
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
We constantly improve our products and release regular updates. All updates are available for free.
To update the MasterStudy LMS Plugin, go to the Dashboard > Plugins > Installed Plugins page. The warning notification bar will be appearing at the bottom of the plugin informing that the new version is available.
Click on the update now link to update the plugin.
Here are the system requirements you need in order to use the MasterStudy LMS Plugin and avoid any technical issues. If you are not sure whether your server supports this, contact your host.
WordPress 4.6 or Greater It is recommended to use WordPress 5.5 or greater with Masterstudy LMS Plugin
PHP 7.4 or Greater
Select the style of quiz display: One page or Pagination. Divide your quizzes into pages or show all quiz questions and tasks on one page.
The Profile menu reordering is an awesome feature that gives you full control of menu items order.
First, choose your role: Instructor or Student.
Instructor has the Main section where you can manage dashboard, announcements, bundles, assignments, memberships etc.
Student tab has the Learning area, which is responsible for all the learning stuff, such as favorite courses, groups, certificates, my orders, and others.
Now you can decide in what sequence your profile menu items appear. All what you need is to drag the one and drop it to the right place. Furthermore, you can disable the items you don't want to be in the menu.
The Pro version of the plugin includes premium additional elements that extend the functionality of LMS. You can review the full description of addons in the MasterStudy LMS Pro Addons section.
The LMS Pages section requires you to create LMS system pages on your website.
You may receive a notification like this when Pages are not set:
Click the Open Settings button. It will redirect you to the LMS Pages settings. Or you can follow there directly: MS LMS > Settings > LMS Pages.
Click the Generate Pages button. Pages will be generated automatically. Re-save permalinks after the operation.
Note: If your site is hosted on a server with an older PHP, you may experience issues. We recommend you contact your hosting provider to upgrade to the latest version of PHP.
MySQL 5.6 or Greater MySQL version 5.6 or greater.
WP Memory Limit WP Memory limit of 128 MB or greater (256 MB or higher is preferred).
Pay attention please, there are items that have restrictions on disabling or moving. You can recognize them by the special sign on the right side of the item name.




MasterStudy LMS – Learning Management System plugin is the most powerful WordPress LMS Plugin for online courses. It has three versions Free, PRO and PRO Plus:
MasterStudy LMS Free - The plugin includes basic features of the LMS without Pro addons. The Plugin can be downloaded from WordPress repository directly: MasterStudy LMS WordPress Plugin.
MasterStudy LMS Pro - The plugin is included only in Masterstudy Theme and installed while the demo import process. The Pro plugin includes Pro add-ons which description can be found in MasterStudy Theme documentation. The theme can be purchased in ThemeForest Marketplace.
MasterStudy LMS Pro Plus - The plugin includes extra premium features in addition to premium add-ons. The Plugin Can be Purchased in or in .
The LMS plugin will convert any WordPress website into a specialized online portal that supports all e-learning & LMS functionality unique to the industry. It gives you the tools to build and sell online courses.
The plugin includes everything for making your website LMS Portal and easily create and sell professional online courses.
For the management of lessons, quizzes, and instructional materials, this flexible WordPress LMS plugin has all the necessary Learning Management System (LMS) functionalities. The plugin includes everything for making your website LMS Portal and easily create and sell professional online courses.
You can use it for the administration, tracking, reporting, automation, and delivery of educational courses, training programs, or learning and development programs. The Learning Management System manages all types of content, including videos, quizzes, lessons, slides, assignments, announcements, FAQs, and certificates. In the education and higher education markets, the LMS may be used to create professional structured course content. The teacher can add, text, images, videos, pdfs, tables, links and text formatting, interactive tests, slideshows.
Moreover, you can create different types of users, such as teachers, students, administrators. Teachers can manage courses and modules, enroll students or set up self-enrollment, check students' assignments, launch a video conference, and sell their online courses.
An LMS supports content in various formats: text, video, audio and one can access materials anytime, from everywhere, teachers can modify the content, and students can see the updated material or directly download them.
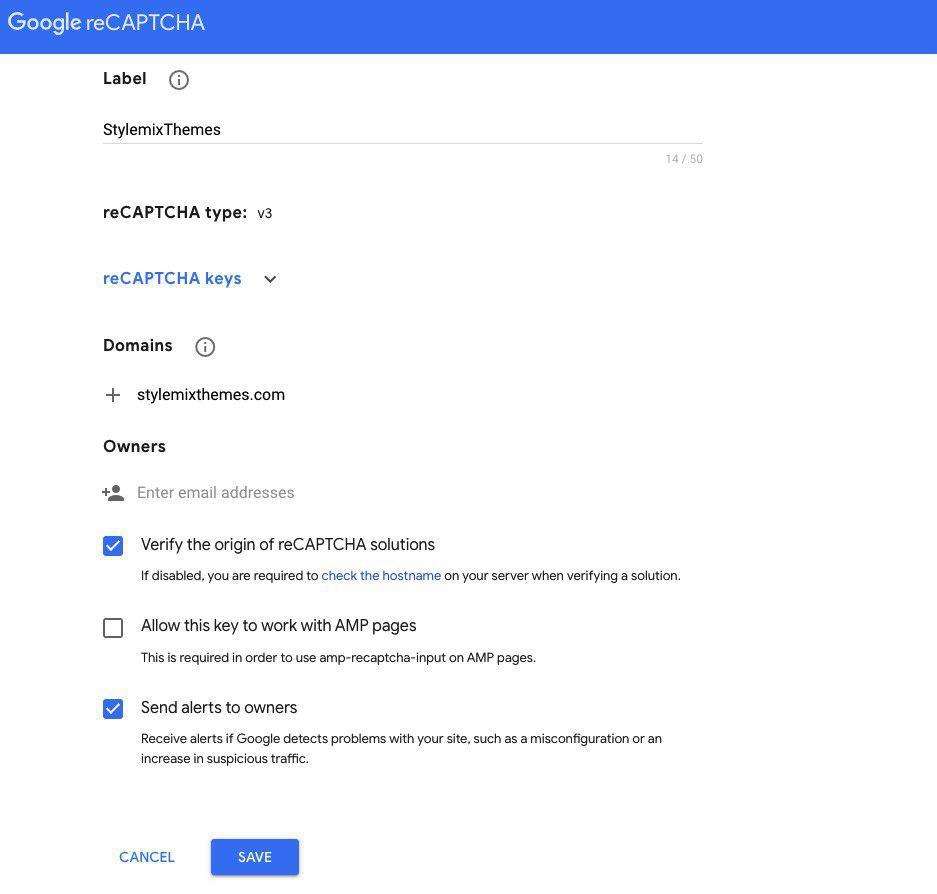
In Google API, you should insert your Google ReCaptcha API.
and on the screen below, there is an example of how to correctly fill the page.
Online Testing Addon allows you to paste any quizzes through the shortcode to any page.
You can enable the Online Testing addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
By clicking on the Gear icon or following STM LMS Settings > Online Testing from the dashboard, you will find a shortcode that you need to use in order to paste a quiz to any page.
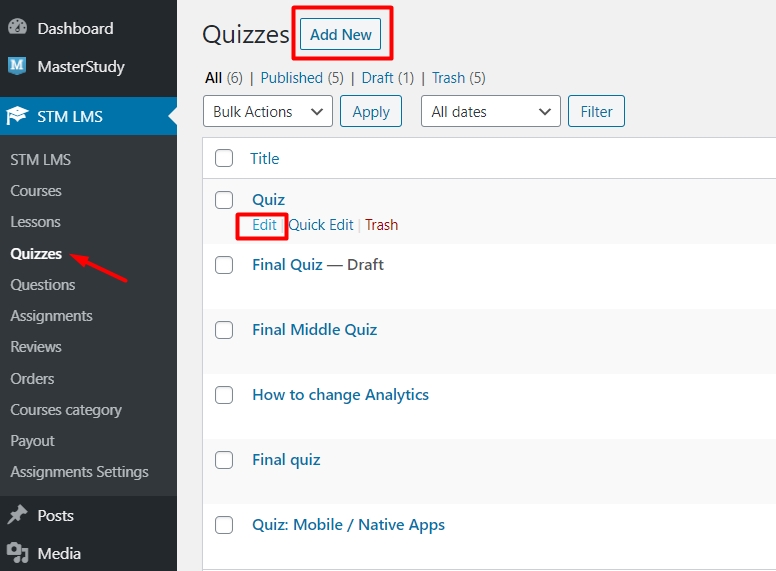
Go to the Quizzes page and add a new Quiz (see this article to learn how to create and add quizzes)
On the Quiz editing page from your right, you can see the Online Testing with the ready-to-use shortcode in there. Just copy the shortcode and paste it to the page.
On this particular page, there will be a quiz you created that you can start and finish.
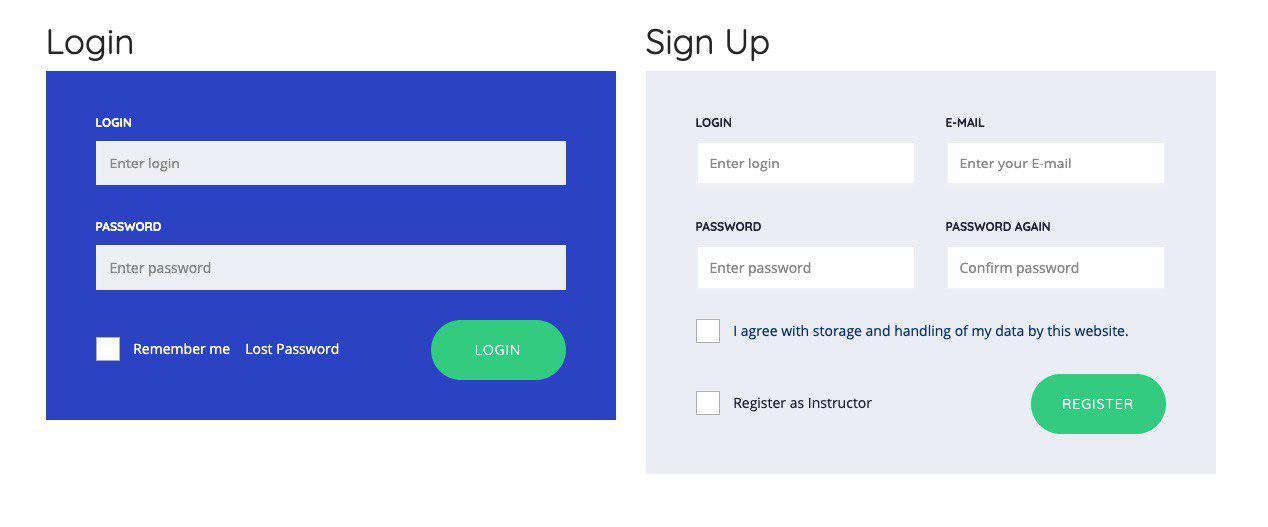
GDPR allows you to add the checkbox “I agree with the storage and heading of my data by this website” this text set by default but you can change it. Not having this checkbox on your website when users sign in is considered as breaking the law. The checkbox should appear when the users are signing up to your website.
In the settings, in the field “GDPR Privacy Policy Page”, you can choose a web page where the GDPR checkbox will appear.
The feature of Multi-instructors - provides an option for teachers to assign one more instructor to the course.
To activate this option go to STM LMS > Addons. Find there the Multi-instructors addon and enable it.
The option ‘Add Co-instructor’ will be accessible from the course page for admin and instructors. You can open any existed course or create one and a new option will be available on the course settings page.
Find the ‘Add Co-instructor’ between the Teacher and Category options on the course settings page.
When hovering over the Add co-instructor option you will be able to select instructors from the dropdown add one to the course.
This add-on allows you to manage all payments and track affiliated statistics for the sold courses, such as Total Profit, Total Payments, get statistics for a specific period, etc. Also, you can proceed with payments for course authors manually or automatically.
You can enable the Statistics & Payouts addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
You can collect statistics of your student's progress with the Gradebook feature. To activate Gradebook Feature, click STM LMS > Addons. Enable Gradebook add-on.
Instructors can get access to the Gradebook from their profile pages.
By clicking on Gradebook you will open a new page with the list of your courses. Select the course you need to load statistics. You can see overall information like the number of students enrolled, and load the statistic for one student and see his or her progress.
This is a part of the add-on and it works only when that add-on is active. This add-on allows you to manage all payments and track affiliated statistics for the sold courses, such as Total Profit, Total Payments, get statistics for a specific period, etc.
NOTE: Payouts are integrated with and require a account for admins.
Follow the link below to correctly set up the Payout system on your website:
Prerequisites are the requirements students must complete before they are able to enroll in the next course of a higher level.
You can enable the Prerequisites addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu.
After, you need to edit a course and set up the prerequisites’ settings of a course in the Course Prerequisites section. There, you can add courses that should be completed before purchasing this course. Also, you can specify the passing rate (%) of a prerequisite course.
If students want to enroll in the course, they will see that it has a prerequisite, so they need to accomplish it first.
Do you want to import courses from Udemy and display them on your website? You can enable the Udemy Course Importer addon in the STM LMS > LMS Settings > Addons section of the WordPress dashboard menu. You need to click on the "Enable Addon" and a gear icon appears over the image of the addon where you can set up Udemy Settings and import courses.
In the Credentials tab of the STM LMS Udemy Settings section, you need to add your , , and .
Take control of sales by viewing the statistics. Analyze what courses are selling the least and improve overall income.
Instructors can track sales and earning statistics from the profile menu - Payout section.
The Statistics page consists of Earnings graph and Sales pie chart.
Also, instructors can review total earnings and individual sales for each course.
Website administrators can see statistics of user's purchase histories, course authors' earnings, and proceed payments for course authors.
Navigate to MS LMS > Statistics to load a sales history. On this page, administrators can see order statistics and sort data with a different option.
NOTE: Statistics dashboard loads history of all orders made on the website including WooCommerce orders. However, the Total Earnings are calculated without WooCommerce orders.
You need to click on the Udemy API link in order to get your Udemy credentials.
When your API Client request is approved, API credentials will be available in the API Clients section.
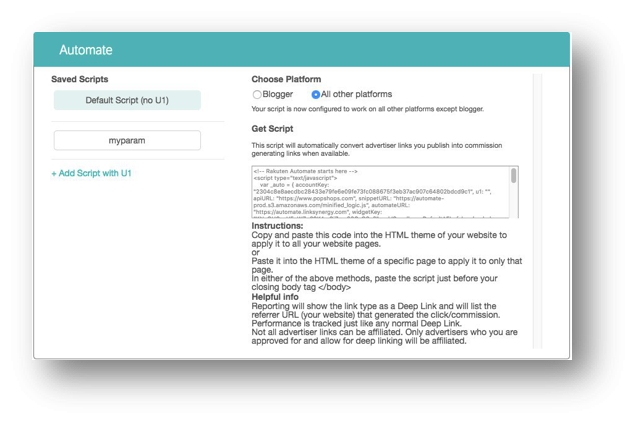
For the Udemy Rakuten Affiliate script, you need to register on the Rakuten Marketing website and generate a unique Rakuten Automate script.
Here you can read more about the Rakuten Automate tool - https://blog.rakutenmarketing.com/news/attention-publishers-announcing-automate-new-deep-linking-tool/.
After adding Udemy API credentials, you will be able to search and import Udemy courses in the Search tab.
The Imported Courses tab contains options for managing your imported courses.
Your customers will be able to get published courses on Udemy from your website.
The installation process of the MasterStudy LMS Plugin is just like any other WordPress plugin. Two ways of installation are shown in this manual.
In the first way, download the plugin from the default repository of WordPress.
Go to the Dashboard > Plugins > Add New.
Click on the Upload Plugin button(1), select the MasterStudy LMS Plugin, downloaded from your local folders(2), click the Install Now button(3), and wait for the installation to finish.
In the second way, follow the Dashboard > Plugins > Add New path.
On the opened page, search for the MasterStudy LMS Plugin(1), Install the plugin(2) and Activate it once it's installed.
The PRO Plus Version of the plugin can be purchased from our and the following manual works with Freemius. If you are Purchased the MasterStudy LMS plugin from please go to the next section.
After purchasing the plugin you will get an email from Freemius with the link to the plugin zip package, your license code, and instructions on how to set up the LMS PRO.
Once you get the package, follow the Dashboard > Plugins > Add New path. Click on the Upload Plugin button(1), upload the plugin from the Freemus(2), click the Install Now button(3), and wait for the installation to finish.
When the plugin is installed you need to Activate it.
After clicking on Activate Plugin, you will be redirected to another page to activate your license. Use the License Key you received with your email and enter it in the field provided.
Click Agree & Activate License to confirm the activation.
After the activation, you will see the notification about successfully activating the PRO Plus version.
The number of licenses purchased equals the number of sites where you can use them. Furthermore, in addition to each paid license, you can utilize one free license for development purposes. This free license is automatically available after the purchase.
In practice, this means that localhost, staging, and development environments will not count towards the maximum resolution of licensed sites if their domain name is clearly a development or staging site.
*.dev
*.dev.cc (DesktopServer)
*.test
local.*
dev.*
test.*
If you want to utilize a license on a dev site that doesn’t fit the criteria listed above you can deactivate the license from within the Account page in WP Admin dashboard, and then reuse the license.
Each subdomain of the multisite counts as a separate site. Therefore, if, for example, you would like to activate a license for a 20-subsite network, you will need to purchase a license that can be activated on at least 20 sites, or multiple licenses whose combined activations limit is 20 or more. If there is a license for only one site, you can use only one subdomain of the multisite.
The General tab includes common global settings.
Main color - set the core website color.
Secondary color - set the secondary color for the site.
Currency symbol - specify the symbol sign for the currency used on the site.
Currency position - set the currency position against the price.
Thousands separator - choose what symbol you want to use to separate integer and fractional numbers with the “Thousands Separator”.
Decimals separator - enter the symbol that you want to use as a decimal separator.
Number of decimals - specify the number of decimals to display in prices.
Enable WooCommerce checkout - enable checkout option using WooCommerce. Please note you need to install the WooCommerce plugin and set Cart and Checkout Pages.
Enable Guest Checkout - when this option is enabled users can place orders without logged-in accounts, and it is required to create an account on the checkout page.
Instructor earnings (%) - set the fee in percent that the author should pay you from his course price if selling it on your site.
Number of free featured - set how many courses will be shown as a featured product.
In Payment Methods, you can set up different payment gateways. Among the options available are:
Offline payment
Wire transfer
Paypal
Stripe
To enable the needed option simply check the box. When enabling a certain payment method you will see the additional settings that are different for each option.
Specify the option label, for example: Pay in our office.
In Wire transfer, you need to enter some information like account number, holder name, bank name, swift code, and specify the option label.
Enter PayPal email, select the currency, set up email mode, and write payment method description.
Enter publish key and secret key, specify the payment description and Stripe currency code.
The Lesson Live Stream enables instructors to conduct online classes by utilizing third-party services, specifically the video platform YouTube. This feature allows you to engage with your students effectively by providing study materials, enabling them to contribute comments and questions through the Live Chat, and receiving immediate feedback.
You can also save the stream as the video lesson and add it to one of the lessons, so the students who missed Live Stream will be able to watch it later.
To activate live streams, go to STM LMS Settings > Addons and enable the addon.
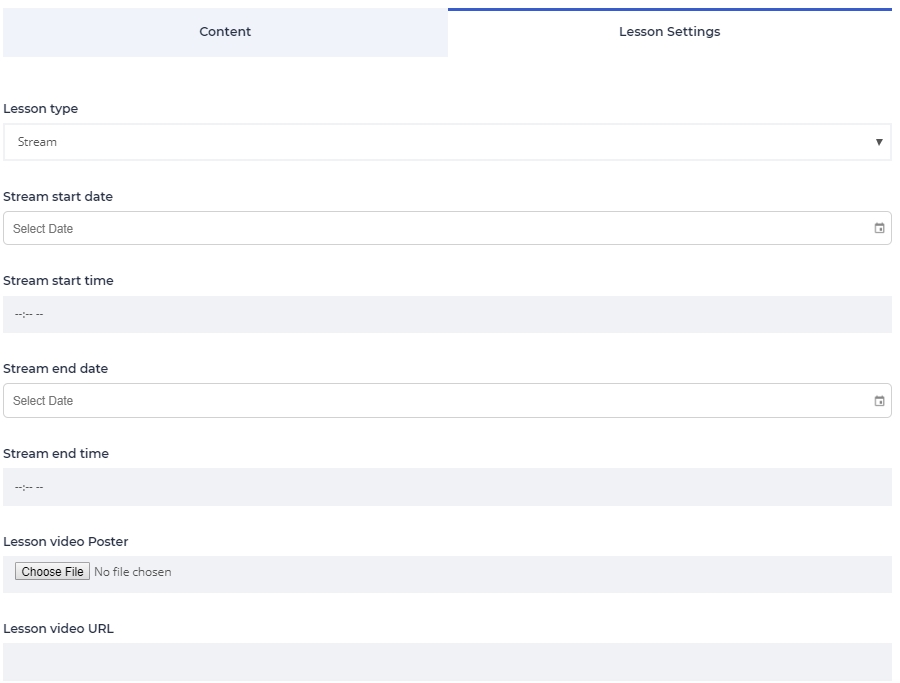
Once enabled you can change the lesson type to Live Stream (you can select the type in Lesson settings on the lesson editing page).
You will be able to set additional options like specify the stream start/end time and date.
Use YouTube to launch a live stream lesson.
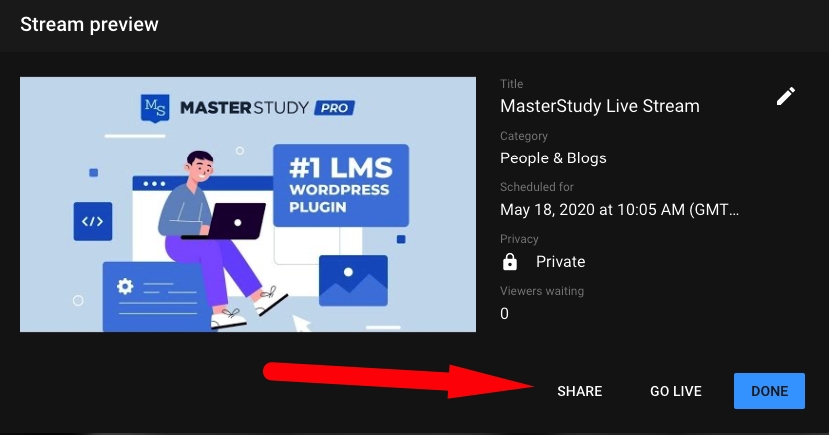
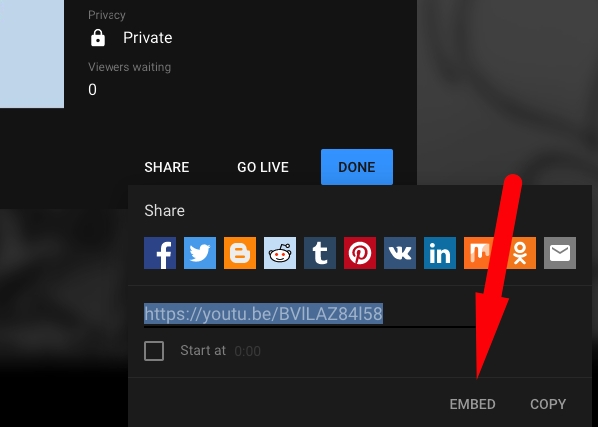
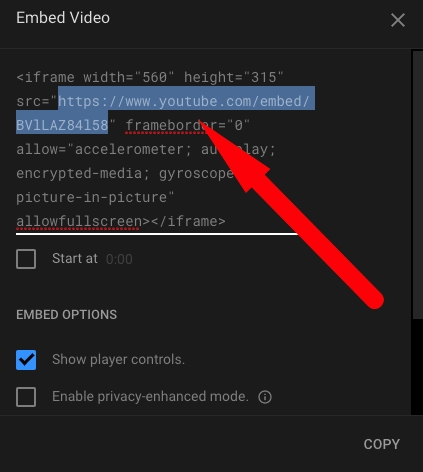
Further, you need just to embed a stream directly into the lesson. Don’t forget to make the stream private, so only users with the link can access ut. Once you set up the video on YouTube, click on the Share button under the player.
Next, in the popup find the button Embed and click on it.
Now you will see the iframe code where you need to copy just a part of it. The link should include "embed" word. Copy the link as shown in the image below.
Use this link to add the video to the lesson page. Just paste it in the Lesson video URL field.
Also, you can open any course straight from your profile page via frontend builder and choose one lesson in your Сurriculum.
Go straight to the Lesson Settings. From suggested options on Lesson Type choose Stream in the drop-down menu. Next, set the time and date for the stream and add the video URL.
Before the Live Stream, students will see the countdown till the start time. For the correctness of the countdown pay attention to the Time Zone you set.
The time zone automatically updates from WordPress General settings. So if you need to change it, follow the general settings (Settings > General).
Certificates allow you to add the certificates that you possess to the website. You will be able to add your certificate as a picture. Further, you will be able to add a title, subtitle, description to describe your certificate. Moreover, you can change the colors and font size of the title, subtitle, and text of the certificate description.
Also, there is a Certificate Builder addon that allows you to create custom certificates, providing extended settings, and design options.
Example of the certificate:
Sequential Drip Content is a useful tool that will help you to provide a proper flow of the education process.
To activate Drip Content Feature, click STM LMS > LMS Settings > Addons. Enable the Drip Content addon and click on the Gear icon.
There are several options for how you can set the sequence for course content.
If you open the Sequential Drip Content menu from the dashboard and enable the option Lock lessons sequentially. Lessons will be locked in terms of the order and students will not be able to get access to the second lesson until they complete the first one.
You can use the Lock lesson before it starts option, so the lesson will be locked till its start time. Go to the Lesson editing page (Select Lesson > Edit > Lesson Settings), and in lesson settings specify the start date and time.
The lesson will be unlocked at its start time (for example at 6:50 PM as on screenshot), until then students will be able to track the countdown.
Another option, that you can use is to unlock the lesson after a certain time after the purchase. Just enable this function in the Lesson Settings section.
During this time students will see the countdown until the lesson start time.
Plus, you can set the sequence depending on your preferences and course requirements.
On the course editing page, go to Sequential Drip Content and add a parent lesson and child lesson. Find additional settings on the Edit Course page (STM LMS > Courses > Select a course > Content Drip).
Add lesson dependency, enter the lesson title in the field provided, and select the item from the drop-down menu.
Students will unlock the next lesson only after they complete the parent one. As soon as you set up the sequence of the lessons, lessons that are not available will be marked as locked.
Allow your students to try some of the lessons for free with the Trial Courses feature.
To enable Trial courses go to the STM LMS > Addons and enable it.
Click on the Shareware menu, which will appear on the dashboard after enabling the addon and enter the number of free lessons you want to be in the course, Save Settings.
Now, when you create a new or edit an existed course (see this article to learn how to add and edit Courses) in the Course Settings section under the Settings tab enable the Trial Course feature by dragging the slider to the right.
Saved settings (number of free lessons) will be applied automatically to the course. Students will be able to complete free lessons on the trial course without purchasing. The rest of the content will be accessible only after they buy the course.
Once the free trial lesson is completed, a student will be offered to buy the course to unlock the rest of the content.
To help you better understand the LMS software, we came up with the idea to integrate the LMS Wizard. The Wizard will help you to configure the LMS settings depending on the decision to build a site for a single teacher or create a marketplace.
Right after activating the MasterStudy LMS plugin, you will be redirected to the Wizard. You can also access it through the Dashboard > Tools > LMS Wizard.
There are 7 simple steps that will take you through the primary setup of your website.
MasterStudy WordPress LMS plugin is a powerful online education, course, and learning management system plugin for WordPress that is available free of charge.
MasterStudy LMS is packed full of exciting features. The system includes a powerful admin panel, a messaging system, spaces for posting quizzes, and their results, and a place for course announcements.
MasterStudy LMS Free plugin includes the that allows you to create a dream WordPress site for your education company in a short period of time.
MasterStudy LMS PRO
Under the Courses tab, you can manage the settings that are mostly related to the display of the courses. Take full control and adjust the appearance.
Import Demo Courses - you can import course demo content including quizzes and lessons.
Courses Page - the main page where all courses are displayed.
In Profiles, you can set up the following options:
Enable e-mail confirmation;
Disable instructor registration;
Disable instructor pre-moderation;
Under the Course tab, you can change course and lesson styles, and manage some instructor activities.
Courses Page Style - select the style for the courses page (Default, Classic, Udemy - available with Udemy addon).
Courses tabs - select what tabs to enable for the course settings.
Award students for their progress and activity by applying Point Reward System. Boost motivation, engagement, and attention Span with this feature and make courses more effective and fun.
To activate Points Reward System go to STM LMS > Addons. Find Points System addon and Enable it. Check the Settings section by clicking on the Gear icon or follow the Point System Settings menu from the dashboard.
Group Courses feature allows you to distribute courses to a group of people and sell them to enterprises, for example.
To activate Group Courses feature, click STM LMS > LMS Settings > Addons. Find Group Courses Addon and Enable it.
Click on the Gear icon or follow STM LMS > Enterprise Course Settings and specify the number of members allowed to participate in the course.
After you enabled the Group Course Addon you can find additional options in the Course Settings under the Course Price section. Set an Enterprise Price in a blank space provided.
You can check orders through MS LMS > Orders:
Admin can see the order details and change its status from Pending to Complete or Canceled:
will help you to create interactive and engaging content. The software allows creating course presentations, videos, multiple types of quizzes, dialog cards and charts, and many other gamification tools.
With new diverse content, your courses will be more interesting and will keep the students engaged.
To start working with H5P content, create an account and install the plugin (it’s free and fully compatible with MasterStudy).
Any created content you will be able to insert via shortcode to website pages.
First of all, go to Profile menu -> Payout section.
Here you should enter your PayPal email (works with any type of account).
When the users will buy the course, it will appear on the Payouts section.
By default, WordPress uses the PHP mail function to send emails generated by WordPress. The most common reason for not sending emails is that your WordPress hosting server is not configured to use function.
In addition to this, sometimes email providers will flag or block emails that arrive from a different domain than they claim. For example, if your From Email is @gmail.com, but your domain is www.example.com, this domain mismatch may cause an email provider to block the email.
To resolve email delivery issues, we recommend using SMTP to send emails in WordPress. Unlike the PHP mail function, SMTP increases email deliverability by using proper authentication.
For more details as well as setup instructions, please follow our guide for SMTP configuration:
*.local
*.staging
*.example
*.invalid
*.myftpupload.com (GoDaddy)
*.cloudwaysapps.com (Cloudways)
*.wpsandbox.pro (WPSandbox)
*.ngrok.io (tunneling)
stage.*staging.*
stagingN.* (SiteGround; N is an unsigned int)
*.wpengine.com (WP Engine)
dev-*.pantheonsite.io (Pantheon)
test-*.pantheonsite.io (Pantheon)
staging-*.kinsta.com (Kinsta)
staging-*.kinsta.cloud (Kinsta)
*.mystagingwebsite.com' (Pressable)
Enable Preloader - adds loading animation for LMS pages and sections:


