Inventory
The Inventory section contains global settings to set up the appearance of Inventory and single list. You can set up the layout of your inventory and single listing pages in the Motors App Settings -> Inventory section.

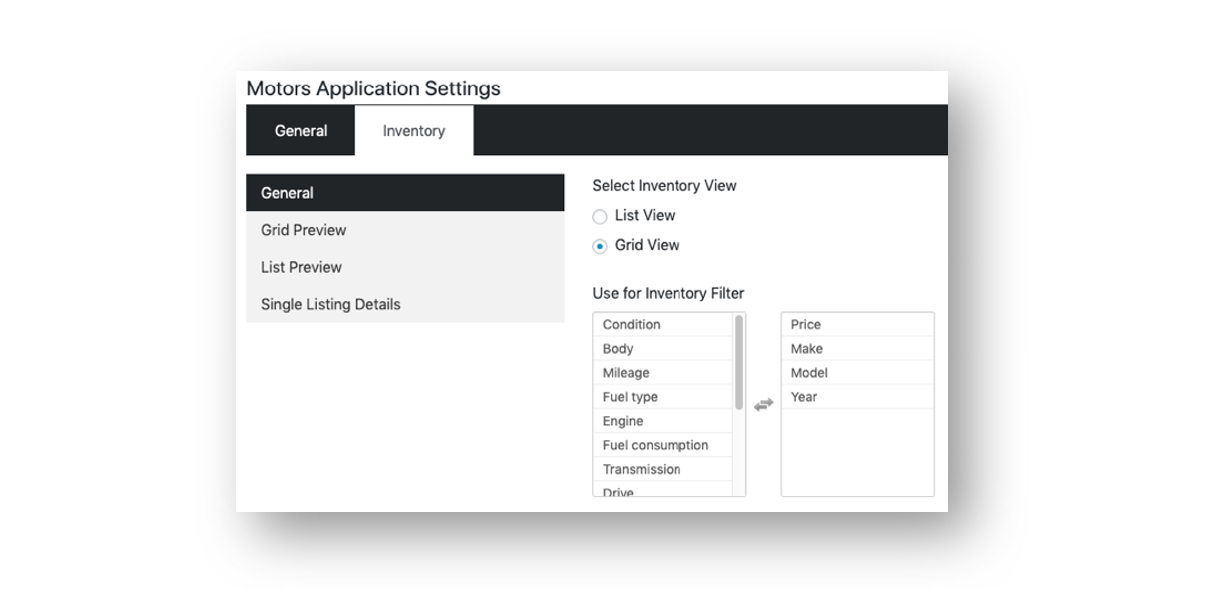
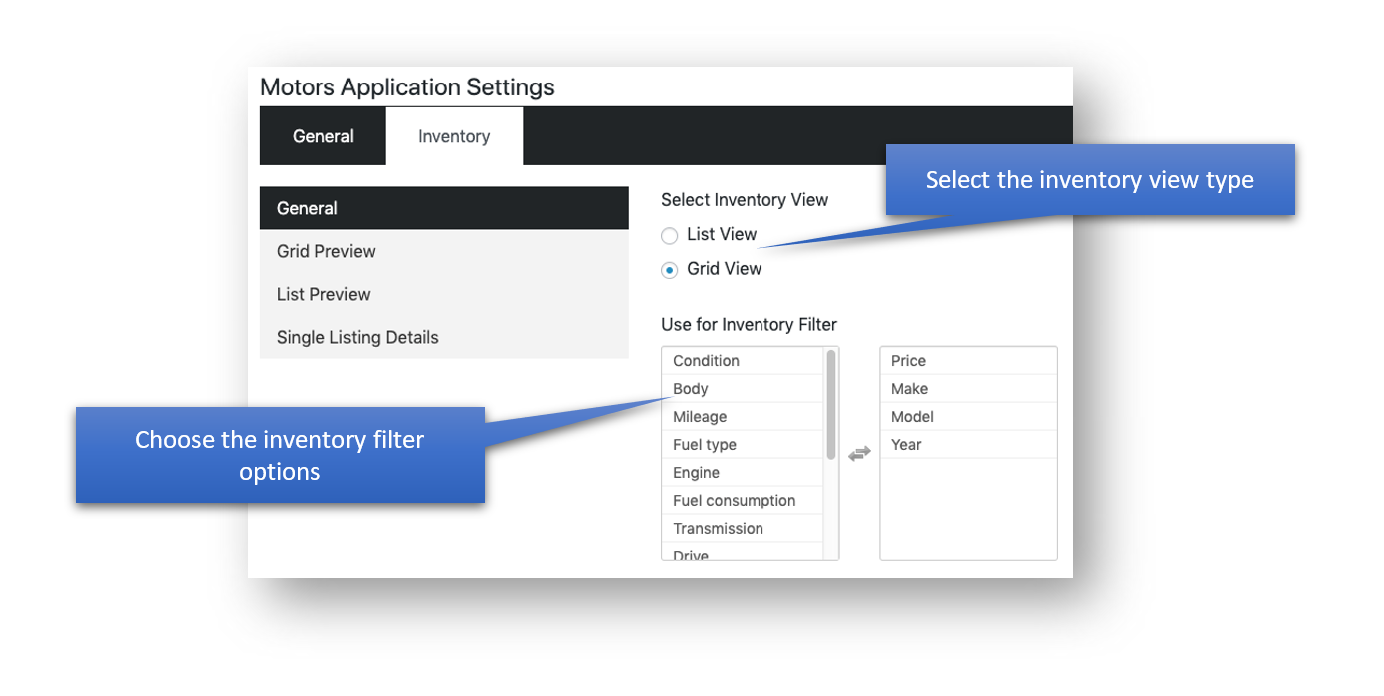
General
Select Inventory View: You can select a view type of the Inventory page;
Use for Inventory Filter: You can choose your taxonomies for displaying them as the filter parameters on Inventory.

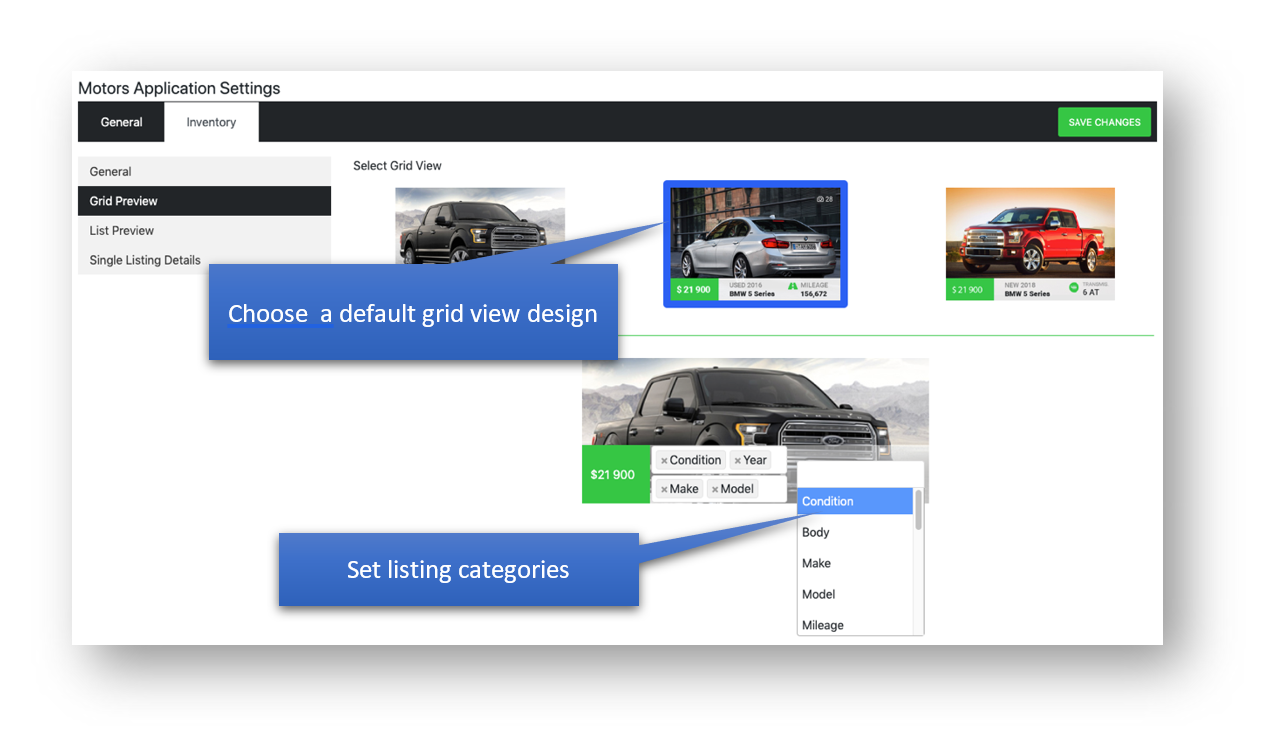
Grid View
Select Grid View: You can select a default design of the grid view type of your Inventory;
Listing Categories: Set listing categories that will be displayed on the frontend.

