has completed the course. The should be activated and set up accordingly to use the widget.
Coming Soon
-
Displays the course start date with a countdown and a notification button if the course has a coming soon status. The addon should be enabled to use the widget.
If you want to learn about other MasterStudy LMS Widgets, refer to this manual:
LMS WidgetsWant your lessons to be more exciting? Just add video content to the lesson. It is very easy to do by means of the Video lesson type. While creating or editing lessons it is required to select the Video lesson type and choose one of the available video sources. MasterStudy enables you to add and to the Video Lessons as well!
By following MS LMS > Settings > Course, the admin must select the preferred video sources so they can choose one for the Video lesson type.
HTML (MP4) Source type allows instructors to upload video files to the lesson directly.
Lesson settings include the following options for HTML (MP4) Source type:
Lesson video: By clicking the upload button video file can be selected from Media Gallery. If the video does not exist on the Media Gallery, it is possible to select it from the computer and upload it to the lesson.
– the minimum video percentage a student must watch to complete a lesson.
Lesson video poster: The preview image that displays before playing the video.
Lesson video width: Maximum Video Width.
Please note: The loading speed can be decreased after video upload depending on server limits, and if the video doesn't upload it is required to check server parameters.
Students can continue watching the video from the point they stopped before, so even returning to the lesson day after they still can continue from the minute they left.
YouTube Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for YouTube Source type:
– the minimum video percentage a student must watch to complete a lesson.
YouTube video URL: The direct URL of the video that can be copied from the Browser address bar:
Vimeo Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for Vimeo Source type:
– the minimum video percentage a student must watch to complete a lesson.
Vimeo video URL: The direct URL of the video that can be copied from the Browser address bar:
External Link Source type allows instructors to insert direct links to the videos from external sources:
Lesson settings include the following options for External Link Source type:
– the minimum video percentage a student must watch to complete a lesson.
External link: The direct URL of the video that ends with an extension of the file: https://site-name.domain/videos/sample.mp4
Embed Source type allows instructors to embed videos from external sources:
Lesson settings include the following options for Embed Source type:
Embed iFrame content: The embed code of the video that can be copied from the player or while sharing:
The following code is a sample for embed code:
Using the shortcode, it is possible to display videos in the lesson content processed by other additional plugins.
Lesson settings include the following options for Shortcode Source type:
Shortcode: The code can be copied out from the third-party plugin which can process videos.
The following code is a sample for shortcode:
Using the Presto Player source type allows selecting a video that was edited using the Presto Player plugin that takes video to another level and delights viewers will a modern video experience.
Lesson settings include the following options for Presto Player Source type:
Presto Player videos: Select one of the available videos that were edited using the Presto Player plugin.
That is how students will see a video lesson:
is a secure video hosting and streaming platform designed to protect your premium video content from unauthorized access, downloads, and piracy. It is widely used in e-learning, media, and business sectors to ensure high-quality, secure video delivery.
Select the VdoCipher as a source type and paste the Video ID to the designated area:
It appears like this in the Course Builder:
To get more info about VdoCipher integration, kindly refer to this manual:
The Required Video Progress feature is included in the ⭐ version of the plugin.
The Required Video Progress feature ensures that learners watch a certain percentage of a lesson’s video before marking it as complete. As they watch, a progress indicator displays how much of the video has been viewed, and the Complete button remains disabled until the specified watch threshold (e.g., 75% or 100%) is met—this helps maintain course quality by requiring students to fully engage with the content.
This is quite a straightforward process.
Create or edit any video lesson except and source types in and write down the Required Video Progress (%) percentage to see:
Save the changes:
Here is how it will look to students:
Adding timecodes to video lessons is included in the ⭐ version of the plugin.
Timecodes let you link specific points of a video to text in your lesson, so learners can jump straight to the exact moment they need. This is especially helpful for longer videos with multiple topics, allowing students to quickly navigate to relevant sections without manually scrubbing through the entire video.
Timecodes are available in all video source types except and types. They do not function with them, as those methods lack direct access to the video player's time data, preventing progress tracking and timestamp jumps.
This is quite a straightforward process.
Create a video lesson in Course Builder:
Choose any source type except embed and shortcode types, then provide the rest of the information:
Scroll down to the Lesson Content section and wrap the timestamp and its title/description in curly braces {}. For example:
This signals the LMS that “01:25” is a timestamp for your video, and “wrapped text” is simply a label or description.
You can use the timestamp in different positions like this example:
To get timecodes easily, there is a Preview button that opens the video you provided right in the
Here you can see how it will look to students:
Students and instructors can use the timecodes to highlight the exact moment of the audio and video lessons. They have to follow as in the Course Builder:
Here is how it will look after the submission:
Video Lesson Markers are included in the ⭐ version of the plugin.
Markers feature in MasterStudy LMS enhance video lessons by dividing them into hoverable, topic-based segments. This improves navigation, supports self-paced learning, and increases engagement. It also opens possibilities for interactive elements, better content organization, and valuable insights into learner behavior, making video lessons more effective and user-friendly.
For external source types like and , video markers are only supported when using the , as their native players do not support marker integration.
Let's see how to implement them.
In your video lesson, move to the Markers & Questions tab and click on the + Add Marker button to create a new marker:
Adjust the timecode in HH:MM:SS format (hour:minute:second). Then provide the Marker Caption, and click the Save button.
You can change the timecode and the text of the markers anytime. Make your modifications and click on the Update button. Moreover, there is a special delete 🗑 button to remove the marker:
Here is the result:
Adding subtitles to video lessons is included in the ⭐ version of the plugin.
MasterStudy Video Player also supports subtitles for video lessons, allowing instructors to upload subtitle files to improve accessibility and learner comprehension. This feature enables multilingual support and enhances the learning experience for users with hearing impairments or those studying in varied environments.
Choose one of the or as a video source type:
After uploading the video, scroll down, and you will find a special Subtitles field to upload .vtt subtitle files:
Upload your subtitle files strictly in .vtt format. You can upload several subtitle files as well. As an example, here are the English and Spanish versions of the subtitles uploaded:
There is an option to rename the subtitles that will be displayed to users by clicking the✏️pencil icon:
Here is how they will look to students:
Students can choose the necessary subtitle by following the⚙️Player Settings > Captions:
The Video Lesson Questions feature in MasterStudy LMS allows instructors to insert interactive questions directly into video lessons. This tool transforms passive video content into an engaging, learner-driven experience by enabling real-time questioning at any point during playback. Instructors can choose from multiple question types and customize when and how they appear.
