Mega Menu Activation
MegaMenu Activation
Mega Menu is an effective and beautiful dropdown layout that offers you tons of excellent options to enhance user engagement. Learn how to set it up and make your menu professional and user-friendly.
Here is the video tutorial: https://youtu.be/-ogm82v-MPU
Before getting started please pay attention, that users who install the theme for the first time will get access to Mega Menu automatically. But those, who are already working with Motors should update the theme and activate the Mega Menu plugin.
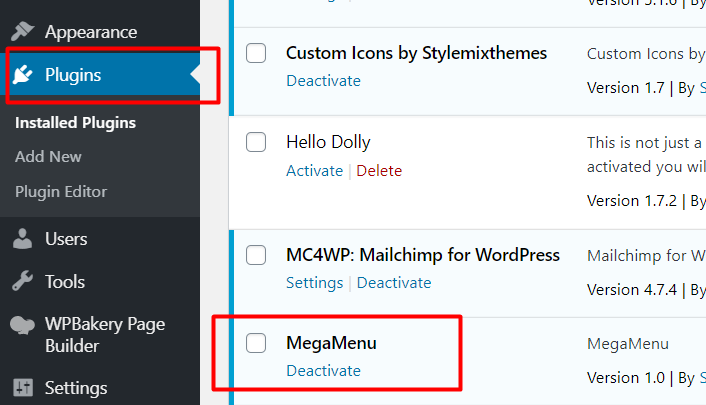
You can do this in Plugins > Installed Plugins of the dashboard menu. Find there Mega Menu and activate.

Now you can start setting up. As settings differ for the Dealership and Classified layouts, we will describe them separately.
Dealership layouts
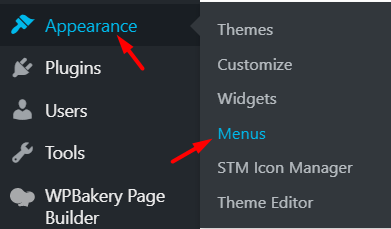
To begin your work with the mega menu, open Appearance > Menu from the dashboard panel.

On the Menus page, you can edit, add and manage menus of your website.
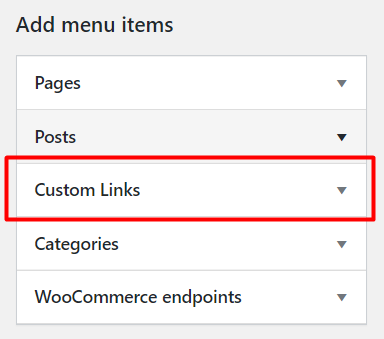
To build a new mega menu you need to add a new item first - the parent item you want to have the dropdown menu on. Proceed to the panel Add menu items on the left side of the page and expand the Custom Link.

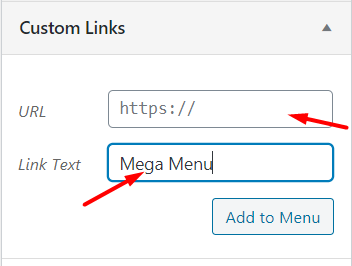
In the spaces provided enter the URL and Link Text for your mega menu and click on the Add to Menu to apply changes.

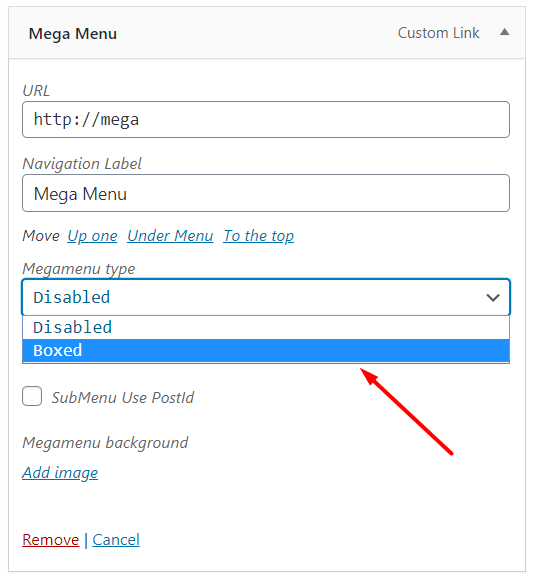
Now you need to select a type for the mega menu. Find your recently added item in the menu structure. And in the type section choose Boxed.

After this, you can add other items (columns) to display in the mega menu and set up your grid. Just go back to the Custom Links and add a new item.
For instance, you want to show some special offers right away on the menu panel. Create a Special offer submenu (Custom Links > Enter URL and Link Text > Add to menu).
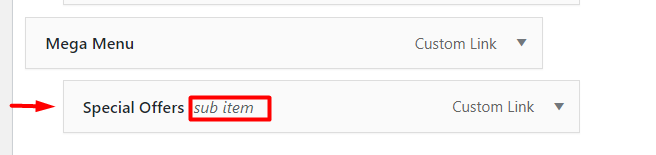
You can use two ways to place it under the Mega Menu. Simply drag the container to the right.

