Blog page
The Blog page is a usual blog, formed from the posts which belong to categories created by you, which have tags and featured images that show in the post listings on the blog page. You can set a page as a Blog posts archive page via Appearance -> Customize -> Site Settings -> Static Front Page:
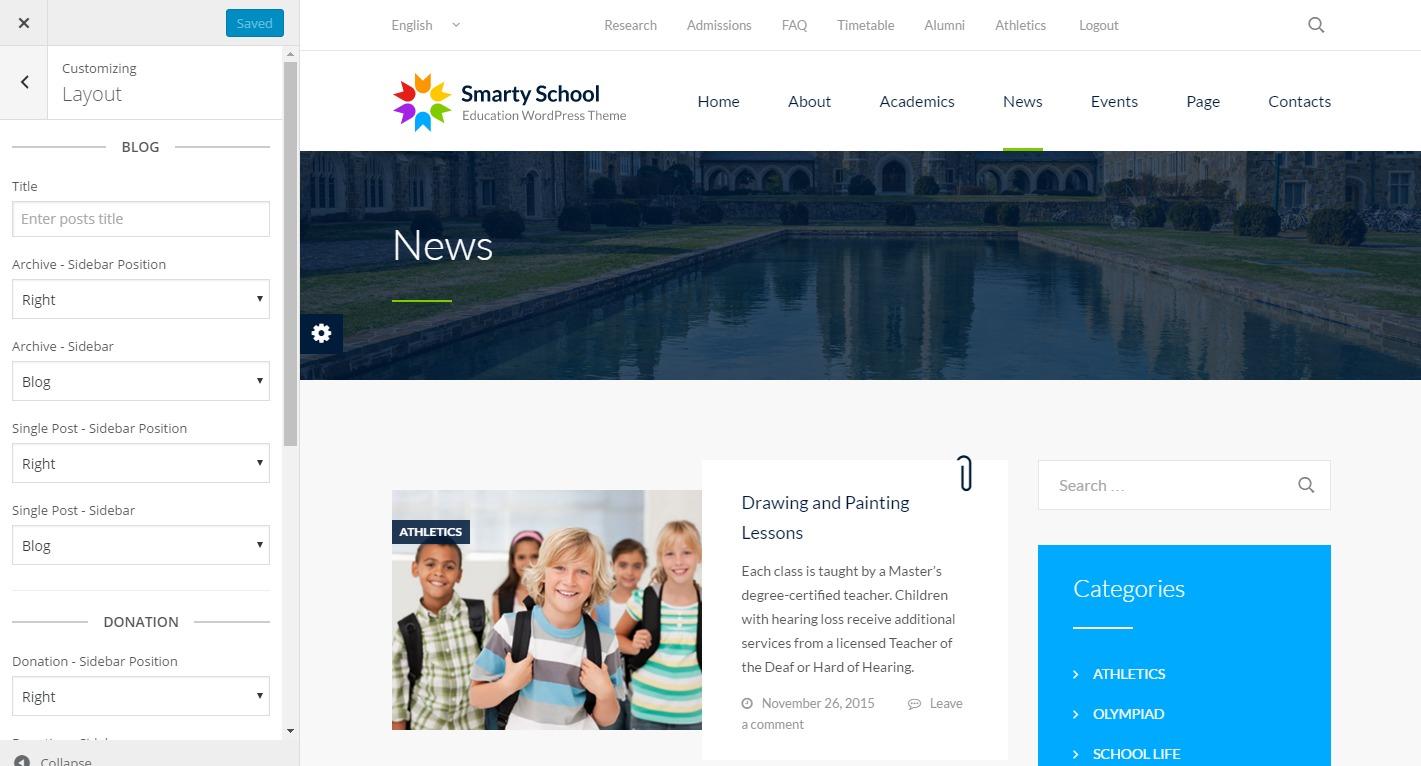
The blog page can have the sidebar on the left, right or no sidebar, and the contents of the sidebar, as described above, are set under the Appearance -> Widgets. Other settings of this archive page you can setup via Appearance -> Customize -> Blog:

Blogs can be posted by someone who has the access to the backend of the site with admin or author role. Anyway that person will be able to log into the WordPress panel and have a user profile.
Default blog layout is grid layout and once you set up an empty page in the theme setting where it is said blog, it will show posts in grid layout.
Last updated
Was this helpful?