Android studio Setup on Windows
Last updated
Was this helpful?
Last updated
Was this helpful?
First, unzip the MasterStudy app project. Then open Android Studio and open the existing MasterStudy app project in it.
Follow to the Android SDK (Appearance & Behavior > System Settings > Android SDK). Under the SDK Platform tab find from the list section Android 12.0 (S) or Android API 33 and install or update (depending on the requirement) those elements.
Then, follow to the SDK Tools tab and also update and install the listed elements.
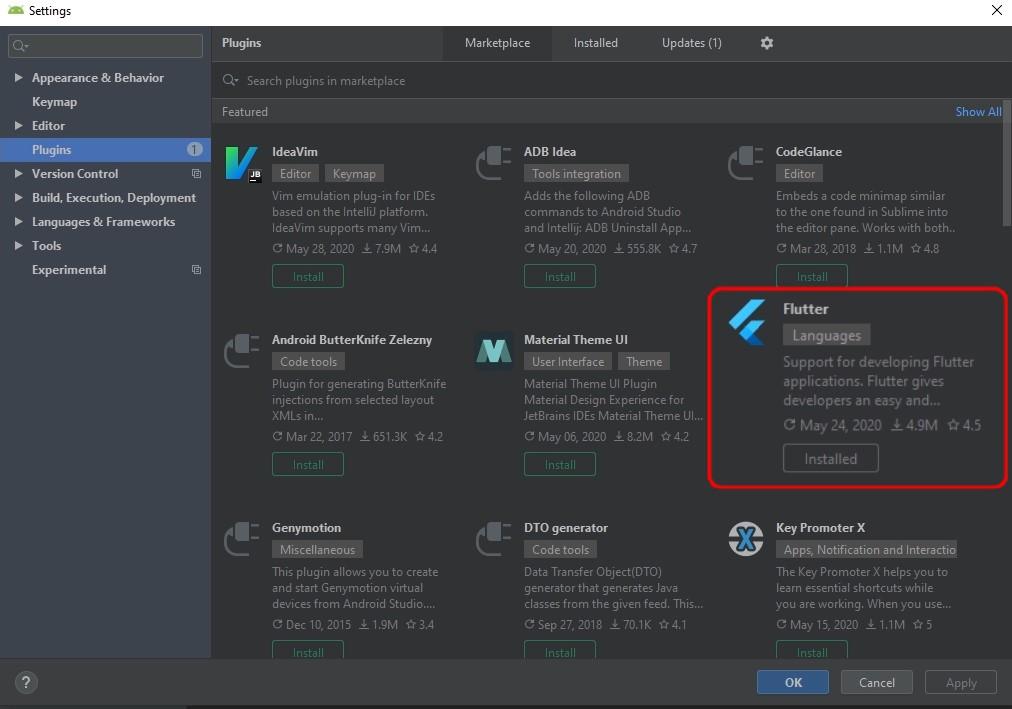
Now you need to install the Flutter plugin. Go to File > Settings > Plugin. Search for the Flutter plugin and click Install.
After this step, follow to Settings > Languages & Frameworks > Dart to set up Dart SDK.
Enter the Dart SDK Path in the field provided.
Specify the path to the unpacked archives from the previous step.
Then move on to the Flutter tab and enter the Flutter SDK Path.
Now when everything is ready, you can start building your Android App.