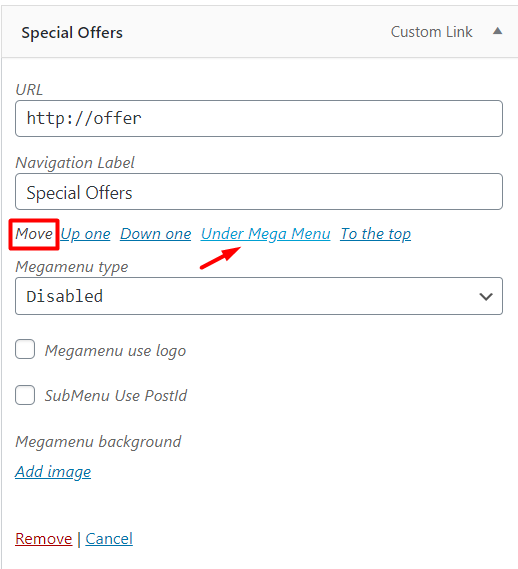
Or choose Under Mega Menu among the Move options.

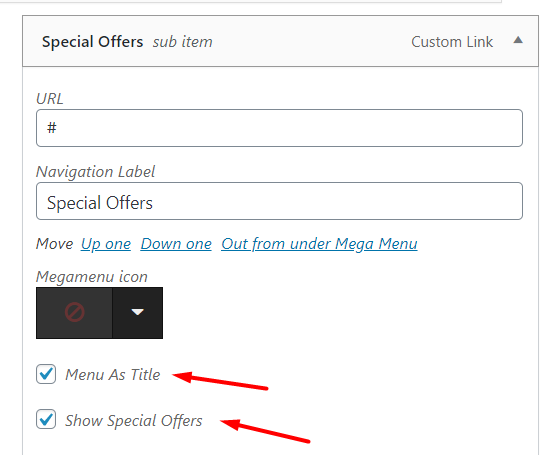
Check the box Menu as title to use the name you entered in the Link Text. Also for special offers column mark the box Show Special Offers to automatically import offers to this menu.

Move on to creating the next column. Go back to Custom Links, enter the information and add an item.
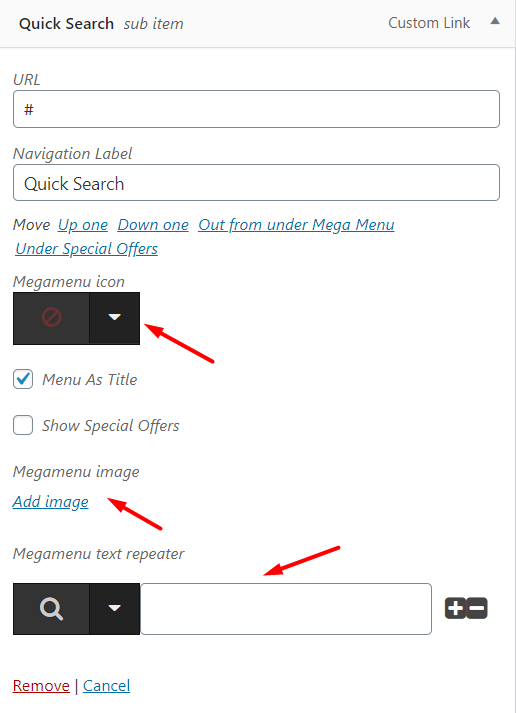
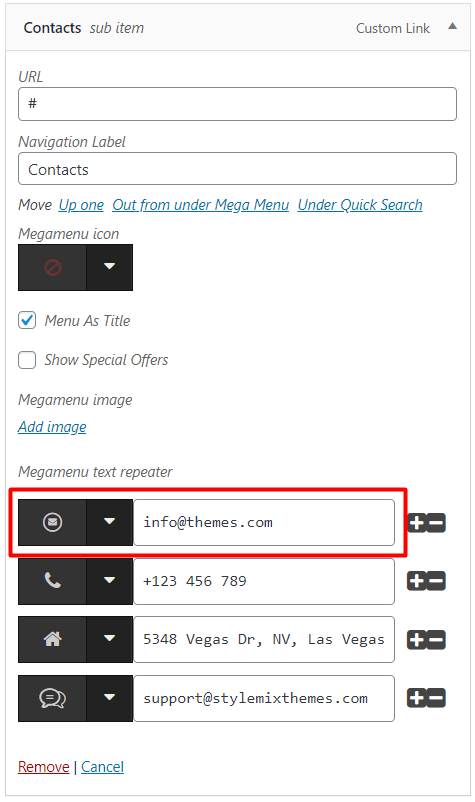
Draw your attention to the setting you have for each sub menu, they may vary a little depending on the structure. Dropdowns that identify columns have the following setups: icon selection, image adding, text content.
If you create column’s sub-item you will have other options as well.

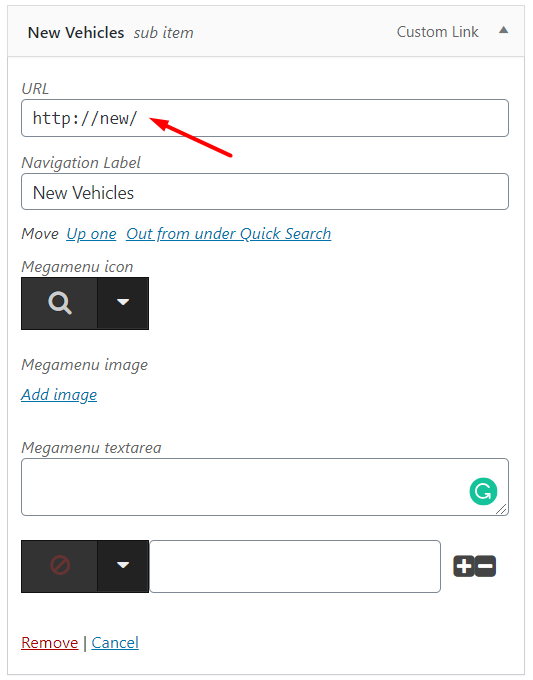
Let’s assume we want to create a Quick Search column with 3-4 sections to speed up the searching process. Create a New Vehicle subsection under the Quick Search. Add a URL for a quick forward to the new vehicle page. It helps to simplify website navigation.

