VC Page Builder
Your Hotello Theme incorporates the WPBakery Visual Composer plugin that helps you build pages quickly and easily with an intuitive drag-and-drop interface.
Note: This appendix gives you a brief overview of using the WPBakery Visual Composer to create your pages. Please see http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/full_screen_preview/242431 to view a short manual on how to use the Visual Composer, or http://vc.wpbakery.com/video-tutorials/ to see some tutorial videos.
Tip: Click on Visual Composer > General Settings in the WordPress menu to set up or control the functioning of the Visual Composer plugin.
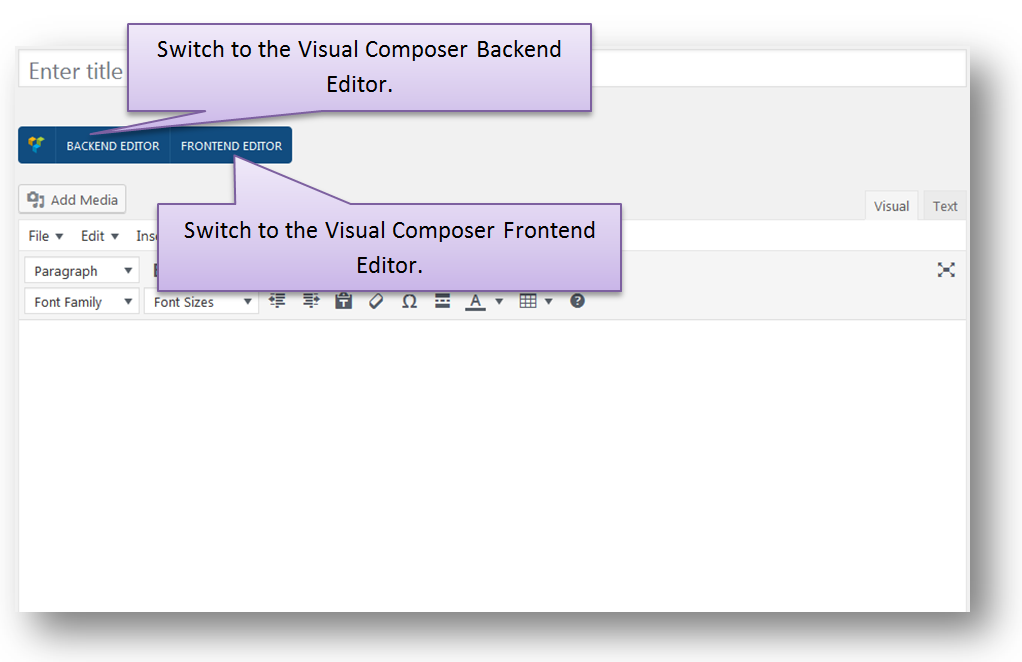
You can control whether the Visual Composer plugin should be enabled or not for different types of pages and posts in the Visual Composer Settings pages. If the Visual Composer is disabled, you will see the WordPress Classic Editor with buttons to switch to the Visual Composer (as in the following image):