If you’re experiencing loading issues, pages not loading correctly, or the loading content icon spinning and spinning but going nowhere, then you may be experiencing a conflict between MasterStudy LMS and other plugins on your site.
The best and most effective method of troubleshooting is simply disabling all of the plugins on your site except for the MasterStudy LMS. You will be able to see if the issue disappears with only our product turned on. If it does, then you will want to go through and turn each plugin back on one by one until you see the issue reappear.
This will tell you exactly which plugin is causing the conflict, then you can either submit a support ticket letting us know the issue or you can choose to leave the plugin turned off or find an alternative one to use.
If you’re concerned about doing it on your live site, you may be able to copy your site over to a staging environment so that your users are not disrupted. Most hosts come with free staging sites for their users.
If your content is not displaying as you are expecting then the theme you’ve chosen may not best support MasterStudy LMS.
To rule out display issues you can switch from your theme to a neutral WordPress default theme like Twenty Twenty-Two and see if the issue goes away.
One of the most helpful tools you can use when encountering any issues on your site is your site’s debug logs. This log keeps track of errors that occur and can point you in the direction of what is causing the error. These logs are also frequently asked for by support teams to help quickly locate and solve any conflicts or bugs.
If you need to enable debugging to access your debug logs or would like further information please see the documentation here: Debugging in WordPress.
There are many approaches, and multiple solutions, to site caching, including various WordPress plugins. When the site cache lifetime is too high, the forms may not be submitted or Login & Register Forms may not load. We recommend decreasing the site cache lifetime to optimize performance while preserving security. Setting a site cache lifetime of around 48 hours should be sufficient to avoid submission errors.
When Caching plugins are installed and JavaScript Minification, JavaScript Combination, and Script delay options are enabled, it is required to exclude the User account page from these services.
The next step - General allows to generate of LMS Pages, and Enable Guest Checkout.
Setting LMS pages is very important to make the plugin work properly. If you skip this step do not forget to set custom pages in MS LMS > Settings > LMS Pages section later.
After generating pages "Pages generated" notice appears:
In the Courses stage, it is required to generate an archive page to display all LMS courses. Then, the appearance of the Courses page can be customized by selecting the layout, specifying the number of courses per page row, and so on.
The Single Course settings allow you to enable the Redirect to checkout option and select necessary course tabs.
The Curriculum makes it possible to select the lesson and quiz styles. In this step, Instructors can be allowed to upload video files into the lessons and create new categories.
In the Profile's setup Instructor registration and Instructors Pre-moderation can be disabled.
When Instructor Pre-moderation is disabled, you need to moderate all the instructors and change the user role manually.
When Instructor Registration is disabled, the checkbox "Register as an instructor" will be removed from the registration form.
Once you finished, you can import demo courses or add your own courses. In the last step, useful links for Video tutorials, Plugin documentation, and additional services can be found.
By clicking the Get MAsterStudy Pro button, the Pro version of the MasterStudy LMS plugin can be purchased.

MasterStudy LMS PRO Plus allows you to apply tons of beneficial options. Nineteen add-ons with extra premium features are available with the PRO Plus version of the plugin:
Another biggest premium option of the PRO Plus Version is full WooCommerce Integration. WooCommerce is the best solution for selling your courses online. The system brings the ability to create LMS course products, set up a store, apply coupons and discounts, manage bundles.
WooCommerce and MasterStudy LMS brings you a complete engine for running an eCommerce platform on your LMS website which allows you to:
Take full control over the checkout experience
Sell courses as well as physical products
Offer coupons & discounts
Use a payment gateway like Stripe, PayPal, and others.
Overall, the MasterStudy WordPress LMS plugin offers a competitive solution to the issue of adapting your website for online education. The variety of tools and features available support every aspect of this business, and the creatively designed content is simple yet eye-catching. It will help attract potential customers looking to develop their knowledge in your field.
Courses Page Layout - choose the layout for the courses page: Grid or List.
Courses per page - set the number of courses to display on one page.
Сourses per row - set the number of courses to show per row.
Compare the look for Grid and List views of the courses page:
Grid:
List:
Course card info - specify where to place the course card info: right or center.
Course card style - select the display style for the course card.
Compare Style1 and Style 2 for course card:
Style1:
Style 2:
Course category parent slug - specify the slug for the archive page of the category.
Courses Image size - enter the size for the course image.
Load more type - choose how to display the Load More option: via Button or through infinite scrolling.
Enable archive filter - enable courses filtering by categories, there are 6 filters available that you can enable according to your needs: category, rating, subcategory, status, levels, price.
With this option, users can use the sidebar on the course listing page and filter the browsing depending on the chosen category. Every time applying the filter they do not need to reload the page, every change displays instantly.
Disable lazyload - disables lazyload script on the website
Disable Featured Courses Top Block on the Course List Page - this option disables the display of the featured courses placed on the top of the course list page.
Number of Featured Courses on Archive Page - specify the number of featured courses to display on Archive Page.
Add students to own course;
Enable course pre-moderation;
Instructors archive page;
Cancel Subscription page;
Switch on or off the Side Profile Menu (floating menu).
Let’s take a closer look at each option available in the Profiles section.
All new registrations will get an e-mail with account verification. When users proceed with the registration on your website, they will get a confirmation email to complete the registration process and verify the email. Once registered users will be notified that instructions were sent to their emails:
Example of the activation email
When this option turned on – the checkbox “Register as an instructor” is removed from the registration form:
When this option is enabled the user role “instructor” is set automatically, otherwise, you need to do it manually by changing the user
If this option is enabled, the instructor will have a tool in an account to add students by email to the course. Instructors will be able to add students to their courses right from the profile page. They need to use Add Student option from the menu:
All they need to do is specify the course they want to add a student to and enter the email of this student. After the information is entered, just click Add Students.
The course will have Pending status until you (admin) approve(s) it.
This page will display all the site’s instructors (so they will be shown on one specific page)
If you want to display a link to the Cancel Subscription page, choose a page and add to page content short-code [pmpro_cancel].
When you switch on this toggle, you can operate with the following options:
make the Profile menu visible or invisible for the guest users (this allows to display a log-in form inside the side profile menu.);
move it to the left or the right side of your window;
choose the background color;
select the text color.
Course levels - set the level of the course. Be more precise, and instead of common Beginner, Intermediate and Advanced, indicate the exact level of your course. Enter Level ID and Label and add as many levels as you want.
Lesson Page Style - select the style for the lesson page (Default, Classic).
Redirect to Checkout after adding to Cart - enable the option of redirecting to the checkout page after a user added a course to cart.
Allow instructors to create new categories - if enabled instructors can add new categories for courses.
Disable default image for course completion notification - you can disable the display of the default image that is used for notifications about course completion and upload your own file for both notifications about failed courses and passed courses.
Allow instructors to upload video files to video lessons - if enabled, instructors can upload video files to video lessons.
Enable related courses - allow to show related courses on the page and select the display option: by category, author, or level.
Enable Bottom Sticky Panel - allow the display of sticky bottom panel and select what to display there.
When enabled, on the course preview page you can see the bottom panel with the relevant info about the course such as - title, price, teacher, category. You decide what to display on the panel by enabling available options.
Default:
Classic:
Default:
Classic:
In Interface, you need to:
add a new image that will typify your points;
enter a Point Label;
specify the point rate - any number that you want to be equal to USD 1;
enable the affiliate points - your users can share their affiliate link, and get points for the activity of users, they invited;
affiliate points percent - set the number of percents, the user will receive from the affiliate;
In Points Distribution you can set the point amount for each activity on your site. For example, for registration on the website, a user gets 50 points.
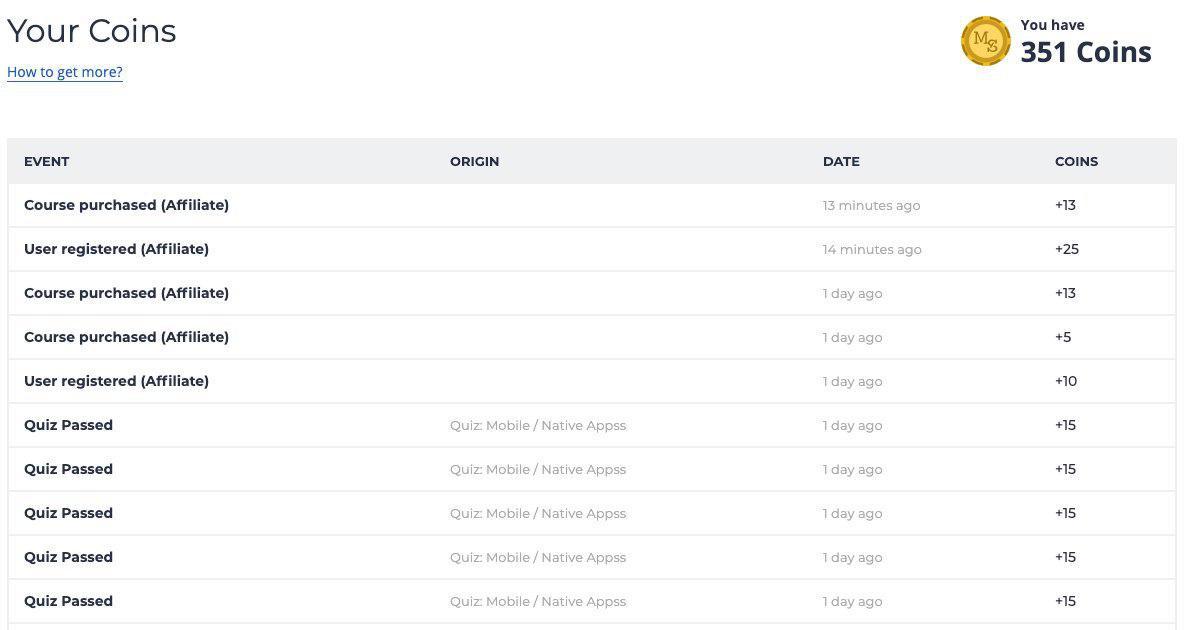
Admins and students can check the number of gained points on the profile page. Just click on the Earning history to see the points you gained.
By clicking on How to get more? students can open the page with the Points Distribution and learn what activities can bring them more points.
The admin can access the Point Statistics from the dashboard.
On the Student Points page, you can check all students' points, and edit and delete if needed.
When a student wants to buy a new course there will be an additional option of buying it for points. Also, learners will be shown the exact amount they lack to purchase.
Affiliate Link is an additional feature in the Point Reward System. An amazing opportunity to add affiliate marketing and transform it into a game.
How to use Affiliate Points?
First of all, you need to activate the Affiliate Points. Go to STM LMS > Point System Settings and Enable Affiliate Points. Then, set the amount of percents students will receive from the affiliate.
After this, students will be able to copy and share the link which will be available on the profile page. It allows them to earn points for the activities of users they invited via that link.
For users, it is really easy to add a group just by using the profile menu. There will be included a new tab called Groups. By opening it user can add a new group. There are two options for creating a group.
Either import multiple groups via CSV or add a new group by entering users’ emails manually.
First of all, you need to create a CSV with your group details.
After, click on the Import Groups button to upload your groups.
When the loading process ends the list of groups will appear in the left box.
Select a group to edit the name or add new members to that group.
Enter a group name and add the email addresses of members in the left box.
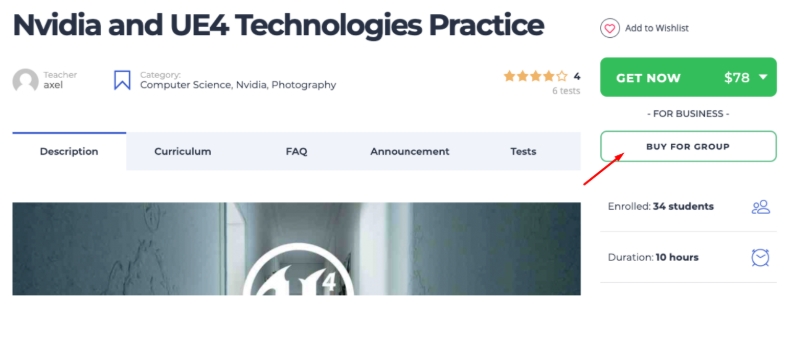
Also, you can add groups right from the course page. Open up the course and click on the Buy For Group button.
In a popup window, you will be asked to create a group. Enter the group name and add users by entering their emails.


One course bundle includes multiple courses that can be sold at one price as a package.
To activate Course Bundles go to STM LMS > Addons and enable the addon.
Open the Settings page - STM LMS > Course Bundle Settings or click on the Gear icon.
Here you can:
set the bundles’ quantity limit
set limitations on the number of courses in one bundle (by default the limit is 5 courses).
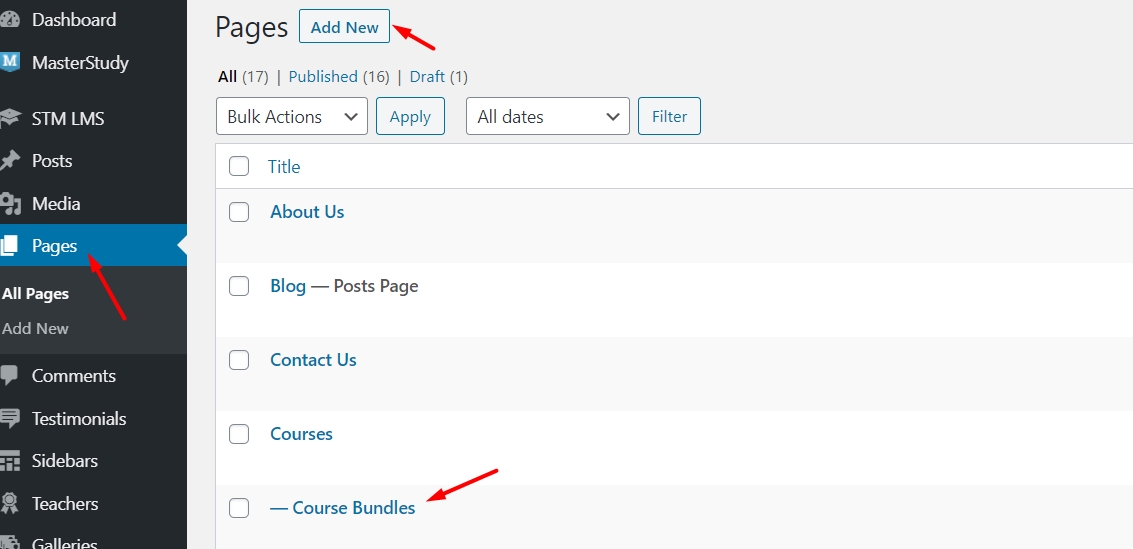
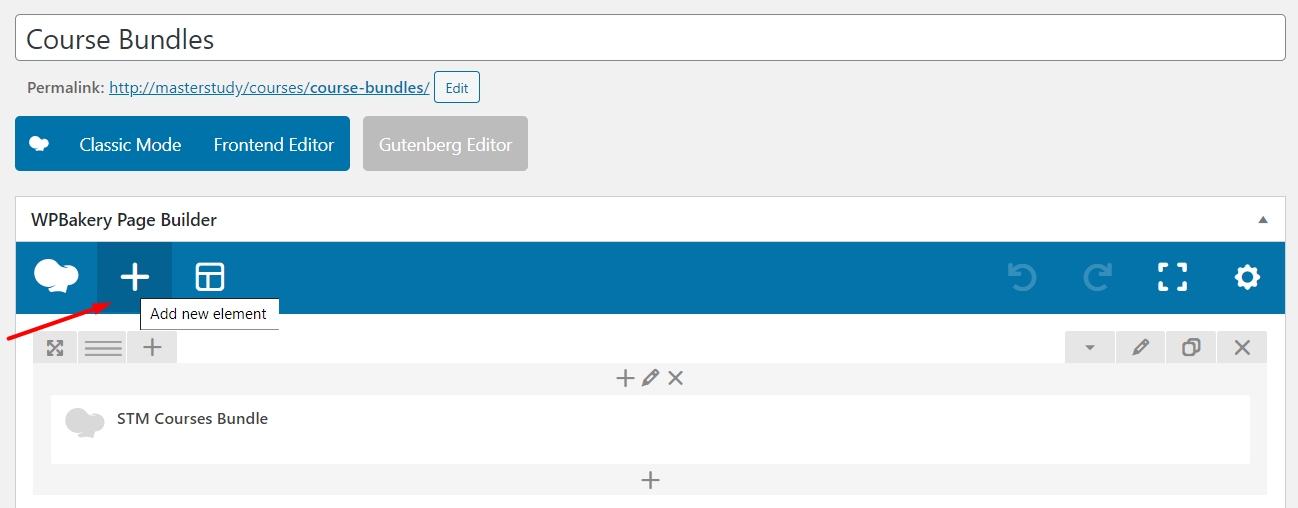
You also can manage the page’s display settings. Go to Pages from the dashboard menu. Find there a Course Bundle Page, or create a new one.
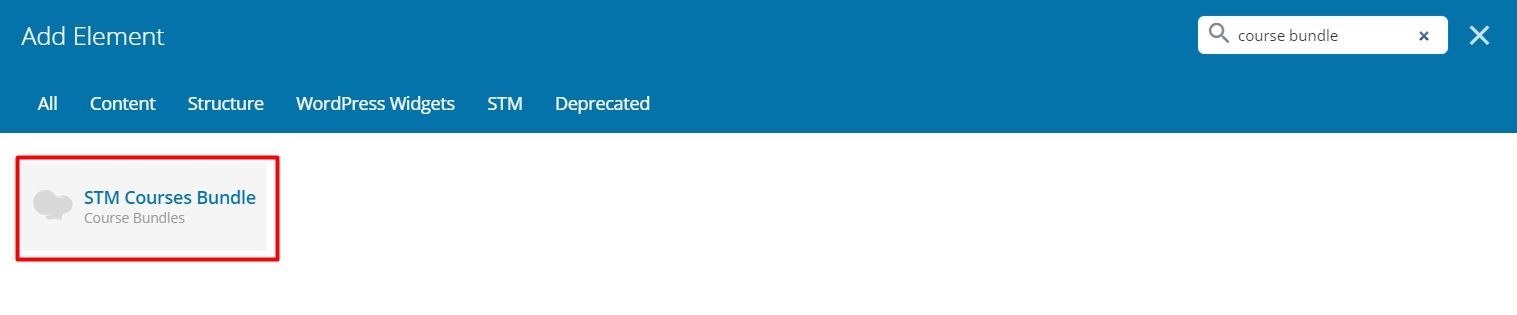
Open WPBakery Page Builder and click on the Add new element button.
From the list of elements choose the STM Courses Bundle (or use the search).
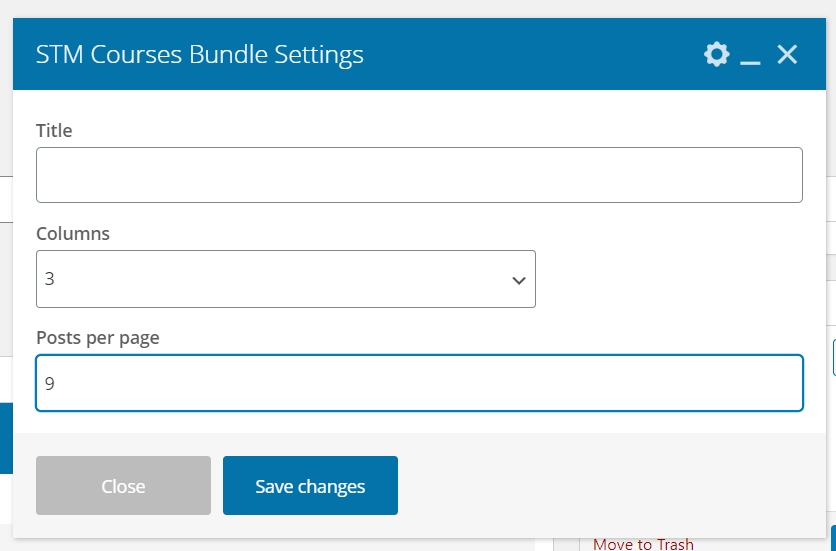
In the popup, you will see several settings to adjust your page.
Here you can enter the title, choose the number of columns to display on the page (available options - 2 and 3), set the number of posts per page.
Instructors can access the bundle management page from their profile page (use frontend course builder). Find the Bundles in the menu.
On the Bundles page, you can create a new package by clicking on the Add new Bundle and open the page with settings.
Select and add courses to the bundles, enter the title and description, set the price, and upload an image.
To select the course, enter its name and choose the right item from the dropdown menu, click Add Course.
Created bundles will be accessible on the Bundles page, where you can publish them or save as draft, edit and remove. The edit button will return you to the settings where you can adjust anything you need.
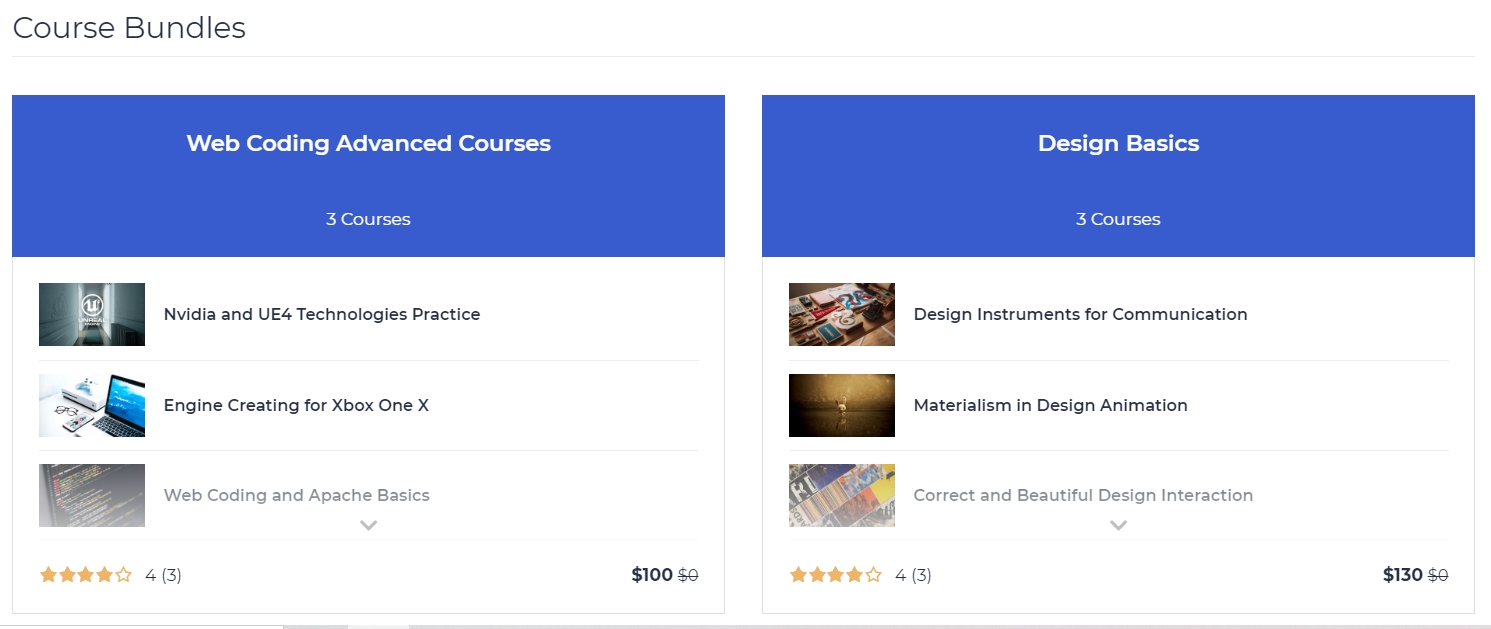
From the students’ profiles, the bundles look like it’s shown below. Users can add bundles to the cart and purchase them.
All the courses on the website can be divided into categories. Course Categories can be created by both admins and instructors.
To add a new course category, follow Dashboard > MS LMS Settings > Courses Category. There are already lots of categories coming with the demo content that you can use for your courses such as Art, Music, and Photography with a variety of subcategories. Or you can also create a new one.
Enter the name of the new category. You can also upload an image for it, select the icon and color and provide the description.
Click the Add New Course category button to save the changes and add a new category.
Also, you can create a new category directly from the course editing page.
Besides this, instructors are also allowed to add new categories for the courses. To enable this feature website admin need to go to LMS Settings > Course and enable the option Allow instructors to create new categories.
After this, instructors will be able to add categories via Course Builder. Reveal the dropdown menu of the Category and choose the option Add new category.
The course & Lesson materials feature allows instructors to attach various types of files to the courses and lessons.
Course files can be uploaded from the backend panel, as well as by using the frontend course builder, which is especially beneficial for instructors.
To add a file go to MS LMS > Courses, and select the course you want to edit. In the course settings, you will find the Course Files section. Upload the file by clicking on the "Select File" button and entering the title.
You can add absolutely different types of files. Students will be able to download all the attachments.
Below is the course page view, where all the attachments are available under the course description.
In addition to course files, you can add attachments to the specific lessons. To do so, go to Lessons and select the lesson you want to add files to. Or you can access the exact lesson from the Course curriculum. In the lesson settings, you will find the Lesson Materials section. Simply use the Plus button to add a new attachment, title it and save.
You can easily delete any attachments and view the file.
In each lesson, students can find the attachment with the name and size specifications and easily download them.
WordPress 404 errors usually occur when you have removed certain pages from your website and haven’t redirected them to your live pages. Sometimes, these errors may also occur when you have changed a URL of a specific page. The most common case that you may face is: The course Page will not load and returns a 404 error.
You can fix the error 404 on WordPress by implementing the following solutions:
Set up permalinks as Post name (/%postname%/)
Make sure that Courses are published and not set as Draft:
When the Course is saved as "Draft", it will not appear on the Courses page. If Students have a link for the course it will return 404.
Make a default .htaccess file
First of all, it should be determined which percentage of commission will be taken by the instructor. You can do it in MS LMS -> LMS Settings -> General.
Important!
It is required to Enable the PayPal Payment method from the LMS Settings and make it Default.
To do this, go to MS LMS -> LMS Settings.
Click on the Payout section and in opened tab click on the Enable payment method button.
Then click on Make Default.
The PayPal account time zone should be the same as the website time zone.
You can change the time zone in Settings -> General.
NOTE: The website should be with an SSL certificate. The site link should look like .
Build-in payment methods should be enabled since Payouts only works with LMS orders. To do this, you should go to LMS Settings -> Payment Methods.
Assignments are the types of tasks you can use in courses. They can be uploads and essays. To start your work, activate Assignment Addon. Open STM LMS > Addons and enable Assignments.
Click on the Gear icon or follow STM LMS > Assignment Settings to open the addon’s options.
On the settings page, you can indicate the number of allowed attachments, specify the maximum size per file upload and the number of allowed attempts to pass the task, and enter file extensions allowed to upload.
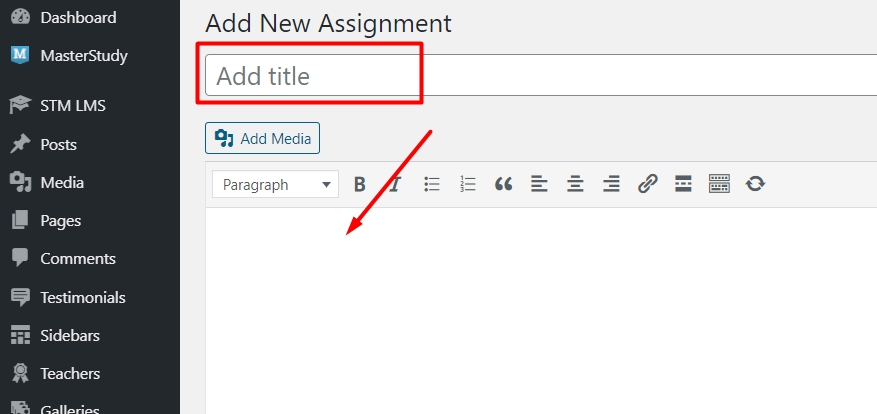
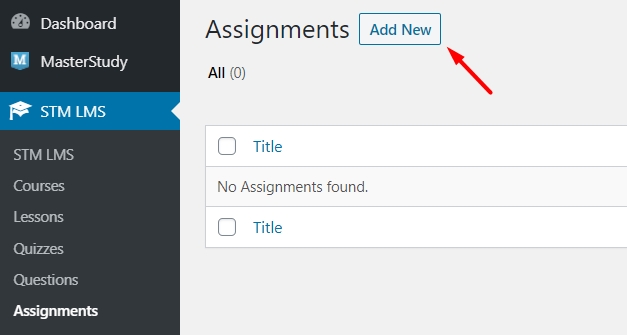
Go to STM LMS > Assignments and Add a new assignment.
Add a title to your assignment, description, and requirements. As we have two types of Assignments -
In the Profile form customization section, you can add fields for the Edit Profile section and Sign Up form. All the information entered from the Sign-Up form will appear and can be edited on the Edit Profile form.
In the Profile form, there are four default fields that are required. These are the Name, Surname, Position, and Bio fields. They can not be removed.
Users can leave reviews for Courses and you can see all reviews under MS LMS > Reviews menu:
SCORM addon allows you to use different content authoring tools to create courses and sell them with your LMS. Thanks to SCORM compatibility standards of eLearning content you can use it on MasterStudy LMS by simply uploading the content to your website.
To start using the addon go to STM LMS > Addons. Find there SCORM addon and enable it.
Once the addon is activated, go to the Course curriculum. Select the course you need or create a new one and move to the Curriculum section. Here instead of creating sections and lessons just Upload the SCORM package.
After the upload, you can View the package or Delete it.
The Change Author option allows the admin of the website to redefine the certain course's author.
To change the course's author go to the courses page MS LMS > Courses. On opposite to each course name, you can see the field with the course's initial author name and the Change Author button.
Click the field with the author name and you will see a list of available instructors' usernames.
Select your needed instructor's username, click the Change Author button and you will get a notification on the screen.
Instructors requests option allows the admin to manage users' requests to become an instructor.
Users can submit a form for becoming an instructor right from their profile page:
On the Instructors' request page, the site admin can see all the requests and is able either to approve or decline them.
The admin of the website can reject the user's request and describe the reasons for rejection in the message which the user will get as a notification on his profile page.
The option History will show the history of the requests from a particular user.
The students and instructors can leave comments on lessons:
If someone writes a comment to the lesson, the admin and instructor receive an email from WordPress stating that they left a comment and need approval.
This can be disabled in Dashboard > Settings > Discussion:
Course Drafts allow instructors to prepare courses more thoroughly and save any changes in the draft until they are ready for publication.
When creating a course with Course Builder, at the top right corner check the option "Make Draft" in order to save the course in a draft format.
Also, you can change the status of the already published course.
Courses saved as drafts won't be displayed in the search results on the website, and if the user tries entering the course page, it will notify the user that the page doesn't exist.
Please note if you enable the Course Pre-Moderation option when publishing the course it will have a Pending status, meaning the admin has to approve it. Only after approval, the course will be visible to students.
You can manage students’ activities and students in the convenient admin panel.
To open it go to STM LMS > Courses, select the course you need. Opposite the course name, you can find the Manage Students button. Click on it. Thus you will open the page where you can add and manage students in this specific course.
On the Manage Students page, you can find the full list of the course students.
Here you can add students by clicking on Add Student button.
You can search for students also.
When hovering over one student, you will see his progress in percentage. Also, you can delete the student from the course.
Are you having issues while using MasterStudy LMS? Our support agents can assist you with great pleasure by troubleshooting any questions or errors you run across while using our plugin. However in the manual below, we have collected the most common problems and their solutions that can help you solve the issues before submitting support requests.
Please make sure that MasterStudy LMS Pro plugins are all up to date when you notice any type of glitch. We are always trying to stay on top of bugs with minor releases to our products. This means that just a quick update may be the solution to the issue you’re experiencing. You can always check the of the plugins to check bug fixes and improvements that are included in the latest update.
Not sure if your plugins are out of date, please compare the installed version of the Plugins with our release notices. To receive updates for the MasterStudy LMS Pro Pro plugin make sure you have your
Our support team is always happy to answer any questions you have about setup and functionality!
You can create a support ticket in the scope of the support period in your .
If you are not created a support account on our platform yet, go to the Dashboard > MS LMS > Contact us and click Create a Ticket button to submit a new ticket and create a support account quickly.
November 24, 2021
Fixed: Compatible with the latest version of the Divi Builder plugin.
November 2, 2021
Fixed: Minor bugs.
October 27, 2021
Update: readme.txt
October 22, 2021
Update: readme.txt
October 20, 2021
Plugin Release.