You can add different details to each section to make it well organized. Enter text items, supplement it with icons, add images.

Continue building your mega menu and pay attention to the structure. You can create any number of columns.
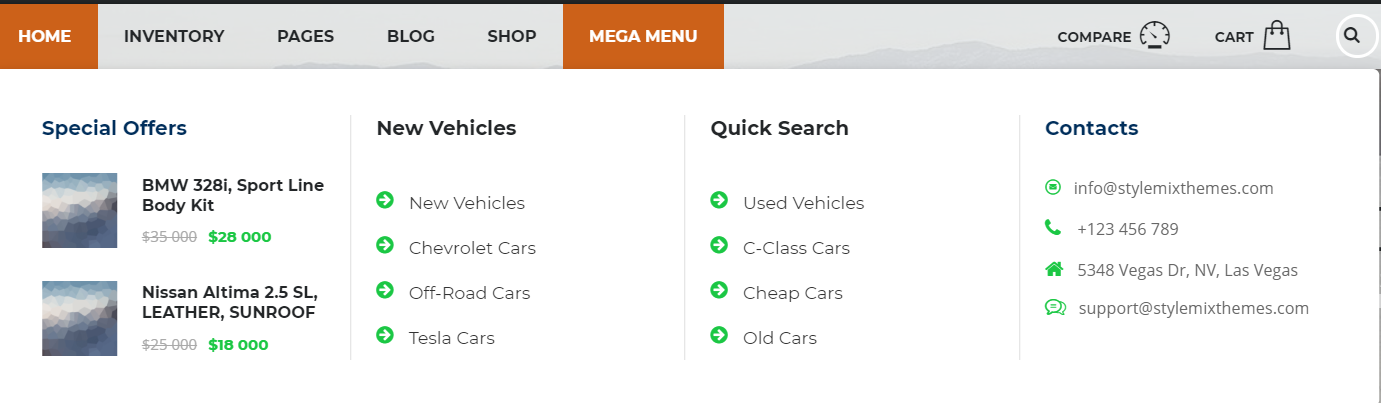
The final form of your mega menu should look similar to this:

Classified Layouts
Unlike Dealership Layouts settings, the mega menu in the Classified type mostly adjusted via WPBakery builder. That is why the first thing you need to do is enable WPBakery for mega menu, as by default the builder is activated only for pages.
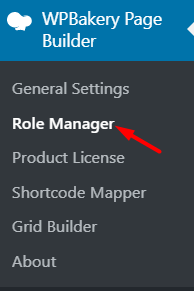
Open WPBakery Page Builder > Role Manager from the dashboard menu.

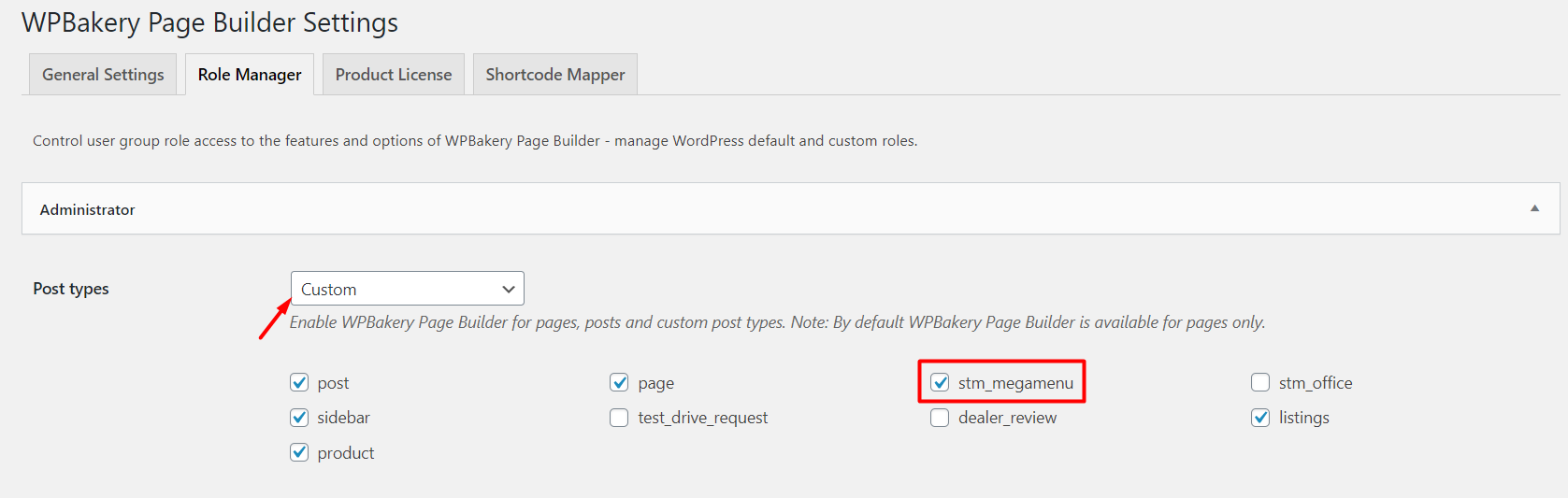
After this, on the newly opened page find the Post Type section and select Custom from the drop-down menu. Now you can enable builder for anything you need. Check the option stm_megamenu to activate the WPBakery.

