Theme Customization
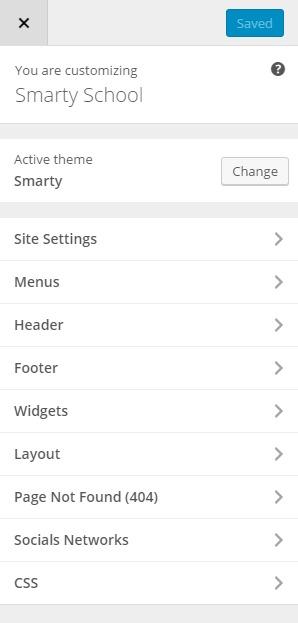
WordPress Customize allows you to setup the general styling of the website visually. In WordPress menu go to Appearance > Customize. Here you can setup most important options of your theme.

Site Settings:
Static Front Page: You can select default Front and Blog pages here.
Logo & Title: You can setup basic site options like: Site title, Tagline, Logo & its dimensions and Favicon.
Typography: Set up the fonts out of free google fonts. Besides this you can setup font weight, font size and line height also.
Style & Settings: There are Color Skins and default Layout options. Here you can select one of 7 basic color schemas or set your custom colors, enable/disable Boxed version and show/hide Frontend Customizer.
Menus: You can add/edit menus here.
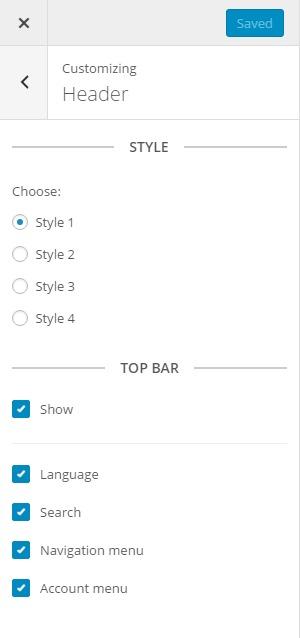
Header: Here you can setup all header section option

Footer:
Layout: Here you can select displayable social icons, the copyright text and split the footer into widgets. Also specify the number of widget areas.
Additional Scripts: You can put here your extra scripts.
Widgets: You can set up the widgets into the precreated areas. You can do the same later Appearance > Widgets.
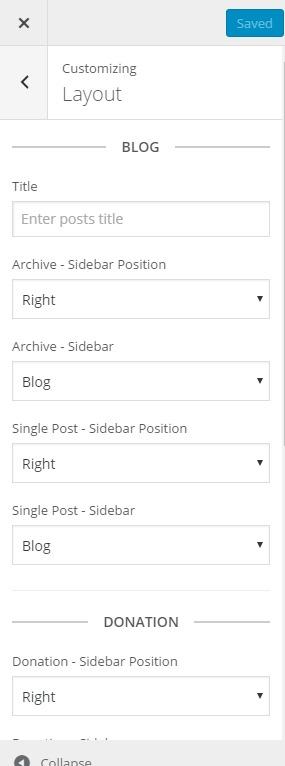
Layout: You can setup/change Title, Sidebars and Sidebar positions for post types

Page Not Found (404): You can select an image for your 404 page here.
Socials Networks: You can add your company social URLs here.
Custom CSS: Here you can add your custom styles.
Also you can setup Custom Post Type Renaming Settings under Tools -> STM Post Type. After these changes it needs to RE-SAVE your site Permalinks.
Last updated
Was this helpful?