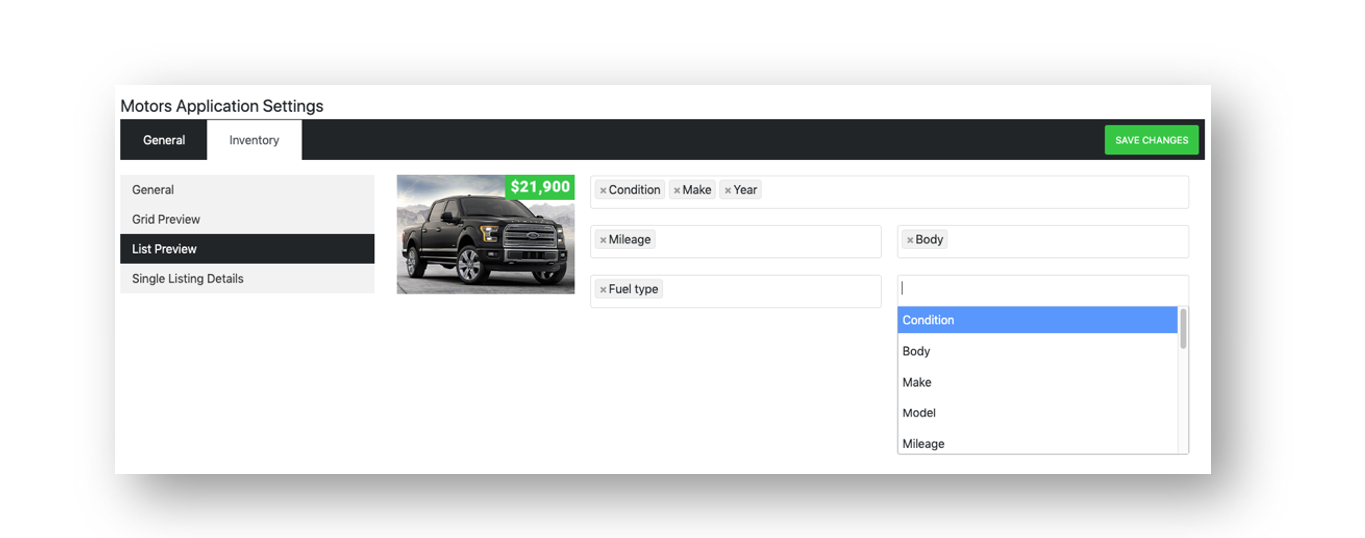
List View
1. Set up listing categories which will be displayed on the frontend;
2. Define positions of listing categories – top, middle-left, middle-right, bottom-left, and bottom-right.

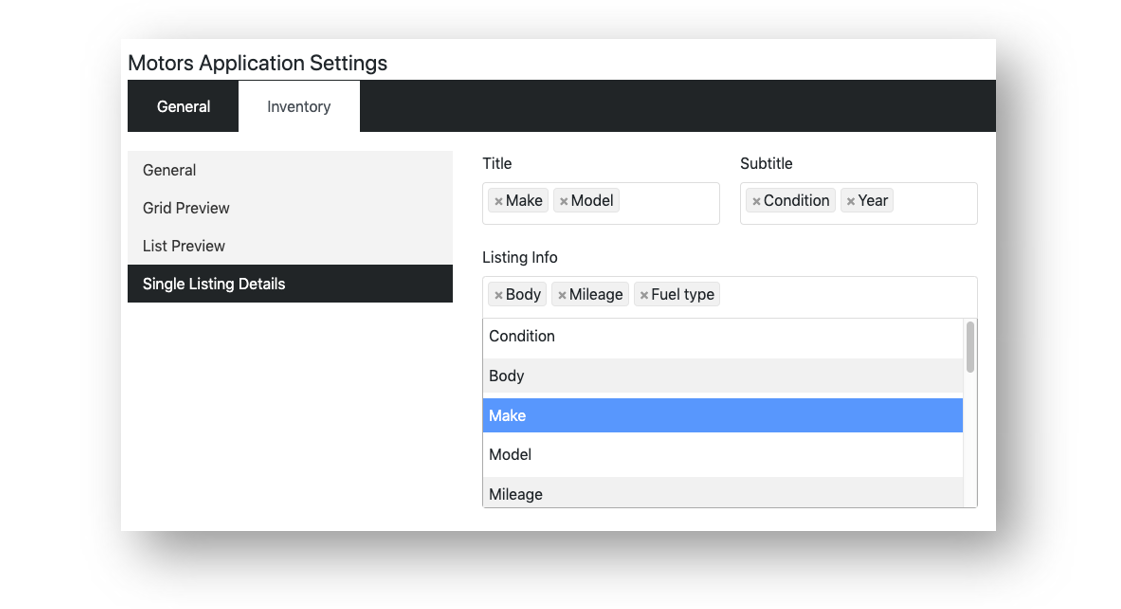
Single Listing Details
1. Define listing options which will display as Title, Subtitle, and in the Info section

Last updated
Was this helpful?