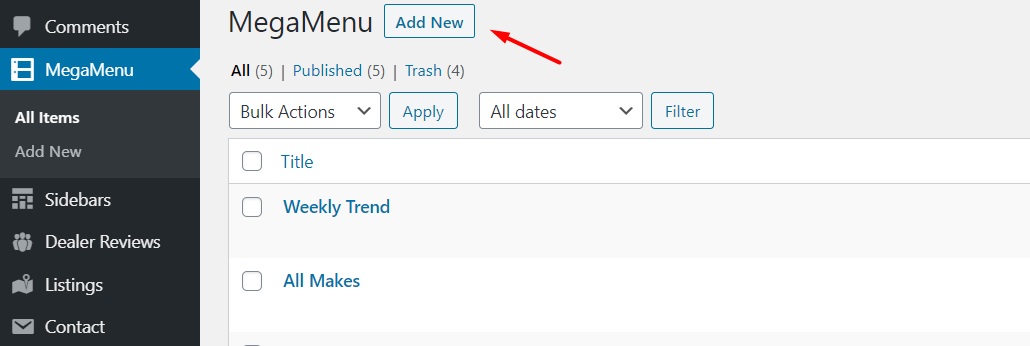
Now you can start your work. To add new menu items go to Mega Menu on the dashboard panel and click on the Add New button.

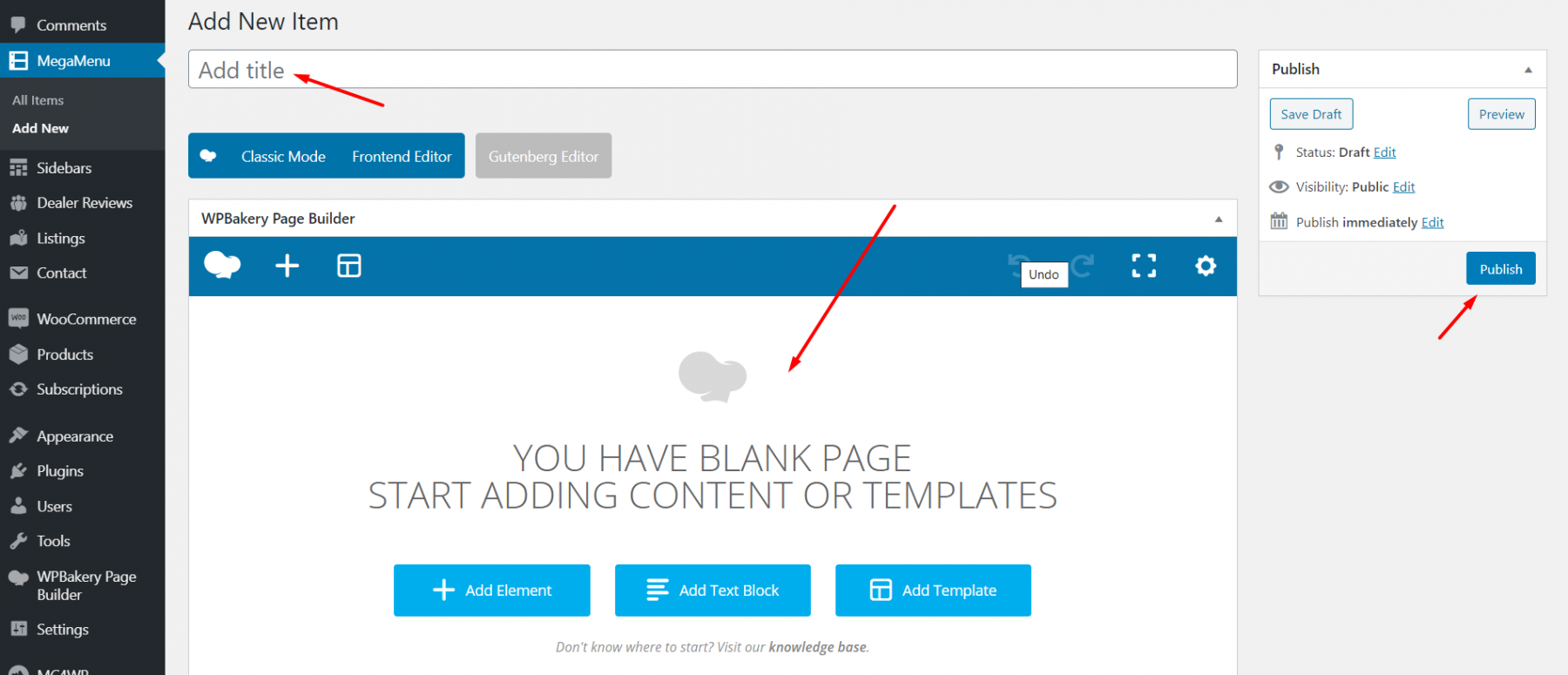
On the Add New Item page enter the title for your new menu, use the WPBakery builder to set it up and publish.

