Adding App Icon on mac
Last updated
Was this helpful?
Last updated
Was this helpful?
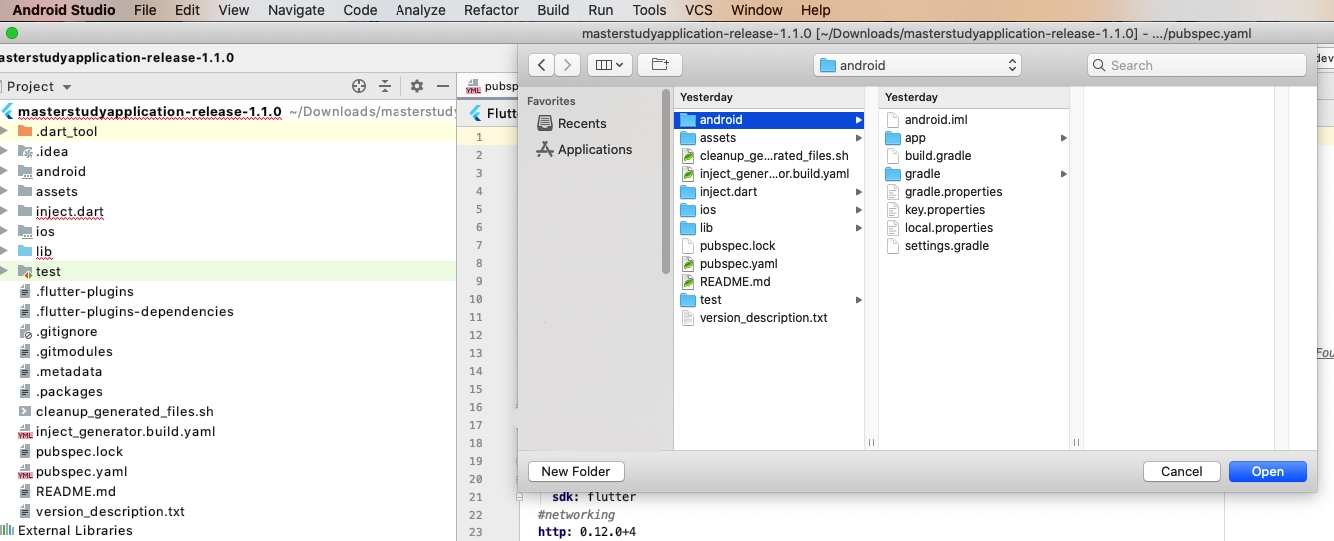
After you added a link to your site, go to File > Open and in the new window select the folder android.
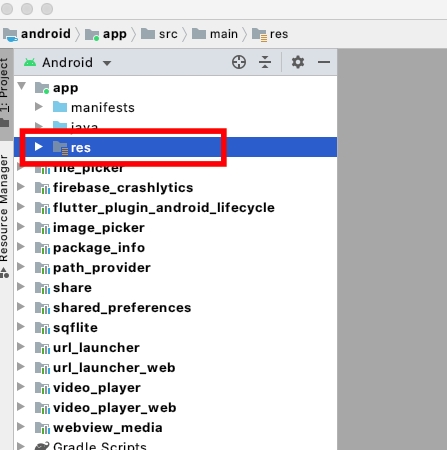
Wait for the loading to finish and then open the folder App, and inside this folder select the folder res.