To learn more about the feature and settings, follow this manual:
Do you want your video lessons to stay secure and avoid unauthorized sharing among your students? MasterStudy LMS provides a feature that allows you to remove YouTube and Vimeo icons from video lessons. This prevents students from accessing the direct link to your videos on these platforms, thereby enhancing the security of your content.
Why Remove the Icons?
Removing the icons serves a dual purpose:
Enhances Content Security: Keeps the educational content within the course environment without redirection to external platforms.
Reduces Unauthorized Sharing: Minimizes the risk of students sharing direct video links with non-enrolled users.
How to Use This Feature:
Navigate to your WordPress admin dashboard.
Go to MS LMS > Settings > Course Player and toggle on the platform you wish to edit and do not forget to save the settings
Preview the lesson to ensure that the video player no longer displays the platform icons.
YouTube Video Hosting Platform
Vimeo Video hosting Platform
Conclusion
By utilizing this feature, you can maintain a controlled and secure learning environment, ensuring that your video content remains exclusive to your students. Remember to review your settings regularly to uphold the highest level of content security in your online courses.
<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/1w9z4zg847" width="400" height="225"></iframe>[video_player id=401]{wrapped text 01:25}#Timestamp at the beginning
{01:25 wrapped text}
#Timestamp in the middle
{wrapped 01:25 text}
#Timestamp at the end
{wrapped text 01:25}










































Masterclass
Minimalism
Streamline
Masterclass
Minimalism
Streamline
Masterclass
Minimalism
Streamline














































































































































The MasterStudy LMS Course Builder is a tool that helps users create online courses. With this tool, users can create courses that are both attractive and useful for their students. The tool can be used in both the Backend and Front-end of a website, making it easy to build courses from either perspective.
How to add a new course and set it up? Look for the answers in this manual and learn how to add and maintain courses with the easy-to-use Course Builder.
To begin creating a new course in MS LMS, navigate to the MS LMS > Courses from the Wordpress Dashboard. Click the Add New button and start creating content for your new course.
If you encounter a blank page when accessing the Course Builder or Courses, first ensure that your Permalinks settings are correctly configured.
After that, you will be redirected to the main page of the Course Builder to add Course information:
Instructors registered on a platform can utilize the front-end course builder. Each instructor will have their own personal Admin panel or Profile page, which is user-friendly. To create a new course, an instructor simply needs to go to their profile and click the Add New Course button.
The "Add Course" button can be accessed from two different locations on the website - the User account dropdown and the Floating Side Profile Menu. This provides instructors with multiple options to easily add a new course to their account.
Once the instructor has clicked the "Add Course" button, they will be automatically directed to the main page of the Course Builder, where they can input all relevant information about the course they are creating.
The Course Builder includes important information about a course such as its name, URL, category, level, and image. This information is essential as it gives potential students a clear understanding of what the course is about and helps them make an informed decision about whether to enroll or not.
Read more about Course categories from the link below:
Courses CategoryAfter filling out the course information, click the "Create" button to manage Course Curriculum and lessons.
A curriculum is a collection of lessons and assessments that will be taught by an instructor. As soon as a new course is created on the left side of the screen course curriculum section appears.
Dividing a course curriculum into sections helps in organizing the content in a logical and structured manner. This makes it easier for learners to navigate the content, understand the flow of the course, and identify the topics that are most relevant to their learning goals.
Instructors can add as many sections as they want to a course curriculum, and they can customize the section titles to reflect the content covered in each section.
By clicking on the "Add lessons" button, Instructors can create new lessons:
This action adds a new lesson to the existing list of lessons. It's a simple and convenient way to add more lessons to the course curriculum.
To add previously created lessons to the curriculum, simply click on the "Search materials" button.
This feature allows you to easily locate and incorporate relevant materials into your curriculum without having to recreate them from scratch.
LessonsDrip content is a method of releasing educational material gradually and unlocks lessons only after the student has passed the required lesson or assessment.
Drip ContentTo create a new dependency between lessons in the Drip tab of the course builder, the "Create new dependency" button can be clicked:
Next, drag lessons, quizzes, and assignments to the right side to create drip content:
The "Settings" tab in a course builder allows you to configure various settings for your course, such as the course name, description, enrollment options, access, and pricing. You can also set up course completion certificates for students.
The main settings of a course builder refer to the general options that define a course, such as a course's title, URL, description, and status:
The Access tab allows limited access to the course based on the student’s enrollment date, manages the Upcoming Course Status, and can make the course Trial.
Enabling the Time Limit option allows for setting a specific expiration date for a course, which means that the course will no longer be accessible after a certain number of days.
This can be useful in situations where access to the course needs to be restricted to a certain timeframe or when the course material is time-sensitive.
When users enroll in the course, they will see how many days are left until the course becomes inaccessible. Additionally, after enrolling, students will receive notifications about the course's expiration.
This feature helps students better manage their time and stay on track to complete the course before it expires.
Check the following documentation to learn more about Trial Courses and Upcoming Course Status Features:
Trial CoursesUpcoming Course StatusPrerequisites are the required courses that students must complete before they are able to enroll in the next course of a higher level.
If students are interested in taking the course, they will discover that there is a requirement they must meet before enrolling.
This prerequisite must be completed before they can register for the course.
This section of the platform provides the ability to upload course materials in any file format. To do so, simply click on the "Select file" button and choose the files you wish to upload.
Once uploaded, the file will be available for students to access as part of the course materials.
The certificate tab is a feature that allows instructors to choose from a selection of pre-made certificates that students will receive upon completing a course.