How to use WPBakery Builder?
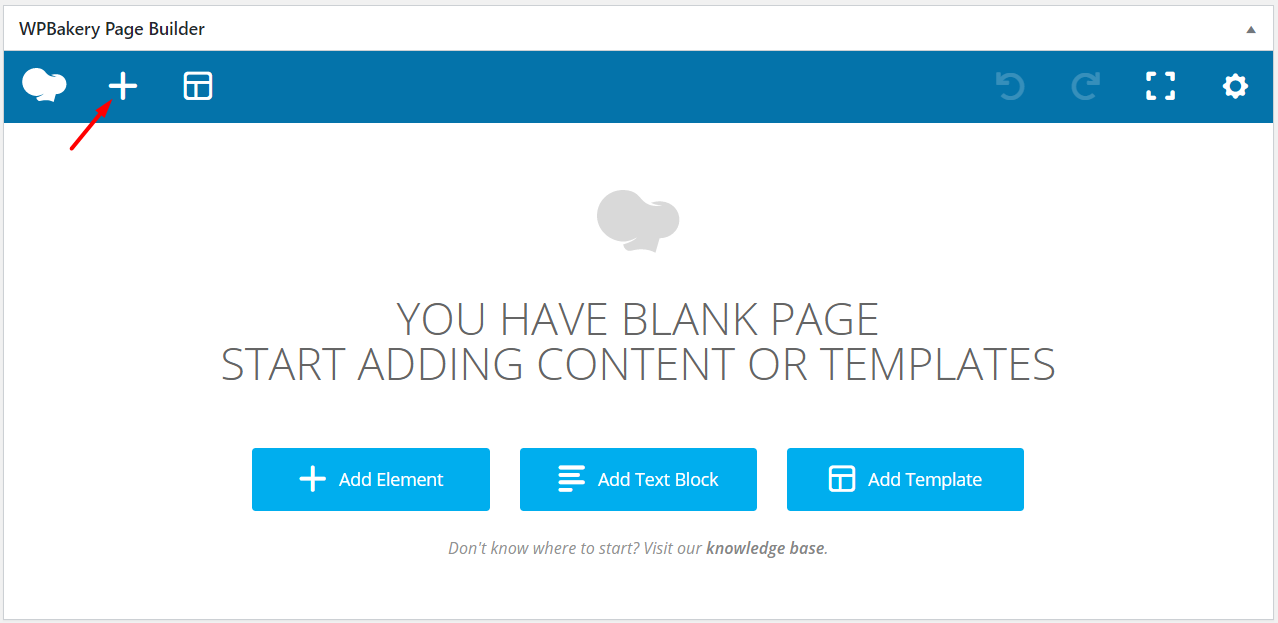
Click on the Plus icon from the builder toolbar and reveal popup.

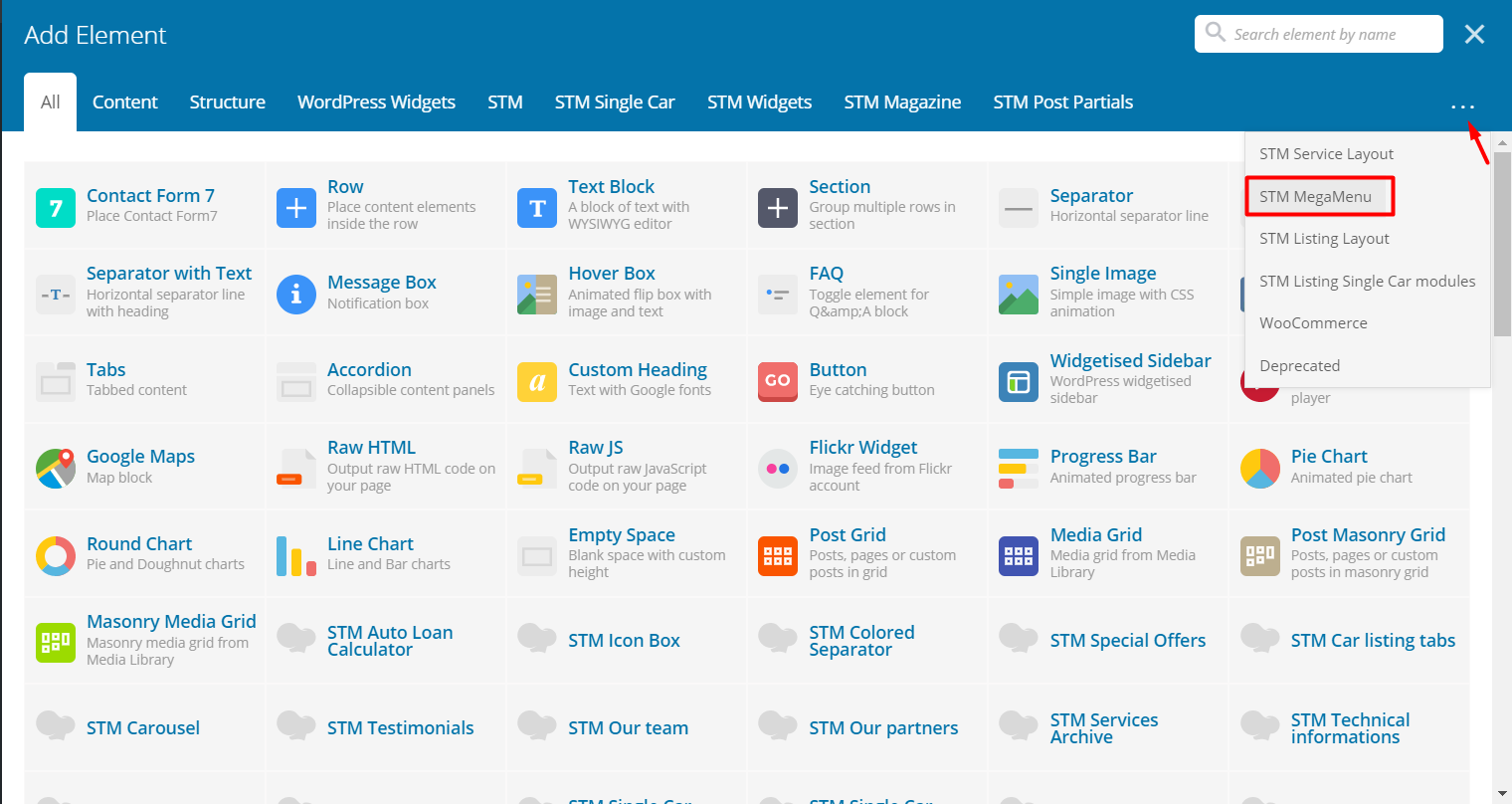
Here you need to open an additional menu and follow to the STM MegaMenu.

