Theme Options
WordPress Customize allows you to set up the general styling of the website visually. In the WordPress menu go to Dashboard > Theme Options. Here, you can set up the following:
Main site settings such as default visualization options; Preloader options and others.
Colors scheme.
Typography settings.
Buttons settings.
News Archive and Single page options.
Shop page settings.
Custom post types settings.
Google Maps API settings.
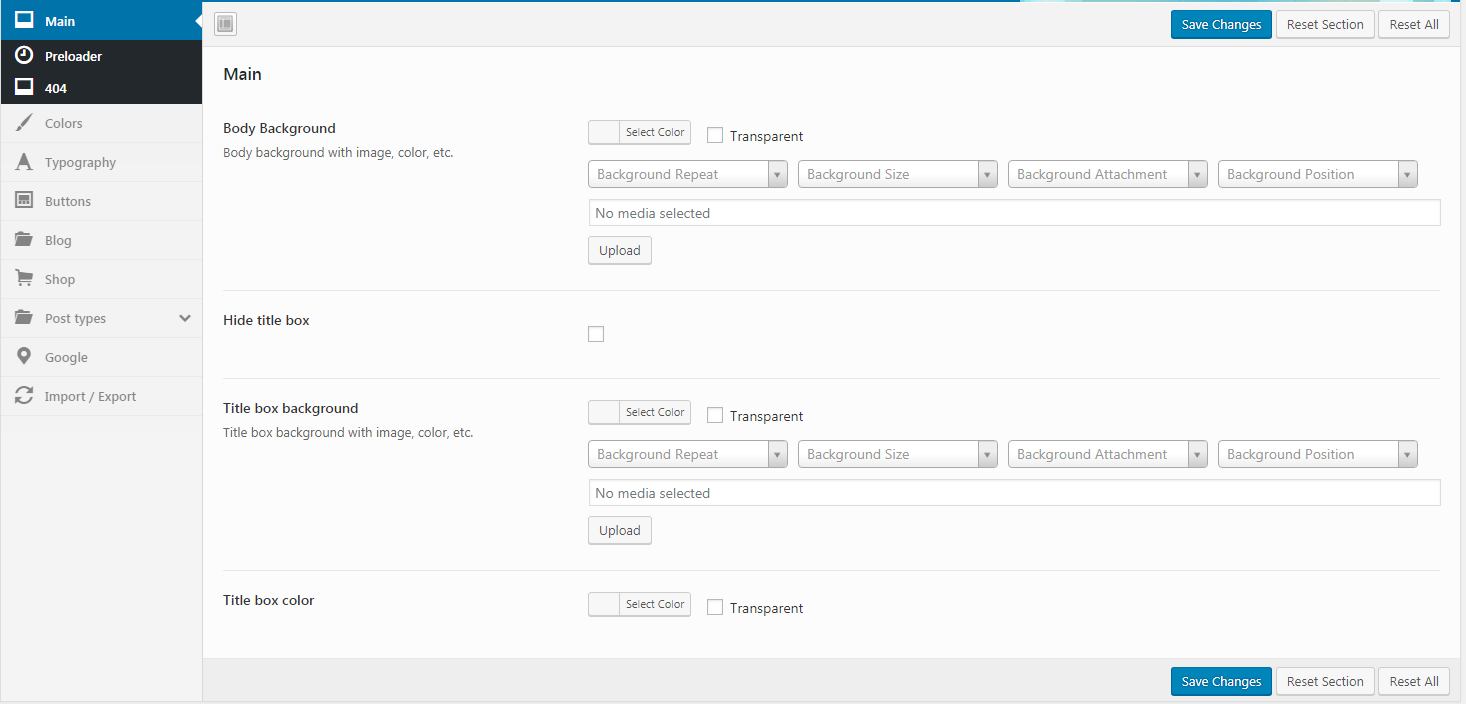
Main Theme Options:
site body background;
404-page background;
Title box settings;
Preloader settings;