Essentially, it's a way for users to showcase their achievements and completion of the course. Learn more about Certificates:
Certificate BuilderUsing this feature of the MasterStudy LMS you can set the Course Page style for this course only. If you do not indicate the course page style here, the course page style that has been set to the course category will be applied. If the course page style is set as none for the course category as well, the global Course Page style will be applied to this course that you have set in MS LMS Settings > Course > Course Page Style.
Here you can see the available single Course Page Styles:
The Default course style presents a balanced and user-friendly layout, designed to streamline navigation and deliver course content with clarity and accessibility
The Classic course style offers a clean and straightforward layout for easy navigation and a clear presentation of course content.
The Industrial course page style features a modern and dynamic layout, tailored to accommodate complex course structures and engage learners with its visually immersive design.
The Timeless course style embodies a classic and elegant layout, offering a timeless appeal that prioritizes simplicity and ease of use, ensuring an enduringly enjoyable learning experience.
The Sleek Sidebar course style showcases a contemporary design with a distinctive sticky sidebar feature, enhancing user experience with convenient navigation placed beneath it, providing easy access to course materials and resources.
The Minimalistic course style offers a clean and uncluttered design, focusing on essential course elements for a streamlined learning experience.
The Dynamic course style presents course information in a fluid and interactive manner, utilizing dynamic elements and modern design principles to engage learners effectively.
The Modern with Curriculum course style resembles our modern design but integrates the course curriculum into a sidebar on the left for enhanced accessibility.
The Dynamic with Short Sidebar course page style includes a sticky sidebar for effortless navigation throughout the course content.
The Bold with Full Width Cover course page style prominently features a full-width course photo at the top, creating a visually captivating introduction to the course content.
The Pricing tab is a section within a course builder that allows the instructors to set, adjust, and manage the price of a course.
One-time purchase - Enable One-time purchases to make the course available for purchase not only through the membership plans. Enter the number in the blank to set the course price, or leave the field empty to make the course free.
Enterprise Price - pricing for groups of large organizations or corporations. The option is available in the Pro Plus version of the plugin and requires the Group Copurses addon enabled.
Not included in membership - Excludes the course from the membership level, even if the course category is included in the membership plan. To use the option, it is necessary to have the Paid Membership Pro plugin installed on your website. Additionally, membership plans must be created to fully utilize this feature.
Affiliate this course - The user will go to the link you put instead of buying on your website. Indicate the button label and the link to the designated area.
Points for a course - Indicate the price of the course in terms of coins. Students can buy the course using these coins instead of real money. The setting will be available once Point System Addon is enabled. To learn more, check this documentation:
Price Info - here you can put any text that will be shown with the purchase button as price info
Create the FAQ section to predict possible misunderstandings. Add one by one: items, questions, and answers.
Click on the New FAQ item to add a new question and answer. Enter the question/answer in the spaces provided.
The notices, formerly known as announcements, are used to communicate important course-related information to enrolled students.
Make important announcements for your learners whenever you need to. Write your text in the space provided.
The Course Builder of the MasterStudy is powered by the WYSIWYG (What You See Is What You Get) editor. You can see this editor in writing notices, short descriptions of the lesson, and lesson contents:
From left to right:
Undo - undo the last operation, CTRL + Z / Command + Z.
Redo - Redo the last undone operation, CTRL + Y / Command + Shift + Z.
Bold - Make the selected text bold, CTRL + B / Command + B.
Italic - Italicize the selected text, CTRL + I / Command + I.
Underline - Underline the selected text, CTRL + U / Command + U.
Strikethrough - Apply strikethrough to the selected text.
Text Color - Change the color of the selected text.
Highlight - Highlight the selected text with a background color.
Paragraph Format - Change the paragraph format (e.g., heading levels, normal text).
Clear Formatting - Clears all formatting to the selected text.
Align Left - Align the text to the left.
Align Center - Center the text.
Align Right - Align the text to the right.
Subscript - Apply subscript formatting to the selected text.
Superscript - Apply superscript formatting to the selected text.
Bulleted (Unordered) List - Create a bulleted (Unordered) list.
Numbered (Orderd) List - Create a numbered (ordered) list.
Source Code - Shows the source code of the content inside of the editor in HTML. You can make changes and save them using an HTML editor.
Hyperlink - Insert or edit a hyperlink.
Table - Insert a table.
Insert/Edit Media - Insert video and image by uploading / embed code / URL. Once you are inserting via URL make sure your URL ends with the correct media format (e.g .MP4, .JPG, .PNG)
Media Gallery - opens Media File Manager to insert audio/video/image
Fullscreen - Toggle fullscreen mode.
When copying text from another website or document, ensure you Clear Formatting first!
Assigning a custom Text Color will display the text in that color regardless of the Course Player Mode (Dark or Light). If you copy text with a custom black text color, it appears black regardless of the mode, causing visibility issues in dark mode. The same applies to text with white colors.
Therefore, be cautious when working with white and black colors.
MasterStudy LMS Plugin includes ready widgets for popular page builders Elementor, WPBakery, Gutenberg, and Divi. Using widgets instead of shortcodes allows you to visually check the changes while building a website.
The Courses 4-in-1 Widget is exclusively available for elementor and combines four widgets Courses Grid, Course Carousel, Featured Teacher blocks, and Courses Archive page.
Earlier the following LMS widgets were available separately:
: The Course Carousel widget engages with a stunning carousel of the best courses available.
: This widget allows you or your instructors to showcase the full course catalog in an easy-to-navigate grid layout.
: This widget allows you to highlight a teacher and their courses.
This is a page that displays all the courses available on your website.
The Courses 4 in 1 combines the widgets listed above into one widget and offers the following styles for course cards.
Style 1 - Classic
Style 2 - Price Accent
Style 3 - Price Button
Style 4 - Full-Size Image
Style 5 - Centered
Style 6 - Info Accent
The Carousel type of Courses widget displays courses from selected categories on the website in carousel view.
The Grid type of Courses widget displays a number of courses from selected categories on the website in grid view.
The "Featured Teacher" type of Courses widget showcases an instructor with courses available.
The Archive type of Courses widget displays all available courses on the site. Search results, load more buttons of the Course Grid, and course carousel widgets will be redirected to this page.
The 'Archive' type should be used only once on the website and the page should be set as an archive page in MS LMS > LMS settings > Courses section.
In the Courses Widget settings, you have the option to modify the filter's position or disable it entirely.
