Adding Custom Icons
The Hotello theme comes with a set of icons that you can use on your pages. If you want, you can use your own set of icons using specially generated icons.
To add your own set of custom icons:
1. Design your icons and save them as .SVG files. 2. Convert the .SVG files to a font set (.zip file) by visiting https://icomoon.io/app/.
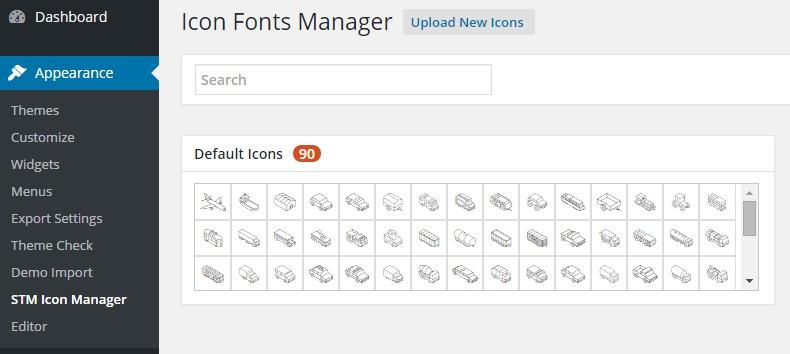
 3. Click on Hotello > STM Icon Manager to open the Icon Fonts Manager page and upload the font set .zip file by clicking on the Upload New Icons button.
3. Click on Hotello > STM Icon Manager to open the Icon Fonts Manager page and upload the font set .zip file by clicking on the Upload New Icons button.

Last updated
Was this helpful?