Header & Mega Menu
You can customize the look-and-feel of the header. You can also control what items appear in the header area of your pages.
To set up or customize the header of your web pages:
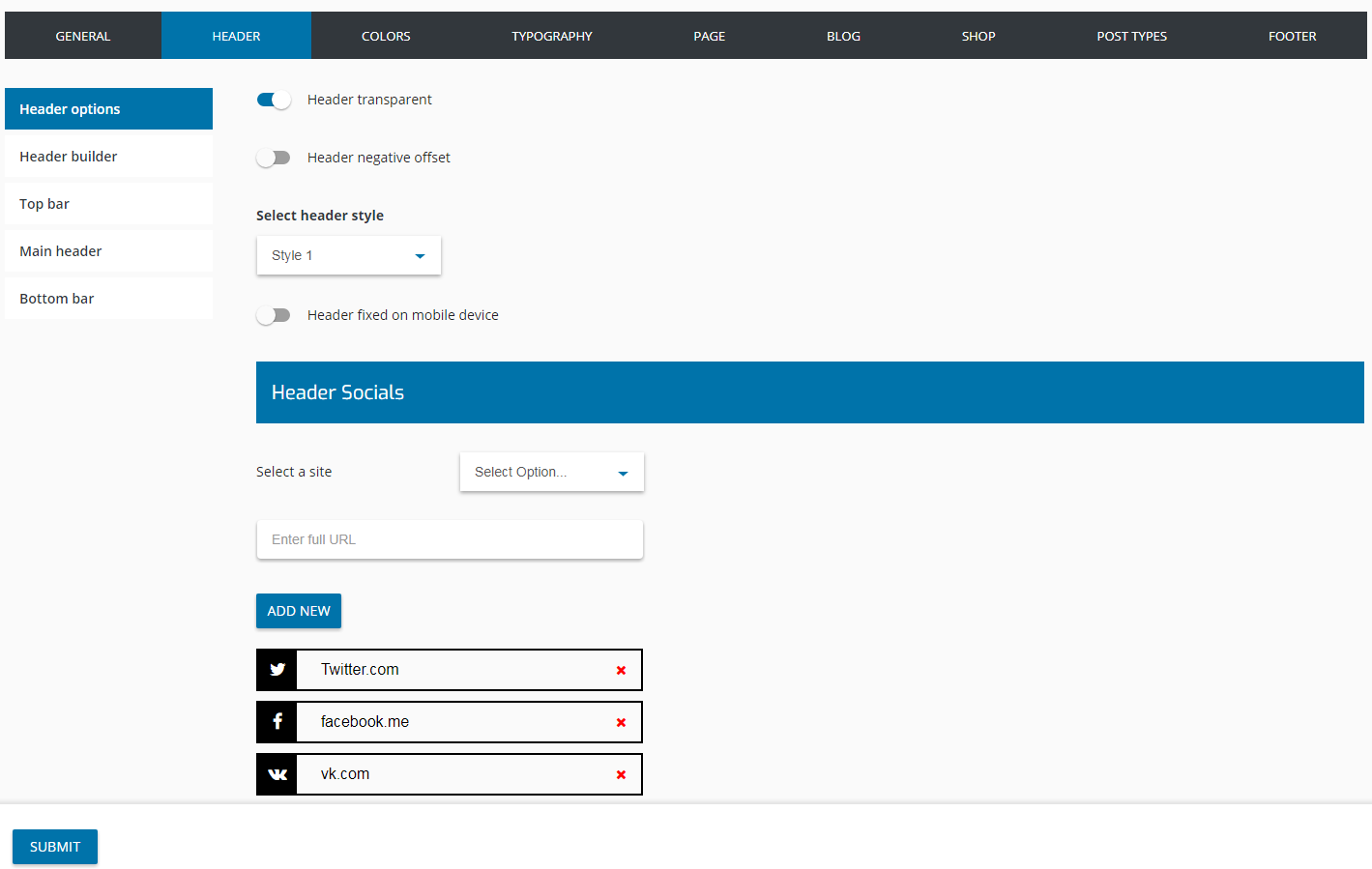
Click on Theme Options > Header in the WordPress menu.