Instructors Carousel widget is available for only Elementor Page builder and displays the users with Instructor user roles on the Website with their social links, number of courses, reviews, and overall ratings in Slider view. The widget has the following presets and they can be easily customized:
Style 1 - Profile Picture Rounded
Style 2 - Profile Picture Rounded Dark
Style 3 - Bordered Card
Style 4 - Squared Profile Picture
Style 5 - Bordered Squared
Style 6 - Profile Picture Above Container
In carousel settings, AutoPay and Loop can be enabled:
You can add a customizable Sign Up or Login form to your site with the Authorization Form widget for Elementor.
Here you can choose the type of form to add:
General Form: For all users.
For Instructors Only: Tailored to instructors.
And also set the starting form to be Sign up or Login.
The Testimonials widget is used to display customer testimonial information. It is useful to show prospective customers what other people are saying about your teaching platform.
The Site Authorization Links widget is used to add a login/register button to the custom header that is created with Elementor Header & Footer builder plugin:
This widget performs two tasks for Logged in and Guest users differently:
The featured Teacher widget highlights one of the users with Instructor user roles on the website with the courses.
Instructors Carousel widget displays the users with Instructor user roles on the Website with their social links in slider view.
The widget has two style presets:
Profile Picture Rounded
Profile Picture Square
View all button lead to the Instructors archive page that was set in the .
The instructors can be sorted by their ratings or registration date.
The single Course Carousel widget displays the available courses in the slider. Each slide of the carousel includes single course information including price, category, level, and curse duration.
The courses on the carousel can be sorted by:
Course Popularity
Free Courses
Courses Rating
The courses Search box widget can be used to search Courses within a website by keywords. The Search results will be displayed on the .
The widget has two style presets and includes search suggestions:
Search box wide
Search box with a button
Courses Carousel widget displays courses on the website in carousel view.
The widget has two style presets and courses can be sorted by Course Popularity, Free Courses, and Courses Rating:
Carousel with Course categories
Carousel without Course categories
The View all button opens all courses in the .
The View All button opens all courses on the .
Courses Categories widget is used to display the categories and sort courses by them. The widget has six styles presets:
Style 1 - Category cards with the label below
Style 2 - Category cards with label inside
Style 3 - Category buttons
Style 4 - Category colorful cards
Style 5 - Category cards with images
Style 6 - Category colorful cards wide
The Courses Grid widget is used to display the available courses in Grid View. In widget settings, the Sort filter and Load more buttons can be disabled:
The Recent Courses widget displays the latest created courses with their categories. The widget has the following style presets:
Style 1 - Recent courses with Show More button
Style 2 - Recent courses without Show More button
Style 3 - Course Categories with transparent buttons
The Certificate Checker widget is used to validate certificates with Student's code which can be copied in the User account > Certificates section:
If the certificate is valid the following message appears:
Course Bundles widget displays of the Instructors:
The Google Classrooms widget displays courses that were imported from Google using API.
Pro Plus Feature
AI Lab is a powerful add-on designed to simplify and accelerate course creation within your learning management system. By integrating artificial intelligence into the content-building process, AI Lab allows instructors to generate entire courses, lessons, quizzes, assignments, and even visuals from a single input.
Whether you are creating a course from scratch or enhancing existing content, AI Lab helps you work faster, smarter, and with more creativity. It removes the manual workload and lets you focus on teaching, while AI cares for structure, flow, and variety.
✅ With AI Lab, you can:
Generate structures with titles, descriptions, and outlines
Create interactive and
Automatically producealigned with your content
Add relevant images to your lessons using
Instantly rewrite or across your course
This documentation will guide you through installing the add-on, using each feature effectively, and customizing the output to fit your teaching style.
AI Lab addon can be activated by following WP Dashboard > MS LMS > Pro Addons > AI Lab:
Once you have enabled the add-on, you can reach its settings by clicking the gear ⚙️ icon or by following WP Dashboard > MS LMS > Settings > AI Lab:
Insert OpenAI API Key - Enter your OpenAI API key to activate AI-powered features in MasterStudy. You can obtain the key
Model - Choose the desired OpenAI GPT model.
Number of Text Suggestions - Select how many variations of AI-generated text you want to receive for each request.
Number of Image Suggestions - Choose how many AI-generated image options to receive. The DALLE-3 model will be used to generate images.
Instructor Access - Enable or disable AI feature access for instructors. Use the "Manage" button to configure permissions.
To use the AI Lab features in MasterStudy, you need to connect your OpenAI account by entering your API key.
Visit and sign in with your OpenAI account. If you don't have one, you will need to create it first.
After logging in, you should be redirected to the API Keys tab , and here you have to click on Create New Secret Key:
Set the parameters as above, name your project according to your needs, and click on Create Secret Key:
Copy the generated Secret Key:
Go back to the addon settings and paste the key into the designated field and save the settings:
Now you can go and to use the feature.
OpenAI charges for its API based on usage, so if you haven’t already set up a payment method for billing, you’ll need to do so. Otherwise, the API key you created won’t function.
💲 Open AI Pricing 👉
To begin, click the settings (gear ⚙️) icon in the top right corner of the API keys screen:
On the opened page, move to the Billing tab and click on Add Payment Details:
Enter your card information and billing:
Set up the payment amount and/or automatic recharge settings according to your needs, and initiate the payment:
Now you’ve set up billing, it’s a good idea to set usage limits to control your monthly API spending. Simply click Limits in the left menu, set your desired monthly budget, and choose an email notification threshold according to your needs. Finally, click Save to apply your settings.
You can also check the usage over your API right on the Usage section of the Addon Setting page:
The AI Lab add-on allows instructors to generate an entire course in just a few clicks by harnessing the power of artificial intelligence. With a well-structured prompt, AI can create comprehensive, well-organized courses with sections, lessons, descriptions, and learning objectives. Based on your input, AI Lab will automatically generate:
Course title, description, and image
Sections and lesson outlines
Lesson content with explanations and key points
Quizzes for selected lessons
Assignments to reinforce learning
Suggested images for each lesson
Course FAQs
Go to the WP Dashboard > MS LMS > Courses, then click on the Generate Course button:
On the opened page, you will see a special field dedicated to generating a course via prompt using AI. Click on Generate Entire Course:
Now, we need a clear and specific prompt that describes your course.