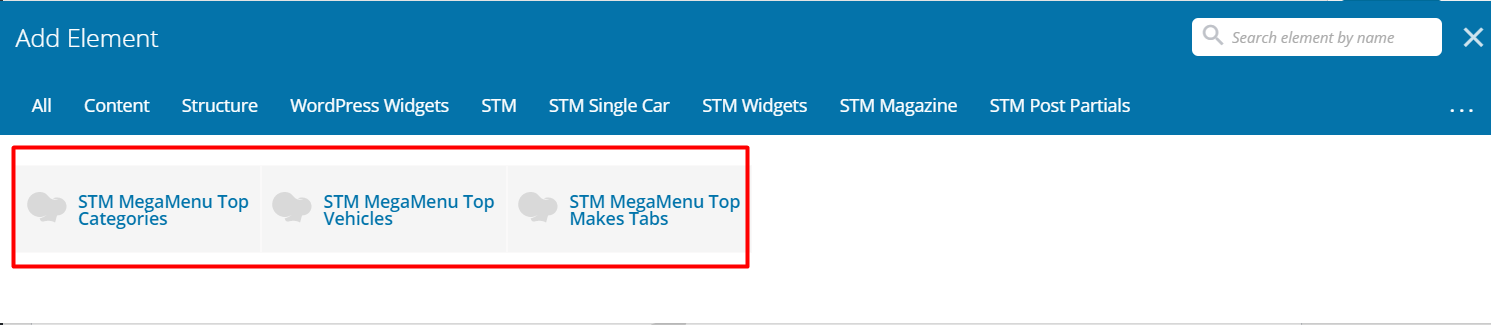
You will have three options here to choose from:
STM MegaMenu Top Categories
STM MegaMenu Top Vehicles
STM MegaMenu Top Makes Tabs
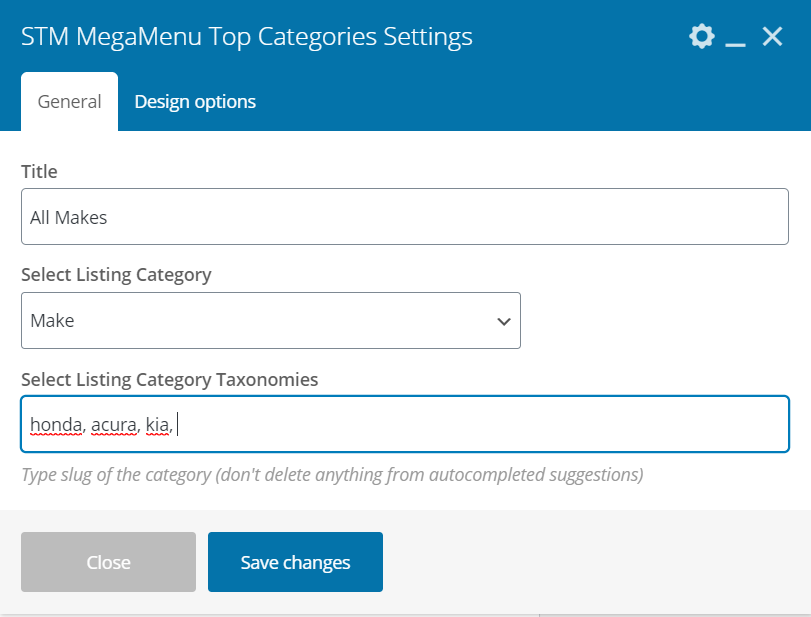
Each of them can be customized depending on the categories, vehicles and makes respectively. Let’s Create All makes section in the mega menu, to display all available makes on the website.

