Setting up the Homepage
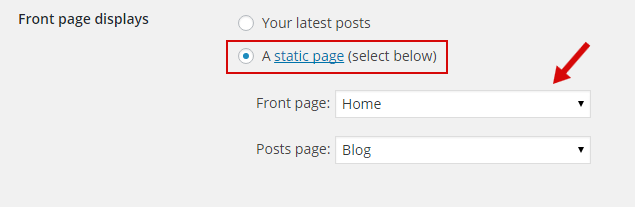
To set up the homepage you must create a new page, you can do so by navigating to Pages > Add New. The title for this page can be up to your liking. Under Settings > Reading please setup the new Homepage.

Actually you can set any page to be your homepage. Once it’s created you can compose your homepage layout. The design layout is created under Bootstrap framework which is split into 12 columns grid. Each widget has its own maximum and minimum widths, so depending on that you can work out the layout for each page.
As you can see the homepage just like any the page is now 100% constructible out of the modules we have in Visual Composer. The homepage can be created by any element in Visual Composer. To view the short manual on how to use the Visual Composer, please follow this link: http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/full_screen_preview/242431
The detailed documentation of Visual Composer can be found in the main ZIP archive under the ‘manual’ folder.
FYI
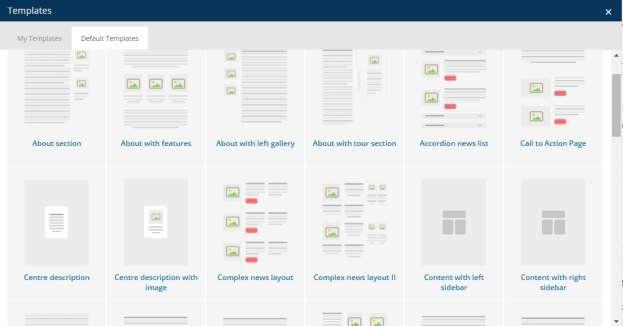
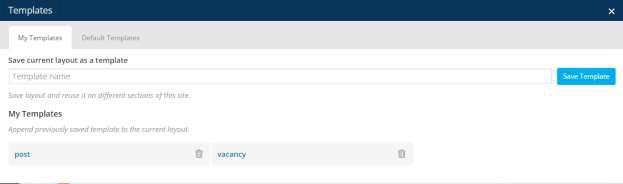
For your convenience, you can use Visual Composer Templates. We have created several options of templates for you, you can use them once you do the demo import.
 this button works with templates, here you can choose from defaults, created by us,
this button works with templates, here you can choose from defaults, created by us,

or you can create your own templates

One more FYI
Visual Composer by default is not ON for Custom Post types that we have – Services, Sidebars, Events. To enable it you should go to Visual Composer Settings and check the checkboxes for the needed Custom Post Types.
Last updated
Was this helpful?