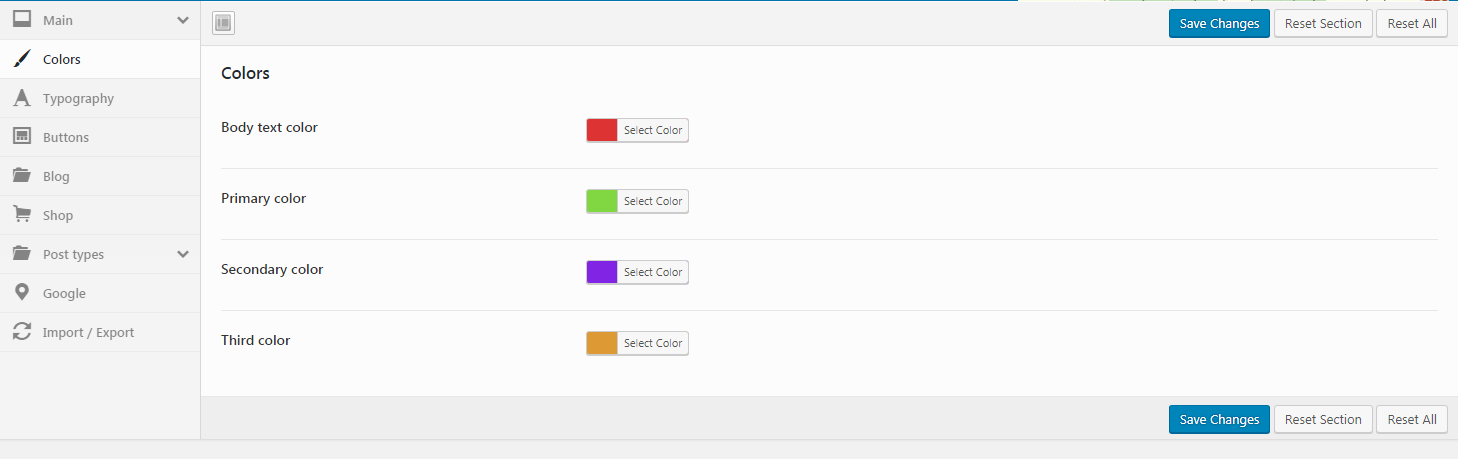
Colors: Change the main color settings of the theme.

Blog: Choose archive pages layout, sidebar, and its position.
Shop Pages: Here you can select Sidebar and its type/position and number of displaying products on Shop page.
Buttons: Here you can set up fonts, font weight and font size of buttons.
Google: Set up Google Maps API key.
Post Types: Rename custom post types.
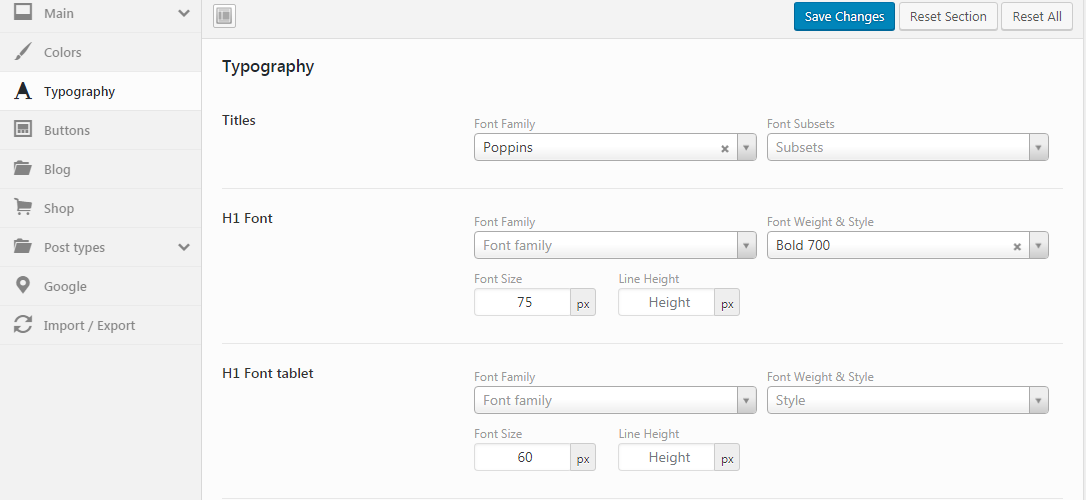
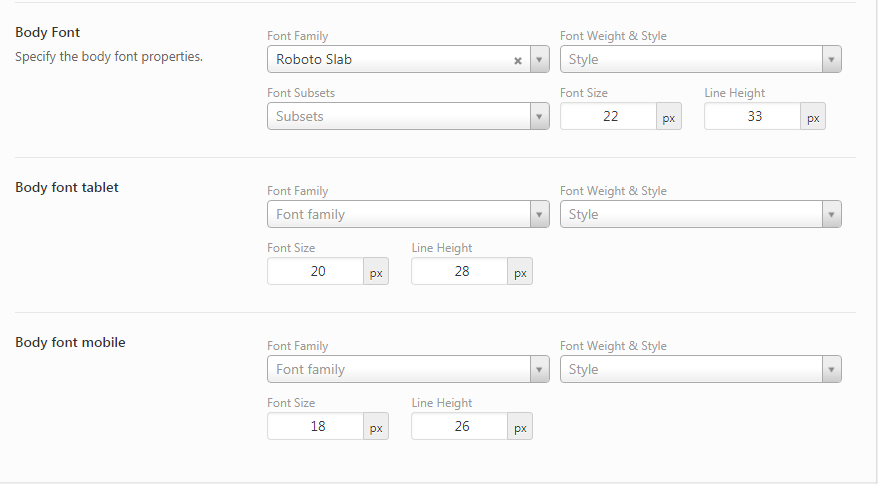
Typography: Set up the fonts out of free google fonts. Besides this, you can set up font weight, font size, and line-height also.


Last updated
Was this helpful?