Click on the STM MegaMenu Top Categories. Enter a title for the section, select a listing category and select taxonomies (autocomplete available). Save changes and publish the menu.

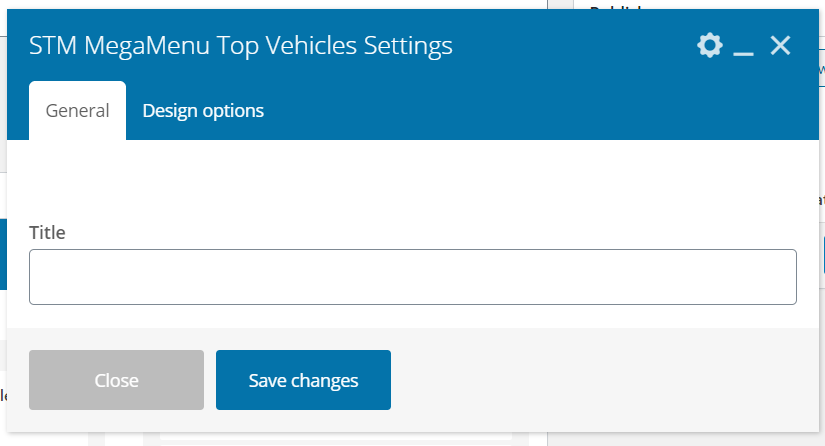
How to use STM MegaMenu Top Vehicles?
This option allows you to display items according to the vehicle type and its quantity presented on the website.

Open STM MegaMenu Top Vehicles settings and enter a title for this section. All necessary data will be loaded automatically from the respective categories on your website.
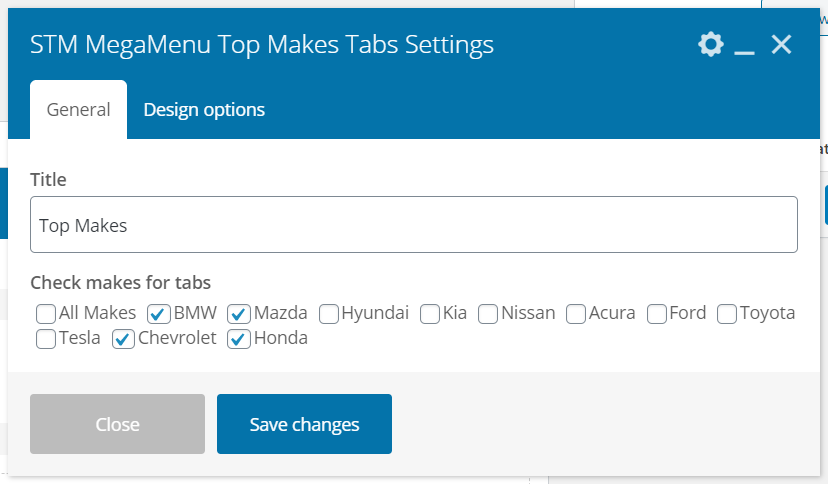
How to use STM MegaMenu Top Makes Tabs?
The next option works with the same principle. Open STM MegaMenu Top Makes Tabs Settings and enter the title for this section on the menu. Check the makes you want to display in this tab.

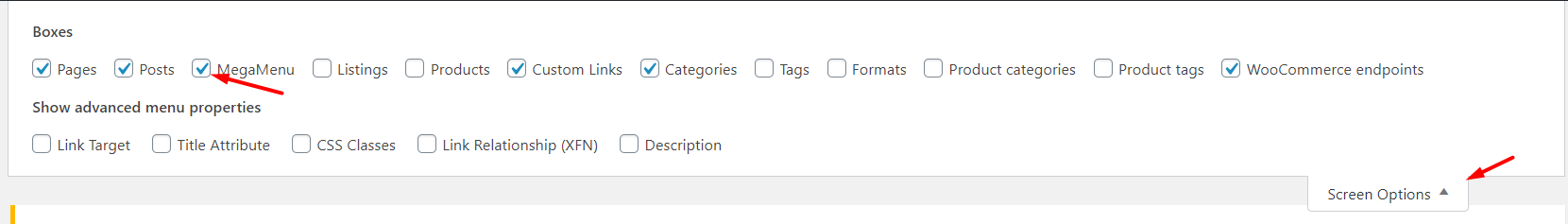
Now go to Appearance > Menus and organize the structure of your mega menu. Use the panel Add menu items where you can find the Mega Menu section.
If you don’t have this option you can easily add it to the panel. Find the Screen Options tab in the top right corner. Reveal it and check the MegaMenu.

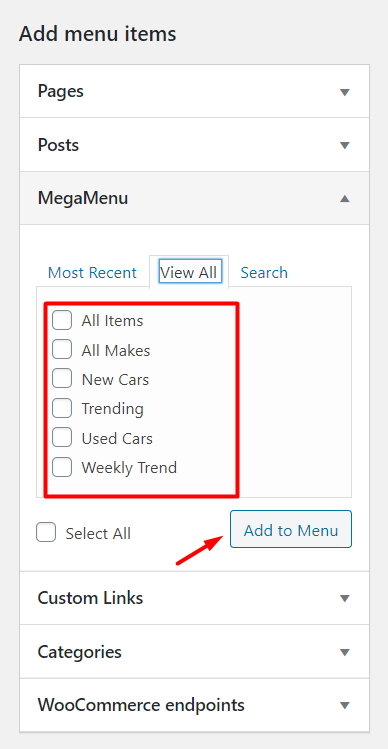
Go back to the Add menu items. Select the mega menu and choose items you want to add.