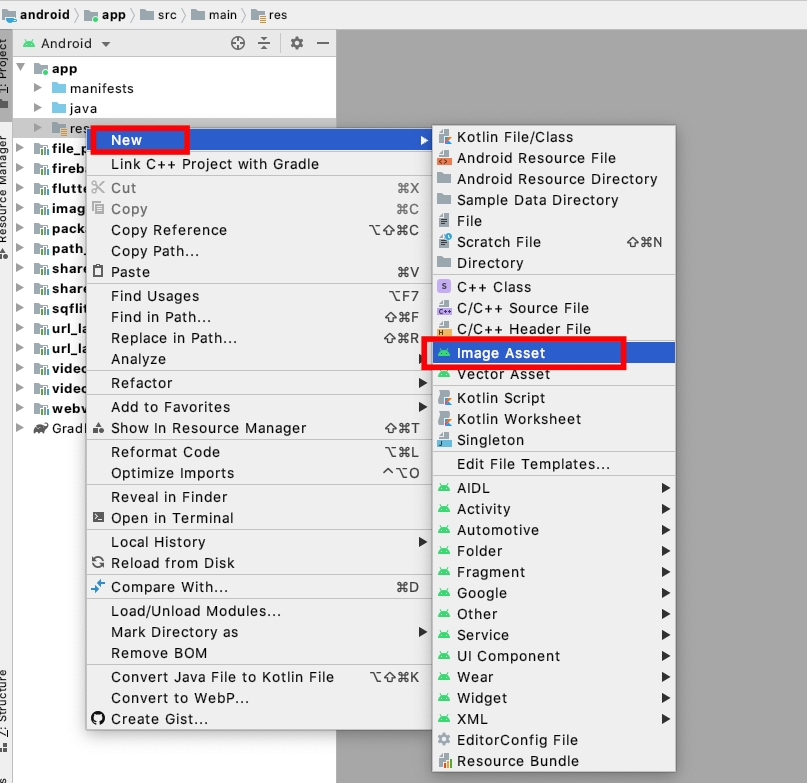
Now press the right mouse button, hover over New option and select Image Asset form the submenu.
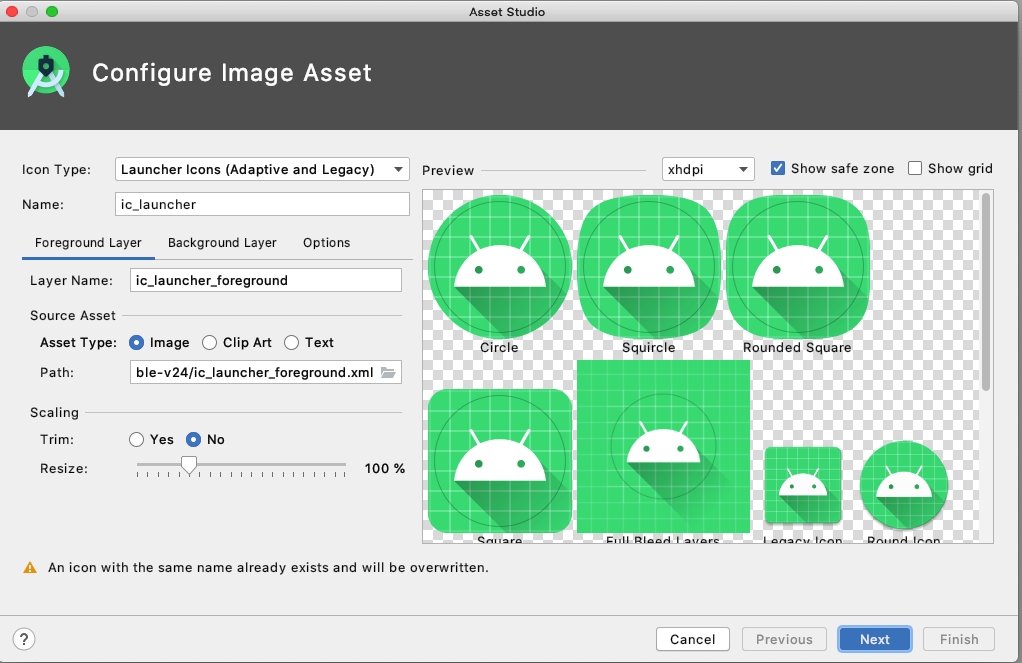
Select your icon from your PC or device and set it up.
The more detailed documentation about Image Asset work you can find here: