Adding Custom Icons
Apart from Theme and Elementor or WPBakery Page Builder Icons you can include your own Icons in your site.
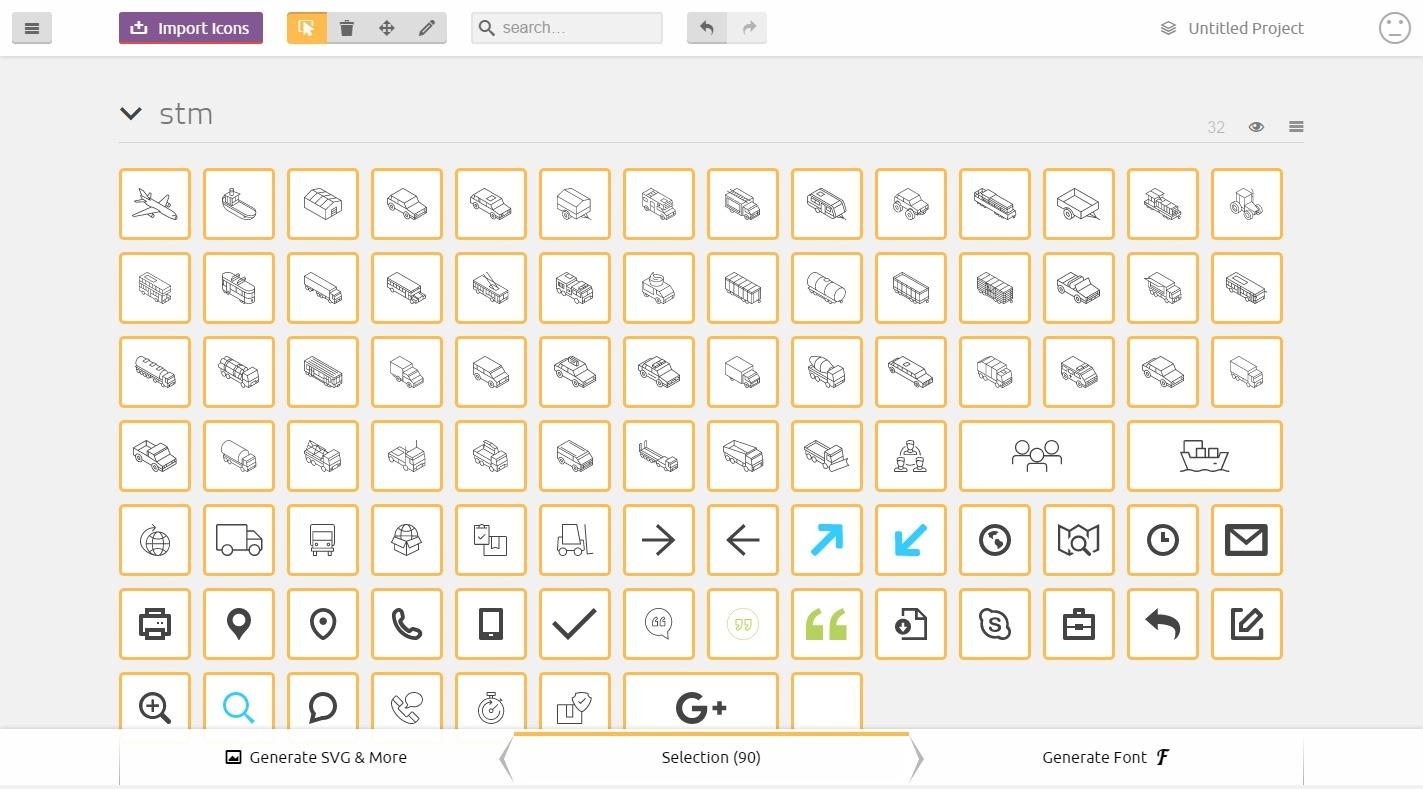
Firstly it needs to generate fonts of your custom icons. You can do it via uploading your ready .SVG files and generating fonts here - https://icomoon.io/app/

Download your fonts .zip from Icomoon and go to Appearance > Stm Icon Manager. This tool allows you to upload your custom icons.

Click on the Upload New Icons button.

Then you can upload your fonts .zip archive file (which you have downloaded from IcoMoon).
After that, besides the default icons, you will have a pack of your custom icons which you can easily use on your website.

When editing pages with Elementor, for example, you can add any of the custom icons.

Last updated
Was this helpful?