Dealership layouts
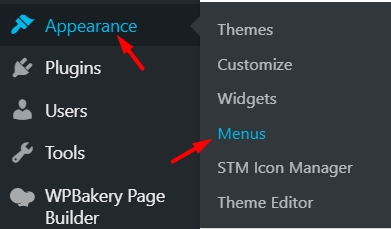
To begin your work with the mega menu, open Appearance > Menu from the dashboard panel.

On the Menus page, you can edit, add and manage menus of your website.
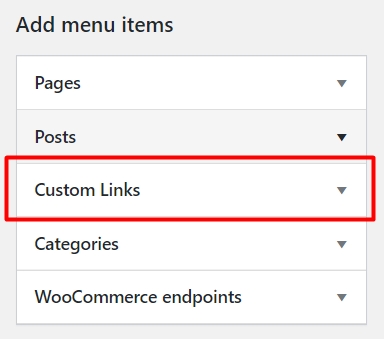
To build a new mega menu you need to add a new item first - the parent item you want to have the dropdown menu on. Proceed to the panel Add menu items on the left side of the page and expand the Custom Link.

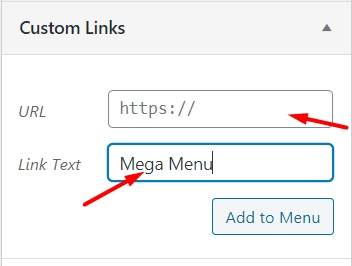
In the spaces provided enter the URL and Link Text for your mega menu and click on the Add to Menu to apply changes.

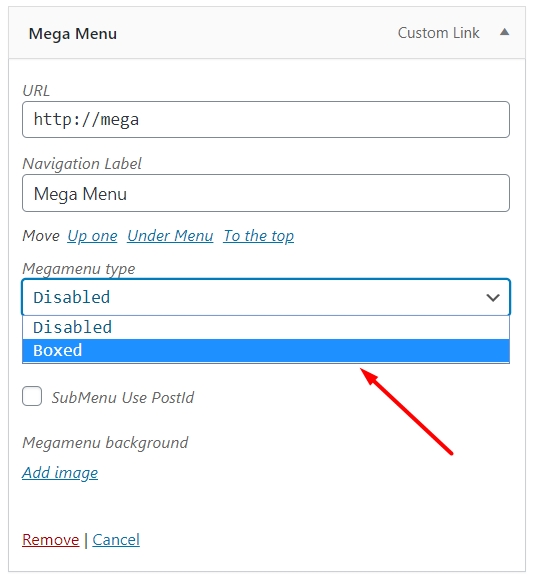
Now you need to select a type for the mega menu. Find your recently added item in the menu structure. And in the type section choose Boxed.

After this, you can add other items (columns) to display in the mega menu and set up your grid. Just go back to the Custom Links and add a new item.
For instance, you want to show some special offers right away on the menu panel. Create a Special offer submenu (Custom Links > Enter URL and Link Text > Add to menu).
You can use two ways to place it under the Mega Menu. Simply drag the container to the right.

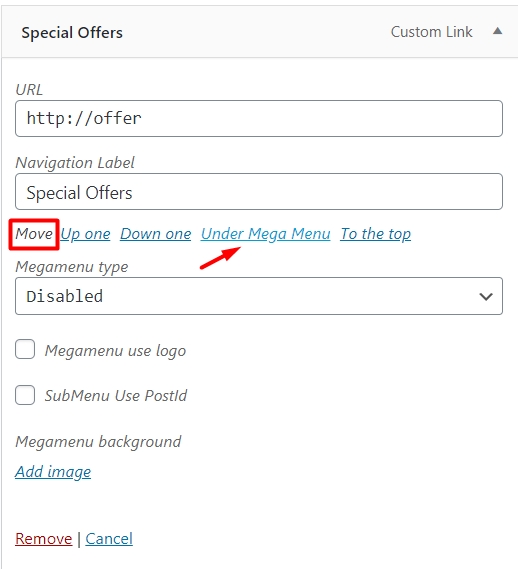
Or choose Under Mega Menu among the Move options.

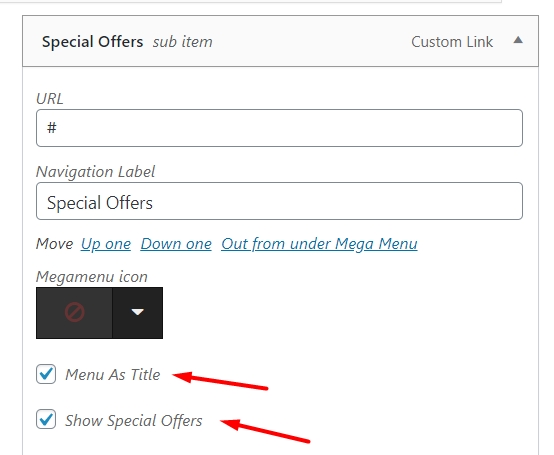
Check the box Menu as title to use the name you entered in the Link Text. Also for special offers column mark the box Show Special Offers to automatically import offers to this menu.