As can be seen in the above image, the Visual Composer can work in two modes: as a Backend editor, or as a Frontend editor.
Working with the Backend Editor
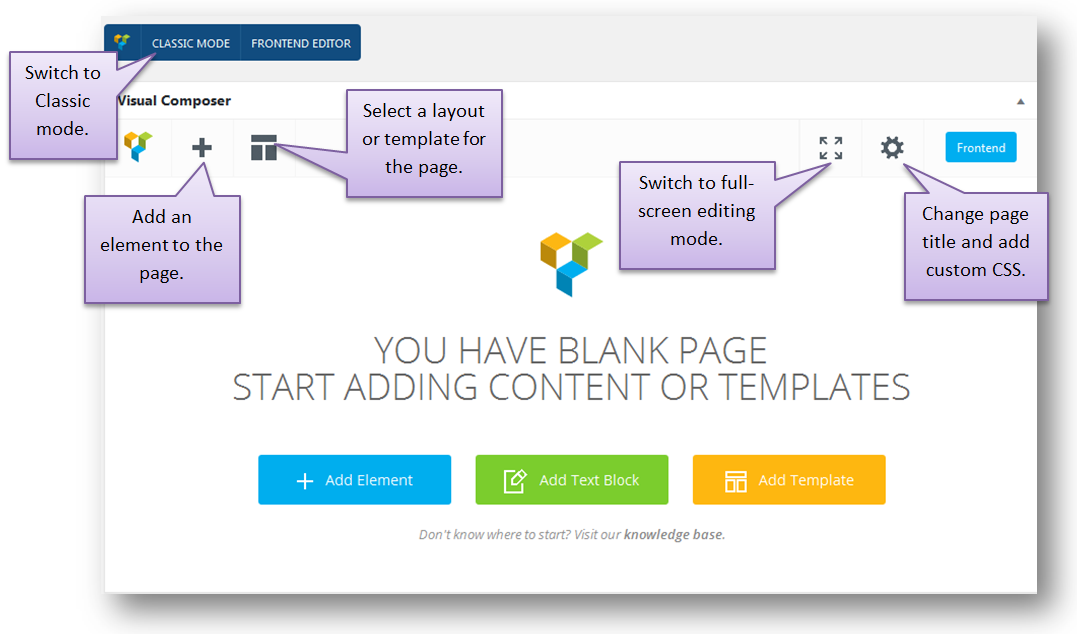
Click on the Backend Editor button to switch to the Backend mode.
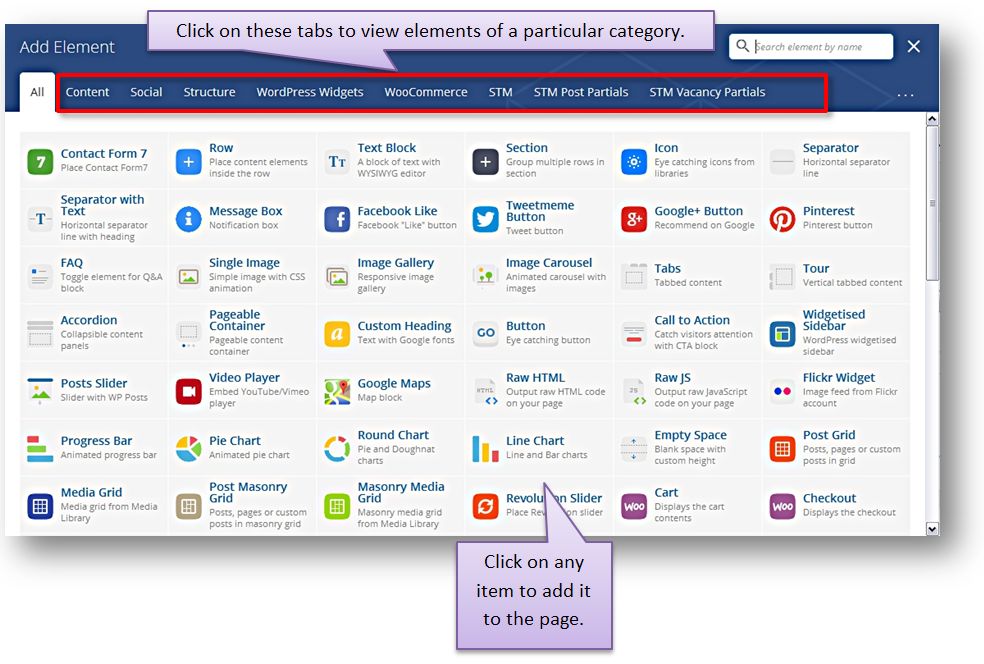
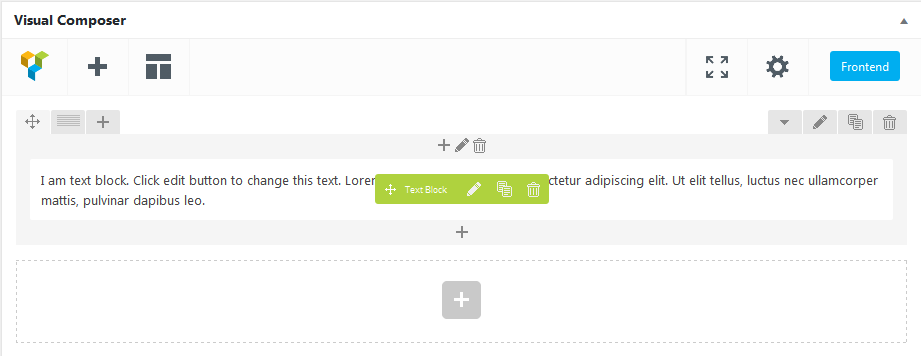
To add an element to the page, click on the Add Element button and select an element or widget from Visual Composer’s vast array of elements or widgets.

To add an element to the page, click on the Add Element button and select an element or widget from Visual Composer’s vast array of elements or widgets.

Note: You will find all the Hotello Theme related elements or widgets in the STM, STM Post Partials, STM Vacancy Partials, and STM Staff Partials tabs.
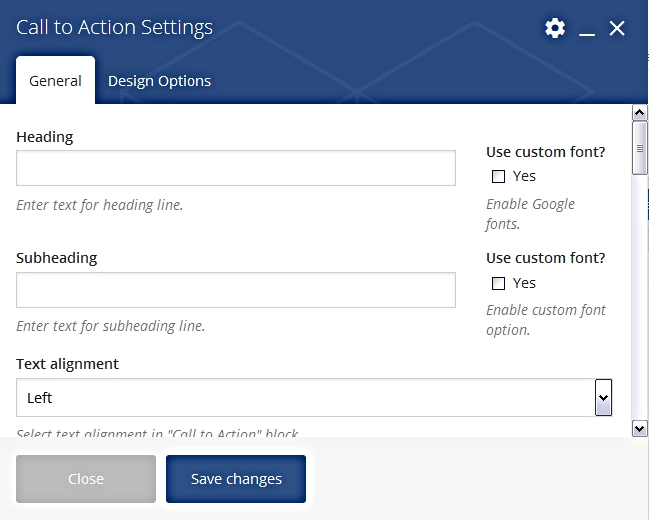
For some of the elements you may have to specify additional details or settings.
The element will be added to your page and formatted according to your settings.

To make changes to any added element, hover the mouse pointer over the element. You will see icons that allow you to move, edit, copy or delete the item.

Tip: As you add elements with the Visual Composer, use the Preview button to see what your page will look like.
Working with the Frontend Editor
The Backend Editor shows you the “blocks” that make up your page, but does not show you what your page actually looks like. Alternatively, you can work with the Frontend Editor to see what the actual page looks like as you create/edit it.
Last updated
Was this helpful?