Who is the course for? Mention the target audience and their skill level.
What will learners achieve? Describe learning goals and outcomes.
What topics should it cover? Name specific subjects, themes, or modules.
What should the course image depict? Help create a relevant and eye-catching visual.
Preferred tone or style? Casual, academic, motivational, etc.
Optionally, include any preferences for how lessons are written (e.g., “use emojis,” “include examples,” etc).
✅ You can each lesson using other AI tools in the editor.
📝 Here is the example prompt:
I want to create a course called "Digital Marketing Basics" for young entrepreneurs and students aged 16 to 35. The course should introduce topics like SEO, content strategy, social media marketing, and email campaigns. Learners should gain enough knowledge to start promoting their own brand or freelance service online.
For the course image, please show a group of diverse students at laptops learning marketing tools in a modern, colorful setting. Use a friendly, encouraging tone with real-life examples and emojis in the text. Lessons should include short intros and 3–4 key points.
Enter the prompt in the designated area:
Now, provide the rest of the details of the course and proceed by clicking the ✨Generate Entire Course button:
Note that if you enable Create course outline only setting, AI will only generate section and lesson titles without any content.
It takes some time for AI to generate an entire course with lessons. Be patient and do not close the tab during the course generation:
You will see the ready course preview with short and long descriptions, course cover image, and curriculum:
If you do not like the AI-generated course, you have several options:
You can do it by clicking the Regenerate button on the right sidebar. It simply regenerates the course without changing your original prompt:
If you want to add something or change your ideas, you can try changing your prompt. It can also be done by clicking the Change prompt button on the right sidebar:
If you are satisfied with everything except the course curriculum, you can try regenerating it by clicking the Regenerate Curriculum button on the top right side of the curriculum section:
Once you are satisfied with the outputs, proceed by the Save and Continue button:
IMPORTANT
Be careful, if you close the tab without clicking the save button, the generated course will be lost. It will not be saved as a draft either.
After that, the system starts generating lesson contents. The same, wait patiently and do not close the tab:
Once it's done, proceed by clicking the Save and Continue button:
Now, you can check the contents one by one and the rest of the settings.
Please check each lesson, quiz, and assignment and their content one by one. AI can make mistakes. You can use individual AI tools in each lesson to improve text content and add relevant images.
Move to the Settings tab, and check the course title, cover image, description, and provide other relevant details (course category, level, duration, etc.):
In this step, set pricing for the course on the Pricing tab and check the Course FAQs on the FAQ tab:
Now the course is ready to be published. You can change the course status from Draft to Published:
Here is our AI-generated course:
In the existing lessons and assignments, you can find small Generate with AI ✨ buttons on each text field.
These buttons are available in all types of lessons and assignments.
By clicking on them, you can get the AI Text Generator modals:
Prompt Input Field – Describe what you need help writing. For example: “Write a blog intro about AI in education” or “Generate a course title on web development.” This is the main instruction that guides the AI. The more specific and structured your prompt is, the better the generated content will match your expectations.
Words Limit – Sets the maximum length of the output text, in number of words. Use this to control how long the generated content should be.
Type – Select the desired output format. Once you change the type, Word Limit will also change to the preferred amount automatically. But you can freely change it.
Title - generates short text designed to be used as a title for the lesson
Paragraph - generates a medium-sized text designed to be used as a paragraph along with other content
Article - generates long text designed to be used as a full article that covers the topic fully
Tone – Choose the desired tone of voice for the content. Options include Formal, Casual, Engaging, Professional, and Conversational.
Language - choose the text output language
Once you provide the nice prompt and adjust the rest of the settings according to your needs, simply click on the ✨Generate button.
Images can be generated manually for the lesson contents, course cover image, or anywhere that accepts media via the . So, make sure you have enabled it.
Go to the desired place and put the cursor where you want to add the AI-generated image:
Click on the Insert Image button from the WYSIWYG editor tools:
In the General tab, click on the Browse files button:
On the opened pop-up, move to the AI Generate tab:
Describe the image you need in detail and choose the desired image style. Then simply click on the Generate button:
Based on the number of images you set in the, AI Lab offers you several AI-generated images to select.
If you are not satisfied with the generated images, you can regenerate them or change the prompt. To use the image, click on the Use Selected Image button. It saves the image on your website and pastes it to the selected place:
Following the same steps, you can generate the Course Cover Image with AI as well:
You can apply the power of AI to your existing lessons to improve their content, or in any courses, you can simply add new lessons with AI.
AI Lab will generate the lesson title, short description, and the main text-based lesson content. It also generates images for better illustration upon request.
Create any type of new lesson:
At the top of the lesson, there is a special section dedicated to creating lesson contents with AI. Click on Generate:
After that, this menu opens:
Prompt Input Field – Provide a clear description of the lesson topic, target audience, key points, and any specific requirements or context. The AI will use this to generate the full lesson content. Additionally, describe the images you want to include as well.
Words Limit – Set the maximum number of words for the AI-generated lesson. This helps control content length based on your needs.
Tone – Choose the desired tone of voice for the content. Options include Formal, Casual, Engaging, Professional, and Conversational.
Images Limit – Define how many images you want the AI to generate alongside the lesson. The DALLE-3 model will be used to generate images.
Style – Choose the appropriate image generation style.
Language - Choose the output language
Continue Manually – If selected, it lets you skip AI generation and write the lesson manually.
Write your prompt very carefully and in detail. Here is the example prompt:
Generate a structured lesson script for a video titled “The Basics of Blockchain for Beginners.” The audience is university students with no prior experience in blockchain. The content should cover: what blockchain is, how it works, real-world use cases, and common misconceptions. Keep the tone formal, the style explanatory, and ensure that the script includes clear transitions and engaging explanations suitable for a 5-minute lesson video. Add one relevant image concept for visual aid.
Then, click on the ✨Generate button to proceed:
It takes some time to generate the lesson. Do not close the tab and wait patiently:
You got the success message with the contents generated.
Now you can click on the Create button to add the lesson to the course:
Creating quizzes using AI Lab is also straightforward.
Create a new quiz or use the existing one. Inside the quiz, you will see the ✨Generate Questions button:
You will see Questions Generator:
Prompt Input Field – Describe the topic, audience level, key concepts, and any special focus areas. The clearer and more specific your instructions, the more relevant and accurate the generated questions will be.
