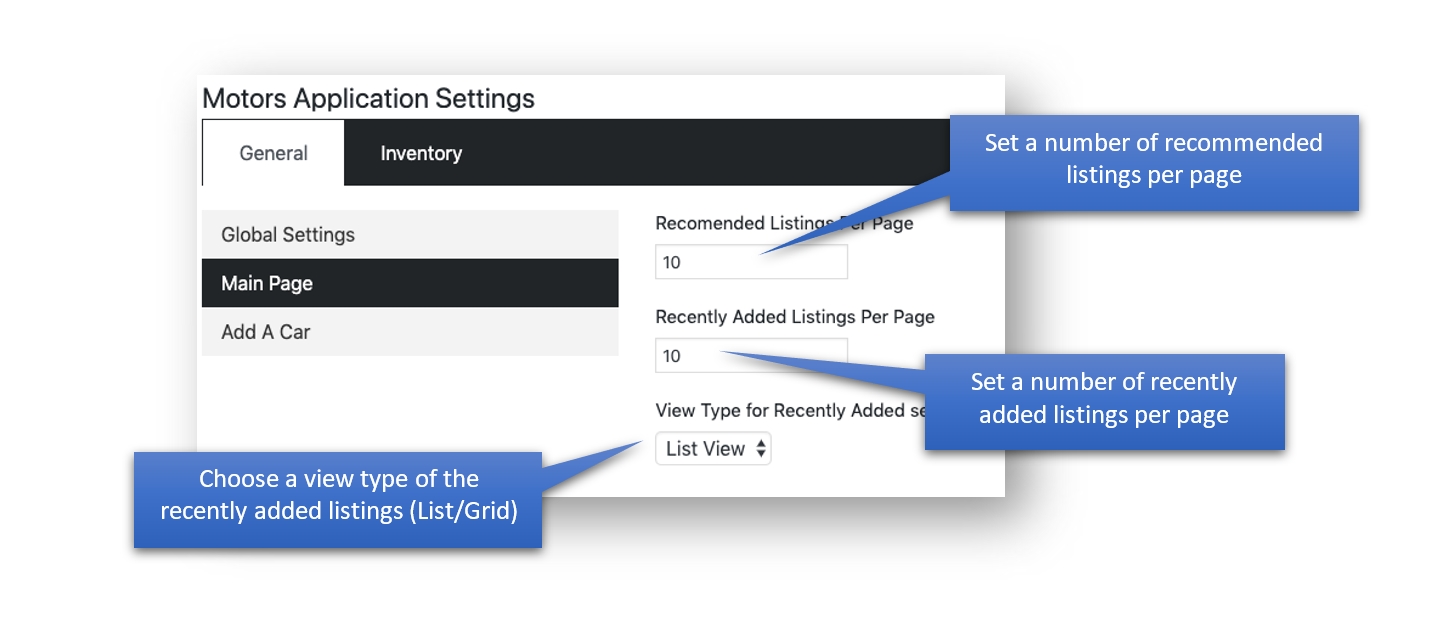
Main Page
This section includes features for setting up a number of listings per page in Recommended Posts and Recently Added Posts modules. Also, you can select the view type of the Recently Added Posts module. Those modules appear on main page of your mobile app.

Last updated
Was this helpful?