Header Builder
You can set up the theme header individually. Every section of the header can be modified and it’s possible to add different elements like dropdown, text, menu, popup, button, infobox, etc.
To change the header layout:
1. Click on Pearl > Theme Options > Header > Header builder in the WordPress menu. 2. Drag & Drop the needed elements. 3. Click on the Submit button to save your changes.
Here you can see a detailed video tutorial:
Setting Up the Standard Menus
As mentioned above, your theme allows you to have a menu at the top of your website pages and up to three menus in the sidebars.
To set up the Standard Menus:
1. Click on Appearance > Menus in the WordPress menu to open the Menus page. 2. You can now set up the menus as you would do for any other WordPress theme.
Mega Menu for your Website
The Pearl Theme supports up to four menus. You can have a menu at the top of your website pages and up to three menus in the sidebars. In addition to the above locations, you can also add one of the four menus to any page you want using the Visual Composer Custom Menu widget.
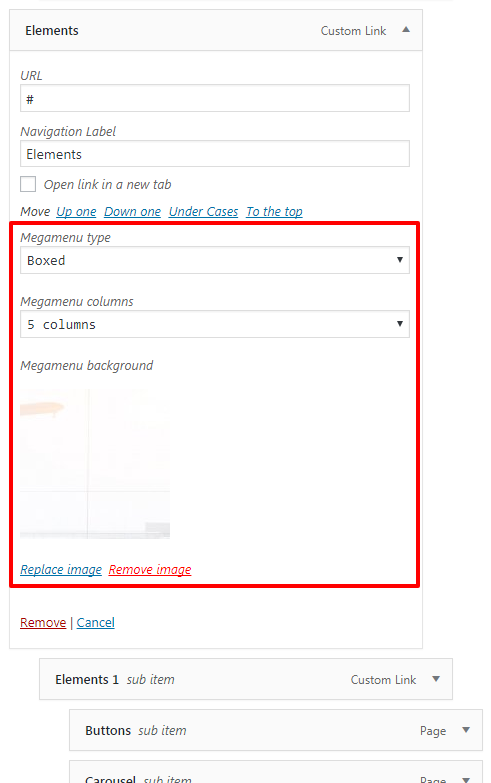
You can go to Appearance > Menu in order to change your menu items' appearance. For the first parent of the theme mega menu includes parameters like:
Mega Menu type - Boxed or Wide;
Mega Menu columns - it sets how many columns would be your Mega Menu child elements;

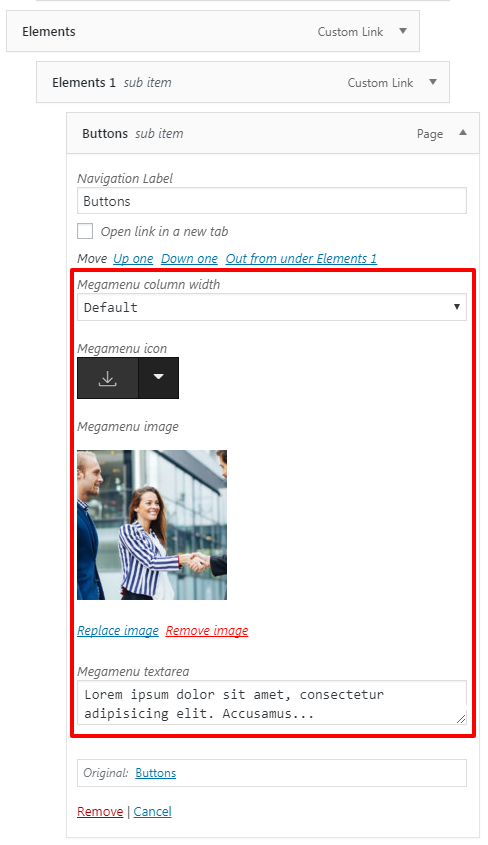
Mega Menu child elements also have special options such:
Mega Menu column width;
Mega Menu child columns width;
Mega Menu icon;
Mega Menu content image.

Last updated
Was this helpful?