Number of Questions – Set how many quiz questions you want the AI to generate in one go.
Answers Limit – Define the number of answer choices for each question (applies to formats like multiple or single choice).
Language - Choose the output language
Preferred – Select which types of questions should be included. Options are:
Single Choice – One correct answer from a list.
Multiple Choice – Multiple correct answers possible.
True / False – Binary statement-based questions.
Item Match – Matching items between two columns.
Keywords – Short-answer questions requiring a specific word or phrase.
Fill in the Gap – Questions with a blank that the student must complete.
*Image Matching – Generates Item Match questions where the answer options are AI-generated images instead of text.
*Image Choice – Generates Multiple Choice questions with AI-generated images used as answer options instead of text.
*Please note that OpenAI has limitations on the number of image generation requests. If this limit is exceeded, the image will not be generated, and an error message will be displayed instead:
Saving quizzes that contain AI-generated images may take longer than usual. This is because the images need to be downloaded from OpenAI's servers during the saving process.
Generating images consumes API tokens, which may lead to faster usage of your token quota and result in additional costs if you're on a paid OpenAI plan. Use this feature mindfully, especially when generating multiple images at once.
Write your prompt in detail and adjust the rest of the setting. Then, proceed by clicking the Generate button. Here is the example prompt:
Create 5 intermediate-level quiz questions on the topic of “Introduction to Artificial Intelligence.” Focus on key concepts such as machine learning, neural networks, supervised vs unsupervised learning, and AI applications in daily life. Include a variety of question types like multiple choice, fill-in-the-gap, and true/false. Each question should have up to 4 answer choices.
AI Lab provides a preview of the questions. If you are not satisfied, you can change the prompt or regenerate the response. If you are not satisfied with only one or two questions, you can accept the response, then manually modify it as well:
Pay attention to each generated question and answer. AI can make mistakes.
Once you are done, you can save the settings, and that's it.
IMPORTANT!
Be careful and check all the content generated by AI. Because AI CAN MAKE MISTAKES.






















































































































































On the settings page, you can find all the email templates you have on your website. By expanding them you will find some settings to adjust. Switch the tabs to set up the required template.
Each email template consists of:
Condition - a condition under which the email will be sent. You can disable it using the toggle, preventing emails from being sent under this condition.
Subject - the subject line of the email.
Main Content Editor - WYSIWYG (What You See Is What You Get) editor that gives you different options to style your text. There is an option to switch to an HTML editor using the <> button.
Smart Tags - shortcodes that the system will replace while email is sending. For example {{current_date}} smart tag will be replaced by the date on which this email is being sent.
Send Test Email - special button to send test email to admin.
Smart Tags can be used both in the Main Email Body as well as Email Subject.
In addition to the Add Smart Tag button, you can type { symbol, and the system automatically displays the available smart tags that you can use in the main content or email subject:
Email templates for MasterStudy LMS have been organized into several tabs according to recipients and System Notifications.
On this tab, all emails sent to the admin under different conditions can be managed.
Here is the list of email templates for the current tab:
New User Signed Up
Sent when there is a new successfull user registration. It has been sent after the user activates his account if is enabled.
{{user_login}} – login of the user on your website
{{user_email}} – email of the user registered on your website
{{registration_date}} – date of registration
{{blog_name}} – title of your website
{{site_url}} - URL of the website
New Course Action by Instructor
Sent when an instructor adds a new course.
{{action}} – added or updated action by instructor
{{user_login}} – instructor login
{{course_title}} – title of the course
{{blog_name}} - title of the website
{{site_url}} - URL link of the website
{{date}} - date when the instructor added the course
{{dashboard_url}} - URL link to the admin dashboard
{{course_edit_url}} - URL link to edit the course
{{course_url}} - URL link of the course
Course Assigned to Student
Sent when a course is added to a user.
{{course_title}} – course title
{{login}} – student login
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{course_url}} - URL link of the course
New Order Notification
Sent when a new is placed.
{{user_login}} – student login
{{student_email}} - email address of the student
{{site_url}} - URL of the website
{{blog_name}} – title of the website
{{date}} - issue date of the event
Additional Settings of the Template
Date - inserts order creation date
Order ID - inserts a unique Order ID
Title - inserts the system-generated title
Items List - list of courses, bundles, or group courses included in the order
Customer Section - purchaser's info
Button - a button redirects to check the full info about the order
Course Assigned to Student with Membership
Sent when a course is added via
{{course_title}} – course title
{{membership_plan}} – plan name
{{login}} - login of the student
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{course_url}} - URL link of the course
Instructor Application Submitted*
Sent when a user submits the
{{user_login}} – user login
{{user_id}} – user ID
{{user_email}} – email of the user
{{blog_name}} - title of the website
{{site_url}} - URL link of the website
{{date}} – application date
{{degree}} – user’s degree
{{expertise}} – field of expertise
New Enterprise Request
Sent when a user submits an enterprise request form.
{{name}} – name of the student
{{email}} – email of the user
{{text}} – message from the user
{{date}} – request submission date
{{blog_name}} - title of your website
{{site_url}} — URL link of your website
Weekly/Monthly Summary Reports**
This condition sends emails to the admin to notify about the courses and their progress, revenue, reviews, and engagement on the platform. The email type is recurring, which means that the system will send an email to the admin according to the time setting that you set here:
{{instructor_name}} – name of the instructor
{{analytics_url}} – URL that redirects to Analytics page
{{date}} – request submission date
{{blog_name}} - title of your website
{{site_url}} — URL link of your website
Additional Settings of the Template
Frequency - set the frequency of the recurring email. Available options are weekly and monthly.
Day of the week - choose which day of the week is the most suitable to send the email.
Time - choose the time of the day that the emails should be sent.
Title - enter the subject of the email.
Message - enter your introduction message that will be displayed before the analytics.
*fields of the Become Instructor Form may differ based on your setup in LMS Forms Editor. **Analytics for the email will be automatically added by the system.
