Footer area setup
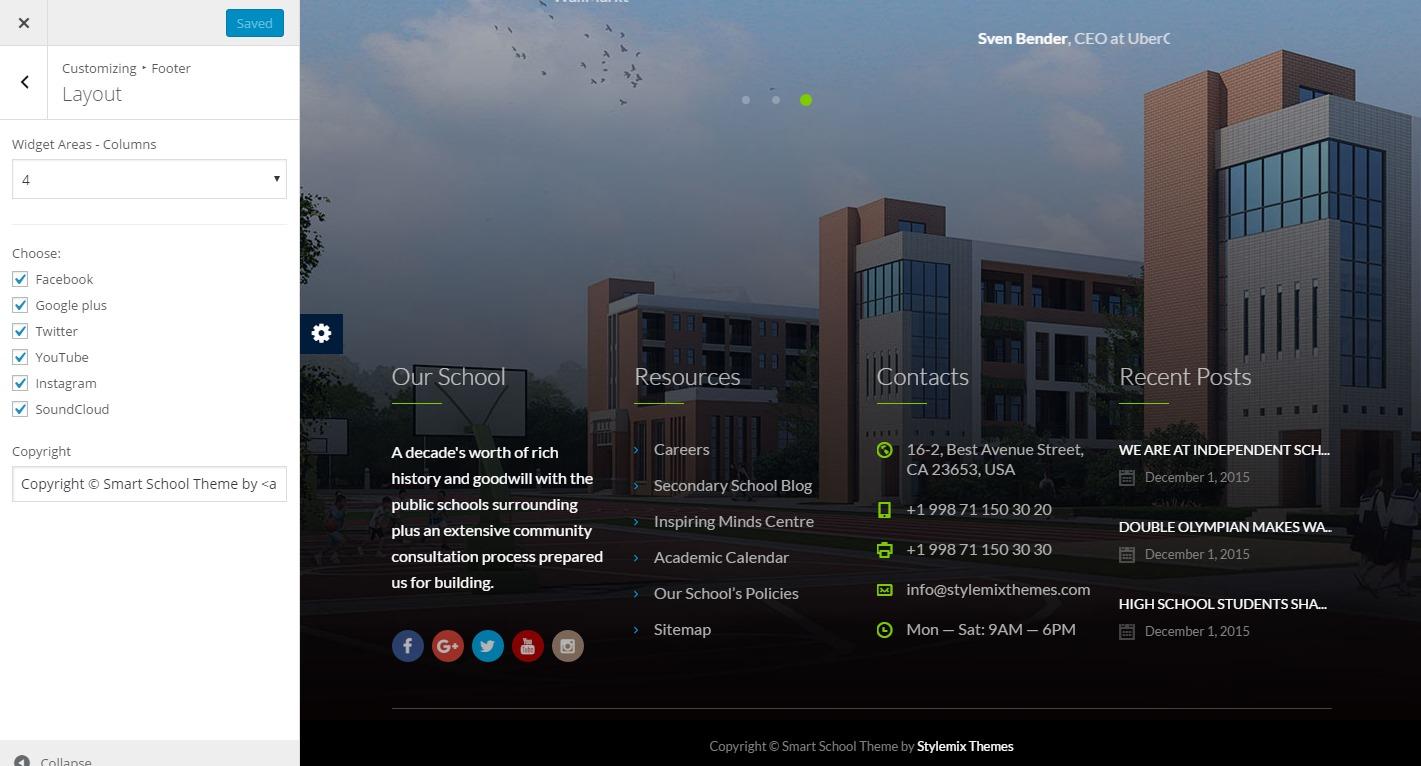
The footer is the same on all pages. You can see whole options via Appearance -> Customize -> Footer.