If you've installed the free version of Cost Calculator Builder, or the support period expired, you can create a new topic on the Plugin's page in the WordPress forum.
We also love screenshots and links to pages where you are experiencing issues! After all, the more information you give us the faster we can diagnose the problem!











Once you’ve made sure MasterStudy LMS Pro plugins are up to date, you need to also check that your system itself is up to date! Issues can arise from older unsupported versions of PHP or WordPress on your website. We are always making sure that our products are compatible with the latest releases as these platforms update and change to perform better.
We have provided a supported list of System requirements to make plugins work. You can use one of the below-mentioned plugins to get detailed information about the system.
If your system does not match them, you can change the required parameters and PHP version under the Hosting account, cPanel, or contact your hosting provider to set the right parameters for you.
We have created an extensive library of searchable documentation for the MasterStudy LMS Plugin. We take care to keep our documentation up to date as well as add new information and guides. That is why we highly recommend going through the documentation before working with the plugin.
Assignments also can be added from the course curriculum section.
Enter the title and add a new assignment to the course. If you click on the edit button, you will be redirected to the editing page.
If you use the Frontend Course Builder, then open your Profile Page. Select any course and open Curriculum. Under the Add course data section add a new Assignment.
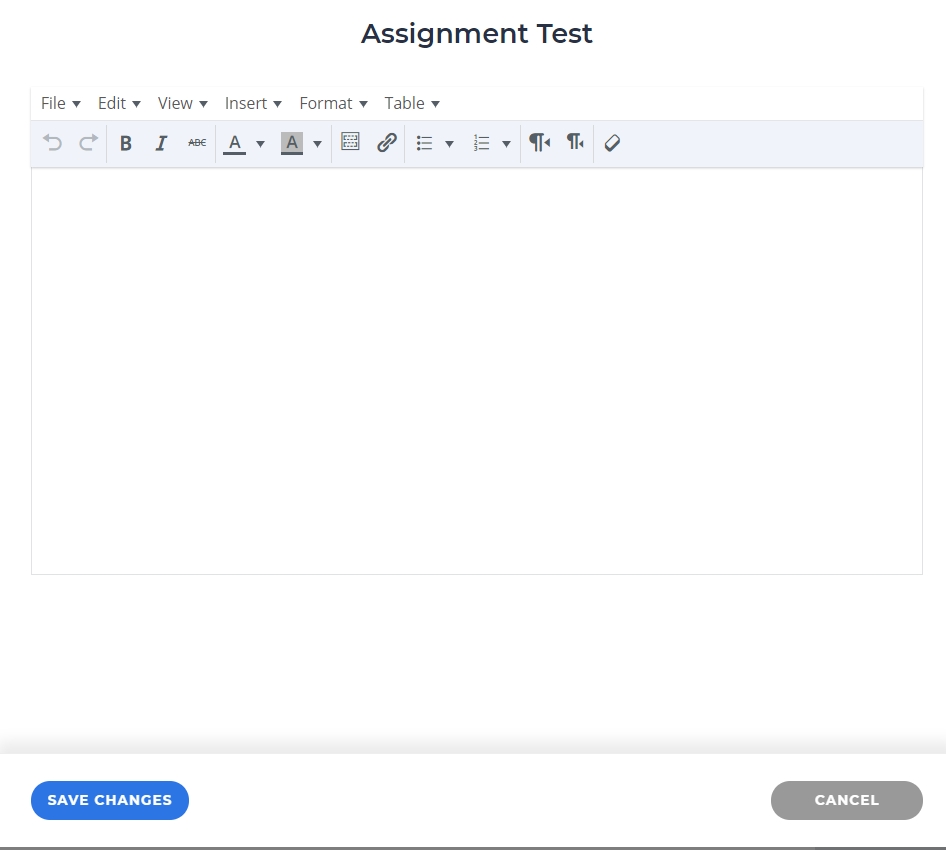
Once you created an assignment, find it in the list and fill it out as you need.
Add content and Save Changes.
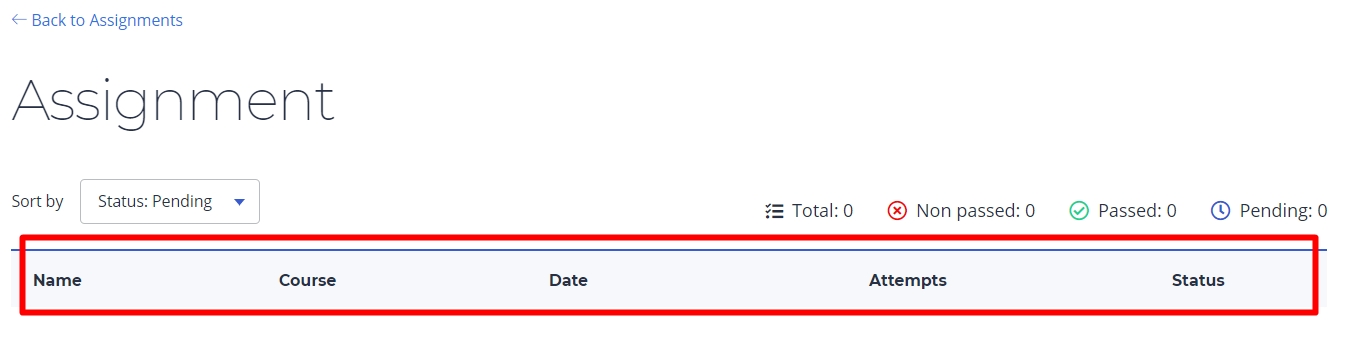
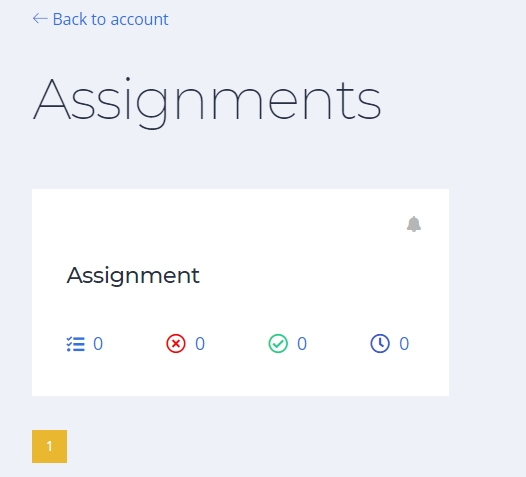
If you want to check students' progress on the assignment, there is an easy way to do it. Click on the Assignments in the profile menu.
Choose the assignment you want to check and load statistics.
See the students’ status for a selected assignment.
Limit the number of attempts the students can take to pass the assignment.
Go to Assignment settings from your Dashboard menu and specify the number of attempts allowed.
You can also go to the specific assignment and open an editing page (Dashboard > Assignments) and in the Assignment Settings section set the attempts limit.
Website admin can check the assignments using the Dashboard.
In order to review the assignment, follow the Students Assignments menu. The page includes all the submitted assignments. You can filter the list by student name or by course.
Select the required item, open it, and go to the Assignment section. The Assignment Review option allows you to change its status and add Editor comment.
The Position field displays on the Instructors profile.
On the Profile form customization, to the settings of each element will be added additional options: Show on Registration form and Show in public profile.
Show on Registration form - adds dragged elements fields to the Registration form.
Show in the public profile - displays the inserted info in the field on the user's Public Profile.
Now let's start to build the form. Add your needed elements to the form section. In the example below, the Phone, Drop Down, Text Area and Radio Button elements are added:
Outcome:
After you have created a business account, you need to set the same time zone on your PayPal account as on the website.
Important!
For the Payouts to work correctly, the website owner should have enough funds in his PayPal account.
Please note all other fields in the curriculum section will not be displayed after the SCORM package upload.
Now students can purchase and enroll in the course.
The appearance of the course will correspond to the system you used to create your course content.
Below are examples of courses created on the different systems and uploaded into LMS.
In the SCORM Settings menu on your dashboard panel, you can also add file formats that a SCORM package can contain. Just enter extensions in the space provided: PSD, txt.
For the instructors, who use the frontend course builder, the process of uploading the SCORM file is the same. You need to select the course, open its Curriculum and upload the package.
Please note if there were lessons in the curriculum, they will be deleted after the SCORM package is uploaded.
Important: If you change the course's author, all the lessons, quizzes, and assignments related to this course also will be automatically assigned to this author.
If these lessons, quizzes, and assignments were added to other courses, they will be unavailable for those courses.
The course is marked as drafted (instructor's page):
Published course:

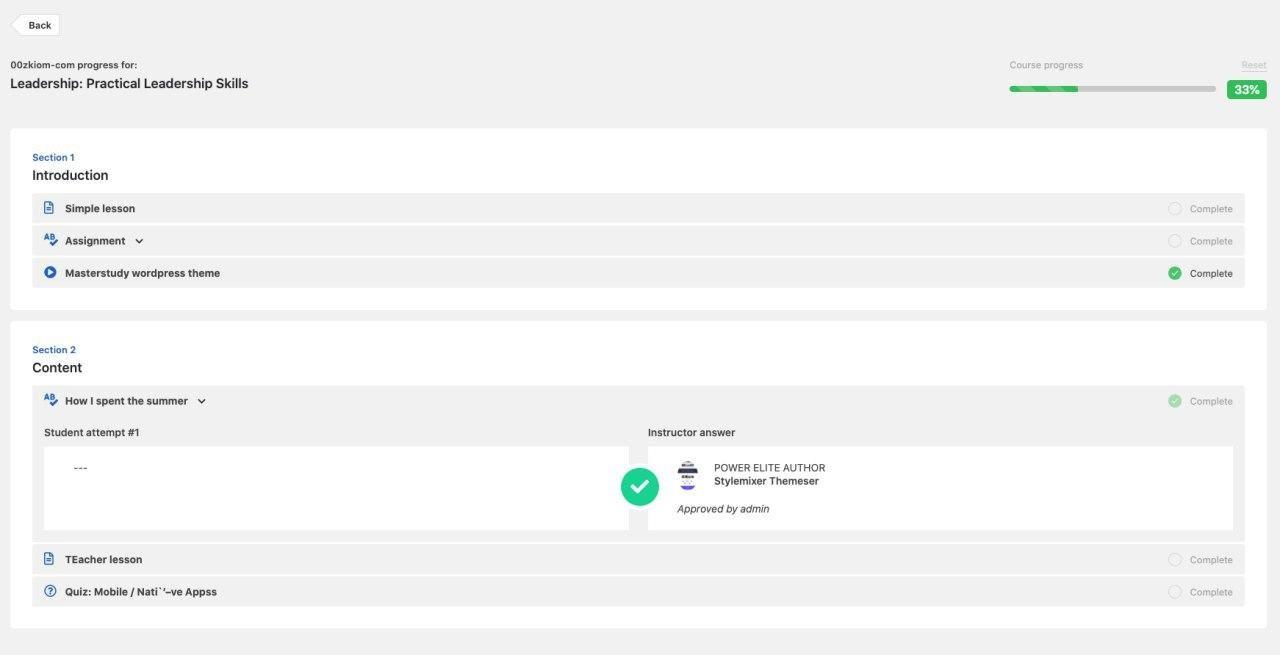
Or you can click on the Progress button to open the page with the detailed data about student’s performance
On this page, you can check the performance of a student more precisely and see the completed lessons and tasks. In addition to this, you can reset the results and mark, for example, a complete lesson as unfinished (just uncheck the item).







This section of the documentation is valid for customers who bought the MasterStudy LMS Pro plugin from AppSumo. If you bought the MasterStudy LMS Pro from our official website through Freemius you can skip this section and go to the next one.
Update The PluginAfter purchasing MasterStudy LMS Pro on AppSumo, you will receive a unique code and URL to create an account in Stylemix Support Portal.
Then go to the following link to create an account: https://support.stylemixthemes.com/auth/appsumo?code=xxxxx
*Here xxxxx is the unique coupon code that you received.
On opened page fill out the required fields to create a new account:
After filling out the form agree to the terms of the Service and Privacy Policy and hit the Register button:
After creating an account you will be redirected to the Support account.
If you are our existing customer and have purchased our other and , it is required open the AppSumo downloads section in the support account and redeem a new code.
After signing up, you will see a notification about the successful activation of the AppSumo coupon code:
MasterStudy LMS section displays information about your pricing plan including the assigned date, used AppSumo Redeemsion codes, and the number of sites that can be activated.
To upgrade your currently active plan you can click on the button. Then you can Redeem the new AppSumo Code to upgrade the Pricing plan:
After redeeming the new code, the Plan will be upgraded and limits will be updated:
Now time to download the MasterStudy LMS plugin files. To do this, download the Free and Pro version of the plugins:
The Pro version requires a Free plugin to be installed and activated on the website.
If you are the owner of the AppSumo 2 or 3 Code Tier, you can download the MasterStudy LMS Mobile App as well:
MasterStudy LMS Mobile App can be built following this .
After downloading the MasterStudy LMS plugins (in a zip file), you need to install them on your WordPress:
On the support account, the MasterStudy LMS License should be copied out to activate the MasterStudy LMS Pro plugin and receive regular updates:
The license should be used after activating MasterStudy LMS Pro on the WordPress dashboard:
All domains where the MasterStudy LMS Pro plugin is activated will be listed in Manage your domains section:
There the active sites can be removed to use the license in other domains.
The free version of the MasterStudy LMS plugin can be updated from the WordPress dashboard when updates are available:
The Pro version of the MasterStudy LMS plugin can be updated manually in WordPress dashboard or through FTP by downloading the Latest version of the Plugin from your account:
To update the Pro Plugin in WordPress Dashboard go to the Dashboard > Plugins > Add new section and upload the downloaded the latest version of the Pro plugin:
After clicking the Install Now button, WordPress warns that the plugin is already installed:
By clicking on Replace current with upload button the plugin can be updated.
Unzip the downloaded .zip file which will give a masterstudy-lms-learning-management-system-pro folder. Make sure your unzipping software does not create an extra directory with the same name nested into each other.
Retrieve your FTP login information from your hosting admin panel. Login to your FTP account via an FTP software ( or similar) to access your website folders.
Once you access the FTP account, navigate to the WordPress Plugins directory YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins and remove the masterstudy-lms-learning-management-system-pro folder.
Upload by drag and dropping the previously unzipped masterstudy-lms-learning-management-system-pro folder into YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/plugins directory.
Congratulations, you have successfully updated the plugin!
To contact our Premium Support button should be clicked:
After, filling out the form and describing the issue the support ticket can be created. Providing screenshots in the ticket to speed up the help process:
MS LMS > Lessons menu on the WordPress dashboard includes your Lessons list. The lessons' content can be edited with Course Builder, Gutenberg, and using one of the WPBakery or Elementor page builders depending on which one of them is installed.
MasterSttudy LMS offers four types of learning content
Text lesson - a learning module that primarily presents information to learners through written text. Text lessons are often used to introduce new concepts or ideas, provide background information, or summarize key points.
Video lesson - is an instructional module that consists primarily of a video as the main teaching tool. It is a type of e-learning content that can be used to deliver lectures, presentations, tutorials, or demonstrations.
Stream lesson - allows instructors to embed a live YouTube video directly into their online course content. This can be useful for delivering lectures, hosting virtual discussions, and providing multimedia resources to students.
Zoom lesson - a lesson that is delivered using Zoom, a popular video conferencing platform that enables real-time audio and video communication, as well as screen sharing and other collaborative features.
After adding a title for the lesson, the following fields should be filled out:
Lesson Type: Text, , ;
Lesson Duration: Any information about the duration of the lesson;
Lesson Preview: Makes the Lesson open/private for visitors;
When the plugin is installed and the addon is enabled in MS LMS, the Zoom Confirence lesson type will be available with additional settings.
When the Video lesson type is selected, additional fields appear and how to upload a video is detailed in the next section
To set up Payouts Process, first, go to MS LMS -> Statistics.
Click the Create Payout button.
You will see the Success inscription. This means that everything is configured correctly and the Payout request has been sent.
Wait from 10 to 15 seconds. Then go to the Payout section. You will see the created payout here.
You can check the PayPal business account and make sure that the transaction to the instructor's account has been completed successfully.
Instructors will see the transaction in their account as shown below.
Here you can see that the instructor received exactly the amount that was indicated in the statistics. That means, that the fee was withdrawn from the website owner's account.
If everything is set up correctly, the process will occur automatically!
Success - everything was set up correctly.
Pending - that means, that payout is pending (this process takes 10-15 seconds). After pending, it will automatically change to success (you will need to refresh the page).
Create - the Payout was created but the request was not sent, you need to look through all the steps above and repeat.
NOTE: Create status means that you can have problems with correct Payouts, that's why you should set up everything correctly before creating Payouts.
Unclaimed - the recipient's account is not accepting transactions. This issue is related to PayPal settings and does not depend on the MasterStudy LMS plugin.
In order to automate Payouts, you can use Cron Jobs on your server/site.
First, you need to edit the wp-config.php file and paste the following line of code anywhere above the line that says "That’s all, stop editing! Happy blogging":
define('DISABLE_WP_CRON', true);After that, you need to add a cron job from the cron tab in your hosting.
Here are some manuals for adding cron jobs: cPanel - Vesta CP - Kinsta Hosting -
Divi Builder is a popular page builder that allows you to edit web pages in both WordPress Dashboard and the front-end of your website.
Divi Builder is available by subscription on the author's official website.
Integration with Divi Builder allows you to use our MasterStudy LMS plugin with any theme that supports this page builder.
In order to use Divi Builder with MasterStudy LMS plugin, you need to download and install our MasterStudy LMS Divi Modules free plugin.
NOTE:
It is required to install MasterStudy LMS plugin for MasterStudy LMS Divi Modules to work correctly.
The installation process of the MasterStudy LMS Divi Modules is just like any other WordPress plugin.
You can download plugin from the default repository of WordPress.
Go to the Dashboard > Plugins > Add New.
Choose the downloaded .zip file from your local folder and install it.
After the installation is complete, you need to activate the plugin.
If you want to use Divi to change the content of Courses and Lessons, make sure all the appropriate integrations in Divi Builder Options are enabled and changes are saved:
You can use some elements from MasterStudy LMS with other themes simply by using shortcodes on any page and post.
There is a list of special shortcodes that you can use to paste some elements and options into your website such as courses carousel, course categories, featured instructors, and much more.
Below you can find the list of shortcodes with all available parameters and examples.
1.Search box: shows courses search box: [stm_courses_searchbox]
Parameters available: style - style_1/style_2
Example:
2. Courses Carousel: shows the courses carousel: [stm_lms_courses_carousel]
Email template manager — LMS addon that will help you to adjust your email messages and make them look good and clear.
To enable the addon, go to MS LMS > Addons. Find their Email manager addon and Enable it.
After enabling the addon, you can see the Email manager settings menu on the dashboard under the MS LMS section.
To open the Developer Account Settings click the Developer from the main page of the PayPal account as shown on the screenshot below.
Then you should Log in to Dashboard.
Afterward, go to the My Apps & Credentials section. Here you should select your account type - choose between Sandbox and Live.
Click the Create App button and enter the required information.
After creating the app, the webpage with the Client ID and Secret Key will be available.




















Lesson Materials: Files that can be used during the lesson.














title (enter the module title)
title_color (change the color of the title, example #fafafa)
query (sorting options - none/popular/free/rating; set by default as "none")
prev_next (enable/disable Previous/Next buttons; set by default as “enable”)
remove_border (enable/disable border removing; set by default "disable")
show_categories (enable/disable display of categories; set by default as "disable")
pagination (disable or enable paginations, set by default as "disable")
per_row (specify the number of courses per row; by default — 6)
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, only if show_categories is "enable". example "233,255,321")
Example:
3. Courses Categories: shows the courses categories [stm_lms_courses_categories]
Settings available: style - style_1/style_2/style_3/style_4
taxonomy (term ID of stm_lms_course_taxonomy — taxonomy; example "233,255,321")
Example:
4. Courses Grid: show the courses grid: [stm_lms_courses_grid]
Settings available:
hide_top_bar (shows the top bar - hidden/showing; by default — "showing")
title (module title)
hide_load_more (hide/show the button Load More - hidden/showing, by default — "showing")
hide_sort (hide/show sorting option - hidden/showing; by default — "showing")
per_row (the number of Courses Per Row; by default 6)
image_size (sets the image size - thumbnail/medium/large)
posts_per_page (number of courses to show on the page)
Example:
Follow to Settings > Media from your dashboard panel to set the sizes for thumbnail/medium/large.
5. Featured Teacher: shows Featured Teacher: [stm_lms_featured_teacher]
Settings available:
instructor (Instructor ID)
position (Instructor Position)
bio (Instructor Bio)
image (enter image ID)
Example:
6. Instructors Carousel: shows the Instructors carousel: [stm_lms_instructors_carousel]
Settings available:
title (module title)
title_color (changes the color of the title)
per_row (number of Instructors per row; by default 6)
per_row_md (number of Instructors per row on Notebook; by default 4)
per_row_sm (number of Instructors per row on Tablet; by default 2)
per_row_xs (number of Instructors per row on Mobile; by default 1)
style (change the display style - style_1/style_2; by default "style_1")
sort (shows the option Sort By - default/rating)
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable Previous and Next Buttons, by default "disable")
Example:
7. Recent Courses: shows Recent courses: [stm_lms_recent_courses]
Settings available:
posts_per_page (Number of courses to show on the page)
image_size (sets the image size - thumbnail/large/medium)
per_row (the number of courses per row)
style (changes display style - style_1/style_2; by default "style_1")
Example:
8. Single Course Carousel: shows the carousel with a single course: [stm_lms_single_course_carousel]
Settings available:
query (Sorting options - none/popular/free/rating, by default "none")
prev_next (Enable/Disable Previous and Next Buttons; by default "enable")
pagination (Enable/Disable pagination; by default "disable")
taxonomy (term ID of stm_lms_course_taxonomy taxonomy, example "233,255,321")
Example:
9. Certificate checker: enables the certificate checker: [stm_lms_certificate_checker]
Settings available:
title (module title)
Example:
10. Course Bundles: enables course bundles option: [stm_lms_course_bundles]
Settings available:
title (module title)
columns (number of columns - 2/3; by default 3)
posts_per_page (number of posts per page)
Example:
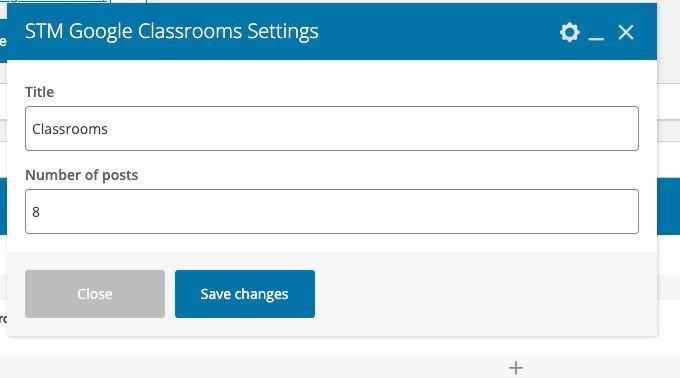
11. Google Classrooms grid view: shows the grid view of Google classrooms: [stm_lms_google_classroom]
Settings available:
title (module title)
number (number of posts on the page)
Example:
By uploading a custom logo, and background images for the header & footer you can customize the template to match general styles of the installed theme and your brand:
Header & Footer - enables or disables header and footer part of the email.
Logo - appears at the top center of the Email header and recommended size is 200x35 pixels, max height: 40px. File Support: jpg, .jpeg or .png.
Header Background - Background image for the header part of the email. The .jpg, .jpeg or .png files are supported and recommended size is 700x95 pixels and max height: 100px.
Footer Background - Background image for the footer part of the email. The .jpg, .jpeg or .png files are supported and recommended size is 700x155 pixels and max height: 160px.
Entire Background Color - Background overlay color.
When Header & Footer is disabled Emails will be sent without Branding:
In Copyrights section you can edit content that displays footer part of the email:
On the settings page, you can find all the email templates you have on your website. By expanding them you will find some settings to adjust. You can specify the Subject and Message of the email. The templates include messages for instructors, messages regarding lessons, accounts, enterprises, orders, assignments, courses. Switch the tabs to set up the required template.
By clicking <> button on WISWIG Editor you can add HTML template of the email:
The source code from above screenshot, generates following content:
While adding custom HTML templates, it is necessary to use shortcodes from Message section to send LMS emails properly.
User will receive exact same email with custom template:
This add-on will make sure you send literate, good-looking messages to your users.
To see the Secret Key, click on the Show button, as shown above. Copy Client ID and Secret Key.
Now, you should open PayPal Settings. To do this, go to LMS Settings -> Payout -> Payment method for payout. Click on the PayPal settings icon.
Here you should fill out the form, using the Client ID and Client Secret from above.
Return to App settings and scroll down to the Webhooks section. Click the Add Webhook button.
In the opened tab you will need to fill a field Webhook URL.
In order to get the Webhook URL, open Payout settings and click on the PayPal settings icon.
Below you will find the Webhook URL. Copy it.
Paste the webhook URL into the required field in Sandbox webhooks.
Then, to display all transactions in the PayPal account you should check the All events box as shown below.
Save all the changes. After this, the Webhook ID will be generated.
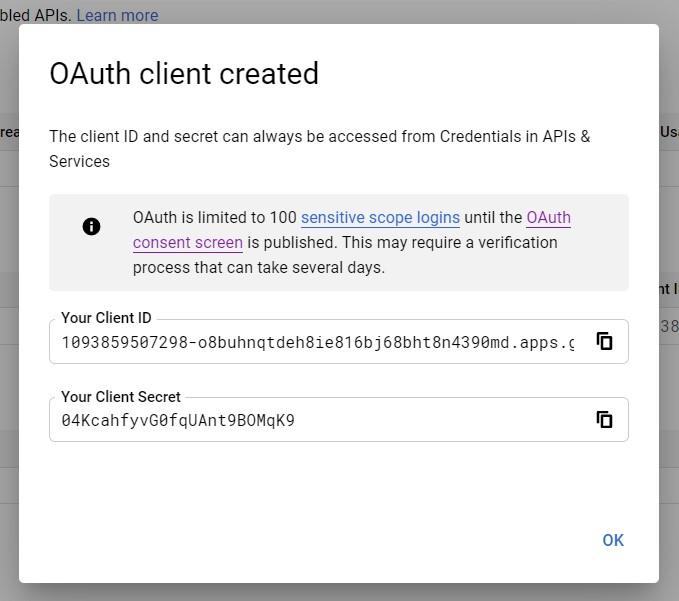
Copy the Webhook ID and go to LMS Payout settings.
Paste the Webhook ID to the required field, check the Verifying webhooks box, select the PayPal mode, currency, and save settings.
Developer Account Settings have been set.