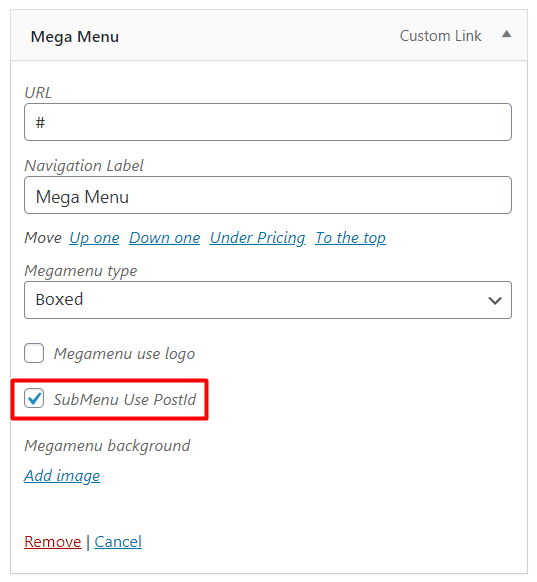
Mark the SubMenu Use PostId in the parent menu (in our case it is called Mega Menu) so all the data in sub items could be displayed properly.

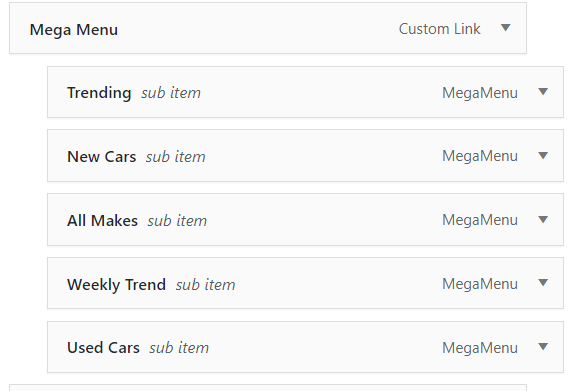
Now organize the structure of the menu by dragging items.

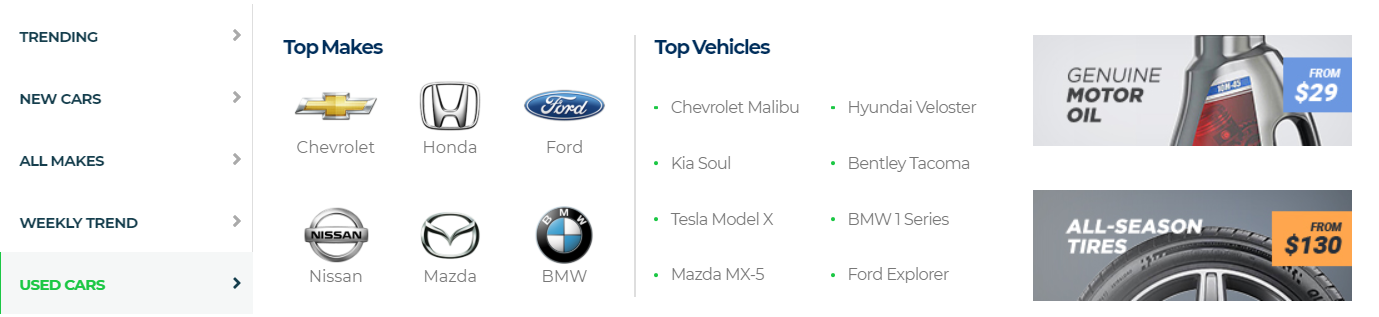
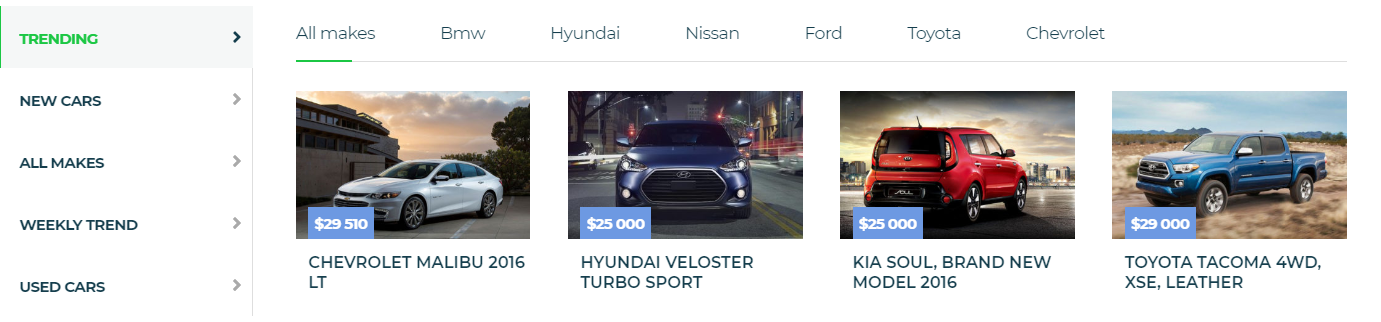
Once you finished setting up check the menu on your site. The overall look should be similar to one that is below:


Last updated
Was this helpful?