Here you can set up:
Count of additional Widget Areas;
Footer Socials;
Copyright;
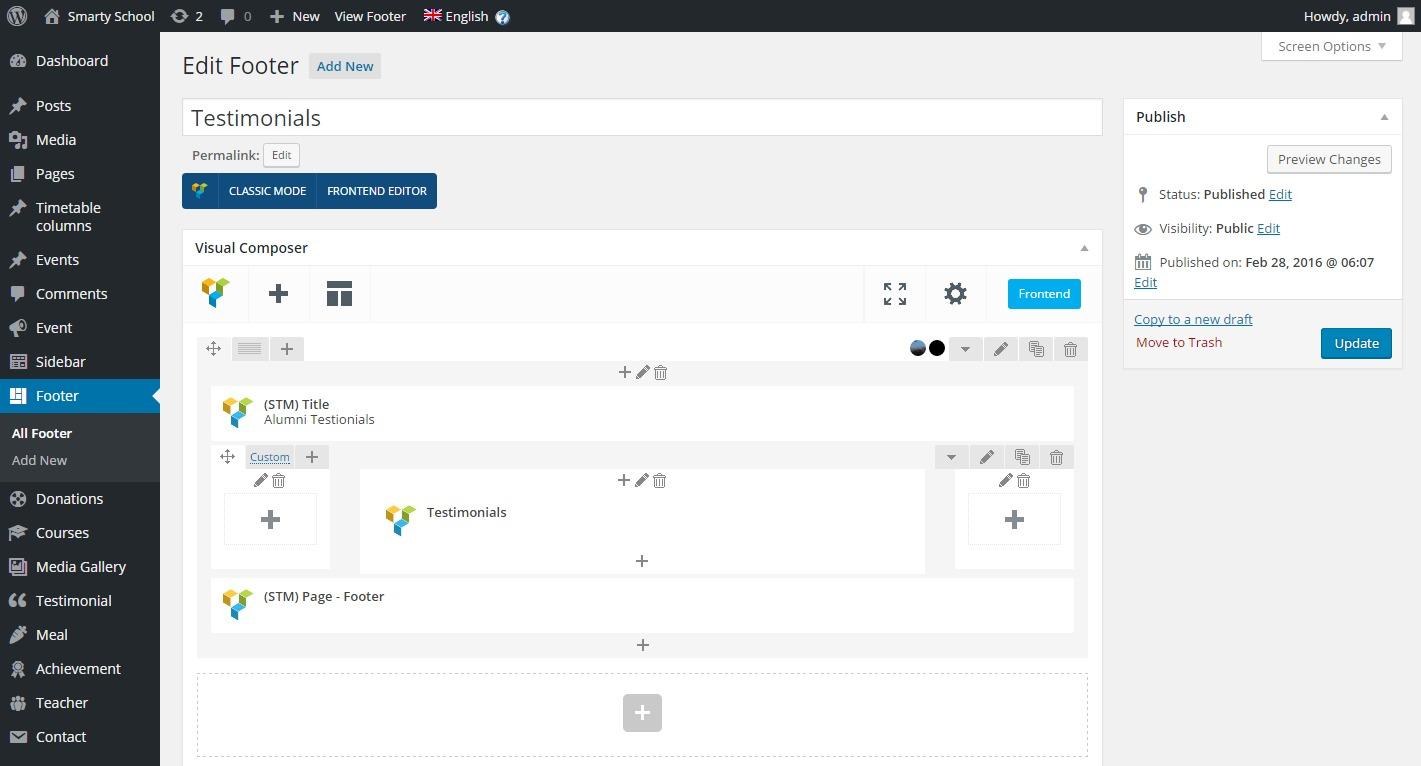
Also you can create special Footers under Footers menu:

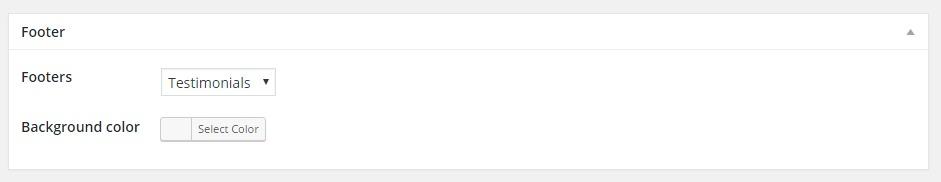
And select them for your page in a Footer section

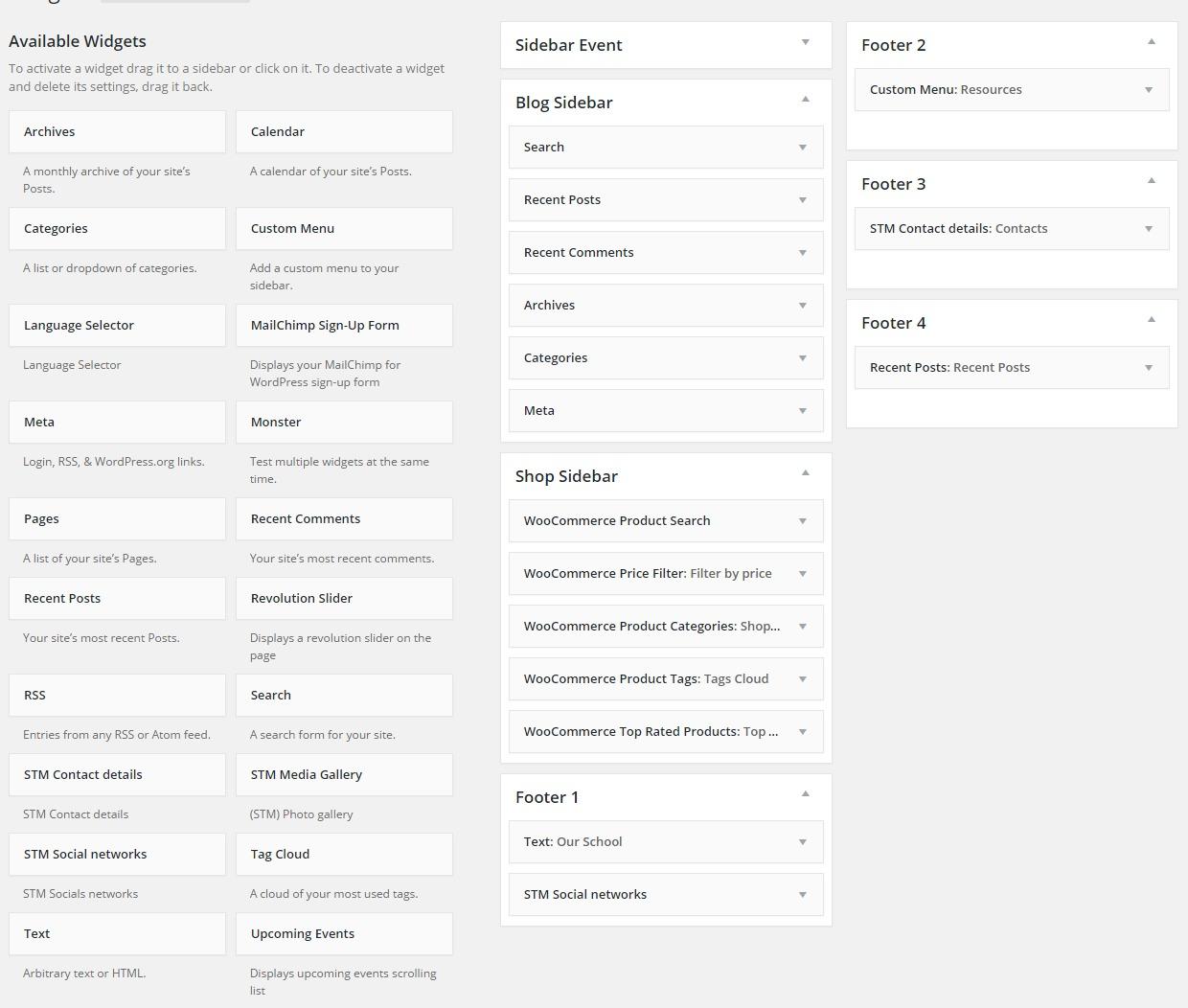
Also you can set other areas up on the Widgets page (Appearance > Widgets) and choose from the suggested widgets. Please see the attached screenshot.

PS: Please note the Demo Content doesn't contain these widgets. So they need to be added manually.
Last updated
Was this helpful?