The LMS Forms Editor Addon allows you to configure the plugin built-in forms such as Profile form (Registration), Become Instructor request form, and Enterprise form by adding the additional fields to the form.
To activate this option go to STM LMS > Addons.
Find there the LMS Forms Editor addon and enable it.
To get to the LMS Forms Editor page click the settings icon or refresh the page and navigate the STM LMS > Forms Editor menu. Welcome to the LMS Forms Editor page! Let's explore all the settings.
The LMS Forms Editor settings page contains two sections, let's conventionally name them the Top and Main parts.
On the Top section, you can select between the forms and Save/Cancel applied changes.
The Main section, which is the working space, composed of three parts. In the screenshot below, they are numbered in sequence:
In the First column, you can build the form by dragging and dropping your needed elements from the Third (Elements) column. Here, in the Third (Elements) column, located the elements that will be used as the form fields.
Once you have put your needed element in the First column, in the Second column the element's settings will be displayed.
Now, let's walk through the Elements settings on the example of the Become Instructor Form.
On the Elements' settings first comes the Field Name Option. This field text will not be used on the user interface. The field is provided for the admin, to define the elements name to display it on the Become Instructor request message. This message sends to the admin email. Let's say you've created a Become Instructor Form. Now go to STM LMS > Email Manager section (The addon should be enabled). The Field Name will be displayed like this:
Put on the First column the Single Line Text element. On the Field Label section, enter the field title that will appear on the user interface:
Also, you can add a description for the field under the Field Description area:
Enter the placeholder text on the Placeholder section:
Enable the Required field option to make the field required to fill:
Remember to save your changes. On the above example, we have adjusted only one field the Become Instructor Form. Now, let's check it. Login under the student account, go to the user account page, and click the Submit Request button:
Let's move on! Now put the Email, Phone, and File Attachment elements. The settings are similar to the Single Line Text element:
Fill all the fields as your desire. Then, let's check what we built:
In the same way, you can customize the Enterprise form and Profile form.
Important!
Please be sure that you filled the Options fields as well, otherwise, the Radio Button, Drop Down, and Checkbox elements will be displayed without options list.
Result:
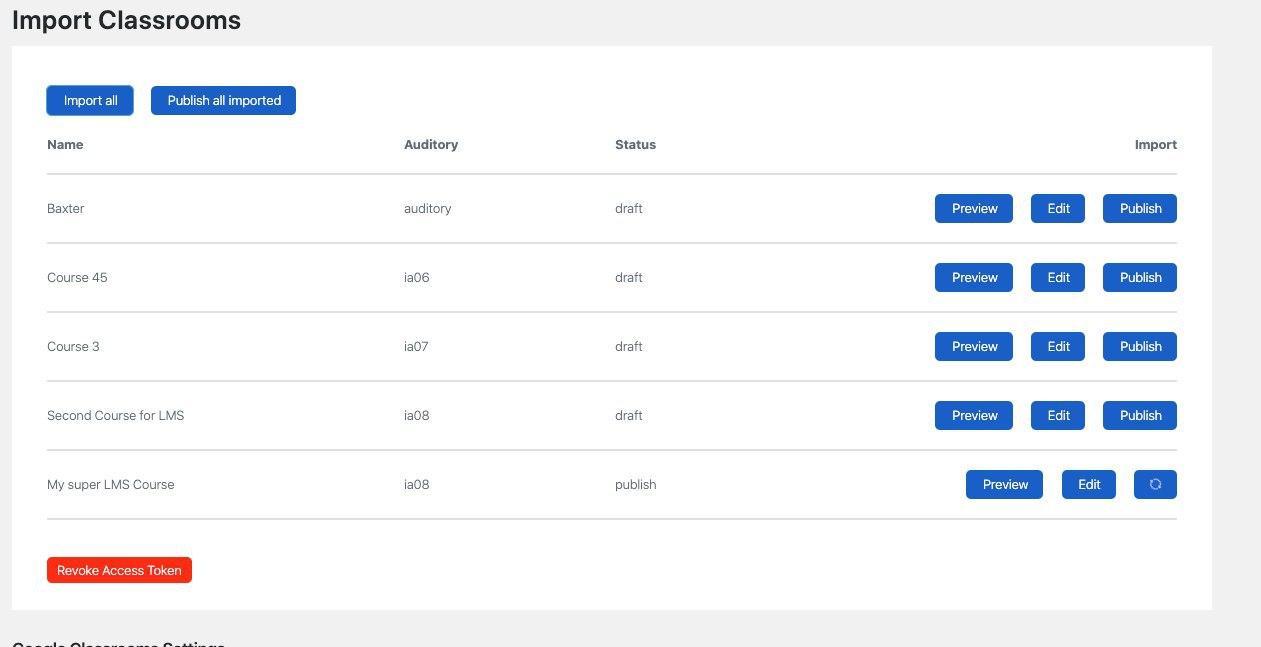
Google Classroom addon is the additional feature that was created specifically to ease the process of structuring the classes and your workflow. With a new function, you can connect your Google Classroom account with your website and import the needed classes. The students will get a special code in order to enter the right class.
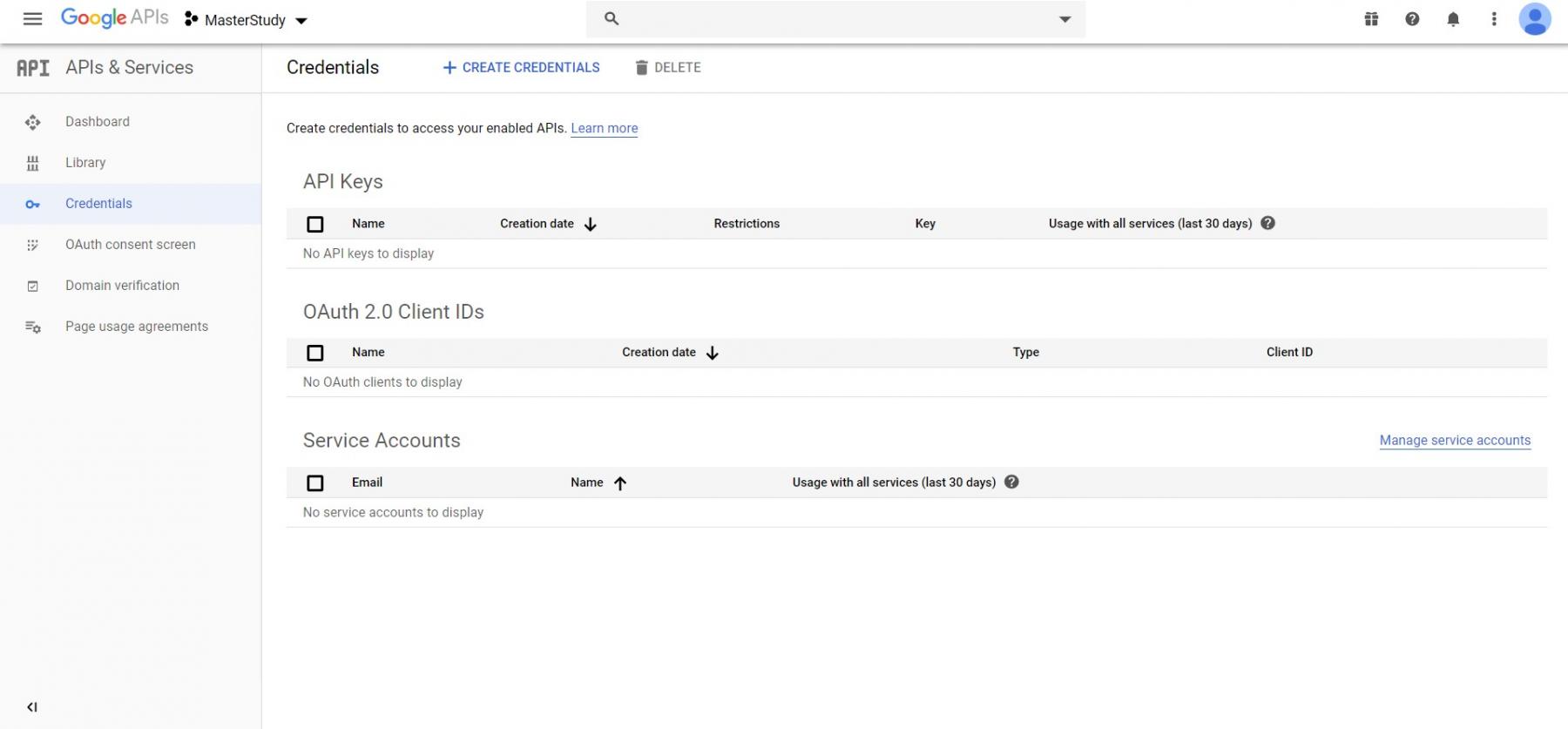
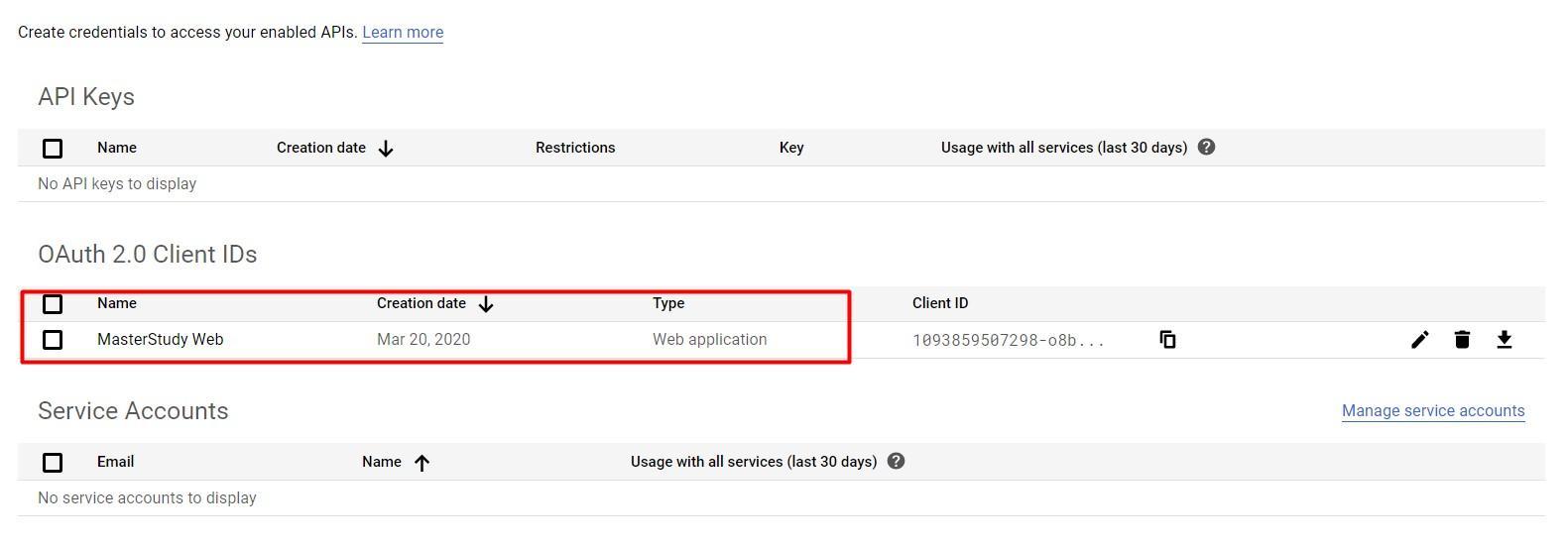
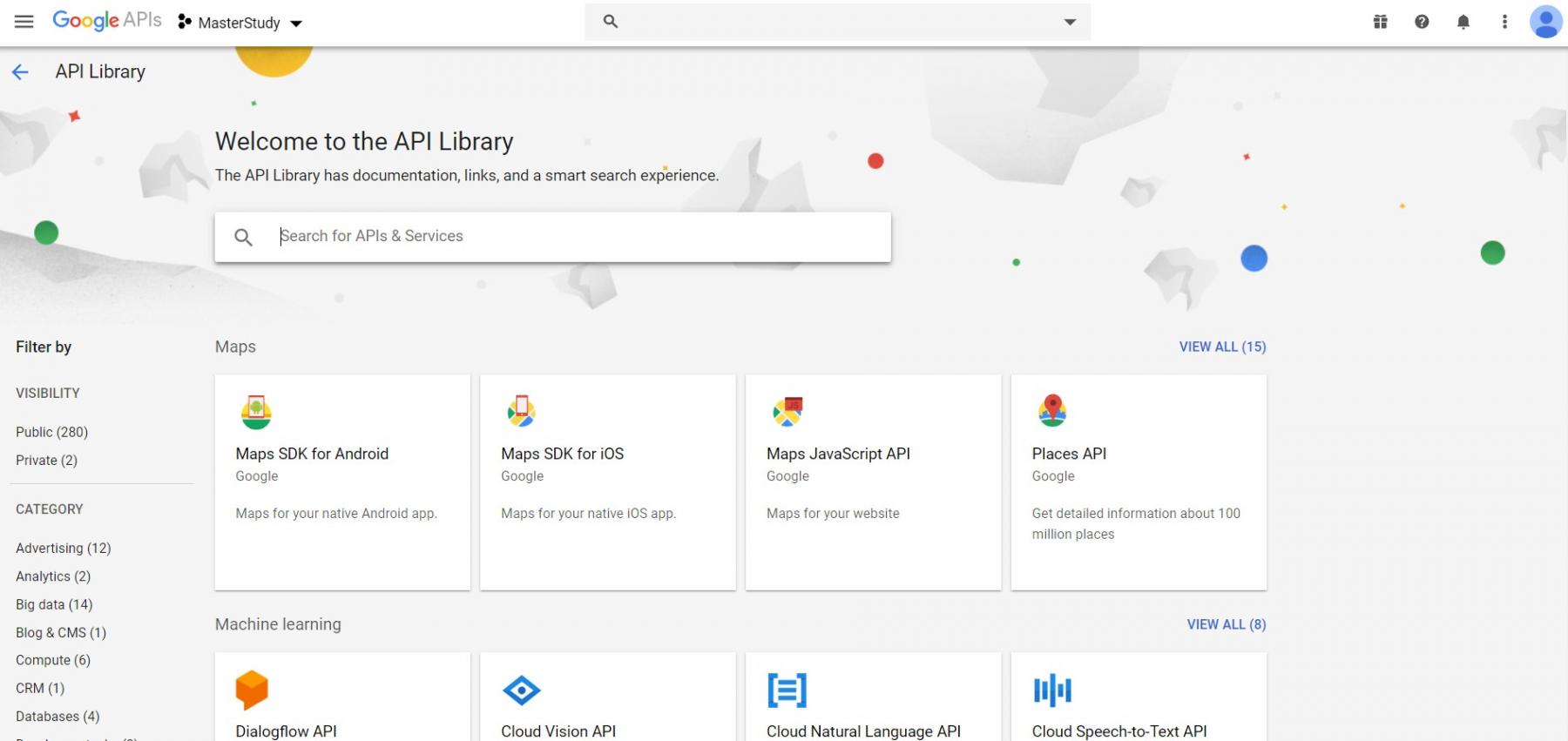
First of all, you need to create an app in the Google Console to get credentials. For this, follow to
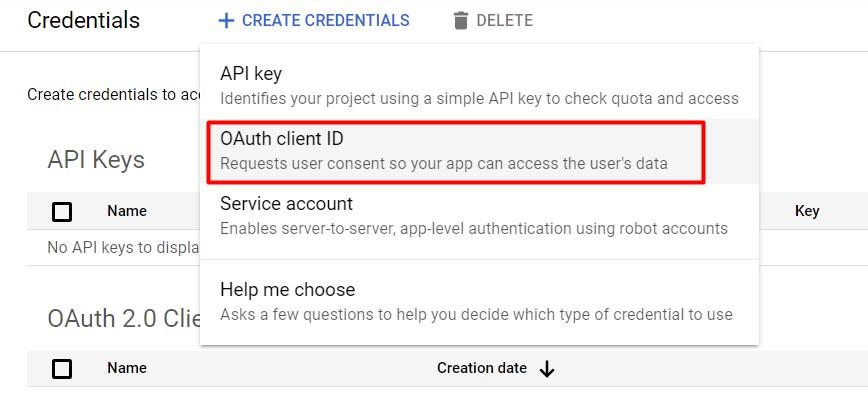
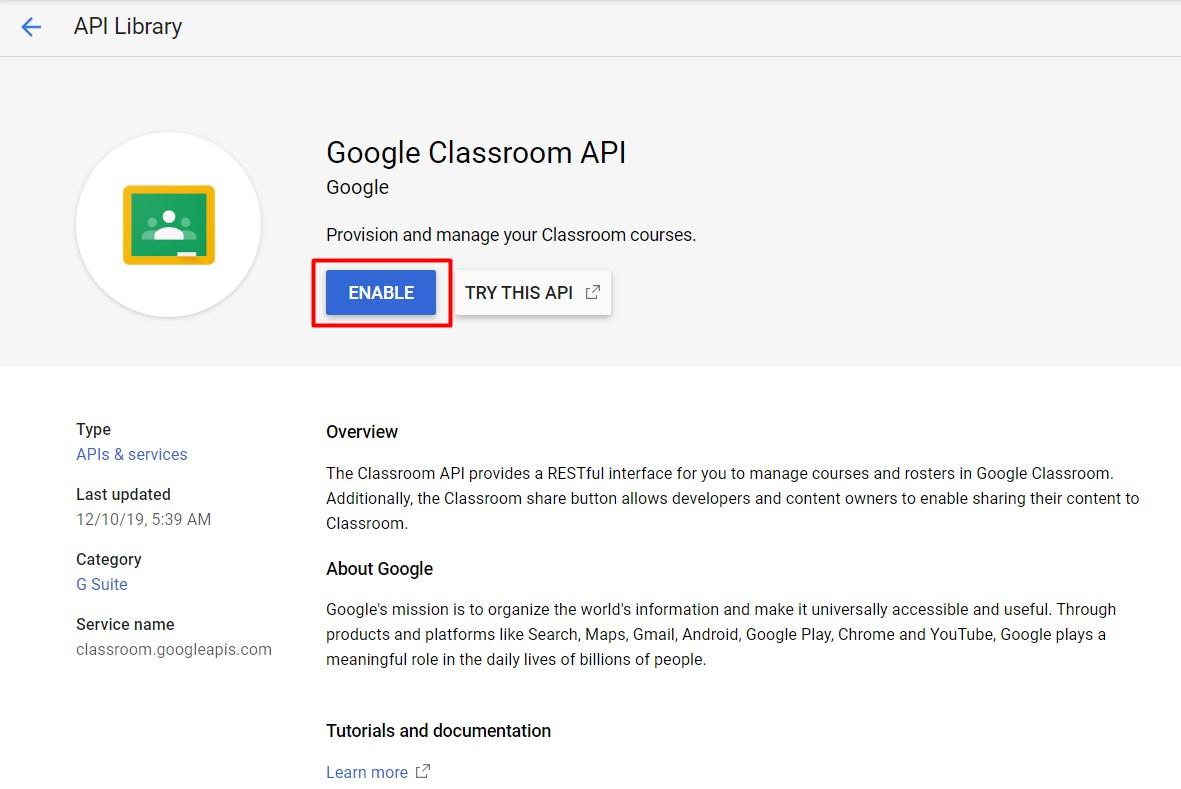
On the page, APIs & Services create a new project. Then go to the Credentials page and click on the Create Credentials button. From the dropdown menu select the option OAuth ID.
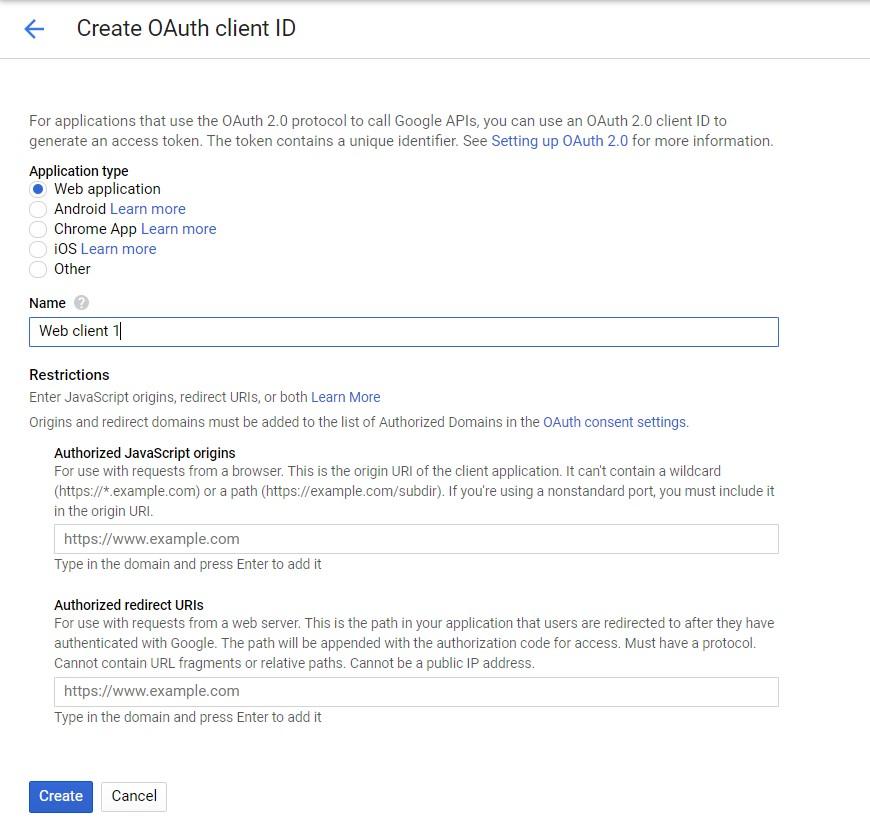
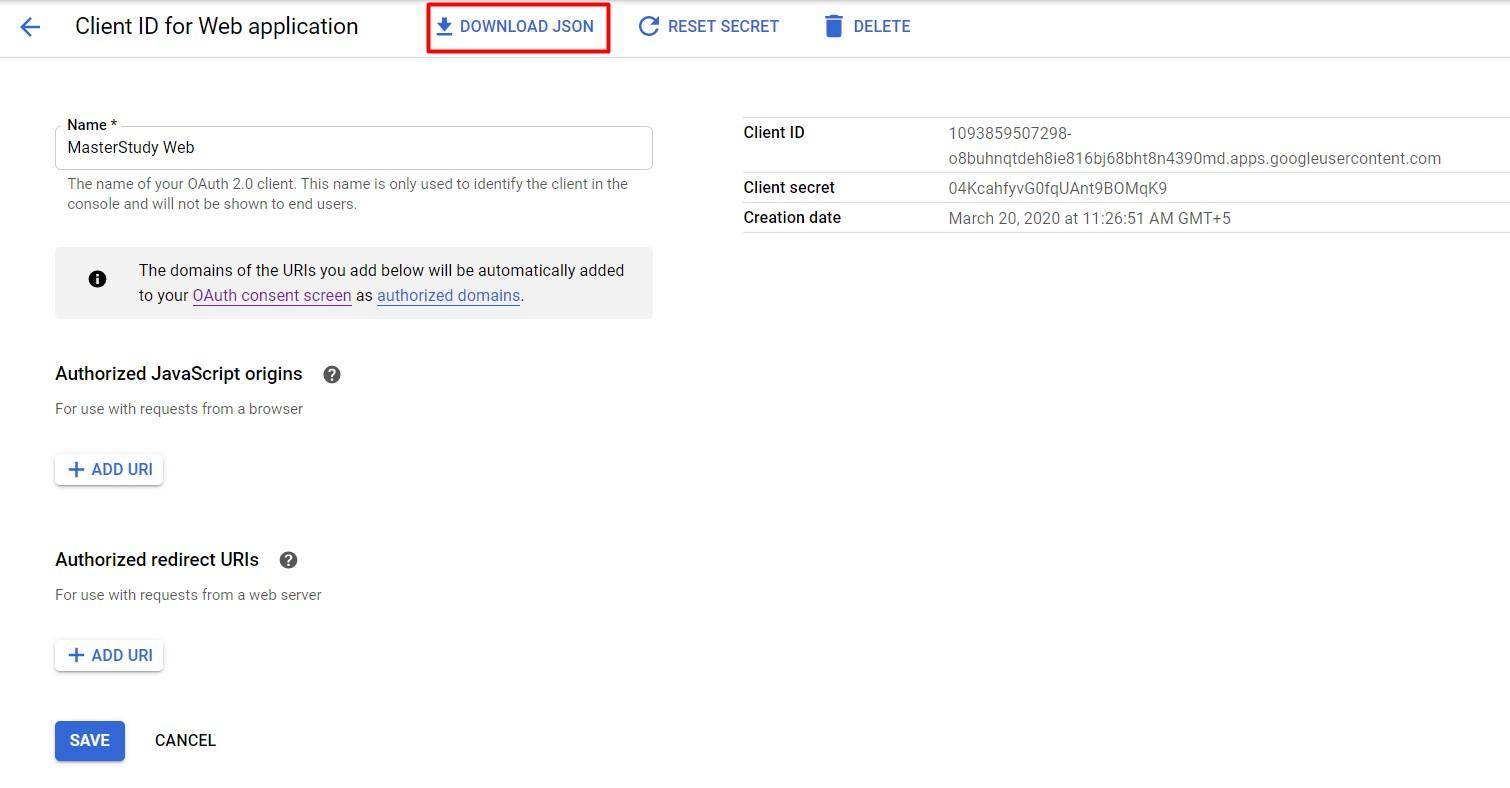
On the new page fill in the required data, select the type of application as a Web application.
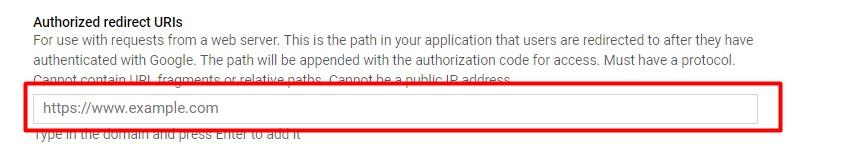
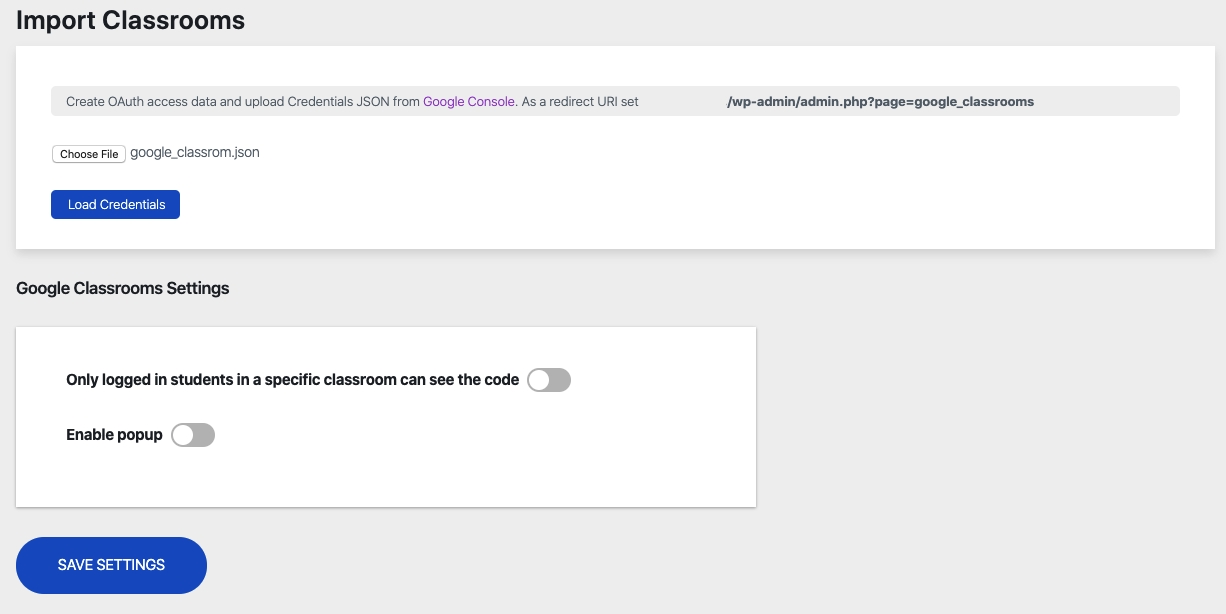
Also, you need to enter the Authorized Redirect URL.
To get this link, follow your website admin panel. Go to STM LMS > Addons and enable the Google Classroom addon. From the dashboard, panel open the Classroom menu and find the link on the Import Classrooms section. Copy the link and paste it to the Authorized Redirect URL.
When you entered all the required information, create your OAuth Client ID.
After you created your OAuth ID, you can find all the credentials under the respective menu on the APIs & Services. Click on the created OAuth client, open the page with credentials.
Now, under the Authorized redirect URLs section, you need to add the Redirect URL.
The URL itself you can find on the Import Classroom page from your admin panel.
After that, you need to download a JSON file from your web page. Find the button Download JSON and get the file.
Download this file.
Now you need to enable API for the Google Classroom service. Find the Library menu on the APIs & Services page and search for Google Classroom and select the needed option.
On the new page enable the API.
From your dashboard panel go to Classrooms > Import Classrooms and upload the downloaded file.
After this, you need to get an access token. Click on the Get Access Token button. You will be offered to select the needed profile in the popup window.
Sign in to move to your app and you will be redirected back to the Import Classrooms page. Now you can see all the classes available in your Google account. You can import all classes or select just several and publish them.
Once published, the classes will appear on your Classrooms page with codes accessible for students. They can copy it in order to enter the required class.
You also can set the page appearance. Go to Settings, where you can change the title of the relevant page and specify the number of posts to display.
Go to the Import Classrooms Page, scroll down to the Google Classroom Settings and Enable Popup.
When the popup is enabled you can set up its appearance.
Enter the title, set an image and enter the description. Also, you need to paste the Auditory base URL, which is used for redirection to the classroom page. Use the link of the Classes page on your Google Classroom account.
Want your lessons to be more exciting? Just add video content to the lesson. It is very easy to do by means of the Video lesson type. While creating or editing lessons it is required to select the Video lesson type and choose one of the available video sources:
In MS LMS > Settings > Course it is required to select the preferred video sources, so instructors could choose one of them for the Video lesson type.
HTML (MP4) Source type allows instructors directly upload video files to the lesson.
Lesson settings include the following options for HTML (MP4) Source type:
Lesson video: By clicking the upload button video file can be selected from Media Gallery. If the video does not exist on the Media Gallery, it is possible to select it from the computer and upload it to the lesson.
Lesson video poster: The preview image that displays before playing the video.
Lesson video width: Maximum Video Width.
Please note: The loading speed can be decreased after video upload depending on server limits, and if the video doesn't upload it is required to check server parameters.
Students can continue watching the video from the point they stopped before, so even returning to the lesson day after they still can continue from the minute they left.
YouTube Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for YouTube Source type:
YouTube video URL: The direct URL of the video that can be copied from the Browser address bar:
Vimeo Source type allows instructors to add videos to the lesson from popular video hosting.
Lesson settings include the following options for Vimeo Source type:
Vimeo video URL: The direct URL of the video that can be copied from the Browser address bar:
External Link Source type allows instructors to insert direct links to the videos from external sources:
Lesson settings include the following options for External Link Source type:
External link: The direct URL of the video that ends with an extension of the file: https://site-name.domain/videos/sample.mp4
Embed Source type allows instructors to embed videos from external sources:
Lesson settings include the following options for Embed Source type:
Embed iFrame content: The embed code of the video that can be copied from the player or while sharing:
The following code is a sample for embed code:
Using the shortcode, it is possible to display videos in the lesson content processed by other additional plugins.
Lesson settings include the following options for Shortcode Source type:
Shortcode: The code can be copied out from the third-party plugin which can process videos.
The following code is a sample for shortcode:
Using the Presto Player source type allows selecting a video that was edited using the Presto Player plugin that takes video to another level and delights viewers will a modern video experience.
Lesson settings include the following options for Presto Player Source type:
Presto Player videos: Select one of the available videos that were edited using the Presto Player plugin.
MasterStudy supports the AccessPress Social Login Lite plugin which allows you to enable social login on your website using popular social media networks. The free version of the plugin includes social media such as Google, Facebook, and Twitter.
To start the work, install and activate the plugin from the default repository of WordPress. Go to Plugins > Add new(1), search for the AccessPress Social Login Lite plugin(2), click Install and activate it after the installation.
Afterward, the AccessPress Social Login Lite plugin menu appears on the Dashboard.
Here you can set up social networks you are planning to use for social login.
You need to create the app with ID and Secret Key to enable users login with their Facebook account to your website.
After the setup is finished just enable Facebook login.
Now people can use their Facebook account to login on your website.
You need to create the Twitter API app to enable users login with their Twitter account to your website.
After the setup is finished just enable Facebook login.
Now people can use their Twitter account to login on your website.
You need to create a new Google API app with client ID and Client Secret to enable users login with their Google account to your website.
After you finish, your users will be able to login using their Google accounts as well.
Also, in the Other setting section you can select the login options to display, choose the icon theme, change the font or change the login and logout redirect links.
We strongly recommend that you follow these procedures before you update the MasterStudy plugin, theme, or even WordPress itself.
Turn off any automatic updates. Check and make sure that you do not have the WordPress automatic update option on. Some hosts, including wordpress.com, may have automatic updates by default. Please check with your host to verify, and ask them to disable this option. This way, you will ensure that you don’t update anything without first checking that it will be compatible with your site settings.
Make a full site and database backup. You should do both automatic and manual back up your websites on a regular basis to avoid pitfalls. Before the release of any update, we conduct automatic and manual testing of our products. However, during the installation/update, there may occur unexpected issues related to the work of other plugins or problems with the server side. In such cases, you can contact the support department for assistance.
Read more about the update. Before updating, please read the documentation on the new release, including any blog posts, changelogs, and community announcements, when possible. These may include instructions and information to help you decide if you should update now or wait. You can check the MasterStudy LMS plugin changelogs (Free) and (Pro).
Test the update on a staging site. You should test the update on a staging site first before updating your live, production site. There are several options for using a staging site:
Host-provided Staging. Many hosting providers offer built-in staging environments as part of their hosting plans. These staging sites are separate copies of your website where you can test updates and changes before pushing them to your live site. Contact your hosting support or check your hosting control panel to see if this option is available.
Standalone Staging Site. If your hosting doesn't provide a staging environment, you can create a standalone staging site on a subdomain or a separate directory of your current hosting account. Duplicate your website's files and database to this staging location. This allows you to test updates and troubleshoot any issues without affecting your live site.
Local Development: You can set up a local development environment on your computer using software like
Clone Your Site: Duplicate your live site to the staging environment. This involves copying all files and the database to the staging location. Many plugins are available to help with this process.
Update Plugins, Themes, or WordPress: In the staging environment, proceed with updating the MasterStudy plugin, theme, or WordPress core to the latest versions.
Test Extensively: Thoroughly test your staging site after applying updates. Check various pages, functionalities, and interactions. Verify that everything works as expected, including forms, animations, third-party integrations, and any custom code.
While some issues following updates may be actual code bugs, many more tend to be issues with specific, individual environments (e.g. installs with conflicting plugins and themes or with server settings that prevent MasterStudy from working properly). Occasionally, bugs may be related to specific settings that are not active by default and are discovered once those settings are turned on.
In all cases, there are steps you can take to quickly troubleshoot the problem.
Ensure that your server is configured to the minimum requirements for the plugin. You can see the required minimums of the server limits on the page.
Clear all cache, multiple times if necessary. It includes browser cache, WordPress caching plugins, and server caches. Even if you aren’t using a caching plugin, your host may be caching your site server-side. Also, test your site in an incognito browser to be sure your cache isn’t taking control.
if any bugs seem to be strictly linked to MasterStudy LMS.
Once everything is working well on your staging site, only then should you update your live, production site.
Presto Player is one of the best video player plugins for WordPress. It provides game-changing features that are powerful yet so simple to use that it feels like magic.
To install the plugin, go to Dashboard and find the Plugins section from the left menu and choose Add New.
You need to search Presto Player, install it, and activate it on the opened page.
Instructors can add the same videos to multiple lessons on your website using Media Hub.
This way, if you want to make any changes to the video, you can do it from one place. When Modifying a video in Media Hub, and changes will be applied to all places where you added that video.
Follow these steps to add a video to Media Hub:
Step 1 – Navigate to Dashboard > Presto Player > Media Hub. Here, click on the “Add New” button, and give your video a name:
Step 2 – Next, select the video type based on where you want to store your video. Thus, you can choose from four different options: (self-hosted) Video, YouTube, and Vimeo. If you have Prest Player Pro activated on your website, you will also see the Bunny.net option:
Step 3 – As an example, we’ll add a YouTube video. Hence, we’ll click on the “YouTube” option, add our video URL, and click on “Add Video“:
Step 4 – Once the video is loaded, you can adjust the block settings:
Click “Publish” to save your video.
Presto Player comes with a wide range of video player customization and privacy features:
Some of the Features which will be listed below will be available when Presto Player Pro is installed. The available features of the Pro version and pricing can be checked from the link below:
Muted Autoplay: This one is especially for brands that want to grab people’s attention instantly. If you’re a brand that’s looking to subtly slip into your audience’s psyche without causing any annoyance to them, this feature is a must-have!
Sticky video: Another feature that allows people to keep watching your videos when they are scrolling on your website.
Overlay on video: Got a nice image or want to engage your customer with catchy texts? This feature is for you! You can overlay an image or text with this feature!
10-sec skip: Want to allow your users to skip videos as they can do on Youtube or Facebook? Well, Presto Player has got you covered!
Playback speed control: Let your audience choose a video speed that’s comfortable for them.
Lazy load: Want to improve page speed by controlling if the video is played or not? This feature will help you do so!
Add video Caption: Needs no explanation. However, Presto Player also allows you to edit your video caption style and background colors!
Video skins: The Presto player lets you modify the video skin for both new and existing videos. You can effortlessly change the look of your videos and approach your audience in a more exciting way.
Video Analytics: Analytics will show you the number of video views, top videos, top users, unique views, average view time, audience retention rate, etc., metrics that’ll help you understand how your videos are performing.
Save play position and volume preference: An innovative feature that allows Presto Player to remember your audience’s volume preferences and Video play position. So next time your users resume watching the videos, they can begin from where they left off!
Audio player: Thanks to Presto Player’s brand-new and exciting “Audio Player” feature, you can also embed the audio player on your WordPress websites. This dynamic feature enables you to include any sort of audio on your WordPress website without severely slowing it down.
Timestamp links: The Timestamp link is another interesting feature that will astound you. This feature makes it simple to guide viewers or listeners to particular sections of the video or audio. As a result, your listeners or viewers won’t have to read extensive paragraphs or wait through lengthy audio or video to get the desired information.
Videos processed with Presto Player can be added to video lesson types following the manual below:








Certificate builder addon allows you to create and design your own certificates which will be awarded to students after the course completion.
First, go to STM LMS > Addons and enable the Certificate builder addon.
Click on the Gear icon or follow the Certificate builder menu from your dashboard. The screen is divided into several sections:
[stm_courses_searchbox style="style_1"][stm_lms_courses_carousel title="Sample Title" title_color="#000000
query="free" prev_next="disable" remove_border="enable" pagination="enable"][stm_lms_courses_categories style="style_1" taxonomy=”23,56”][stm_lms_courses_grid title="Sample Title" hide_top_bar="hidden"
hide_load_more="showing" per_row="3" posts_per_page="6" hide_sort="hidden" image_size="medium][stm_lms_featured_teacher instructor="5" position=“Sample Position”
bio="Sample Bio" image="1150"][stm_lms_instructors_carousel title="Sample Title" title_color="#000000"
style="style_1" sort="rating" per_row_md="3" per_row_sm="1" pagination="enable"][stm_lms_recent_courses posts_per_page="5" image_size="large" per_row="3"
style="style_2][stm_lms_single_course_carousel query="free" taxonomy=”23,56”
pagination="enable" prev_next="enable"][stm_lms_certificate_checker title="Certificate Verification"][stm_lms_course_bundles title="My Bundles" columns="2" posts_per_page="2"][stm_lms_google_classroom title="Sample Title" number="6"]













Managed WordPress Staging Services. Some third-party services specialize in providing staging environments for WordPress websites. These services often offer advanced features for testing updates, plugins, and themes in isolation before applying them to your live site.
Check Compatibility: Ensure that the updated MasterStudy components work seamlessly with other plugins and themes on your staging site. Pay attention to any warnings or compatibility issues that may arise.
Monitor Performance: Observe the performance of your staging site after updates. Check for any slowdowns or increased resource usage that could impact your live site's performance.
Feedback and Adjustments: If needed, provide feedback to the support team based on your testing experience. They may offer insights or solutions to any issues you encountered.
Backup Staging Site: Before making any updates to your live site, create a backup of your staging site. This ensures you have a restore point if anything goes wrong during the update process.





























<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/1w9z4zg847" width="400" height="225"></iframe>[video_player id=401]Certificate: here will be displayed all the templates you will save, and the Create New template option
General: these are the basic settings you need to build the certificate - specify the orientation, upload the background image, add elements (text, course name, student name, image)
Workspace: certificate area where the content is displayed
To choose the orientation you need to select one of the options from the dropdown menu.
To add an element to the certificate just click on the Plus icon on the specific item or simply drag and drop the required element and place it wherever you want.
To add a background image click on Choose background and upload an image from your computer.
When you are adding text content to your certificate you can use some editing tools, like changing the font, size, color, and alignment.
Once you added all the elements, organize the order, and save your template. Also, you can choose whether to apply the certificate to the whole website or just to a specific course category.
Select the option from the dropdown menu under the content area.
Elements - student name, course name, and an instructor will be changed automatically to the relevant names depending on the student that certificate is awarded to.
Below is an example of the certificate:
You can add a certificate checker to your website, so users will be able to verify the certificates.
A Certificate checker is an element that can be added to the page via WPBakery Page Builder and Elementor, or as a shortcode.
Navigate to LMS Settings > Shortcodes and copy the certificate checker shortcode. Paste it to the page you want the certificate checker to be displayed on.
If you are using the WPBakery, you can use a special element. Edit the page you want to insert a certificate checker to, click Add element, and select the STM Certificate checker.
Enter the title.
For Elementor there is also an element for certificate checker. Edit the page with Elementor. Under the Elements tab search for the Certificate checker and drag the widget to the working space. In the Content settings enter the title.
Users will need to use the code of a certificate in order to verify it.
Just paste the code into the field and click Check Code.
After adding a question, you can modify its type, order, delete it, or add an answer to it.
You can find all your questions under MS LMS > Questions menu. Question types can be
Single Choice - Single Choice questions require the selection of one answer from a list of options provided.
Multi Choice - A question type presents several options for the user to choose the correct answer from
True or False - A question type requires a simple answer of either true or false to a given statement.
Item Match - In this question type, learners match items from two columns based on their corresponding attributes.
Image Match - In the Image Match type of questions, learners are asked to match pairs from different pictures
Keywords - Keywords question type requires a brief answer in the form of a few words or a short phrase.
Fill the Gap - Fill the Gap question type presents a statement with a missing word or phrase that the learner must complete.
Follow the link to learn more about questions, types, and related settings:
Besides this, the Quiz Questions section allows you to set a Question bank and use the searching feature.
Quiz settings include the following options:
Quiz Frontend Description: Description of the Quiz;
Quiz duration: duration in minutes/hours/days;
Show correct answer: displays the correct answer at the end of the Quiz;
Passing grade: Minimum percentage of correct answers for passing the quiz;
Points total cut after re-take: Quiz re-take cut percentage;
Randomize Questions: enable automated question randomizer.
To organize a quiz view in a more convenient way you can choose the appropriate Quiz style. Quiz style allows you to display all questions at once (on one page) or break them down into many pages, so one separate question will be displayed on a separate page.
To select the Quiz Style follow Dashboard > STM LMS Settings > Quiz and choose the needed option. This setting will be applied to all the quizzes on your site.
If you'd like to apply the style to one exact quiz only, follow Quizzes > Quiz Name (select the quiz). On the editing page go to the Quiz Settings section and select the needed option from the dropdown for Quiz Style.
Default - uses the style specified in the LMS 'Quiz' settings. One page - displays all the questions on one page. Pagination - displays questions on separate pages.
Front-end view:
Switch to the tab of Question Bank. Here you can add the name of the new bank which is literally a group of questions that relate to a similar topic. Set the number of questions allowed in the bank.
To search for questions, click the Questions Library button which will open a new window.
You can use the search field and search for questions.
Also, you can select questions from the list. Just check the needed items and click the "Add Questions" button.
Check quiz results using the Quiz Review option.
Conduct a full review of students' quiz attempts. Look through their answers and analyze their results.
Go to Manage students from the needed course.
Select the student from the list whose answers you want to check and click Progress.
Click on the required quiz to see the data.
You can see every learner’s answer in the quiz. The correct answers are colored in green, and incorrect answers are indicated with red marks.
You can also see the number of attempts and passing percentage.
Click on Show student's answers to see the answers and quiz details.
It will help you to get statistics and identify where the common issues arise, so in the future, you can improve the quiz or detect what topics and questions might need revision.



























































Integration of WooCommerce into LMS allows you to fully manage the course buying process. Once you choose to use WooCommerce all the payment processes will be controlled by the WooCommerce plugin.
To facilitate the management of the sale of courses, we have developed an integration of the MasterStudy LMS plugin with the WooCommerce plugin. Since the WooCommerce plugin has advanced functionality and many additional add-ons for the introduction of sales accounting, you will have the opportunity to expand the selling of courses as an eCommerce platform.
To install the WooCommerce plugin navigate to Plugins > Add New page in your WordPress admin area. On the Search field, enter WooCommerce and among the suggested plugins Install the WooCommerce plugin and Activate















































To smoothly proceed with the purchase process make sure that the Cart page, Checkout page, and My Account pages are specified under the WooCommerce > Settings > Advanced tab > Pages Setup section.
Do not worry if the pages are not created and set with the demo content installation. You can create and install them with one click. Go to Dashboard > WooCommerce > Status > Tools tab and find the Create default WooCommerce pages section and click Create pages button. The plugin will automatically create and set all required pages:
No transaction can or will take place unless the payment method is configured. Go to WooCommerce > Settings > Payments tab and adjust your needed payment method. The MasterStudy theme supports all the payment gateways that are integrated with the WooCommerce plugin.
If there is no your wished payment gateway to use you can choose the WooCommerce payment extensions to enable the preferred payment method. All available payment extensions you can find on the WooCommerce extensions store or on other resources.
To enroll a user on a course, the MasterStudy plugin needs to know which user to provide access to the course content to. Hence, there should be a specific user in the WordPress system to be able to apply to the course. That's why the user that wished to purchase the courses needs to create(have)an account. Therefore, it is important to correctly set the Guest Checkout option of the WooCommerce plugin.
To configure the Guest Checkout navigate to the Woocommerce > Settings, click the Accounts & Privacy tab, in front of the Guest Checkout option uncheck the Allow customers to place orders without an account option. Also, enable the Allow customers to log in to an existing account during checkout option to allow previously registered users to make a purchase using their existing account:
Also, enable the Allow customers to create an account during checkout option so the user was able to create an account on the purchase process. However, remember to uncheck the Allow customers to create an account on the "My Account" page option as the users need to be registered on the website via the theme registration form.
After installing and configuring the WooCommerce plugin settings enable the WooCommerce Checkout on the STM LMS > STM LMS Settings > General section. This connects the LMS courses with the WooCommerce checkout system.
Once the WooCommerce checkout is enabled and the WooCommerce plugin's settings are configured, on the Products page will appear three additional sections: LMS Products, Enterprise LMS Products, and LMS Bundles fields.
The newly created courses on the STM LMS > Courses section will automatically appear as products on the Products > LMS Products section.
All the LMS Products will be synchronized with the related courses' settings. If you apply changes to the course settings from the STM LMS > Courses, these changes also will appear on the appropriate course from the Products > LMS Products section.
Important!!
The courses that are located on the LMS Products, Enterprise LMS Products, and LMS Bundles fields are the MasterStudy LMS Online Courses. All the changes applied to these courses from the Products section will not be applied to the course. This online course options can be changed only under the STM LMS > Courses section
As a product type for the LMS Product will be assigned the MasterStudy LMS Product type:
The products section for the MasterStudy LMS Product types is not recommended to change the course title price and sale price dates. To change these options, edit the related course. Also, you will be warned about this on the product backend page:
By default, the catalog visibility will be hidden for the LMS Products, so these courses will not be displayed on the WooCommerce shop page.
On the Course page, click the Get Course button:
After selecting the payment option the Go to Cart button will appear. Click on the button to proceed with the purchase:
You will be transferred to the Cart page with the product info displayed. Also, here purchases can be deleted (1) or applied coupon (2). Click Proceed To Checkout button to continue.
On the Checkout Page fill the Billing details form, select the Payment Method, and click the Place Order button:
After ending the purchase process the purchase details will display on the Checkout Page:
The purchase requests will be located on the WooCommerce > Order section. Here you can manage order status (complete/cancel/refund and e.t.c) and see the order details:
The Student can see the purchases history and status on their account page, on the My Orders section:






























































Masterstudy prepared for you a variety of Quiz Questions, starting from the classical True or False and ending with the challenging Keywords. Don’t bore your students with typical tasks. They will be more interested in taking quizzes if there would be a wide range of options available.
You can open Quiz Questions settings by different means:
Go to STM LMS > Quizzes > Add new/Select from the list > Quiz Questions.
Add a title for the question, select its type, and click Enter.
Or go to STM LMS > Questions > Question Settings
Use the Frontend Course Builder.
Add a new Course or open the one you created before. Go straight to the Curriculum section. Add a new quiz and open its settings in order to add a new question.
When the question is added, you can proceed to the Question Settings and set up the question type.
Question Settings on the Question editing page:
Choose the question type and enter the answers.
There are 7 types of quiz questions available:
Single Choice
Multi Choice
True or False
Item Match
These questions allow choosing only one answer from the list offered. Once you selected the type of question as a Single choice, add several answers and mark one of them as correct.
You can add a picture to your question. Answers can be displayed both as text and as text with pictures.
In space provided, you can also add an explanation which will be shown in Show Answer section.
Students’ view of quiz with a single choice question:
One of the most popular types of questions which shows several answers to a question and more than one answer can be selected.
Choose the Multi Choice type for the quiz and write the answers. You can select several answers as correct.
You can add a picture to your question. Answers can be displayed both as text and as text with pictures.
In space provided, you can also add an explanation which will be shown in Show Answer section.
Student’s view:
One more well-known form of Closed-Ended Question where there are only 2 choices for the answer, which are either True or False. Select True or False in Question Type.
Answers will be generated automatically as there are only two options available. You just need to mark the correct one.
Student’s view:
In Item matching, you ask the learner to match two sets of data. Here you provide several phrases or words and, for instance, divide them into two columns. The goal for a student is to connect the phrase from the left side with the matching one on the opposite. In other words, link images or phrases with each other.
Choose the Item Match type and enter the matching pairs in the boxes Question and Match respectively.
Student’s view:
In Image Match type of questions students are asked to match pairs from different pictures:
Here you can create pairs, import pictures, select orientation and add descriptions.
Student’s view:
Students should drag and drop pictures to create logical pairs. Correct and incorrect pairs can be displayed after submitting a quiz:
Keywords ask students to enter their answers in the provided boxes. They can write more than one answer at a time. Their answers should coincide with the keywords you entered.
Select the Keywords in Question type. Enter the answers in the space provided.
Student’s view:
A Fill the Gap question provides to the student space where they should enter their answer - complete the sentence with 1-2 words. This excludes any guessing and checks the actual knowledge of learners.
Select Fill the Gap Type. Type the text, which will be your task, and do as it is shown in the example. Separate the future answers (missing words for the students) with the “|” symbol.
Student’s view:
SureTriggers is a web-based automation tool that allows you to create custom triggers for various online applications and services, such as Gmail, Slack, and Trello.
These triggers can automate repetitive tasks and save time by automatically performing actions based on certain conditions or events, such as receiving an email or a new message in a chat.
With SureTriggers, you can set up complex automation workflows without needing any coding skills, and easily integrate multiple applications to streamline their workflow.
SureTriggers is an automation tool that enables the creation of automated workflows to streamline processes. This tool can save you time and effort by automating repetitive tasks, minimizing errors, and enhancing efficiency. Benefits of using SureTriggers for automation include:
Integrations with web apps: With SureTriggers, you can connect MasterStudy LMS with email marketing, CRMs, or form applications like Google Forms, ActiveCampaign, Mailchimp, etc., to automatically perform tasks.
Integrations with other WordPress plugins: SureTriggers enables the automation of tasks by integrating MasterStudy LMS with various other WordPress plugins, including FluentCRM, MailPoet, and BuddyBoss.
Spend less time: Automating repetitive tasks saves time and enables focus on more important tasks.
SureTriggers enables you to create automated workflows by defining triggers and corresponding actions.
Triggers correspond to specific events that occur on your website, while actions refer to the tasks you wish to automate in response to those triggers.
The triggers and actions available for MasterStudy LMS include:
User Enrolled Into the Course - Runs when a user is enrolled in the course.
Quiz Passed - Runs when a user passes the quiz.
Course Compleated - Runs when a user completes all lessons and quizzes in a course.
Mark A Lesson Complete For The User - Mark selected or all lessons of a course complete for the user.
Enroll User To Course - Enroll a user in a course.
Mark A Course Complete For The User - Mark the selected course as complete for the user.
To use MasterStudy LMS actions and triggers, activate the SureTriggers plugin on your WordPress site. Install the SureTriggers plugin by following the steps below.
Sure, here are the steps to install and use the SureTriggers plugin on your WordPress site:
Log in to your WordPress dashboard.
Click on “Plugins” in the left-hand menu and select “Add New”.
In the search box, type “SureTriggers” and hit enter.
The SureTriggers plugin should appear in the search results. Click on the “Install Now” button next to it.
Once the plugin is installed, click on the “Activate” button to activate it.
Follow the instructions on the screen to authorize SureTriggers to access your WordPress site.
Once authorized, you’ll see the SureTriggers dashboard in your WordPress admin section.
SureTriggers offers limitless automation potential by allowing users to connect MasterStudy LMS with virtually any other application or plugin to establish automated workflows. For instance:
Automatically enroll a student in MasterStudy LMS Course when they fill out a form.
Automatically add a tag to students in CRM when they complete a lesson.
Send a WooCommerce discount coupon when a student completes a course.
Once you have identified what you want to automate, creating a workflow in SureTriggers is a straightforward process.
Imagine you're a course creator who uses the WooCommerce checkout system to sell your courses.
You wish to automate the promotion of other courses by offering a Coupon code to students once they complete a specific course on your website. Let's utilize SureTriggers to create a workflow that automates this task!
By following the instructions mentioned earlier in this article, you can easily set up this workflow in a few simple steps after connecting SureTriggers to your website.
To set up MasterStudy LMS triggers, follow these steps:
Go to the SureTriggers dashboard.
Click on the "Create New Workflow" button.
Provide a unique identifier name for this workflow and begin building it.
Click on the "Add Trigger" button.
In the "Select Connection" option, choose the site where you have the MasterStudy LMS plugin installed. Ensure that you also have the SureTriggers plugin installed on the same site.
Select the Course through which you want to generate the WooCommerce Coupon code.
Once you see the message "We will fetch data from the last "Course Completed" event in your selected account...", complete the selected course with your account:
After SureTriggers has fetched the form response, click on the "Save" button at the bottom of the screen to save this step.
To add an action, click on the plus icon. Choose 'WooCommerce' as the trigger app.
Select 'Create Coupon' as the trigger event.
Choose the site where WooCommerce is installed.
Fill out WooCOmemrce Coupon code details.
Map the email address from the WordPress step to the email field.
Perform a test action and save the step.
To add an action, click on the plus icon. Choose 'Send Email' as the trigger app.
Please choose an available connection. If you haven't created a connection yet, you must connect to the SMTP server.
Fill out the send form and include the discount code in the message body.
That’s all! Your automation is ready. You can publish this automation on your site so that whenever someone completes the selected course, they’ll receive a Coupon code with a 50% discount.