On this tab, all emails sent to the admin under different conditions can be managed.
Here is the list of email templates for the current tab:
Instructor's Course Published
Sent when a course created by the instructor is published.
{{course_title}} – title of the course
{{blog_name}} - title of the website
{{site_url}} - URL link of the website
{{date}} - date when the course is published and accessible to students
{{course_edit_url}} - URL link to edit the course
{{course_url}} - URL link of the course
New Q&A Message from Student
Sent when a new comment is posted in the lesson's Discussion section by a student.
{{user_login}} – student login
{{comment_content}} – a message content left by the student
{{lesson_title}} – title of the lesson comment has been published
{{course_title}} – title of the course comment has been published
{{course_url}} - URL link of the course
{{blog_name}} – the title of your website
{{site_url}} - URL link of the website
{{date}} - date when the message has been sent
New Order Notification
Sent to instructor when students buys his course or course bundle succesfully.
{{user_login}} – student login
{{site_url}} - URL of the website
{{student_email}} - email address of the student
{{blog_name}} – title of the website
{{date}} - issue date of the event
Additional Settings of the Template
Date - inserts order creation date
Order ID - inserts a unique Order ID
Title - inserts the system-generated title
Items List - list of courses, bundles, or group courses included in the order
Customer Section - purchaser's info
Button - a button redirects to check the full info about the order
Quiz Completed
Sent when a student completes a quiz.
{{user_login}} – student login
{{course_title}} – course title
{{quiz_name}} – quiz name
{{quiz_result}} - final result of the quiz
{{quiz_completion_date}} - date when student completed the quiz
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{quiz_url}} - URL link of the quiz
A Student Completed Course
Sent when student completes the course succesfully.
{{user_login}} – student login
{{course_title}} – course title
{{course_url}} – URL link of the course
Lesson completion notification
Sent when student completes a lesson successfully.
{{user_login}} – student login
{{lesson_title}} – title of the lesson comment has been published
{{course_title}} – title of the course comment has been published
{{course_url}} - URL link of the course
{{blog_name}} – the title of your website
{{site_url}} - URL link of the website
{{date}} - date when the message has been sent
New Course Enrollment
Sent when student enrolled to the instructor's course
{{user_login}} - the login of the instructor
{{course_title}} - title of the course that has a new enrollment
{{date}} - date of enrollment
New Assignment Submission
Sent when a new assignment is submitted by a student.
{{user_login}} – student login
{{course_title}} – title of the course that the student completed an assignment
{{assignmentn_title}} – title of the assignment in the course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
Course rejection notification
Sent when instructor's course rejectted by admin. Email will be active if setting is enabled.
{{admin_email}} – email address of admin to contact
{{course_title}} – title of the rejected course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
Weekly/Monthly Summary Reports
This condition sends emails to instructors to notify them about their course progress, revenue, reviews, and the engagement of their students on your platform. This email type is recurring, which means that the system will send emails to instructors according to the time settings.
{{instructor_name}} – name of the instructor
{{analytics_url}} – URL that redirects to the Analytics page
{{date}} – request submission date
{{blog_name}} - title of your website
{{site_url}} — URL link of your website
Additional Settings of the Template
Frequency - set the frequency of the recurring email. Available options are weekly and monthly.
Day of the week - choose which day of the week is the most suitable to send the email.
Time - choose the time of the day that the emails should be sent.
Title - enter the subject of the email.
Message - enter your introduction message that will be displayed before the analytics.
Instructor Application Approved
Sent when admin approves the become instructor form submitted by user
{{instuctor_name}} – full name of the instructor
{{login_url}} – URL that brings the instructor to the sign-in page
{{blog_name}} – the title of your website
{{admin_comment}} - the comment has been made in response to the request by the admin
{{site_url}} - URL link of the website
{{date}} - date of approval
On this tab, all emails sent to the admin under different conditions can be managed.
Here is the list of email templates for the current tab:
Q&A Message Answered
Sent when there is a new reply to the question in the lesson's Discussion section
{{user_login}} – user login who replied
{{comment_content}} – a message content left by the user
{{lesson_title}} – title of the lesson comment has been published
{{course_title}} – title of the course comment has been published
{{course_url}} - URL link of the course
{{blog_name}} – the title of your website
{{site_url}} - URL link of the website
{{date}} - date when the message has been sent
Students Manually Enrolled (via Manage Students)
Sent when student has been added to the course using Manage Students tab by admin/instructor.
{{username}} – student login
{{password}} – student password to sign-in
{{lesson_title}} – title of the lesson comment has been published
{{course_title}} – title of the course comment has been published
{{course_url}} - URL link of the course
{{blog_name}} – the title of your website
{{site_url}} - URL link of the website
{{date}} - date when the message has been sent
Order Notification
Sent when a user places a new order.
{{user_login}} – student login
{{site_url}} - URL of the website
{{blog_name}} – title of the website
{{date}} - issue date of the event
Additional Settings of the Template
Date - inserts order creation date
Order ID - inserts a unique Order ID
Title - inserts the system-generated title
Items List - list of courses, bundles, or group courses included in the order
Button - a button redirects to check the full info about the order
Course Assigned
Sent when a course is added to a student's account.
{{course_title}} – course title
{{user_login}} – student login
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{course_url}} - URL link of the course
Removed from Course
Sent when student has been removed from the course.
{{user_login}} – student login
{{instructor_name}} – name of the instructor who removed a student from the course
{{course_title}} – title of the course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
Reminder to Inactive Students
Sent when a student has not logged into the site for a specified number of days, reminding them to return and continue their learning.
{{user_login}} – student login
{{login_url}} - URL link to sign in
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{inactivity_period}} - number of inactive days
Additional Settings of the Template
Send After (Days of Inactivity) - set the number of inactive days after which the reminder email will be sent.
Student Completed Quiz
Sent when a student completes a quiz.
{{user_login}} – student login
{{course_title}} – course title
{{quiz_name}} – quiz name
{{quiz_result}} - final result of the quiz
{{quiz_passing_grade}} – of the quiz
{{quiz_url}} - URL link of the quiz
{{attempt_url}} - URL link of the quiz attempt
{{attempt_number}} - the order number of the quiz attempt
{{quiz_completion_date}} - date when student completed the quiz
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
Course Completed
Sent when student comletes the course succesfully.