Move on to creating the next column. Go back to Custom Links, enter the information and add an item.
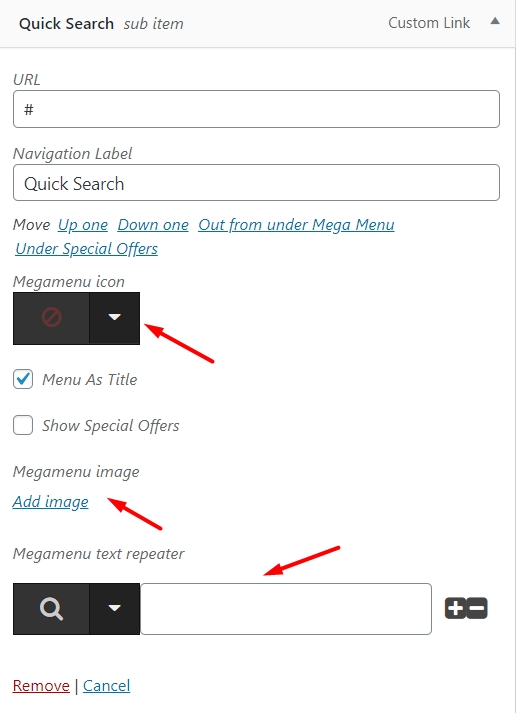
Draw your attention to the setting you have for each sub menu, they may vary a little depending on the structure. Dropdowns that identify columns have the following setups: icon selection, image adding, text content.
 If you create column’s sub-item you will have other options as well.
If you create column’s sub-item you will have other options as well.
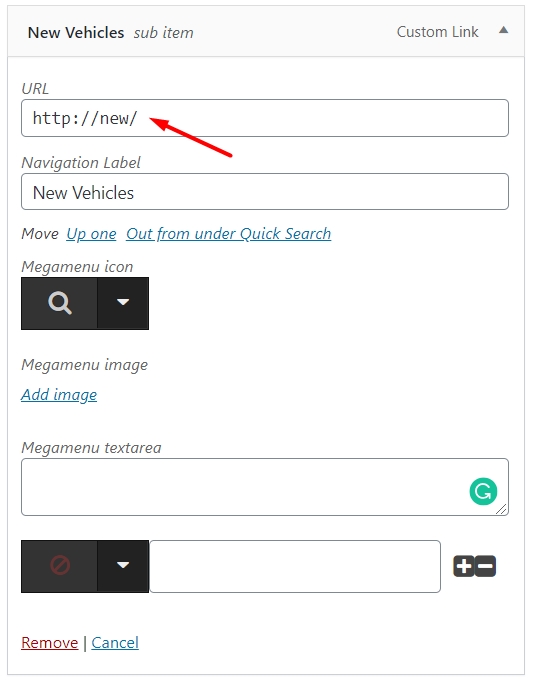
Let’s assume we want to create a Quick Search column with 3-4 sections to speed up the searching process. Create a New Vehicle subsection under the Quick Search. Add a URL for a quick forward to the new vehicle page. It helps to simplify website navigation.

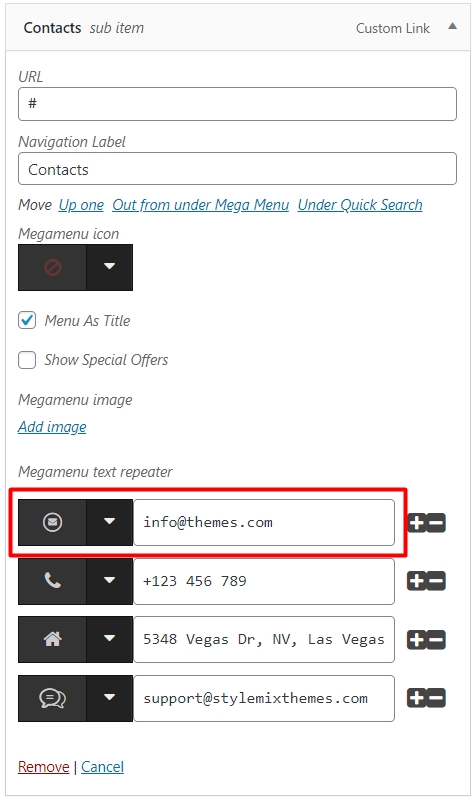
You can add different details to each section to make it well organized. Enter text items, supplement it with icons, add images.

Continue building your mega menu and pay attention to the structure. You can create any number of columns.
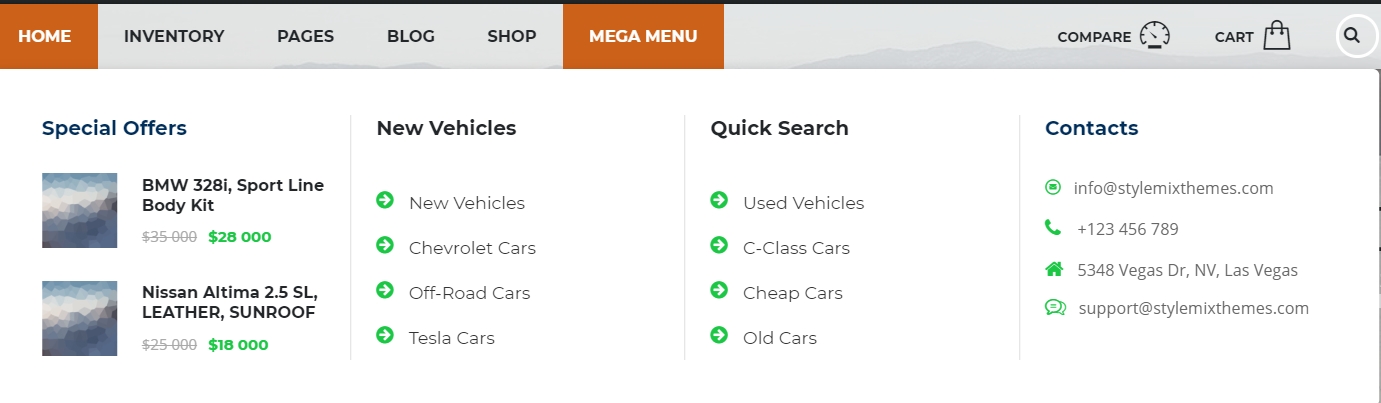
The final form of your mega menu should look similar to this:

Last updated
Was this helpful?