The MasterStudy LMS Course Builder is a tool that helps users create online courses. With this tool, users can create courses that are both attractive and useful for their students. The tool can be used in both the Backend and Front-end of a website, making it easy to build courses from either perspective.
How to add a new course and set it up? Look for the answers in this manual and learn how to add and maintain courses with the easy-to-use Course Builder.
Media File Manager allows you to easily manage your media files in various formats providing you with a convenient access to them.
To activate this feature, go to STM LMS > Addons and enable the Media File Manager add-on.
In the Media File Manager Settings, you can set the maximum upload file size and specify the file extensions that are allowed to be uploaded.









































Image Match
Keywords
Fill the Gap
Improve productivity: Automation helps prevent mistakes such as misspelled words and forgetting to perform certain tasks, like sending a confirmation email to a student after enrolling them in a course.
Quiz Failed - Runs when a user fails the quiz.
Choose " MasterStudy LMS" as the trigger app.
Select "Course Compleated" as the trigger event.











To begin creating a new course in MS LMS, navigate to the MS LMS > Courses from Wordpress Dashboard. Click the Add New button and start creating content for your new course.
After that, you will be redirected to the main page of the Course Builder to add Course information:
Instructors registered on a platform can utilize the front-end course builder. Each instructor will have their own personal Admin panel or Profile page, which is user-friendly. To create a new course, an instructor simply needs to go to their profile and click the Add New Course button.
The "Add Course" button can be accessed from two different locations on the website - the User account dropdown and the Floating Side Profile Menu. This provides instructors with multiple options to easily add a new course to their account.
Once the instructor has clicked the "Add Course" button, they will be automatically directed to the main page of the Course Builder, where they can input all relevant information about the course they are creating.
The Course Builder includes important information about a course such as its name, URL, category, level, and image. This information is essential as it gives potential students a clear understanding of what the course is about and helps them make an informed decision about whether to enroll or not.
Read more about Course categories from the link below:
After filling out the course information, click the "Create" button to manage Course Curriculum and lessons.
A curriculum is a collection of lessons and assessments that will be taught by an instructor. As soon as a new course is created on the left side of the screen course curriculum section appears.
Dividing a course curriculum into sections helps in organizing the content in a logical and structured manner. This makes it easier for learners to navigate the content, understand the flow of the course, and identify the topics that are most relevant to their learning goals.
Instructors can add as many sections as they want to a course curriculum, and they can customize the section titles to reflect the content covered in each section.
By clicking on the "Add lessons" button, Instructors can create new lessons:
This action adds a new lesson to the existing list of lessons. It's a simple and convenient way to add more lessons to the course curriculum.
To add previously created lessons to the curriculum, simply click on the "Search materials" button.
This feature allows you to easily locate and incorporate relevant materials into your curriculum without having to recreate them from scratch.
Drip content is a method of releasing educational material gradually and unlocks lessons only after the student has passed the required lesson or assessment.
To create a new dependency between lessons in the Drip tab of the course builder, the "Create new dependency" button can be clicked:
Next, drag lessons, quizzes, and assignments to the right side to create drip content:
The "Settings" tab in a course builder allows you to configure various settings for your course, such as the course name, description, enrollment options, access, and pricing. You can also set up course completion certificates for students.
The main settings of a course builder refer to the general options that define a course, such as a course's title, URL, description, and status:
The Access, formerly Expiration, allows limited access to a selected number of the lessons or to the course based on the student’s enrollment date.
Enabling the Time Limit option allows for setting a specific expiration date for a course, which means that the course will no longer be accessible after a certain number of days.
This can be useful in situations where access to the course needs to be restricted to a certain timeframe or when the course material is time-sensitive.
When users enroll in the course, they will see how many days are left until the course becomes inaccessible. Additionally, after enrolling, students will receive notifications about the course's expiration.
This feature helps students better manage their time and stay on track to complete the course before it expires.
Prerequisites are the required courses that students must complete before they are able to enroll in the next course of a higher level.
If students are interested in taking the course, they will discover that there is a requirement they must meet before enrolling.
This prerequisite must be completed before they can register for the course.
This section of the platform provides the ability to upload course materials in any file format. To do so, simply click on the "Select file" button and choose the files you wish to upload.
Once uploaded, the file will be available for students to access as part of the course materials.
The certificate tab is a feature that allows instructors to choose from a selection of pre-made certificates that students will receive upon completing a course.
Essentially, it's a way for users to showcase their achievements and completion of the course.
The Pricing tab is a section within a course builder that allows the instructors to set, adjust and manage the price of a course.
One-time purchase - Enable One-time purchases to make the course available for purchase not only through the membership plans. Enter the number in the blank to set the course price, or leave the field empty to make the course free.
Enterprise Price - pricing for groups of large organizations or corporations. The option is available in the Pro Plus version of the plugin and requires the Group Copurses addon enabled.
Not included in membership - Excludes the course from the membership level, even if the course category is included in the membership plan. To use the option, it is necessary to have the Paid Membership Pro plugin installed on your website. Additionally, membership plans must be created in order to fully utilize this feature.
Create the FAQ section to predict possible misunderstandings. Add one by one: items, questions, and answers.
Click on the New FAQ item to add a new question and answer. Enter the question/answer in the spaces provided.
The notices, formerly known as announcements, are used to communicate important course-related information to enrolled students.
Make important announcements for your learners whenever you need to. Write your text in the space provided.
If you try to upload any file larger than the maximum size that you set in Settings, you will get the following error message:
If you try to upload a file with an extension that you did not specify as an allowed file format, you will get the following error message:
When you click on any media file upload button, the 'Media Gallery' window will appear. And there you can upload your preferred type of media files from your computer or choose to use any of your existing files which you uploaded earlier.
Upload any file from your computer by clicking the 'Browse File' button:
You can also delete the files which are no longer needed by clicking on the 'Trash Can' icon:
Click the 'OK' button on the Delete Confirmation Message to delete the selected file:
On the 'Media Gallery' window, there is a Search bar that allows you to make a search through your uploaded files.
With the help of two drop-down menus on the top right corner of the uploaded files, you can sort media files by their type, name, date, and size.
You can benefit from this feature in a number of situations where file uploading is involved such as Uploading Course featured images:
While attaching course materials, the "Media Gallery" will be available:
The 'Media Gallery' window will appear when you upload the Lesson Materials while editing the Lessons image:
You can also take advantage of this feature while uploading a "Video" and 'Video Poster' for video lesson type.
When you add a new question and prefer it to be an image, the Media Gallery window will be available right after clicking the 'Image' button:
It does not matter what type of question you want to add, this feature is available for all of them:
You can also add the answer to your question as an image with Media Gallery. To activate this feature, do not forget to click the 'Image' icon on the right:
You can access the Media Gallery while creating a new Bundle by clicking the 'Upload Image' button:



































































































Masterstudy LMS plugin is integrated with the Paid Memberships Pro plugin and smoothly works together for creating a Membership System with Subscription Plans on your website.
This third-party plugin allows you to create Membership Levels (Plans). First, create the default pages for a membership system. Go to Dashboard > Memberships > Settings and open the Pages tab. Select between two options Generate Pages For Me or Create Pages Manually.
We recommend you select the first option. So PMPro plugin will generate all the required pages with shortcodes automatically.
Remove the Login and Account pages from the settings. So the system will use LMS login and account pages instead.
Now you can start to create Membership Plans, go to Dashboard > Memberships > Settings > Levels and select the Create a Membership Level option.
Then from the opened Pop-up window, you need select a Membership Level Template. Paid Memberships Pro has level settings for almost any type of level you can imagine. When creating a new level, select a template from the list that best fits the type of level you need:
Note that even though you may have chosen a template to set up your level, you can still access every individual level setting if you decide to change your one-time payment level to recurring later.
Here you can set up Plan options such as name, description, confirmation message, billing options, and much more.
Give the name for your Membership level which will be visible to the public. Writing the description of the level is optional and it will be displayed on the checkout page. A Confirmation Message is also optional and will be on the checkout confirmation page.
Here you need to set the price for the Membership plan to charge the users. Since we choose a monthly template the system offered a basic configuration. The price and billing cycle can be changed according to your needs.
This option can be enabled if you need to cancel the Membership level of the user after a certain period of time.
Note that the member’s recurring subscription (if any) will be canceled when the membership expires.
You can select the Blog posts from specific categories and pages to hide from Non-member users.
Other settings include additional configurations for installed addons of Paid Membership Pro and integrated services. This section includes STM LMS settings where you can set course limits for the current plan.
You can set up subscription plans more carefully to provide customers with more flexibility. General limits for subscription plans are available under the STM LMS Setting.
Number of available courses in subscription - here you can specify the number of available courses in the subscription. This means that users can enroll in several courses (the exact number you set yourself) after purchasing the plan.
Number of featured courses quote in subscription - this limit allows Instructors to make their courses as featured.
Before purchasing a plan
After purchasing a plan
Plan tab name - you can display plans with similar options under certain tabs. You need to use the same tab name in your plans for this.
There is also the Private Category section where you can specify courses category for the plan, so after purchasing the subscription users will be able to enroll in several courses within the chosen category.
Besides this, there is a function that allows you to Disable/Enable one-time purchases on courses in this category.
When one-time payment is enabled for all courses from selected categories, the courses will be available for everyone. Students can purchase the course separately or enroll using the Membership level.
This also can be done from the Course settings. Open the needed course, and go to the Course Settings > Course Price tab. Here you can disable a one-time purchase as well and make the course available only for subscription plans.
When one-time payment is disabled for all courses from selected categories, the courses become "Members only", and cannot be enrolled without Membership level.
All the courses that are available for subscriptions only will be marked as Members only.
It is possible to exclude certain courses from the Membership level in the selected courses category.
This also can be done from the Course settings. Open the needed course, and go to the Course Settings > Course Price tab end enable Not included in membership option:
Even if the course category is selected in the membership level, the Course will not be included in the Membership plan:
Payment Gateway also should be set up separately for membership plans. Go to the Memberships > Settings > Payment Gateway & SSL section. There you can set a payment method, currency, available credit cards, sales tax, and SSL settings.
You can read more on how to set up payment settings .
Now students can enroll in the course via the subscription plan. To access the course they need to click on the Get Course and select a plan from the drop-down menu.
The course can be available in several plans. So users need to select a suitable plan they would like to purchase.
After a user chooses the plan he can proceed to checkout. Here, users need to provide personal
and payment information:
After that, they will be notified about membership activation and receive a copy of the invoice by email.
Then users will be redirected to the course page.
Users also have the possibility to change or cancel membership plans in the My Memberships section from the profile page.
After for Paid Membership Pro the nesseary pages will be automatically created.
To get a new style of the Membership levels you need to manually edit the page following the steps below. You need to customize the Membership plans appearance edit the Membership plans page through Dashboard > Memberships > Settings > Pages:
To edit the page, select the page builder which is used by the installed theme:
Select the Membership Plans widget from the menu bar on the left-hand side of your screen then drag and drop it into the selected area.
You will get a window with the basic setting options under the Content tab. In the Button section you can change the position of the Get Started buttons:
You can add labels in the Plan label section for selected pricing plans to attract users for this plan:
In the Plans items icons section, you can replace the default icon for Level descriptions from the icons library.
Now, by clicking on the Style Tab you can customize the alignment of the items, typography, margin, padding, color, and many more for used items in the Membership Plans widget:
If you want to add motion effects, background, or make the page responsive, click on ‘Advanced’ to explore those options. This ‘Advanced’ tab is a default feature of Elementor. Give a read to to know more about Advanced features and their uses.
It is possible to add more widgets to the Membership levels page in order to include more information.
Finally, after completing all the customization click on ‘Publish’ to see your work live.
Great job! You have done it successfully.




















































































Google Meet is a video conferencing platform developed by Google. It allows users to host and join online meetings, webinars, and virtual classrooms. With features like screen sharing, real-time captions, and a grid view for multiple participants, Google Meet facilitates smooth and interactive communication and collaboration.
Google Meet add-on can enhance your video conferencing experience by providing additional capabilities and allowing the creation of meetings directly from MasterStudy LMS. In the manual below you will find:
.
Initially, you have to enable the Google Meet Add-on from WordPress Dashboard > MS LMS > Addons section:
To enable the addon, scroll and locate Google Meet, then switch it on. Following that, you will see a new tab labeled Google Meet under MS LMS to access the settings of the addon.
Upon the initial opening of the settings, the Setup Wizard automatically appears, initiating the configuration process by requesting Google App Credentials:
In order to establish a connection with Google Meet, it is necessary to generate Google Credentials beforehand. This can be accomplished by accessing the Google Developer Console.
By simply following the steps outlined below, it is easy to obtain API keys.
From the top left corner, select a project to use for credentials. If you do not have a project created, please follow along.
After assigning a name to the project and, if necessary, choosing an organization, the project will be designated as yours.
From Quick Access select "APIs & Services":
Alternatively, you can access "APIs & Services" through the Navigation menu:
From opened Dashboard, click Enable APIs and Services.
Type the "Google Calendar" into the search field of the Google API Library to initiate a search.
Select the Google Calendar API from the search results:
To activate the Google Calendar API for this project, simply click on the Enable button.
From the Google Calendar API dashboard click on the "Create Credentials" button:
Choose "User data" as the data type and proceed by clicking on the Next button.
In the section for the "OAuth Consent Screen", provide the name of your application and include your User support email and Developer Contact email.
Upon saving the App details, you will be directed to the "Scopes" section, which can be skipped:
After that, you can select the OAuth Client ID. Select Web application as your application type. Subsequently, you will need to establish an Authorized redirect URI.
For the "Authorized redirect URI" go back to your WordPress admin dashboard.
You will find a link to copy in the 2nd step of the Google Meet setup wizard in MS LMS > Google Meet.
Instructors can get the URL in the second step of the Google Meet setup wizard on their User Account:
Copy that link and go back to the Google developer console and paste the link in the designated area for the Authorized redirect URI.
This serves as the redirect URI required by the Google Calendar API. Click on the Save button, and once you do that, you will have finished the task.
After creating the credentials, you can then download the JSON file from the credentials dashboard. Simply click on the download icon to continue.
Finally, access the OAuth consent screen section and select the option to Publish the app.
By doing so, you will enable the authorization for MasterStudy LMS and Google to utilize this integration. This step holds significant importance, as neglecting it could result in encountering an error. Therefore, ensure that you perform this step diligently.
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet by following a few additional steps. Simply navigate to the 3rd step of the Google Meet setup wizard in the WordPress Dashboard > MS LMS > Google Meet option:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account
to grant permissions:
That's all! You have completed the integration setup.
Instructors can configure Google Meet from their user account:
By opening Google Developers Console Instructors should create their own API credentials by following the manual below:
While Creating the credentials you can move to the next step of the Wizard to copy the Web Application URL:
Once you have obtained your JSON file, you can easily establish a connection between MasaterStudy LMS and Google Meet in the third step of the wizard:
Upload the JSON file here and once uploaded it will authenticate your website with the API credentials:
You can click the Next button to continue.
In the next step of the wizard, grant access to your Google account and allow all the permissions you want to have MasterStudy LMS with Google Meet.
In the next step select your account:
and grant permissions:
That's all! You have completed the integration setup.
Google Meet Settings allows editing time zone, remainder time, or switching Google accounts.
The Google Meet settings have the following look on the WordPress admin dashboard:
The Google Meet settings have the following look on Instructor's dashboard:
Meet account status - Displays the status of the connection between the Google account and add-on through API.
Default timezone - You can set default time zone settings for newly created meetings.
Default reminder time (minutes) - Time to get a reminder email notification before the meeting starts.
Google Meetings can be created from both the WordPress dashboard and Instructor accounts.
To create Meetings as an Administrator navigate to WordPress Dashboard > MS LMS > Google Meetings section and click on Add New Button:
Set the title of the meeting and fill out the fileds and click on the Publish button:
After publishing the meeting, they can be sorted by their date and started directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Instructors can create Google Mettings on their user account dashboard:
Set the title of the meeting and fill out the fileds and Save Changes:
After publishing, Instructors can edit, remove, or stat meetings directly from the dashboard:
After starting the meeting, the host can invite other participants and manage the process.
Google Meet integration allows you to create Google Meet lessons directly from Course Builder:
After filling out the Meeting details simply click on the "Create" button to save the lesson for the Course.
When the "Add Enrolled Students as Attendees" option is enabled while creating the meeting, enrolled students of the meeting will be considered as meeting participants. Students will receive Email Notification which includes a link for the meeting.
The content of the Lesson will be displayed for students before Metting starts:
In Conclusion, Google Meet integration includes more features compared to Zoom Lesson.
The main breakthrough in integration is that it allows each instructor to create separate Meetings and manage them on their own.
The WPML plugin will help you to translate your website into different languages. Follow the steps described in this article to set up the plugin.
Activate the WPML plugin. Follow Dashboard > Plugins and click Activate under the WPML items.
After that click on Configure WPML to finish the plugin installation.
To manage languages, go to WPML > Languages.
The languages section allows you to make a WordPress site multilingual.
Currently, our MasterStudy LMS Divi Modules plugin provides users with 10 modules (widgets) that work with our MasterStudy LMS plugin and 3 additional modules (widgets) that work with our MasterStudy LMS Pro plugin.
When you start creating or editing a page, you will be prompted to use Divi Builder.








Reset credentials - Reset current API settings, and allows uploading new JSON file with new Google API Credentials.
Change account - Option to change Google Account to conduct the meetings.















































The Courses 4-in-1 Widget is exclusively available for elementor and combines four widgets Courses Grid, Course Carousel, Featured Teacher blocks, and Courses Archive page.
Earlier the following LMS widgets were available separately:
Course Carousel: The Course Carousel widget engages with a stunning carousel of the best courses available.
Courses Grid: This widget allows you or your instructors to showcase the full course catalog in an easy-to-navigate grid layout.
Featured Teacher: This widget allows you to highlight a teacher and their courses.
This is a page that displays all the courses available on your website.
The Courses 4 in 1 combines the widgets listed above into one widget and offers the following styles for course cards.
Style 1 - Classic
Style 2 - Price Accent
Style 3 - Price Button
Style 4 - Full-Size Image
Style 5 - Centered
Style 6 - Info Accent
The Carousel type of Courses widget displays courses from selected categories on the website in carousel view.
The Grid type of Courses widget displays a number of courses from selected categories on the website in grid view.
The "Featured Teacher" type of Courses widget showcases an instructor with courses available.
The Archive type of Courses widget displays all available courses on the site. Search results, load more buttons of the Course Grid, and course carousel widgets will be redirected to this page.
The 'Archive' type should be used only once on the website and the page should be set as an archive page in MS LMS > LMS settings > Courses section.
In the Courses Widget settings, you have the option to modify the filter's position or disable it entirely.
Instructors Carousel widget is available for only Elementor Page builder and displays the users with Instructor user roles on the Website with their social links, number of courses, reviews, and overall ratings in Slider view. The widget has the following presets and they can be easily customized:
Style 1 - Profile Picture Rounded
Style 2 - Profile Picture Rounded Dark
Style 3 - Bordered Card
Style 4 - Squared Profile Picture
Style 5 - Bordered Squared
Style 6 - Profile Picture Above Container
In carousel settings, AutoPay and Loop can be enabled:
The Testimonials widget is used to display customer testimonial information. It is useful to show prospective customers what other people are saying about your teaching platform.
The Site Authorization Links widget is used to add a login/register button to the custom header that is created with Elementor Header & Footer builder plugin:
This widget performs two tasks for Logged in and Guest users differently:
The featured Teacher widget highlights one of the users with Instructor user roles on the website with the courses.
Instructors Carousel widget displays the users with Instructor user roles on the Website with their social links in slider view.
The widget has two style presets:
Profile Picture Rounded
Profile Picture Square
View all button lead to the Instructors archive page that was set in the LMS settings.
The instructors can be sorted by their ratings or registration date.
The single Course Carousel widget displays the available courses in the slider. Each slide of the carousel includes single course information including price, category, level, and curse duration.
The courses on the carousel can be sorted by:
Course Popularity
Free Courses
Courses Rating
The courses Search box widget can be used to search Courses within a website by keywords. The Search results will be displayed on the Courses archive page.
The widget has two style presets and includes search suggestions:
Search box wide
Search box with a button
Courses Carousel widget displays courses on the website in carousel view.
The widget has two style presets and courses can be sorted by Course Popularity, Free Courses, and Courses Rating:
Carousel with Course categories
Carousel without Course categories
The View all button opens all courses in the Courses archive page.
The View All button opens all courses on the Courses archive page.
Courses Categories widget is used to display the categories and sort courses by them. The widget has six styles presets:
Style 1 - Category cards with the label below
Style 2 - Category cards with label inside
Style 3 - Category buttons
Style 4 - Category colorful cards
Style 5 - Category cards with images
Style 6 - Category colorful cards wide
The Courses Grid widget is used to display the available courses in Grid View. In widget settings, the Sort filter and Load more buttons can be disabled:
The Recent Courses widget displays the latest created courses with their categories. The widget has the following style presets:
Style 1 - Recent courses with Show More button
Style 2 - Recent courses without Show More button
Style 3 - Course Categories with transparent buttons
The Certificate Checker widget is used to validate certificates with Student's code which can be copied in the User account > Certificates section:
If the certificate is valid the following message appears:
Course Bundles widget displays bundled courses of the Instructors:
The Google Classrooms widget displays courses that were imported from Google using Google Classroom API.
In the next step (Translation languages) add more languages to the site. Mark the languages you want to add. Then click on the Next button.
In order to let site visitors select their language, you can add a language switcher to the theme.
WPML’s standard language switchers include a drop-down languages list, a list of languages for the site’s footer, and a language switcher for the menu.
Click the “Add New Language Switcher to Menu” button to add the language switcher to the menu.
On the screen New Menu Language Switcher, select the position, style of menu items, specify what to add to the language switcher and choose the colors. Then click the "Save" button.
Here you can see a preview of your menu and position and you can manage them at any time. Click on the Next button to proceed to the further step.
Select the first option for compatibility reporting.
Paste the site key that you can find on your wpml.org account page and click the Register button. if you don't have a site key, then click the button to generate a key for this site.
After a successful setup, a drop-down list of the selected languages will appear in the area of your dashboard.
WPML lets you choose to format your site’s language URLs using a language argument in the URL, in virtual folders, or different domains (or sub-domains). Internally, all languages are saved in one WordPress database, but for visitors languages can appear to be on different sites.
You can choose the format you want when setting up WPML for the first time. If you would like to change it to a different format after setting up WPML, you can do so by going to WPML > Languages and scrolling to the Language URL format.
You can choose from the following options:
Different languages in directories
A different domain per language
Language name added as a parameter (http://yoursite.domain/en/?lang=fr) is not supported by the MasterStudy LMS plugin
To set up your languages in directories, Apache’s rewrite module must be enabled. If you do not have access to your server’s settings, please contact your hosting provider to request them to enable this.
You can place different languages in completely independent domains. For example:
www.example.com
www.example.de
Don't forget to re-save your permalink settings after choosing your language URL format.
Now your site is ready for content translation.
Go to the WPML > Translation Management page to send content for translation.
Select translation steps. Choose who will translate the site and what tool can be used for that.
Once selected, finish the setup by clicking the Done button.
Next, select pages and settings for translation.
Select items for translation, specify the language
Choose pages for translations
Select the translation options - Translate
Add selected content to the translation basket
In order to translate the selected page click on the Send all items for translation button from WPML > Translation management > Translate Basket.
To translate your selected page, go to WPML > Translation Queue.
You can translate your page into another language one by one using the translation buttons in the translation queue.
After clicking the translate button from the translation queue, the Advanced Translation Editor will open.
After the translation, click on the Complete button.
After the translation, the complete status will appear in the translation queue table.
The home page has now been fully translated into Portuguese.
If you visit your homepage the languages from the WPML plugin will show up and you can choose the English version of your site or the Portuguese version of your site.Portuguese version of the site
Besides this method, there is also a simple method to translate pages, for example, if you have a small number of pages, then you can make translations directly from the page, duplicating content.
For example, we will translate a page About us into another language directly from the page.
Just edit the page, then mark the duplicate options in the translation editor form, then click the duplicate button.
After duplication, the selected language will disappear. Press the Update button to apply the change to the page.
To distinguish this page from a page to another language we simply add text to the page.
On this page, if you choose the English language, the English version of the page will be opened. If you choose another language the default content that is duplicated from the English version will be opened and you will be able to change the content for another language easily to your own.
In order to make courses translatable, you need to choose the translatable option for them. Go to WPML > Settings > Post types Translation
Then, you need to enter a static slug course for your languages so that they work with the course archive page. Then save your changes.
Please don't forget to re-save your permalink settings
Now you can translate your courses as regular pages.
Edit courses and duplicate them into other languages and translate your content to your language.
To translate the Register and Modal windows, you need to go to WPML > Languages. In the section called Languages filtering for AJAX operations mark the option "Store a language cookie to support language filtering for AJAX" and save the settings.
After configuring the WPML, you need to specify LMS Pages for their correct work. You will get the notice, asking you to specify the pages. Click on the Open Settings button.
You will be redirected to the LMS Settings (LMS Pages) where you can generate the pages. Click the Generate Pages button to generate the pages automatically. After the operation, you should re-save permalinks.
Use this Divi module to create a Courses Grid block.
Once you add it to your page you will find the following options in Content tab:
Hide Top bar – hides module title and sorting option
Module Title – specifies module header
Load more – adds “Load more” button
Sort Courses – adds sorting option
Image size – specifies image size
Courses Per Row – defines how many courses will be displayed per row
Courses Per Page – defines how many courses will be displayed per page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Sorting options – adds sorting option
Previous/Next buttons – adds Previous and Next buttons
Border removing – removes module elements border
Displaying of categories – defines whether categories will be displayed or not
Number of courses per row – defines how many courses will be displayed per row
Included Categories – defines what kind of courses will be shown on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Categories block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Style – defines the appearance of style preset
Included Categories – defines what kind of courses will be shown on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
NOTE:
Categories should have pictures and icons for this module to work properly.
Frontend view:
Use this Divi module to create Courses Searchboxes.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Style – defines the appearance of style preset
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Featured Teacher block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Instructor Position – shows instructor's position (category)
Instructor Bio – specifies instructors's bio
Image – here you can upload a module background picture
Select instructor – here you can select an instructor
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Courses Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Title Color – specifies module header color
Limit – specifies the limit of instructors to show
Per row – limit per row
Per row on Notebook – limit per row on notebook
Per row on Tablet – limit per row on tablet
Per row on Mobile – limit per row on mobile devices
Style – defines the appearance of style preset
Prev Next Buttons – adds Previous and Next buttons
Pagination – defines whether courses will be separated by pages or not
Sort by – enables sorting option
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Recent Courses block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of courses to show – defines how many courses will be shown on page
Style – defines the appearance of style preset
Courses Per Row – defines how many courses will be shown per row
Image size – specifies recent courses horizontal image size
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Single Course Carousel block.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Sorting – enables sorting option
Prev Next Buttons – adds Previous and Next buttons
Categories – defines of which categories courses will be shown in module
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create an Icon Box block.
Once you add it to your page you will find the following options in Content tab:
Image – here you can upload module background picture
Button Link URL – link to a specified page
Module Title – specifies module header
Icon Box Description – here you can add a module description
Icon Box Button – specifies the module button
Image Width – specifies module image size
Icon Box Width – specifies module icon box size
Button Title Color – specifies button title color
Button Background Color – specifies button background color
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Blog module.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Post Count – defines how many posts will be displayed
Select the blog style – defines the appearance of style preset
Post Date Title Color – specifies date title color
Post Date Background Color – specifies date background color
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to create a Course Bundles block.
NOTE:
For this widget to work properly, you need to activate the Course Bundles addon and set bundle limitations in Dashboard > STM LMS > Course Bundle Settings.
Widget won't be displaying any info if no bundle were created by Instructors.
Go to the following page for detailed instructions:
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of Courses per page – defines how many courses will be displayed on page
Number of Columns – defines how many courses will be displayed on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to import a Google Classrooms block.
NOTE:
For this widget to work properly, you need to activate Google Classrooms addon, get API Credentials, and import Google Classrooms.
Go to the following page for detailed instructions:
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Number of Classrooms on the Page – defines how many classrooms will be displayed on page
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:
Use this Divi module to add the Certificate Checker bar.
Once you add it to your page you will find the following options in Content tab:
Module Title – specifies module header
Design and Advanced tabs are native for all Divi modules and responsible for adjusting appearance and custom CSS settings. Refer to Divi Advanced Design Settings documentation page for detailed information.
Frontend view:

To use Zoom and implement the service in your work you need to enable Zoom Conference Addon. For this, from your dashboard panel go to STM LMS > Addons.
Find there Zoom Conference Addon and enable it. Click on the Settings icon in the top right corner to open the new page, where you will be offered to Install eRoom - Zoom Meetings & Webinar plugin.
Click on the Install Plugin button.
Once the plugin is installed you can open the Zoom settings. On your dashboard panel, you now can find the eRoom menu. Click on the Zoom Settings option to set it up (eRoom > Zoom Settings).
You will be required to enter some credentials: API Key and API Secret Key. You can collect these credentials on Zoom App Marketplace. Follow this link: https://marketplace.zoom.us/ to obtain your API Key/Secret.
You will be required to enter some credentials: JWT API and Meeting SDK APIs. You can collect these credentials on Zoom App Marketplace. To collect credentials, follow Zoom App Marketplace: https://marketplace.zoom.us/ and login into your existing Zoom account. If a Zoom account does not exist, it should be created using this link.
On the Zoom App Marketplace page click on the Develop button and from the dropdown menu select the option Build App.
On the opened page, the App type should be selected to generate credentials.
eRoom requires Server-to-Server OAuth and Meeting SDK APIs to connect with Zoom and use its functionalities.
Among available Apps select Server-to-Server OAuth type and click Create to generate APIs.
Then, in the Popup window add your app name:
As soon as App created API credentials will be generated automatically in the App Credentials section:
Then, it is required to add information for the app such as email, and description in the Information section. In the Information section, it is required to fill out the following fields:
Company Name
Developer Contact Name
Developer Contact Email
It is required to select the correct scopes to make the plugin work. Open the scopes tab and click on the "Add Scopes" button:
The permissions listed below are required:
Permission issue error notices may appear while creating the meetings or webinars when any of the listed Scopes are not enabled.
Meeting
View and manage sub account’s user meetings (meeting:master).
View all user meetings (meeting:read:admin).
View and manage all user meetings (meeting:write:admin).
Webinar
View and manage sub account’s user webinars (webinar:master).
View all user Webinars (webinar:read:admin).
View and manage all user Webinars (webinar:write:admin).
Recording
View and manage sub account’s user recordings (recording:master).
View all user recordings (recording:read:admin).
View and manage all user recordings (recording:write:admin).
User
View and manage sub account’s user information (user:master).
View all user information (user:read:admin).
View users information and manage users (user:write:admin).
After adding all listed Scopes, click on the Done button to close the window. Finally, activate the Server-to-Server App:
Copy the Account ID, Client ID, and Client Secret and paste them into the respective fields on the Zoom Settings page in your dashboard:
Zoom is deprecating their JWT app from June of 2023 and until the deadline, all your current APIs will work. Please see JWT App Type Depreciation FAQ for more details. It is recommended to run the migration wizard to smooth the transition to the new Server to Server OAuth system.
Among available Apps select JWT type and click Create to generate APIs.
Then, in the Popup window set a name for App:
Then, it is required to add information for the app such as email, and description in the Information section. In the Information section it is required to fill out following fields:
Company Name
Developer Contact Name
Developer Contact Email
As soon as App created API credentials will be generated automatically in App Credentials section:
Copy the API Key and API Secret Key and paste them in the respective fields on the Zoom Settings page in your dashboard.
Under the API Key field, you can also find the link to the guide on how to obtain the credentials.
Zoom Meeting SDK offers video-conferencing features that mirror the meeting experience in the Zoom Client. Meeting SDK is required to make Join In Browser work.
Among available Apps select Meeting SDK API type and click Create to generate APIs.
Then, in the Popup window set a name for App:
The toggle button should be disabled in the "Would you like to publish this app on Zoom Marketplace" section.
In the Information section, it is required to fill out the following fields:
App Name
Short description
Long description
Company Name
Developer Name
Developer Email address
As soon as the Required information is filled out, go to the Download section:
As soon Continue button is clicked, API credentials will be generated automatically in the App Credentials section:
Copy the API Key and API Secret Key and paste them into the respective fields on the Zoom Settings page in your dashboard.
Destination URL where Zoom will send the access token after the user completes the OAuth authentication. To get the "Redirect URL for OAuth" open Zoom Settings on your dashboard and copy the URL from the address bar:
Paste the URL to the Redirect URL for OAuth input:
Next, it is required to add the domain (example: https://your-domain.com) to the "OAuth allow list" to make the Metting SDK secure:
Next, go to the SDK Activation tab, and click on the "Add" button to complete the API generation progress.
On the opened window, click on the "Allow" button to give access permission:
Under the API Key field, you can also find the link to the guide on how to obtain the credentials.
Zoom addon allows you to easily add new users. Those users can be added as Hosts, which means that they will be able to host and create their own meetings.
To add a new user, go to eRoom > Add User, and on the new page fill in the necessary information and save.
On the Users page, you can see all the users in your account.
From the Meetings (eRoom > Meetings) menu, you can open the meeting page and create a new meeting or edit the existing one.
The plugin allows you to submit all the information about the meeting, such as title, meeting date and time, host and agenda, specifications about the timezone and meeting duration.
Instructors can add meetings via the frontend page builder. Go to Course Curriculum, find the needed lesson, go to Lesson Settings > Lesson Type and select Zoom Conference type from the options available in the dropdown menu.
You can specify the start date and time, and timezone and enable the following functions: Join before Host, Host join started.
There is also a shortcode that you can add to any page on your website.
Just copy the shortcode and paste it into the page.
In that case, on this particular page will appear a countdown for the planning meeting.
If the meeting has already started, instead of a countdown there will be meeting details provided on the page along with the Join Meeting buttons where users have two options, either to join the meeting in the browser or access the session via the Zoom app.
Zoom addon also lets you collect the Reports.
Go to eRoom > Reports menu and access the Reports page. Specify month and year for the data you want to see and you will get your meetings statistics such as the number of meetings, participants and new users.
Let’s have a look at the live meetings page. The image below showcases the meeting page of the Zoom App for macOS.
Please note there are different Zoom Clients/Extensions/Apps for different systems and platforms. You can download the needed client version browser extension here: https://zoom.us/download
This is how it should look from the student's perspective.
During the session, you can enable screen viewing mode. When the meeting is over you will see the overall time spent on the video session and will be able to complete it.
















































































































