{{user_login}} - student login
{{course_title}} - course title
{{course_url}} - URL link of the course
Course Enrollment Expired
Sent when course enrollment period of the studednt is expired. It works only in courses which is Time Limit enabled.
{{course_title}} – course title
{{user_login}} – student login
{{course_expiration_date}} - expiration date of the course
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{course_url}} - URL link of the course
Course Assigned with Membership
Sent when a user receives a course through a
{{course_title}} – course title
{{membership_plan}} – plan name
{user_login}} - login of the student
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{course_url}} - URL link of the course
New Announcement Posted
Sent when the instructor posts a new
{{mail}} – content of the announcement
{{user_login}} – instructor login
{{course_title}} – title of the course
{{instuctor_name}} – full name of the instructor
{{mail}} - announcement content
{{course_url}} - URL link of the course
{{blog_name}} - title of the website
{{site_url}} - URL link of the website
{{date}} - date when the instructor published the announcement
Assignment Graded
Sent when the status of a student's assignment is updated.
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
New Group Invitation
Sent when a user is invited to join a new group.
{{group_name}} – name of the group
{{admin_login}} - login of the group admin who invited the student
{{date}} - date of invitation
{{blog_name}} - title of your website
{{site_url}} - URL link of your website
Enterprise Group Credentials Sent
Sent when a user is added to a with login credentials.
{{username}} – student's username
{{password}} – password to access his profile
{{blog_name}} - title of your website
{{site_url}} – URL link of the website
{{login_url}} – URL link that redirects to the sign-in page
{{date}} - date of the event
{{group_name}} – name of the group
{{admin_login}} - login of the group admin who invited the student
New Course Assigned for Enterprise Group
Sent when a new course becomes available in the .
{{admin_login}} – admin login
{{user_login}} - student login
{{group_name}} – group name
{{blog_name}} – site name
{{course_title}} – course title
{{user_url}} - URL link redirects to the student profile
{{site_url}} – URL link of the website
{{date}} - date of the event
Removed from Enterprise Group
Sent when group admin removes the student from the .
{{admin_login}} – admin login
{{user_login}} - student login
{{group_name}} – group name
{{blog_name}} – site name
{{site_url}} – URL link of the website
{{date}} - date of the event
Course Progress Update
Sends emails to students to notify them about their progress on your platform. This email type is recurring, which means that the system will send emails to students according to the time setting that you set.
{{user_login}} - student login
{{blog_name}} – site name
{{site_url}} – URL link of the website
{{date}} - date of the event
Additional Setting of the Template
Frequency - set the frequency of the recurring email. Available options are weekly and monthly.
Day of the week - choose which day of the week is the most suitable to send the email.
Time - choose the time of the day that the emails should be sent.
Title - enter the subject of the email.
Message - enter your introduction message that will be displayed before the analytics.
Course Now Available for Completion
Sent when a course becomes available for completion/enroll. The template can be activated if addon is enabled.
{{course_title}} – title of the course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{user_login}} - student login
{{course_url}} - URL address of the course
Course Available for Pre-Sale
Sent when a course is available for pre-sale. The template can be activated if addon is enabled.
{{course_title}} – title of the course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{user_login}} - student login
{{course_url}} - URL address of the course
{{instructor_name}} - full name of the instructor
{{upcoming_date}} - expected pre-sale date of the course
Course Start Date Updated
Sent when the start date of a course is changed. The template can be activated if addon is enabled.
{{course_title}} – title of the course
{{date}} - issue date of the event
{{site_url}} - URL link of the website
{{blog_name}} – title of the website
{{user_login}} - student login
{{course_url}} - URL address of the course
{{instructor_name}} - full name of the instructor
{{upcoming_date}} - expected pre-sale date of the course
Course Certificate Issued
Sent when students earns a certificate by completing required progress in the course.
{{date} – certificate achieved date
{{certificate_preview}} – preview image of the certificate
{{button}} – button that redirects to the
{{site_url}} - URL of the website
{{blog_name}} – title of the website
{{date}} - issue date of the event
{{course_title}} - title of the completed course
{{course_url}} - URL of the course
Instructor Application Rejected
Sent when admin rejects the submitted by user.
{{instuctor_name}} – full name of the instructor
{{blog_name}} – the title of your website
{{admin_comment}} - the comment has been made in response to the request by admin
{{site_url}} - URL link of the website
{{date}} - date of denial
Under this tab, you can manage the system notification emails sent to users, mainly about user account management.
Account Approval Required
Sends email notifications with the special URL-link to users to activate their newly registered accounts. Works when is enabled.
{{blog_name}} – title of your website
{{reset_url}} – URL link that the user should click on to activate his account
{{user_login}} – login of the user on your website
{{site_url}} - URL of the website
{{date}} - date of registration
Welcome Email After Registration
Sends a welcome message to users after the succesfull registration on your platform.
{{blog_name}} – title of your website
{{user_login}} – login of the user on your website
{{user_id}} - unique ID of the user
{{login_url}} – URL link that redirects to the sign-in page
{{site_url}} - URL of the website
{{date}} - date of registration
Password Reset Request
Sent when user clicks on the Forgot Password link on the sign-in/up page.
{{user_login}} – login of the user on your website
{{reset_url}} – URL link that opens a special page to reset the password and set a new one
{{blog_name}} – title of your website
{{date}} - date of request
Password Successfully Changed
Send when user changed his password.
{{user_login}} – login of the user on your website
{{blog_name}} – title of your website
{{site_url}} – URL link of the website
{{date}} - date when the password changes
Shortcodes can be added as hyperlinks to texts in the WYSIWYG editor. Let's see a clear example.
To do it, first copy or cut the smart tag added to the editor that returns the URL address:
Click on the hyperlink button and add the shortcode to the URL field:
That's it, here is how it will look:
After disabling Email Branding, you have to provide HTML templates for each email template using the WYSIWYG (What You See Is What You Get) editor. Use the <> button to switch to the HTML editor:
After entering the HTML Code, you can press the <> button again to see how it appears:
The source code from the above screenshot generates the following content:
While adding custom HTML templates, it is necessary to use shortcodes from the Message section to send LMS emails properly.
The user will receive the same email with the custom template:
With the HTML codes you provided, all email templates can have their unique styles.