August 10, 2023
Update:: Compatibility with WordPress 6.3
Fixed: Become Instructor Form could not be submitted when checkbox fields were used
Fixed: Google Classroom is not opening the required classes
Fixed: Need to show Enter your position in the Position field
Fixed: There was no sign or notification for the required fields in Forms Editor
Fixed: If the required fields are not filled in, the Become Instructor form should not be submitted
August 4, 2023
Update: Implemented Guest Checkout functionality for Bundles addon
Update: Added Event Visibility settings for rallies in Google Meet
Fixed: When selecting a certificate in Course Builder, only the last 5 created were shown
July 19, 2023
Update: Added a separate page for creating a Google Meet on the new Course Builder
Fixed: Google Meet was not working with PHP 7.
July 18, 2023
Update: Updated Google API Client in the plugin to the latest version
Fixed: Fixed PHP Deprecated Bugs
July 11, 2023
Update: Transferred all the hooks from the old Course Builder to the new one
Update: Added a new type of admin notification popups
Fixed: Udemy courses can't be imported
July 5, 2023
Update: Minor improvements
June 27, 2023
Fixed: PHP Errors fixed for older versions of MasterStudy LMS Free plugin
June 27, 2023
Update: Added Google Meet addon to integrate with video conferencing platform developed by Google.
June 8, 2023
Update: The Gradebook add-on was refactored.
June 2, 2023
Fixed: The certificate did not display the end date of SCORM courses.
May 16, 2023
Update: The recommended size of the certificate background increased to 1600х1050.
May 10, 2023
New: Course Builder with new design and a range of enhancements released.
Update: Add a search box to the page with the add-ons list.
Fixed: Group leaders could not add more than 2 users to the Enterprise groups.
February 7, 2023
Fixed: Trial Lessons are not loaded for Guest users.
Fixed: Drip Content is not linked with Assignments.
January 16, 2023
New: Send Test Email option is added to Email manager addon.
New: Sender Name & Sender Email options added for Email manager addon.
January 11, 2023
New: Pagination for Assignments & My Assignments Pages.
December 29, 2022
New: Email will be sent to Students when Quiz Successfully completed.
New: Email Event for Administrator and user when the Course is enrolled through a Membership plan.
Update: The content of the default Email Events is replaced.
December 20, 2022
Fixed: Instructors couldn't set decimal prices for Courses Bundle.
December 14, 2022
Fixed: Minor bug fixes
December 7, 2022
New: option is added to the Email manager addon.
New: is added to create custom HTML email templates.
Fixed: When courses were added to the user, the site administrator did not receive an Email.
November 11, 2022
Fixed: Minor bug fixes.
October 31, 2022
Update: Compatibility with WordPress 6.1.
October 26, 2022
Fixed: Minor bug fixes.
October 26, 2022
Fixed: Media File Manager Popup did not open on third-party themes.
October 17, 2022
New: Preloader added to LMS pages and sections.
October 7, 2022
Update: Free version refactoring implemented.
September 28, 2022
Update: String translations in plugins and Nuxy are updated.
Fixed: LMS form editor elements cannot be translated.
Fixed: Placeholder text 'Search' in file manager cannot be translated.
September 14, 2022
Fixed: Announcement menu item not displayed in instructors user account and floating menu.
September 9, 2022
Fixed: Masterstudy LMS plugin did not install when you click the button from the notice on the Dashboard.
September 5, 2022
Fixed: Certificate builder elements are moved scarcely in Firefox.
August 17, 2022
New: Added new font for Certificate builder "Amiri" (Arabic) to display all symbols in Arabic.
Fixed: Using a single quote (') in the Certificate Builder break the certificate layout.
Fixed: Failed to enter a price with a decimal separator when creating a course from the front.
August 4, 2022
Fixed: The custom fields created through the LMS form editor cannot be used in the LMS email manager.
Fixed: Checkbox fields created using the LMS Forms editor, reset in a user profile.
Fixed: The Wishlisted Bundle courses are not displayed on the Favourite courses page.
June 27, 2022
Fixed: Certificate Builder issue with RTL
Fixed: Even when membership expired, the course is still listed under "Enrolled Courses"
Fixed: Password field is duplicated when creating a Zoom Conference lesson
June 8, 2022
New: Reordering of the Profile Menu Items
Fixed: Uploaded SCORM course couldn't be deleted
Fixed: Curriculum lesson preview arrow icon issue in classic course style
May 4, 2022
Welcoming the new way of the custom colors appliance to the MasterStudy LMS elements. Set the colors you like to match the LMS color scheme to your brand identity or make it look completely different from the rest of the website to make it easier for students to concentrate on the learning process even more.
Customize the side Profile Menu for the users to improve your website visitor's experience and site interaction. Make your MasterStudy LMS reflect the site's usability and mood to tailor it to your audience.
Update: Color Scheme appliance.
April 14, 2022
Localization: Spanish and Portuguese (additional) strings are added
3.7.5
April 7, 2022
New: Adding the category to the created questions in front end builder
Fixed: Related Courses block is not displaying in Udemy Style
March 24, 2022
Fixed: 'Enroll with Membership' button in Get Course button is shown even when the plans are not created and configured
March 17, 2022
Update: Remastering of Add New Course interface and Single Course page in mobile version
Update: Default header style optimization in mobile devices
March 7, 2022
Fixed: Minor bug with style code displaying in Statistics section on dashboard
Fixed: Course category tabs are not visible on Course page with activated Udemy style Fix: In the quiz section, when a question or answer is too long, it overlaps
Fixed: Prerequisites addon does not work, when course style is Default Fix: Some Pro version areas and fields are active in Course Settings (backend) of MasterStudy LMS Free version
March 1, 2022
Update: Security code optimization
February 15, 2022
Fixed: System allows to add participants more than the specified limit after creating a group through Buy for group button (Group Courses addon)
Fixed: Single Course cover image is not displaying in Modern Course Style
Fixed: Bug with custom fields in Forms Editor addon
January 13, 2022
New:
Fixed: Option for defining the displayed course bundles in STM Courses Bundles Settings Widget
Fixed: Announcement is not displaying on course modern style page
December 21, 2021
Fixed: Bug with missed the inserted lesson images on frontend course builder was fixed
Fixed: Missed icons on the list of available lessons while creating the course in frontend builder was fixed
November 25, 2021
Update: Udemy style renamed to Modern Style
Update: Modern Style is active by default
Fixed: SCORM courses uploading issue
Fixed:
October 18, 2021
Update: Code refactoring and optimization
September 21, 2021
Fixed: SCORM courses loading bug
September 2, 2021
New: New Pro Addons page
Fixed: Minor bug fixes
August 12, 2021
New: Admin Dashboard notification
August 2, 2021
Fixed: Students did not get a reply email when assignment status changed
Fixed: Video Duration icon displaying when Video Duration field is blank in Udemy Affiliate layout
Fixed: The same course materials attaching several times in the Udemy Affiliate layout
July 28, 2021
Update: Compatibility with WordPress v. 5.8
Update: Affiliate Link Block for a points system in Instructor/Student Profile
Fixed: Co-instructors list was not fully displayed by adding the co-instructor from the frontend Fixed: Course Bundles fatal error
June 15, 202
Fixed: Minor style issues and bugs
June 10, 2021
Update: Redesigned user account and user public profile
New:
Fixed: Checkbox doubling in forms created by LMS Forms Editor in User Profile Settings
June 1, 2021
Fixed: Courses appearance by categories bug
May 12, 2021
Fixed: Hidden posts, pages, and media when WooCommerce plugin is not activated
May 12, 2021
Full WooCommerce Integration
Sell courses online with a free customizable WooCommerce plugin. With the full WooCommerce integration you will be able to set up products, shopping cart, sell these products with one of the online payment gateways.
WooCommerce integration allows combining courses with other types of products, using WooCommerce payment gateway, selling subscriptions, and accepting recurring payments.
is required
New: Full integration with WooCommrce
Fixed: Error sending mail with different product types in WooCommerce
Fixed: Minor styling issues
May 4, 2021
Update: Compatibility with .
Fixed: Chinese, Arabic and some other fonts aren't displaying in the Certificate
Fixed: Certificate Title entities in Certificate builder
March 30, 2021
New:
Added: Image preview for Assignments
Update: Cancel Subscription in Classic profile style moved to the sidebar
February 22, 2021
Added: Action before sending an announcement
February 04, 2021
Update: Settings style now built on CFTO framework
Fixed: Certificate Template name editing bug
Fixed: Assignment pagination
Fixed:
January 12, 2021
Improvement: Randomize questions option to frontend course builder
Improvement: Added timezones for zoom conference lessons
Fixed: Adding video lesson error on frontend course builder
December 29, 2020
Improvement: Routes replaced by creating LMS pages
Added: Wishlist icon changed for classic course style
Added: Notification for a Database update
December 10, 2020
Improvement: Student assignment can now be managed by admin from the WordPress dashboard
Improvement: Added course title in a lesson comment email (Email manager)
Improvement: Added login, course title, and assignment title in user assignment submission email (Email manager)
November 19, 2020
Improvement: Co-instructor courses added to the Instructors' public profile
Improvement: Field for custom point price added
Improvement: Co-instructor courses added to the Instructor's public profil
November 12, 2020
Improvement: Permission to add file formats for assignments: mp4, m4v, mov, wmv, avi, mpg
Improvement: Added per page setting for Elementor Courses carousel
Improvement: Questions category added to LMS Menu
November 3, 2020
Added: New fields in Certificate builder (course start date, course end date, current date, progress, co-instructor, course details)
Added: Certificate linking with a specific course.
Added: Items centering in Certificates
October 9, 2020
New: Course expiration feature added
New: ‘permission_callback’ => ‘__return_true’ wp rest API added
New: Freemius SDK refactoring Readme file added
September 21, 2020
Fixed: Course sidebar button item id error fixed
Fixed: Guest checkout button fixed
September 11, 2020
New: Added Certificate builder
Fixed: Manage course duration field save fixed
Fixed: Course bundle course featured image fixed
Fixed:
July 21, 2020
Update: Frontend Course editor UI/UX fields reworked
Update: Addons global settings design changed
July 7, 2020
New: Added the ability to upload videos to video lessons
New: Added video player in the lesson with the ability to restart from the point you stopped at
June 25, 2020
Feature: Added Shortcodes (stm_lms_certificate_checker, stm_lms_course_bundles, stm_lms_google_classroom)
Feature: Added Elementor widgets (stm_lms_certificate_checker, stm_lms_course_bundles, stm_lms_google_classroom)
June 12, 2020
New: Logout now redirects to the login page
Localization: Russian language updated
Fixed: Scorm zip file uploading fixed
June 5, 2020
New: Lesson Style Classic added.
New: Email Template Manager added.
New: Assign Students to Course added.
Removed:
May 28, 2020
Fixed: Minor bug fixes.
May 26, 2020
New: Course Attachments added.
New: Course Finished Statistics added.
Fixed: Minor bug fixes.
May 6, 2020
New: Courses Filter added.
New: Instructor menu added.
Fixed: Minor bug fixes.
April 24, 2020
New: SCORM Courses integration added.
Fixed: Minor bug fixes.
April 15, 2020
Fixed: Minor bug fixes.
March 27, 2020
New: ZOOM Conference feature added.
March 20, 2020
New: Google Classroom feature added.
Fixed: Minor bug fixes.
February 25, 2020
Fixed: Minor bug fixes.
December 26, 2019
New: Multi-instructors feature added.
New: Unique code for certificates feature added (with Code checker WPBakery Page Builder element).
New: Instructors can create Course Categories.
December 19, 2019
New: Course Bundle feature added.
December 10, 2019
New: Questions Bank system added.
New: Course Affiliate Link feature added.
Fixed: Minor bug fixes.
December 4, 2019
New: Points system added.
November 25, 2019
New: Assignments feature added.
Fixed: Minor bug fixes.
November 6, 2019
New: Group (Team) Courses feature added.
Fixed: Minor bug fixes.
October 21, 2019
Fixed: Forgot Password problem fixed.
Fixed: Currency symbol issue fixed.
Fixed: Minor bug fixes.
October 3, 2019
New: Lessons Live Streaming feature added.
Fixed: Minor bug fixes.
September 19, 2019
New: Drip Content feature added.
New: Sequential Lessons feature added.
New: The GradeBook feature added.
September 5, 2019
Fixed: Minor bug fixes.
August 12, 2019
New: Added new question types.
Fixed: Minor bug fixes.
July 18, 2019
Fixed: Prerequisites problem fixed.
Fixed: WPML Switcher fixed.
Fixed: Minor bug fixes.
June 18, 2019
Fixed: Minor bug fixes.
April 25, 2019
New: Teacher Course Sales & Earnings Statistics added.
New: Automatic Payouts feature added.
March 11, 2019
Release.
Fixed: The Head part of email templates had a text/plain tag and emails were broken
Fixed: Instructor Paypal Email was not saved in Statistics & Payouts addon in PHP 8.0
Fixed: There were warning errors on the course page when email branding was enabled
Fixed: Lesson Content and Lesson Materials fields for Stream Lesson and Zoom Conference are not working.
Fixed: Media Library Addon was not working in MasterStudy Pro 4.0.0
Fixed: PHP warnings on the Courses bundle page when Debugging was enabled.
Fixed: The course could be bought using coins, although the coin price is not set.
Fixed: When the discount period expires, the sale price is always displayed, when WooCommerce checkout is used.
Fixed: Minor bug fixes.
Fixed: Some strings were not visible for translation
Fixed: Featured Course covers are not displaying after selecting Modern style for the Courses page
Fixed: For students notification is not showing after checking the student's assignments by instructors
Fixed: Removed Add New button in Student Assignments section on the dashboard
Fixed: Default fields dislocation in Profile From of LMS Forms Editor addon
Fixed: The certificate reflects the username of the student, not his personal name and last name. This problem was detected when adding custom First Name and Last Name fields to the registration form using the LMS Forms Editor addon.
Fixed: Bug with custom checkboxes in LMS Forms Editor addon
Fixed: Wizard navigation menu issue
Fixed: Translation issues with several non-editable strings
Fixed: Buy button functionality when clicking in a modal popup
Fixed: Minor bugs
Fixed: Broken categories dropdown in Frontend Course Builder (French letters)
Fixed: Bundle image error when using MasterStudy PRO without MasterStudy theme
Fixed: Drip content error when using MasterStudy PRO without MasterStudy theme
Fixed: Course description bug in Frontend Course Builder
Fixed: Point System shows zero value
Fixed: Points are not credited after enabling the Point statistics add-on
Fixed: Zero values in point statistics settings
Fixed: Minor frontend bugs UPD: Profile style "classic" moved to PRO
Fixed: Manage course notice about disabled tabs
Fixed: Drip content dependencies
Fixed: Frontend bugs in the public profile
Fixed: Assignments statistics errors in the Gradebook
Fixed: Course bundle description field
Fixed: WPML Language switcher issues
Fixed: WPML Compatibility issues fixed
Fixed: Remove points when retaking the quiz
Fixed: Quiz WebView issues fixed (for Masterstudy App)
Fixed: Assignment count bug fixed
Fixed: Assignment long name issue
Fixed: BuddyPress members, activity page issues fixed
Fixed: Course Bundle description field issue
Improvement: Assignment send button disabled if the assignment is empty
Improvement: Settings for adding custom course levels
Improvement: Course filter added to instructor's account for assignment section
Fixed: Stream and drip content countdown (+1 day) bug fixed
Fixed: Instructor account's styles broken when multi-instructor addon disabled
Fixed: Author fee text changed (Statistics and Payouts)
Fixed: SCORM start course redirect error
Fixed: Spain translation file errors for variables {field}
Fixed: Creating lesson with Elementor Page Builder
Fixed: Per row setting on STM LMS Courses Carousel Elementor widget
Fixed: Folders permissions
Fixed: Point system conflict with the one-time purchase
Update: Author fee text changed to admin commission Update: Changed Website earning to Instructors Earning
Fixed:: Date in Zoom lesson
Fixed:: Disabled content tab on the frontend course builder for Zoom lessons
Fixed: Changed lesson duration field type
Fixed: Paid membership checkout frontend bug in mobile version
Fixed: Course per page settings on the archive page
Fixed: Email settings (emails were not sent to the admin when adding a user to the course)
Fixed: Error display when entering the wrong password
Fixed: Redirect from invalid course item Update: Spain language translation file
Added: Password field for Zoom lessons Fixed Course purchase in subscription
Added: Pagination on the page Manage Students Fixed Statistics display in Statistics and Payouts addon — total shows the amount only from completed orders.
Fixed: Limiting the number of users when creating and editing the group
Fixed: Visual bugs Fixed Answers in the Question bank
Fixed: Tabs display settings on the course page
Fixed: Lines translations Fixed Course purchase in subscription
Fixed: checkbox field in STM LMS Setting
Fixed: Negative price when adding course fixed
Fixed: Frontend course editor now has unique class in body tag
Fixed: Price position in sticky panel fixed
Fixed: Live stream timer
Fixed: Point history broken link
Fixed: Visual bugs fixed
Fixed: Lesson question time showing for user fixed
Fixed: Gradebook – Students progress fixes.
Fixed: Assignments – Sending Email Notifications bug fixed.
Fixed: SCORM – Curriculum disabling issue fixed.
August 10, 2023
Update: Compatibility with WordPress 6.3
Fixed: In the Single Course page, the sidebar drops down when there are not enough tabs
Fixed: The wishlist button on the course card does not work after clearing a field in the search
Fixed: "No Courses Found" icon moves off on default themes
Fixed: Icons for Text and Stream Lessons in Manage Students are not displayed on the left
Fixed: When adding students, the number of students is not updated on the course page
Fixed: Corrected compatibility issues with PHP
Fixed: When resetting a password, an email is sent without a clickable link
Fixed: Bug fixes based on WPScan Vulnerability Report
August 10, 2023
Fixed: Minor bug fixes
August 4, 2023
Fixed: An additional scroll appeared on the right if the question was large or if there were too many questions
Fixed: Removed the scroll that is closer to the edge of the screen in lessons
Fixed: Create button did not become Save and the page did not refresh to edit state after creating Google Meet lessons
July 19, 2023
FIXED: Notice "This field is required" was not translated in the Course Builder
July 18, 2023
Update: It is possible to duplicate curriculum with Post duplication
Update: Added word "Lesson" when creating a Google Meet lesson via Course Builder
Fixed: Fixed incompatibility with WP Umbrella
July 14, 2023
FIXED: The first section did not redirect the student to the second section if the section order has been changed
FIXED: Add new course button in the admin panel did not always work from the first time
July 12, 2023
Fixed: Minor bug fixes
July 12, 2023
Fixed: File size in the empty selector is not working in Course Builder
July 11, 2023
Update: Added new Admin Notifications view
Update: New icons and cursor pointers are now made for all date and time pickers
Update: Moved all Hooks from the old Course Builder to the new one
June 27, 2023
Fixed: Cross-Site Scripting (XSS) vulnerability issue reported by Patchstack.
Fixed: Broken Access Control vulnerability issue.
June 21, 2023
Update: Compatibility Update with the latest version of Elementor Pro.
Update: Compatibility Update with the latest version of Elementor Header & Footer Plugin.
Fixed: Mobile Menu of Elementor Pro was not clickable when MasterStudy LMS was active.
June 8, 2023
Fixed: Emails regarding "Course Pre-moderation" were not sent.
Fixed: After publishing the course with the price, instructors could not make it free.
Fixed: The stream lesson did not save after changing the date and time.
June 5, 2023
Update: Added video poster for External link source type of video lessons.
Fixed: Course builder was loaded blank on the translated version of the website with WPML.
Fixed: While switching between the lessons changes in the content did not apply at once.
June 2, 2023
Update: The questions category will be displayed in the Questions Bank section.
Fixed: Favorite Courses page was available for not logged-in users.
Fixed: After submitting the TRUE and FALSE, questions both options were displayed as FALSE.
May 30, 2023
Fixed: Minor bug fixes.
May 29, 2023
Fixed: The video in 16:9 format was cut off in the lesson.
Fixed: Users could submit an empty assignment to review.
Fixed: Embed content with "iframe" did not load in the lessons.
May 18, 2023
New: MS Slider widget added for Elementor to create custom Slides.
Update: Added an "Add Link" button to all Tiny MCE editors in the Course Builder so that links can be inserted.
Fixed: Strip Slashes of MathJax-LaTeX disappeared on lesson content and the formula was not generated in Course Builder.
May 16, 2023
Update: Horizontal Scroll added for Courses widget sorting options in mobile view.
Fixed: Some course grid items did not appear in the slider view while sorting them.
Fixed: New questions did not add to the quiz by clicking plus icon.
May 10, 2023
New: Course Builder with new design and a range of enhancements released.
Update: The slider lesson type is converted to the text lesson type. Previously created lessons with Slider type will be displayed as text lessons.
Fixed: Testimonials widget avatars were duplicated.
May 02, 2023
Fixed: Minor bug fixes.
April 28, 2023
Fixed: Minor bug fixes.
April 26, 2023
Update: Courses 4-in-1 Widget of Elementor can be used for the Courses grid, Course Carousel, Courses archive, and Featured Teacher block.
Update: Option to disable the featured courses section on the Elementor course archive page.
Fixed: The registration process did not complete when the file upload field was added to the registration form.
April 5, 2023
Fixed: The deprecated function "get_page_by_title" in WordPress 6.2 is replaced with the actual "WP_Query".
April 3, 2023
Fixed: Broken Access Control vulnerability.
March 27, 2023
Fixed: Site Authorization links elementor widget login button included the wrong link.
Fixed: Fill the gap quiz type displayed wrong results when answers included symbols.
Fixed: Count of question categories incorrectly redirected to blog posts.
March 24, 2023
Fixed: MasterStudy Starter header login button included the wrong link.
Fixed: Fill the gap quiz type displayed wrong results when answers included symbols.
Fixed: Count of question categories incorrectly redirected to blog posts.
March 7, 2023
Fixed: Minor bug fixes.
March 2, 2023
Fixed: Minor bug fixes.
February 22, 2023
New: Option to generate Courses Page for Elementor in LMS Settings > LMS pages section.
Update: Grid type is added to the Courses widget for Elementor to display the courses in Grid view.
February 16, 2023
Fixed: The quiz results were wrong when the number of questions was even.
Fixed: The custom order of the Questions in Quizzes did not save on the Backend.
Fixed: Images did not upload to the questions when the PHP version was above 7.4.
February 8, 2023
Fixed: Minor bug fixes.
February 7, 2023
New: Courses Grid Widget for Elementor.
Fixed: When the Course section title contained a comma, it separated after the comma.
Fixed: The Preview button on the course card in the List View was not clickable.
January 24, 2023
Fixed: Answer fields of the "Item Match" question type did not have equal height.
Fixed: Minor visual issues.
January 16, 2023
Fixed: A scroll appeared in the Courses search widget when Course categories are not opened.
January 11, 2023
New: Course Search Box with more customization options.
Fixed: Spelling errors in Payouts.
Fixed: Deprecated functions of Elementor are replaced with actual ones
January 6, 2023
Fixed: Minor bug fixes.
December 29, 2022
New: Email will be sent to Students when Quiz Successfully completed.
New: Email Event for Administrator and Users when the Course is enrolled through a Membership plan.
Update: The content of the default Email Events is replaced.
December 21, 2022
Fixed: Minor bug fixes.
December 20, 2022
Fixed: Minor bug fixes.
December 14, 2022
Fixed: Correct answers were considered wrong in Multi Choice Questions when the last option was false.
December 7, 2022
Fixed: Enrollment through a membership did not work when several categories are selected in the plan.
November 23, 2022
New: MasterStudy Experience Survey Notification added for WordPress Dashboard.
November 22, 2022
New: Remastered Instructor Carousel Widget with flexible settings.
November 11, 2022
New: Presto Player Source Type Display Setting for Instructors in LMS Settings.
Fixed: Minor bug fixes.
October 31, 2022
Update: Compatibility with WordPress 6.1.
October 26, 2022
Update: The plugin description has been updated in the WordPress repository.
October 26, 2022
New: Integration with for Video lesson types.
Update: settings remastered.
Fixed: The navigation menu of the text editor in the Frontend course builder did not open.
October 18, 2022
New: Preloader can be enabled in for LMS pages and sections.
October 17, 2022
New: Preloader added to LMS pages and sections.
Update: Visual improvements in MasterStudy .
October 7, 2022
Update: Major files moved into the _core directory.
October 6, 2022
Fixed: Minor bug fixes.
September 29, 2022
Update: Minor improvements.
September 28, 2022
Update: Responsive improvements for LMS Courses.
Update: String translations in plugins and Nuxy are updated.
Update: Guest users will be redirected to the Login/Register page if tries to Wishlist course.
September 20, 2022
Fixed: MasterStudy Starter theme is suggested for installation when child themes of Masterstudy, Smarty, and BeTop were active.
September 14, 2022
New: released for MasterStudy LMS
Fixed: Incorrect display of Pro Addons thumbnail images in macOS.
Fixed: Different accept ratio of the thumbnail images of LMS courses on the "Add Student" page.
September 5, 202
New: Membership Plans widget added to the WPBakery.
New: Added Call to Action 2 widget for Membership Plans to Elementor.
Update: Membership Plans are redesigned and got a new customizable appearance for Elementor and WPBakery page builders.
August 17, 2022
New: Courses filter sidebar added to the Courses categories archive page.
Update: The user account drop-down menu on the site header now includes links to the user account.
Update: Addons page visually improved for the site administrator.
August 4, 2022
New: Added Category filter for admin dashboard were listed all courses.
New: The user will remain on the same page after logging in through the Floating menu.
Fixed: Lesson navigation disappeared when the WPML plugin is active.
June 27, 2022
Fixed: Compatibility of the widgets with the new version of Elementor
Fixed: Some strings were not visible for translation
Fixed: Demo Import optimization
June 9, 2022
Update: Minor code optimizations for a better user experience
June 8, 2022
New:
Fixed: Courses archive page list view style issues with default WordPress themes
Fixed: Certificate appears even for inactivated Certificate Builder add-ons
May 4, 2022
Update: Color Scheme appliance.
Fixed: Preloader for the Instructor's Account.
Fixed: The "Add Your First Course" message is added to the Instructor's Account without any courses.
April 14, 2022
Localization: Spanish and Portuguese (additional) strings are added
April 7, 2022
New:
Update: 'Search courses' tab on Courses page
Fixed: Visual bugs with Astra theme
Fixed:
March 24, 2022
Fixed: Navigation menu on theme disappeared after plugin update with mobile header
March 18, 2022
Fixed: Minor bug fixes
March 7, 2022
Update: Remastering of Add New Course interface and Single Course page in mobile version
Update: Default header style optimization in mobile devices
March 14, 2022
Fixed: STM Mail Chimp Base redeclaration error.
March 7, 2022
Fixed: Bug with height of Sticky Panel on Single Course Page
Fixed: Visual bug with visited options (remained as highlighted) in MS Course settings
Fixed: When quiz is Passed the button below is not displayed in MasterStudy and any default themes
February 25, 2022
New: The notification with options to collect the user's data in our newsletters after activating the plugin
February 15, 2022
Fixed: Redeclare stm_module_styles() error
February 15, 2022
Fixed: Enrolled courses remain in the user's profile after the expiration of the plan
Fixed: Visual bugs with Twenty Twenty-Two standard WordPress theme
Fixed: Addon for Paid Membership Pro - Approvals does not work with courses in subscription plans
February 2, 2022
Fixed: Removed Freemius SDK from plugin's core (see the previous update about Freemius SDK)
January 27, 2022
Fixed: User registration vulnerability was fixed. Big props to Numan Türle.
January 19, 2022
New: Freemius SDK for better analytics (mostly for us the developers)
13 Jan, 2022
New: Course Card Style 3 on Courses Settings
New: Added new Style 6 for STM LMS Courses Categories widget in Elementor Page builder
New: Added new style 2 for STM Courses Carousel widget in Elementor Page Builder
December 21, 2021
New: added for Floating Side Profile Menu
Fixed: Bug with changing the Orders status (pending to completed) by admin was fixed
Fixed: Bug with Floating side profile auto opening on big screen resolution was fixed
November 25, 2021
Update: Theme options version updated
Update: Float menu icon FIXED: Translation issues of several non-editable strings
Fixed: Free courses filtering issue
October 22, 2021
Update: Link fix in Lost Password Email Template
Fixed: Retake button displaying issues (Quizzes) FIXED: PHP errors displaying while adding Courses Modules
October 18, 2021
Update: Code refactoring and optimization
September 21, 2021
Added: New Quiz type: Image Matching (Single Choice, Multi Choice)
September 2, 2021
Update: Improved auth remember me system
Fixed: Minor bug fixes
August 12, 2021
Added: Admin Dashboard notification
August 2, 2021
Fixed: H5P plugin Reuse and Embed features are not displaying on the plugin pages
Fixed: Browser title does not change on switching to the Quiz page
Fixed: Featured Teacher widget loading issue FIXED: Match Items quiz showing wrong results
July 28, 2021
Update: Compatibility with WordPress v. 5.8
Update: The certificate generation rules have been updated to reduce the waiting time for the certificate download
Fixed: String translation issues in Question type section and some placeholders
June 15, 2021
Update: BuddyPress templates according to theme new features and rules
Fixed: Displaying login forms in Floating menu
Fixed: Minor style issues and bugs
June 10, 2021
Update: Redesigned user account and user public profile
Added: New floating menu for user account
Added: Filter hook to logging in function
June 1, 2021
Fixed: New messages counter appeared for message sender and for receiver
May 24, 2021
Added: Feedback module inside LMS settings
Added: Roadmap voting in LMS Admin
Fixed: Enfold theme html classes added to lesson page
May 11, 2021
Fixed: Minor styling issues
May 3, 2021
Added: Translations of Error messages
Added: Placeholders for Select box in Profile Forms Editor
Replaced: WPCFTO submodule replaced to Nuxy (renamed)
March 31, 2021
Fixed: Enterprise form
March 30, 2021
Added: Enterprise form in user account
March 25, 2021
Added: CSRF to all actions
Update: Submenu name changed from Manage Users to Instructor requests
March 18, 2021
Added: DED Assignment preview
Added: Description for question bank
Update: WPCFTO framework submodule moved to GitHub from bitbucket
Update:
February 23, 2021
Fixed: Editing several quizzes on Front-End issues
Fixed: Restore password doesn’t work with activated Yoast SEO plugin
February 19, 2021
Added: H5P compatibility added to quizzes
Fixed: Correct answers appeared when ‘show correct answer’ option is disabled
Fixed: LMS Wizard typography
February 4, 2021
Added: Plugin Setup Wizard added: ‘Become instructor’ option added in the user profile
Added: Unique user profile navigation menu classes
Added: Lost password box validation added: Navigation menu badges
January 11, 2021
Added: Deny Instructors from accessing the admin panel option added (if only free MasterStudy LMS plugin will be used on the website, this option should be disabled)
Added: Student email column in the ‘Manage Students’ section
Added: Featured courses to the archive page added: “unlim” value added to the membership plan
December 28, 2020
Added: Number of courses to show in STM Featured Instructor element
Added: Select an option to choose course categories (Elementor STM LMS Courses Grid)
Update: Wishlist icon changed for classic course style
December 9, 2020
Added: Quiz required fields removed. Alert on submission added
Added: Quiz paginated style added
Added: Added settings for adding custom course levels
Update: Update Co-instructor courses added to the Instructors’ public profile
Fixed: Add student to course feature on frontend
Fixed: Spain translation file errors for variables {field}
Added: Added per page setting for elementor courses carousel
Added: Questions category added to LMS Menu
Added: do_action added to custom routes and lesson (wp_footer, template_redirect)
Fixed: Fixed checkbox field in STM LMS Settings
Added: New fields in Certificate builder (course start date, course end date, current date, progress, co-instructor, course details)
Added: Certificate linking with a specific course
Added: Items centering in Certificates added: Pagination on the page Manage Students
Update: readme links
Fixed: Upgrading LMS DB Tables version
Added: Course expiration feature added
Added: Password validation due to EU regulations added
Added: Elementor and VComposer option added to limit instructors carousel
Fixed: Guest checkout with disabled subscription Fixed
Fixed: FAQ string translation Fixed
Added: Added option to remove particular course tab
Added: Added email to student when admin adds him to course added: Certificate builder
Fixed: Courses grid categories number Fixed
Added: Demo import courses
Added: Related courses
Added: Course drafts added for instructors
Added:
Added: Course/quiz/question/global settings fully redesigned with new UI/UX view
Fixed: bug in instructor page mark_num added: Styles for course widgets
Fixed: Minor visual bugs
Hotfix: stable tag bumped
Fixed: critical bug with course file pack
Fixed: update field description and fixed translate bugs
Fixed: WPCFTO version checking added to avoid conflicts with other STM plugins
Added: the ability to upload videos to video lessons
Added: video player in the lesson with the ability to restart from the point you stopped at
Added: Redesigned curriculum edition in admin and in frontend parts
Added: shortcodes tab in STM LMS Settings
Update: documentation
Feature: Manage students by admin
Feature: Added Shortcodes (stm_courses_searchbox, stm_lms_courses_carousel, stm_lms_courses_categories, stm_lms_courses_grid, stm_lms_featured_teacher, stm_lms_instructors_carousel, stm_lms_recent_courses, stm_lms_single_course_carousel)
Feature: Added WPBackery modules (stm_courses_searchbox, stm_lms_courses_carousel, stm_lms_courses_categories, stm_lms_courses_grid, stm_lms_featured_teacher, stm_lms_instructors_carousel, stm_lms_recent_courses, stm_lms_single_course_carousel)
Fixed: readme changed
Fixed: dashboard announcement banner
Added: Now course curriculum has practical use – if user is logged in and bought course, curriculum leads to lesson directly
Added: MasterStudy App banner added
Added: Automatic registration for instructor feature added (optionally)
Fixed: Minor bug fixes
New: Lesson Style (Classic) added
New: Assign Students to Course feature added
New: Courses Attachments added
New: Course Finished Statistics menu
Fixed: Minor bug fixes
New: Courses Filter added
New: Instructor menu
Fixed: Minor bug fixes
Fixed: Instructor profile page issues fixed
Fixed: Minor bug fixes
Fixed: Minor bug fixes
Fixed: Minor bug fixes
Fixed: Minor bug fixes
Fixed: Minor bug fixes
Fixed: Minor bug fixes
Fixed: Minor bug fixes
New: Three brand new question types added – Item Match, Fill the Gap and Keywords
New: Lost Password added to popup
New: LazyLoad for courses
Update: Certificate URL now works only for logged in user
Fixed: WPML fix for course buy. Now it adds all translated courses to user
Update: Course bought with subscription now updates course enrolled students
Removed: After complete Quiz redundant “Back” button removed
Fixed: Course Curriculum active tab fixed
Fixed: Paypal IPN fixed
Fixed: Bugs fixed, GDPR compliance
Added: PDF Generation UTF-8 symbols added (most of languages support)
Update: Email notification on user creating order/purchasing course for admin and user
Fixed: Search bug fixed (critical)
Fixed: Change Password + bug fixed
Fixed: Lessons bug with several authors
Added: Dashboard Announcement added
Added: Certificate PDF Generator Open Sans Font added
Localization: 8 Languages added in total
Fixed: Bugs fixed
Fixed: BUGS fixed
Localization: Russian and Turkish languages added
Fixed: BUGS fixed
Added: POT file updated
Fixed: BUGS fixed
Fixed: LMS Settings Save Button fixed
Added: Courses per row setting added
Localization: POT file updated
Fixed: BUGS fixed
Added: Added options to modify custom MasterStudy WordPress LMS plugin Routes as: Login, Wishlist and others POT file updated All links from routes changed in templates
Added: Login form “Forget password” link added.
Fixed: Bugs fixed
Fixed: Bugs fixed
Fixed: Instructor capabilities issue fixed
Added: Courses grid shortcode added
Fixed: Bugs fixed.
Added: Hooks and filter added
Added: Registration added in login popup as a tab
Fixed: Admin capabilities fixed
Fixed: Admin styles and bugs with curriculum fixed
Added: Instructors Archive added
Fixed: LMS Price settings fixed
Update: LMS Admin styles changed
Fixed: Bug fixes
Fixed: Visual Bugs Fixes (.scss files)
Plugin Release
Fixed: The Required field on the quiz title tag is not working
Fixed: Separator goes over words in the instructor's Google Meet tab
Fixed: Fixed PHP Deprecated Bugs
Fixed: Login buttons didn't display full width
Fixed: Embedded errors when creating a Zoom lesson
Update: New mechanics for transferring lessons between sections in the curriculum
Fixed: Side Profile Menu gets under Online Header
Fixed: Avatar shrinks when opening Side Profile Menu on lives
Fixed: A label in Quiz was in SVG format
Fixed: Added Custom fields in Course Builder for Grassblade
Fixed: Various bugs in the plugin were fixed
Fixed: There was a warning when visiting the site as Guest
Fixed: Course Builder does not work with Gutenberg plugin
Fixed: Removed Unused Undefined $curriculum_item variable
Fixed: The mobile header on iOS is hitting buttons in Course Player in lessons
Fixed: The created course should be saved as Draft
Fixed: Corrected Notification when navigating from section to section in Google Meet
Fixed: Part of the text not visible in Course Total
Fixed: Lesson Content and Lesson Materials fields for Stream Lesson and Zoom Conference are not working.
Fixed: Browser default notification is shown when closing the page
Fixed: Settings and Q&A tabs set max-width
Fixed: Additional attempts were added when Quiz progress was reset by Admin.
Fixed: Previous and Next icons are not displayed in Lesson navigation when the lesson is Locked with Drip Content.
Fixed: A "Validation error" was displayed on the console when the Image match question type was created.
Fixed: SCORM Packages did not upload to the course.
Fixed: Validation of Date and Time picker of Zoom Lesson were missed.
Fixed: Minor visual bugs in the Import Course Materials section.
Fixed: Course Builder stopped loading when the latest comments were deleted from the Q&A session while editing the lesson.
Fixed: The name of the Course in the Prerequisites does not fit into the tab in Course Builder.
Fixed: Multi-choice question type didn't display the correct answer if there was a comma in the answer.
Fixed: The image Match question type was not working when included in Question Bank.
Fixed: The quiz did not load for students when all questions were deleted and replaced with Question Bank
Fixed: Special characters in Course titles such as ( - ) were displayed as code ( – ).
Fixed: Video preview did not generate and displayed as a broken file at first seconds after uploading.
Fixed: In Item Match questions, the second answer did not count as correct.
Fixed: Course Builder did not load and displayed a blank page when WordPress was located in Subdirectory
Fixed: Lessons with preview were not available for not logged-in users.
Fixed: The number of free featured courses did not apply when the course was edited on the backend.
Fixed: The page did not publish with an Online testing shortcode.
Fixed: Visual issues in the lessons with H5P.
Fixed: Demo Quizzes displayed incorrect results.
Fixed: Semicolon ";" displayed after username and password in Email.
Fixed: Proper translation of the Preview button in the Russian language.
Fixed: Progress of Prerequisite course not displayed.
Fixed: "STM LMS Popular courses" widget displayed the latest courses instead of popular ones.
Fixed: When the search returns no results, Featured courses are always displayed on the Courses archive page.
Fixed: Course rating Stars are not displayed when LMS Colors are changed in different Themes.
Fixed: Styles of Lesson start countdown disappeared when LMS Colors are changed.
Fixed: Course thumbnails were cropped in the gradebook.
Fixed: Free course was not displayed in the user account after registration when email confirmation was enabled.
Fixed: Administrator received become instructor requested although Instructor Pre-moderation was disabled.
Fixed: True/False questions have not worked in different languages except English.
Fixed: Popup from the For Enterprise button did not work.
Fixed: Membership Plan level position issue.
Fixed: Pagination is not displayed in the Testimonials widget items in Elementor Preview.
Fixed: "I have an account" link was removed from the Restore Password page.
Fixed: The Restore Password field accepts a weak password while the Sign-Up form requires an 8-digit password.
Fixed: When two "Image match quiz" is used in a single lesson, It was possible to choose answers from both quizzes.
Fixed: Searchbox shortcode not worked on Front end.
Fixed: Images are not uploaded to quiz questions when Media File Manager is enabled.
Fixed: Quiz answers which contain a single quote (') are not marked as wrong.
Fixed: Some strings were not visible for translation.
Fixed: Minor visual bugs.
Fixed: The order of the questions changed after saving the quiz.
Fixed: Checkbox fields created using the LMS Forms editor, reset in a user profile.
Fixed: When Guest checkout is enabled the course did not remove from the cart.
Fixed: The word "Wishlisted" was replaced with "Remove from Wishlist".
Fixed: Minor visual bugs.
Fixed: Even when membership expired, the course is still listed under "Enrolled Courses."
Fixed: Modern Course style course image height issue with default WordPress themes
Fixed: Hover effect with Enterprise Price when using the WordPress default themes
Download the masterstudy.zip archive on your Envato profile page.
Unzip the masterstudy.zip file which will give a Masterstudy folder. Make sure your unzipping software/tool does not create an extra directory with the same name nested into each other.
Retrieve your FTP login information from your hosting admin panel. Login to your FTP account via FTP software (as an example, FileZilla any other one) or File Manager tool in Cpanel to access your website folders.
Once you access the FTP account, navigate to the WordPress theme directory YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes and remove the masterstudy folder.
Upload the previously unzipped masterstudy folder into YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes directory.
If you have troubles or obstacles with the provided solution our support gives a high priority to your cases. And if your support policy is expired please no worries. We have prepared an express form to collect your data and fix the problem manually. In this case, please fill up all the required fields in this form.
Once again, our deepest apologies for the inconvenience. We assure to take steps to ensure that this kind of situation does not repeat anymore.
Fixed: Issue with redirecting the user to the lesson after clicking Preview on course curriculum
Fixed: Bug with countdown for lesson start time
Fixed: Visual bug with STM LMS Courses Categories on Elementor Page Builder
Fixed: Visual style bug on Recent Courses widget's Categories tabs while hovering on them
Fixed: Bug with course navigation button
New: Visual silhouettes after moving the images to answers section as well as with returning the images on Image Match Quiz type
Fixed: Enrolled students counter does not work on course page
Fixed: Visual bug with avatar after filling the bio on profile
Fixed: Visual bug after clicking on the user's name on course page with Classic Lesson page style
Fixed: Question summary progress issue was fixed
Fixed: Bug with moving Settings and Message buttons on the profile page after changing the custom colors in Theme Options was fixed
Fixed: Bug with appearing notification after finishing the quiz with missed Fill the Gap question was fixed
Fixed: Elementor page builder deprecated errors were fixed
Fixed: Bug with displaying the extra not-relevant fields after inputting the answer to question in Frontend Quiz Questions pop up was fixed
Fixed: Issue with displaying the course in membership plan on user's Enrolled course section even after membership level expiration was fixed
Fixed: Bug with default styles on LMS Demo layouts was fixed
Fixed: Student reviewing issue
Fixed: “Fill the gap” answer align issue
Fixed: Translation issues with several non-editable strings
Fixed: User account page items position fixed for RTL
Fixed: Mobile devices responsiveness for Send Message button popup
Fixed: Partial displaying lesson titles in Classic Lesson style
Fixed: Login/Register modal form switching bug by enrolling in the course without logging in
Fixed: Minor style fixes
Fixed: Checkbox doubling in forms created by LMS Forms Editor in User Profile settings
Fixed: Drop-down selection in forms created by LMS Forms Editor in User Profile Settings
Fixed: Video poster goes beyond video frame when opening video modal
Fixed: Chinese, Arabic and some other fonts aren’t displaying in Certificate
Fixed: Students appeared in Featured Teacher select box
Fixed: Replacing chosen font by default plugin font
Fixed: Placeholders of checkbox and dropdown elements aren’t displaying after adding in LMS Forms Editor
Fixed: Responsive view of Send message modal in Classic type Public Profile
Fixed: Minor settings and frontend bugs
Update: Classic style for user profile moved to Pro
Update: Cancel subscription in classic style moved to sidebar
Fixed: Admin commission option renamed to Instructor Earning (as it works now)
Fixed: CSRF issue Fixed in user info action. Method for saving user info changed from GET to POST
Fixed: Author box and custom fields disabled by default in screen options
Fixed: Select user in review replaced with autocomplete
Fixed: Visual bugs Fixed: Slash signs in the Curriculum sections
Fixed: Student can decline quiz overtime
Fixed: Some SCORM packages return completed status instead of progress percent. SCORM status completed treats as 100% progress now
Fixed: Courses grid ‘load more’ with sorting option issue
Fixed: Mobile version for Quiz question type ‘item match’
Fixed: Duplicate email sending when ‘course added to user’
Update: Translations updated
Fixed: Empty category view (0 subcategories) in search filter
Fixed: STM LMS Courses grid module title Fixed: Registration error text fixed
Fixed: Quiz answer “0” treating as incorrect answer bug
Fixed: Manage course loading view on frontend
Fixed: ‘Lost password’ option on mobile
Fixed: User profile navigation menu
Fixed: Membership plan with No available courses in subscription will not appear as purchase option for course
Fixed: Paginated quiz first/last buttons inactive when on first/last question respectively
Fixed: Question bank adding several banks Fixed
Fixed: Login button text changed Fixed: ‘Become instructor’ button is hidden for logged-in instructors
Fixed: Courses filter category bug
Fixed: Translations with vue variable {field} Fixed
Fixed: LMS pages conflict with Elementor Pro Fixed: Emails are not being sent when Email Template addon disabled
Added: Custom image upload added under course settings for the successful course completion message
Fixed: Fixed plugin update without PRO version Fixed: Image appearance in the ‘Popular courses’ element, style 2
Fixed: Month arrows issues in date picker Fixed: BuddyPress redirects Fixed
Fixed: Statistic issue
Fixed: LMS messaging system issues Fixed
Fixed: Public account not showing
Fixed: Public account login
Fixed: Assignments category dropdown
Fixed: Curriculum error in dashboard Fixed: Minor frontend issues
Update: Database update notification
Fixed: Remove points when retaking the quiz
Fixed: Masterstudy LMS Mobile App quiz WebView
Fixed: WPML Language switcher issues
Added: Added course filter to instructor assignments
Added: Student assignment can now be managed by admin from WordPress dashboard
Added: Added course title in a lesson comment (Email manager)
Added: Added login, course title and assignment title in user assignment submission (Email manager)
Update: Assignment send button disabled if assignment is empty
Update: Updated archive course card view on mobile (price)
Update: Review WYSIWYG removed image/video upload
Update: Wishlist icon changed update: Author fee text changed update: Added WordPress validation notice to user login on registration process
Fixed: Removed user manager templates from frontend
Fixed: Fixed PMPro subscription cancel Fixed: Stream +1 day bug Fixed
Fixed: Default list view bug Fixed
Fixed: Course bottom banner with membership only visual bug Fixed
Fixed: JS variable in translation Fixed Fixed: html code in translation Fixed
Fixed: True/false question translation bug Fixed Fixed: Lesson video automatic play Fixed
Fixed: Wishlist page layout Fixed
Fixed: Stripe script removed when payment disabled Fixed: Selecting question type in manage course visual bug Fixed
Fixed: Scorm redirect Fixed
Fixed: Folders permissions
Update: Changed Website earning to Instructors Earning
Fixed: Paid membership checkout frontend bug in mobile version
Fixed: Course per page settings on the archive page
Fixed: Email settings (emails were not sent to the admin when adding a user to the course)
Fixed: Error display when entering the wrong password
Fixed: redirect from invalid course item update: Spain language translation file
Fixed: Limiting the number of users when creating and editing the group
Fixed: Visual bugs
Fixed: Answers in the Question bank
Fixed: Tabs display settings on the course page
Fixed: Lines translations
Fixed: Course purchase in subscription
Fixed: Courses archive load more after sort pagination Fixed
Fixed: Guest checkout logged in user fixed
Fixed: Ru translation ineligible words removed
Fixed: Removed certificates buttons in free version
Fixed: Instructors Limit removed from archive page
Fixed: Courses search glitch fixed
Fixed: Courses import override curriculum fixed
Fixed: STM LMS Courses Categories manual selection fixed
Fixed: Add review button error fixed
Fixed: SCORM error message Fixed Fixed: Fill the gap same answers fixed
Fixed: True/False question creation/saving Fixed Fixed: Chat message with “‘” symbol fixed
Fixed: Question bank empty categories notice added Fixed: Double slash from plugin static files removed
Fixed: Removed link to view Lesson/Quiz/Assignments comments
Fixed: Added FullScreen support to Lesson YouTube video
Fixed: Some RTL styles Fixed
Fixed: User profile classic style Fixed with drafts functionality
Fixed: Keyword question type js bug Fixed
Fixed: Added email for instructor after course approving
Fixed: PO file updated with missing words Fixed: HTML parsing Fixed in featured instructor
Fixed: Quiz checking moved to POST method. Limit removed for question number in quiz
Fixed: Bottom sticky panel script Fixed
Fixed: Assignment sending Fixed for student
Fixed: All instructors are now available in Co-instructor section
Fixed: Courses grid load more + sort duplication bug Fixed
Fixed: Price and sale price can now be completely removed Fixed: fixed “/” symbol deletion from curriculum section
Fixed: Frontend quiz creation bug with question type fixed
Fixed: Add Student console error removed
Fixed: Fixed translations and removed payout from submenu
Fixed: enable elementor for lessons Fixed: fix dropdown in questions
Fixed: Added image for quiz question Fixed: Auto-enroll for free course fixed
Fixed: Notice banner field added for WPCFTO framework
Fixed: WordPress 5.5 API route notice Fixed Fixed: fill the gap Fixed
Fixed: Minor visual bugs
Fixed: Course link in dashboard
Fixed: Minor visual bugs
Feature: Added Elementor widgets (stm_courses_searchbox, stm_lms_courses_carousel, stm_lms_courses_categories, stm_lms_courses_grid, stm_lms_featured_teacher, stm_lms_instructors_carousel, stm_lms_recent_courses, stm_lms_single_course_carousel)
Fixed: Announcement not showing in wishlist page
Fixed: Assignment not sent
Fixed: Minor visual bugs
Fixed: Add student feature default style bug fixed
Fixed: Keyword question type empty answer bug fixed